CDN技术
CDN(Content Delivery Network):内容分发网络,是在用户和现有的网络架构之间添加一层新的网络架构。依靠部署在各地的边缘服务器,使用户能从最近的节点快速获取内容。
CDN 使用到的主要技术:负载均衡技术,动态分发与复制技术、缓存技术。
转载自 https://blog.csdn.net/coolmeme/article/details/9468743

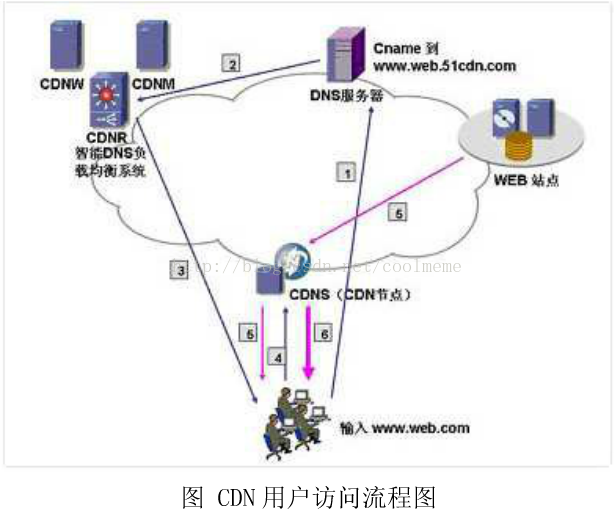
- 用户向浏览器输入www.web.com这个域名,浏览器第一次发现本地没有dns缓存,则向网站的DNS服务器请求;
- 网站的DNS域名解析器设置了CNAME,指向了www.web.51cdn.com,请求指向了CDN网络中的智能DNS负载均衡系统;
- 智能DNS负载均衡系统解析域名,把对用户响应速度最快的IP节点返回给用户;
- 用户向该IP节点(CDN服务器)发出请求;
- 由于是第一次访问,CDN服务器会向原web站点请求,并缓存内容;
- 请求结果发给用户。
CDN 是在用户和服务器之间增加 Cache 层,实现将用户的请求从源服务器引导到 Cache 层上的子节点,主要是通过接管 DNS。
当用户访问加入 CDN服务的网站时,域名解析请求最终是交给了全局负载均衡DNS进行处理,全局负载均衡DNS 通过一组预先定义好的策略,将当时最接近用户的节点地址提供给用户。同时,它还与分布在各地的CDN节点保持通信,搜集各节点的通信状态,确保不会把用户的请求分配到不可用的节点上。所以实际上 CDN 是通过 DNS 实现全局负载均衡。
对于普通的用户来说,每个 CDN节点就相当于放在他附近的源服务器。通过全局负载均衡DNS 的控制,用户的请求被透明地指向离他最近的节点,节点中CDN服务器会像网站的原始服务器一样,响应用户的请求。离用户更近的,响应时间必然更快。
每个 CDN节点由两部分组成:负载均衡设备和高速缓存服务器。
负载均衡设备负责每个节点中各个 Cache 的负载均衡,保证节点的工作效率;同时,还负责收集节点与周围环境的信息,保持与全局负载均衡 DNS的通信,实现整个系统的负载均衡。CDN的管理系统是整个系统能够正常运行的保证。它不仅能够对系统中的各个子系统和它们的设备进行实时监控,对各种故障产生相应的警告,还可以实时检测系统中的总流量和各节点的流量,并保存在系统的数据库中,使网管人员能够方便地进行进一步分析。通过完善的网管系统,用户可以对系统配置进行修改。
理论上,最简单的 CDN网络有一个负责全局负载均衡的 DNS,和每个节点一台 Cache,即可运行。DNS 支持根据用户源 IP地址解析出不同的 IP,实现就近访问。为了保证高可用性等,需要监视各节点的流量、健康状况等。一个节点的单台 Cache 承载数量不够时,才需要多台 Cache,有多台 Cache 同时工作,才需要负载均衡器,使 Cache 群协同工作。
使用 CDN
一些第三方的库,可以选择不和父chunk一起打包,而是设置CDN地址来节省本服务器的带宽。通过设置externals属性和入口html文件,使得webpack打包时跳过这些第三方包。
entry: {index: './src/index.js',},resolve: {extensions: [".js", ".json", '.ts', '.jsx', '.vue'],alias: {'@': resolveApp('./src')}},output: {filename: 'js/[name].[contenthash:8].bundle.js',path: resolveApp('./dist'),// chunkFilename: 'js/chunk_[name].js'},externals: {lodash: '_'},
<script src="https://cdn.jsdelivr.net/npm/lodash@4.17.21/lodash.min.js"></script>
import _ from 'lodash' // 即使本地有安装lodash,也不会从本地一起打包,转而从cdn加载。console.info(_.join(['前端', '开发']))

