[TOC]
Es6常用知识点
ES6介绍
阮一峰es6文档地址: https://es6.ruanyifeng.com/
ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了也叫ECMAScript 2015。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言
(一) let 命令和const命令
知识点:
- let的用法类似于var,用于变量的声明
- 使用let就会产生块级作用域,let命令只在块级作用域内(也就是大括号内)有效
- let在同一作用域内只能声明一次, 不能重复声明
- let和const不存在变量提升
详细例子:
1. let命令
2. const命令
##### 3.不能重复声明 #### 4.var、let、const 区别(背诵) var 关键字的特点:- 变量(预解析)提升,可以在声明的前面使用
- 同一作用域内可以多次声明同一个变量(即便这种方式不建议这样去写)
- 能让它形成作用域的只有函数 let:声明变量的关键字
- 没有变量提升,只能在声明之后使用
- 同一作用域内只能声明一次
- 你声明的变量的作用域仅限于最近的花括号内( {} )
const:只能用来声明常量,该常量一旦声明其值就不能改变( 与let的唯一区别 )
- 没有变量提升,只能在声明之后使用
const声明的变量: 不允许重新赋值,引用数据类型可以添加或修改属性 ## (二) 变量的解构赋值 知识点: 1. 解构: 结构分解, 从一个整体的变量里分解出一部分来使用 1. 数组解构 1. 对象解构 1. 函数参数解构和默认值 // 1.数组和对象的解构
// 2.在函数中使用解构
// 3.默认值
(三) 模板字符串
<!DOCTYPE html>
(四) 对象的扩展
知识点:
- 属性和方法的简洁表示法
- 变量做属性名
- 合并对象
详细例子:
// 1.属性和方法的简洁表示法
// 2.变量做属性名
// 3.合并对象
(五) 函数的扩展: 箭头函数
知识点
- 箭头函数的常见表达方式
- 箭头函数的this指向:
- 专业说法: 由于箭头函数不绑定this, 它会捕获其所在上下文的this值, 作为自己的this值
- 大白话: 外面指向哪里,里面指向哪里
- 箭头函数不能做构造函数, 箭头函数的arguments对象不可用
详细例子
// 1. 箭头函数常见的表达方式
// 2. 箭头函数的this指向
(六) 数组的扩展
知识点:
- Array.from() // 将伪数组(类数组)变成真数组
- find() // 找到了就返回符合条件的成员, 找不着就返回undefined
- findIndex() // 找到了就返回符合条件的成员的下标, 找不着就返回undefined
- includes() // 判断数组是否包含某个成员, 只能对数组成员是基本数据类型的数组使用
- some() // 判断数组是否包含某个成员
- keys() // 遍历键, 了解
- values() // 遍历值, 了解
- entries() // 遍历键值对, 了解
详细例子
// 1.Array.from // 2.find // 3.findIndex
(七) 扩展运算符 …
知识点:
- 在对象中使用
- 在数组中使用
- 在函数中使用
- 扩展: 深浅拷贝(背诵)
详细例子:
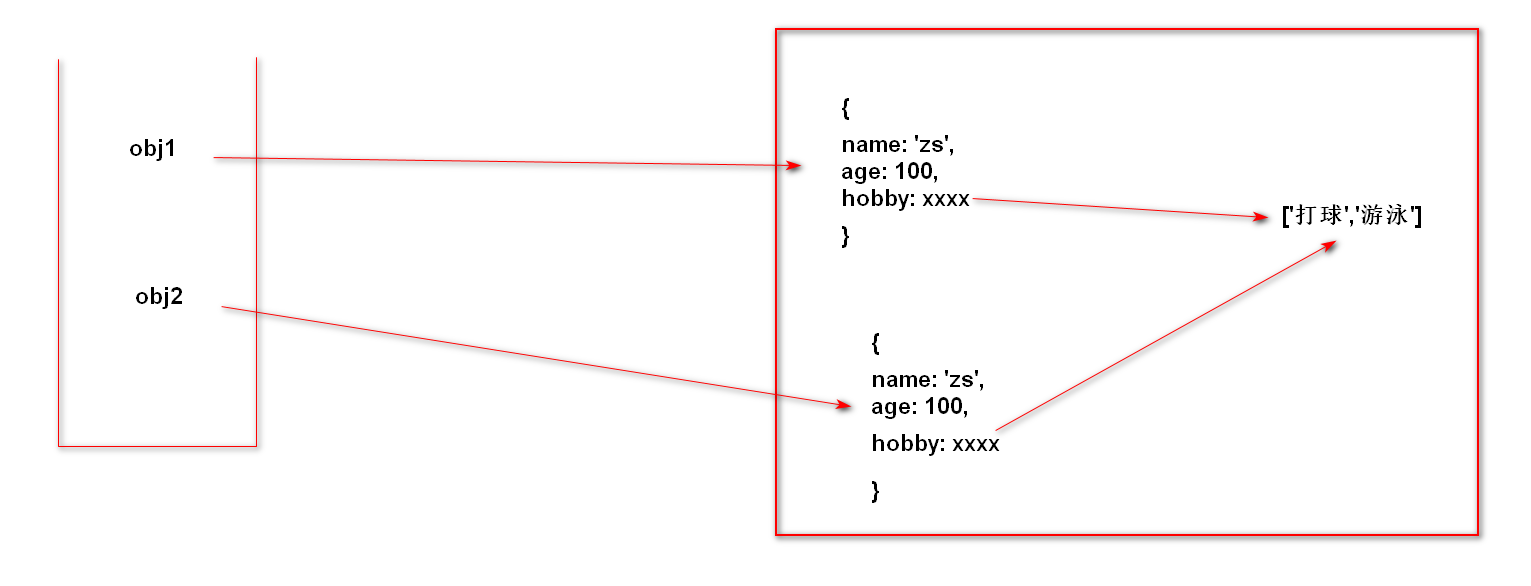
// 3.在函数中使用 #### 深浅拷贝(针对对象而言) 1. 浅拷贝: 只拷贝引用 1. 深拷贝(只拷贝第一层) 1. 深拷贝(完全拷贝) ## (八) Promise(背诵) #### 知识点: 1. promise定义 1. promise使用 1. promise的用途 #### (1) 什么是promise 1. promise中文意思承诺 1. promise有三种状态: 1. pending 正在进行中 1. resolved 成功 1. rejected 失败 1. 状态一旦改变,就无法再次改变状态,这也是它名字 promise-承诺的由来,一个promise对象只能改变一次 #### (2) promise的使用步骤: 1. 创建promise对象 1. 存储成功或失败的数据 1. 获取promise对象的数据 // 1.创建一个简单的promise对象
// 2.例子: 使用promise对象保存ajax请求的情况
#### (3) promise的用途 promise是异步编程的一种解决方案, 是为了解决回调地狱的问题(核心在于async await)
// 3.1回调地狱
// 3.2 async await可以把异步变同步
// 3.3解决回调地狱
编程题: 根据提供的三个接口, 编写代码,找到广东分校web02班何秀英,并打印她的年龄 http://huruqing.cn:3009/getSchool
无需参数 http://huruqing.cn:3009/getClass
// 需要schoolId http://huruqing.cn:3009/getStudent
// 需要参数classId
// 使用回调的方式解决
// 使用async await把异步变同步 ## (九) ES6 模块系统 前提条件: 1. 安装serve模块 npm i serve -g 1. ### (1) 常用模块化规范: 1. commonjs规范 nodejs遵守commonjs规范 1. AMD规范 reqire.js遵守AMD规范 1. CMD规范 sea.js遵守CMD规范(玉伯, 淘宝) 1. ES6规范 ### (2) ES6模块导出和导入: ##### 1. 导出和导入方式(一) 1. export // 导出 1. import {xx} from xxx // 导出名称是什么, 导入名称也是什么 ##### 2. 导出和导入方式(一) 1. export default // 默认导出 1. import xx from xx // 导入,可以使用任意名称接收默认导出的变量 ##### 3. 重命名 1. import {aa as xx} from xxx // 导入之后重命名 1. import * as xx from xxx // 导入之后重命名 ### (3) 例子 ## (十) class es5没有class的概念 1. 声明一个类 1. 类继承 ## (十一) 新类型(了解) 1. map 1. set 1. symble

