目录
- DOM 树, DOM 节点,
- 利用 DOM 对象对 DOM 节点进行增删改查操作
- 事件绑定
- 事件常见类型
- 事件对象
- 事件冒泡和事件捕获
(1) Dom 树, Dom节点和 Dom 对象
- DOM 树 (见图)

- DOM 节点
- DOM 对象
- 全称 Document object Model, 中文名称文档对象模型
- 作用: 用来的元素节点进行操作, 比如修改元素节点的内容, 修改元素节点的样式
(2) 节点操作
2.1 获取 DOM 节点对象
- document.getElementById
- document.querySelector
- document.querySelectorAll
获取父节点parentNode
注: dir(xxx) 可以在控制台查看对象的属性
2.2 添加节点
- 创建节点 document.createElement();
- 插入节点 appendChild
2.3 删除节点
- 节点.remove() // 删除节点
parentNode.remove() // 删除父节点
<!DOCTYPE html> <html lang="en"> <body> <div id="app"> <p> 我在div内 </p> </div> <!-- ul#list>li{$.xxxx}*5 --> <ul class="list"> <li>1.xxxx</li> <li>2.xxxx</li> <li>3.xxxx</li> <li>4.xxxx</li> <li>5.xxxx</li> </ul> <a href="http://www.baidu.com" id="link">百度</a> <script> // 1.获取dom节点对象 var $app = document.getElementById('app'); var $app2 = document.querySelector('#app'); // html5提供的方法 var $li = document.querySelector('li'); // 只能获取一个元素 var $liList = document.querySelectorAll('li'); // 获取所有的li标签 var $list = $li.parentNode; // 2.给ul列表添加一个元素 var $newLi = document.createElement('li'); // $newLi.innerText = '6.谢谢谢谢谢寻寻寻'; $newLi.innerHTML = '<span>新标签</span> <button>删除</button>'; var $list = document.querySelector('.list'); $list.appendChild($newLi); // 3.删除#app节点 $app.remove(); </script> </body> </html>(3) 节点内容操作
3.1 获取 dom 节点的内容
节点.innerHTML 获取内容连同元素节点
- 节点.innerText 只获取文本内容
3.2 修改节点内容
- 节点.innerHTML = ‘xxxx’
节点.innerText = ‘xxxx’;
<!DOCTYPE html> <html lang="en"> <body> <div id="app"> <p> 我在div内 </p> </div> <script> // 4.内容操作 var $app = document.querySelector('#app'); // 获取#app的内容,包含标签 var $content = $app.innerHTML; console.log('$innerHTML',$content); // 获取#app的内容,只有文本 var $text = $app.innerText; console.log('$text',$text); // 修改内容 $app.innerHTML = '<button>点击</button>'; $app.innerText = 'xxxxxxxxxxx'; </script> </body> </html>(4) DOM 节点的属性操作
4.1 获取 DOM 节点的属性
- 节点.属性名
- 节点.getAttribute(‘属性名’)
- 节点.dataset // 自定义属性对象
4.2 修改节点属性
- 节点.属性名=属性值; //
节点.setAttribute(属性名,属性值);
<!DOCTYPE html> <html lang="en"> <body> <a href="http://www.baidu.com" id="link" target="_blank" data-username="张三" data-age="100">百度</a> <script> // 1.获取节点 var $link = document.querySelector('#link'); // 2.获取a标签的href属性 var href = $link.href; console.log('href',href); var target = $link.getAttribute('target'); console.log('target',target); // 3.获取自定义属性,自定义属性都会放入dataset对象里 var obj = $link.dataset; console.log('obj',obj); // 4.修改a标签的href属性 $link.href = 'http://sina.com'; $link.innerText = '新浪'; console.log('href新属性',$link.href); // 修改属性的另一种方式 $link.setAttribute('target','self'); </script> </body> </html>(5) class操作
5.1 获取class
节点.getAttibute(‘class’); // class也是一个属性
- 节点.classList // 返回元素的类列表
5.2 修改class
- 节点.classList.add(‘aaa’); // 给元素添加类aaa
- classList.remove(‘aaa’); // 移除类aaa ``` <!DOCTYPE html>
<a name="G2lC2"></a>
## (6) style操作
**6.1 获取style**
1. 节点.style.fontSize // 获取字体大小, 仅限于行内样式
1. window.getComputedStyle(节点,null).fontSize; // 所有样式
**6.2 修改样式**
1. 节点.style.fontSize = '30px';
1. 通过添加或移除类进行修改
<!DOCTYPE html>
<a name="MfCiN"></a>
## (7)事件绑定
<a name="e8KFu"></a>
##### 7.1 普通事件绑定(DOM 一级)
- onxxx // 绑定xxx事件
- dom节点.click // 给dom节点绑定click事件
<a name="SIJZc"></a>
##### 7.2 高级事件绑定(DOM 二级) addEventListener
dom一级事件绑定和dom二级事件绑定区别: 同类型事件, 前者绑定多次, 只会执行一次, 后者可以执行多次
<a name="cCoGN"></a>
##### 7.3 使用 js 触发事件
节点.click();
// 普通事件绑定(DOM一级事件绑定)
<!DOCTYPE html>
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
xxxxxxxxxx
// 高级事件绑定(DOM二级事件绑定) <!DOCTYPE html>
<a name="q2LjC"></a>
## (8) 事件常见类型
| onchange | HTML 元素改变 |
| --- | --- |
| onclick | 用户点击 HTML 元素 |
| onmouseover | 用户在一个 HTML 元素上移动鼠标 |
| onmouseout | 用户从一个 HTML 元素上移开鼠标 |
| onkeydown | 用户按下键盘按键 |
| onkeyup | 用户松开键盘按键 |
| onkeypress | 用户按下然后松开键 |
| onload | 浏览器已完成页面的加载 |
| oninput | 键盘输入事件 |
| touchStart | 触摸开始 (移动端 |
| touchMove | 滑动 (移动端) |
| touchEnd | 触摸结束 (移动端) |
1. 更多事件类型
https://www.runoob.com/jsref/dom-obj-event.html
<a name="mu4Xe"></a>
## (9) 事件对象
1. event 对象: 每个事件被触发时,都会产生一个event对象
1. target 和 currentTarget
- target 表示被触发的元素(比如: 点击事件就是被点击的元素)
- currentTarget 是事件绑定的元素
1. 阻止默认事件
// 1.事件对象event <!DOCTYPE html>
// 2.target和currentTarget <!DOCTYPE html>
// 3.阻止默认事件 <!DOCTYPE html>
百度 百度 新浪// 4.键盘按下回车 <!DOCTYPE html>
<a name="fkyBD"></a>
## (10) 事件冒泡和事件捕获
1. 事件流(事件的传播)
1. 事件捕获阶段
1. 目标阶段
1. 事件冒泡阶段
2. 事件冒泡应用: 事件委托(托管)
2. 阻止事件冒泡
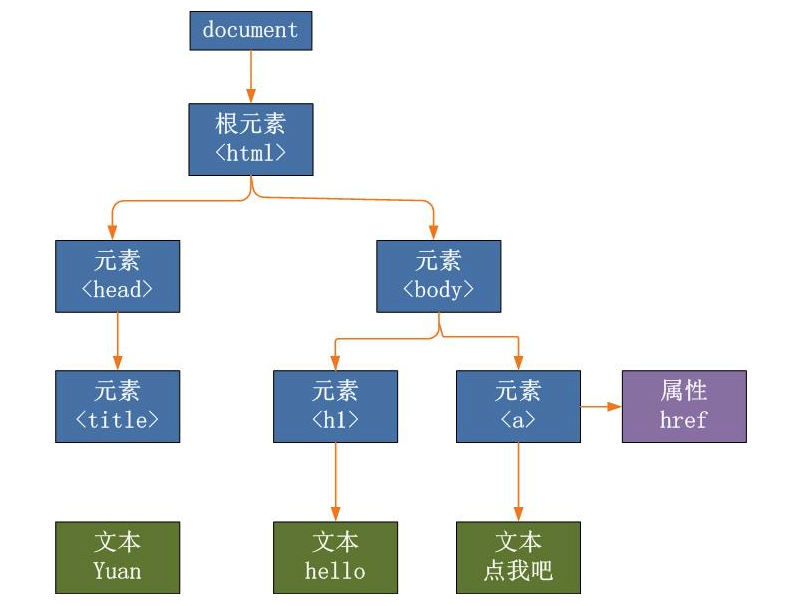
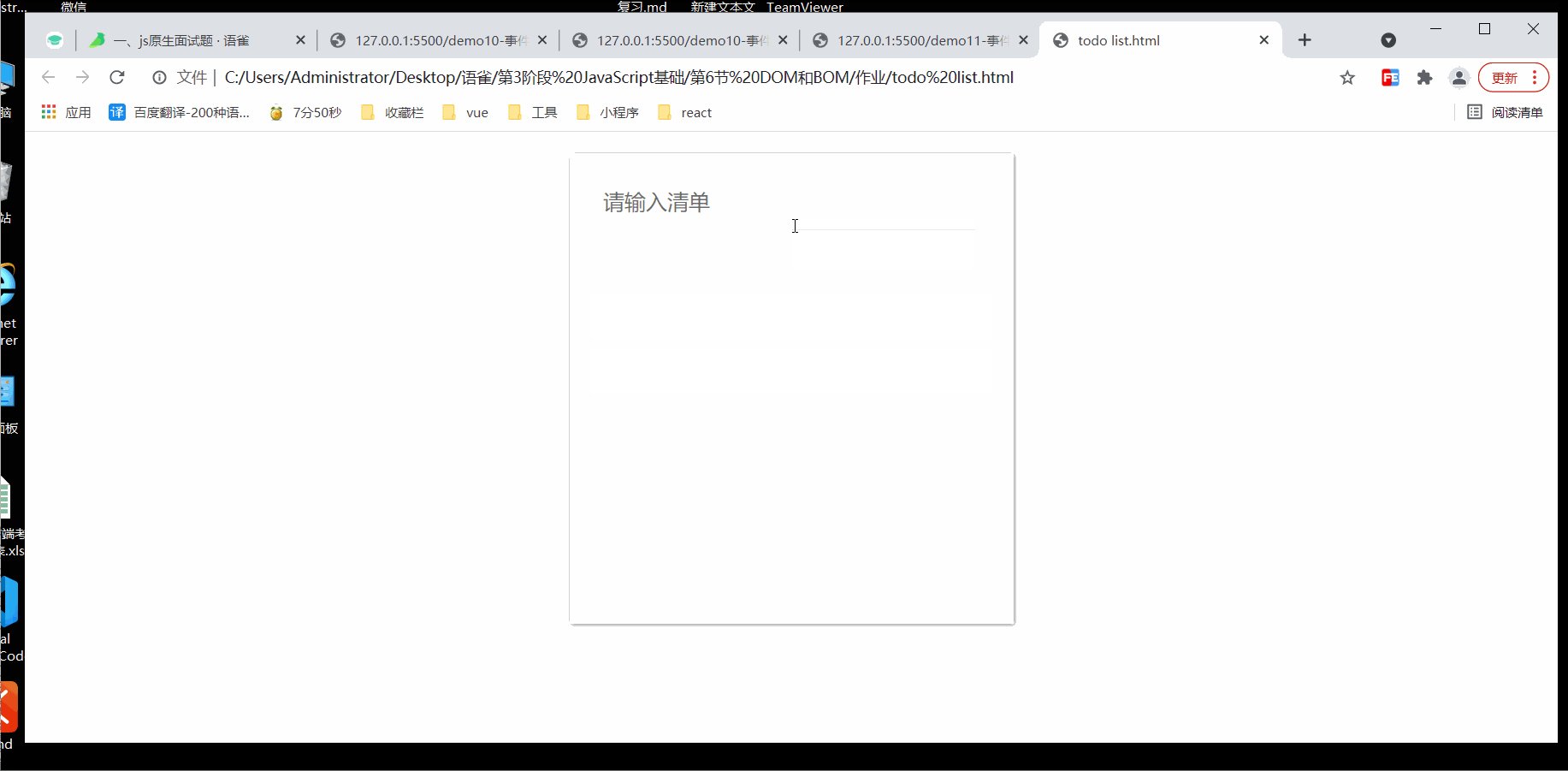
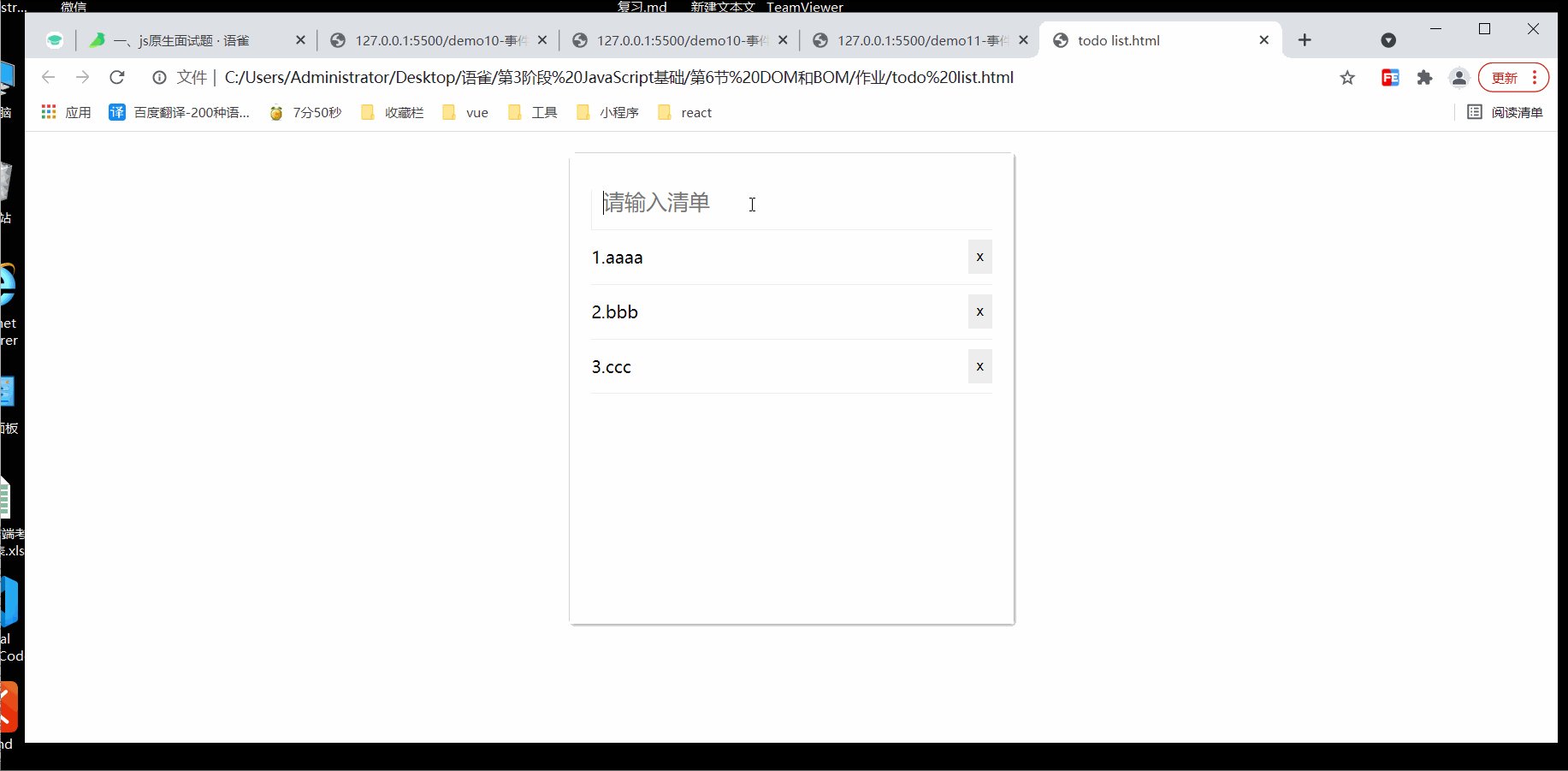
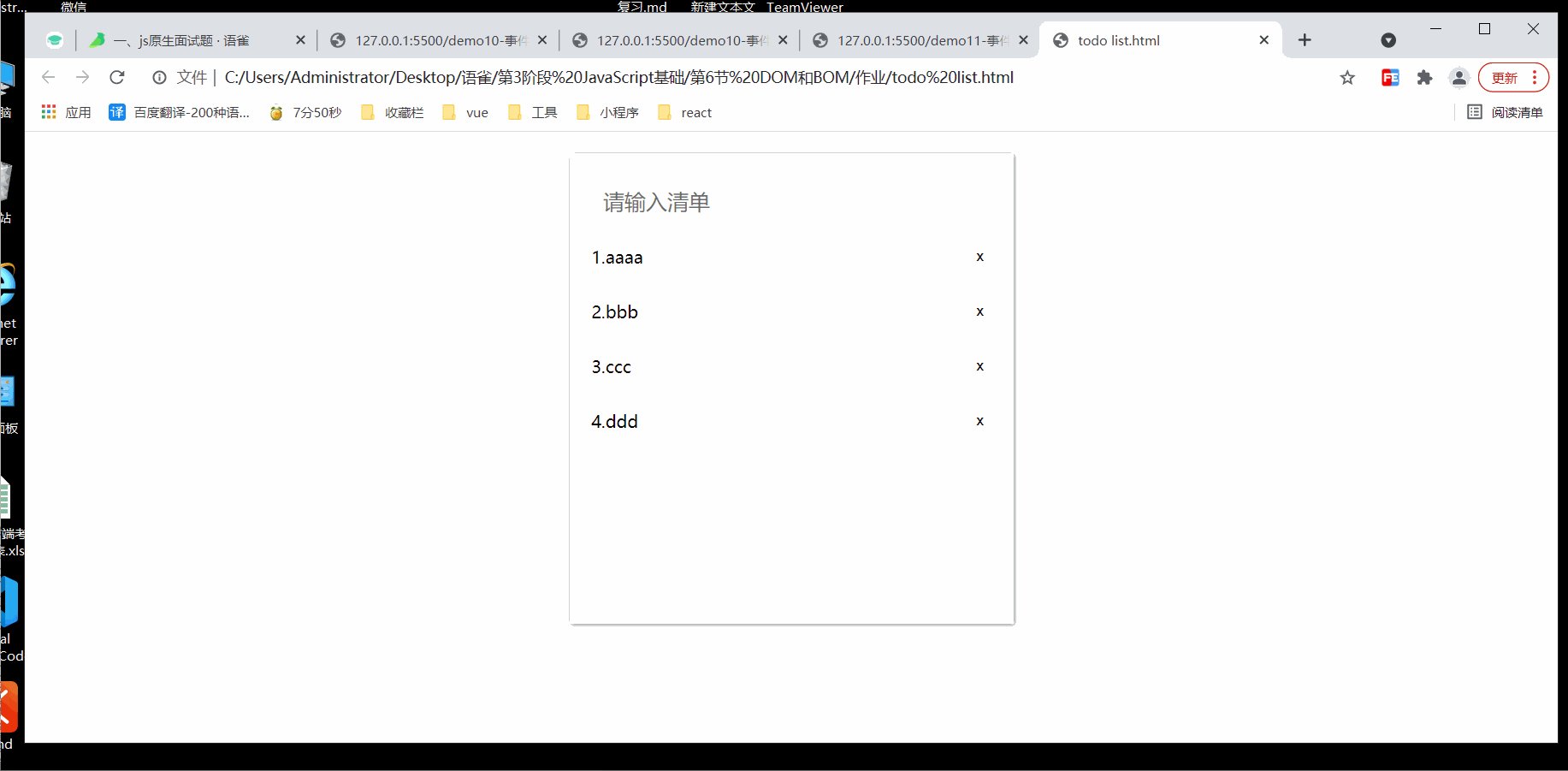
作业: 完成todo list<br />
<a name="bs6iz"></a>
## 答案:
// todoList.html <!DOCTYPE html>
- xxxx
- xxxx
- xxxx
// todoList.css
- { padding: 0; margin: 0; } ul, li { list-style: none; } .box { margin: 20px auto; width: 375px; min-height: 400px; box-shadow: 1px 1px 5px #888; padding: 20px; } .inp { width: 100%; height: 50px; text-indent: 10px; border: 1px solid #ebebeb; outline: none; font-size: 20px; } .item { display: flex; justify-content: space-between; height: 50px; border-bottom: 1px solid #ebebeb; align-items: center; } .item button { border: none; padding: 8px; }
// todo.js /**
- 1.创建li元素
- 2.将输入的内容赋给li元素
- 3.当回车的时候,将li元素添加到列表的后面
- 4.清空输入的内容
*/
function addItem() {
// 创建li元素
var $li = document.createElement(‘li’);
// 获取输入框节点对象 var $inp = document.querySelector(‘.inp’); // 获取输入框的值(就是输入的内容) var text = $inp.value; // 将输入的内容赋给li元素 $li.innerHTML = ‘ - ‘+text+’ ‘; // 当回车的时候,将li元素添加到列表的后面 if(event.keyCode === 13 && $inp.value) {
document.querySelector('.list').appendChild($li);
$inp.value = '';
function delItem() {
// 被点击的元素
var target = event.target;
// 只有点击的元素是button按钮, 才执行删除操作
if (target.tagName === ‘BUTTON’) {
// 删除button所在的li元素
target.parentNode.remove();
}
}
```

