[TOC]
(一)函数的声明函数的调用
1.1 函数是什么
1.2 声明函数和调用函数
<script>
// 函数声明,实现1道100累加
function sum() {
var sum = 0;
for(var i=1;i<=100;i++) {
sum += i;
}
console.log(sum);
}
// 函数的调用: 函数名+();
sum();
sum();
sum();
sum();
</script>
1.3 函数和变量声明提前
函数是一等公民, 优先声明
say(); // 这样写没有错, 函数会先声明 function say() { console.log('hello'); }变量是先声明后赋值
<script> console.log(a); // 输出undefined,因为a会先声明, 单不赋值 var a = 100; console.log(a); // 变量a在这里才赋值, 所有a的值为100; </script>1.4 对象中的函数(方法)
alert 就是 window 对象的一个方法 ```
<a name="tk9Dw"></a> ## 补充知识: 对象和数组 **(1) 基本数据类型:** 1. 数字 1. 布尔 1. undefined 1. null 1. 字符串 **(2) 复杂数据类型(引用数据类型)** 1. 对象 1. 数组 1. function// 数组
// 对象
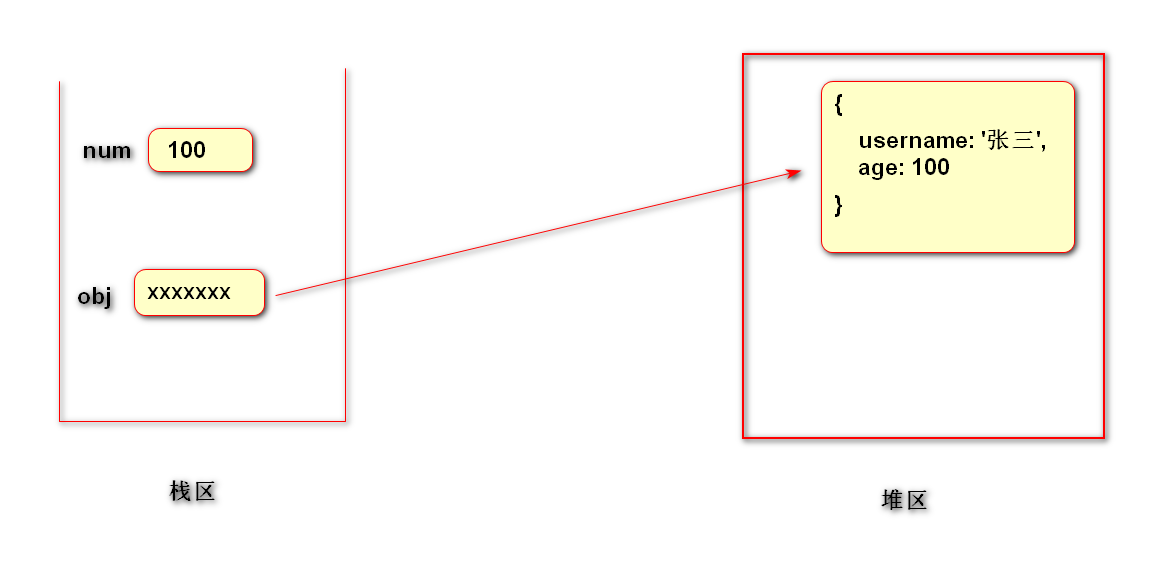
``` **(3) 基本数据类型和引用数据类型的存储** 1. 基本数据类型存放在栈区 1. 引用数据类型存放在堆区(它的引用存放在栈区) 1. 以下是基本数据类型和引用数据类型的存放方式  1. 练习: 说出下面代码运行的结果 ``` var a = 100; var b = a; b = 200; console.log(a); // a的值是: 100 var obj1 = { name: '张三', age: 100 } var obj2 = obj1; obj2.name = '李四'; console.log(obj1.name); // obj1.name的值是多少 李四 ``` ## (二)函数的调用方式 #### 2.1 手动调用 #### 2.2 绑定一个事件来调用 这里的函数叫: 监听器, 事件句柄 ###### **一个例子** 从页面上输入两个加数,绑定事件,加上两个加数相加的结果,并显示在页面上 1. 获取元素节点 document.querySelector('#inp'); //获取id为inp的标签 1. 获取input标签的值 var $inp = document.querySelector('input'); // 获取input标签 var value = $inp.value; // 读取input标签的值 ``` +
``` ## (三)函数传递参数 #### 3.1 实参和形参 ``` ``` #### 3.2 函数参数的类型 1. 参数是基本数据类型 1. 参数是引用数据类型 1. 参数是函数(难) ```// 回调函数,函数参数是个函数
<a name="HAk5b"></a> ## (四)函数返回值 4.1 使用 return 返回计算的结果<br />4.2 没写 return, 默认返回undefined<br />4.3 alert(), console.log(); 调用结束后为什么有个"undefined"出现<br />4.4 return 之后的代码不执行// 不写return,默认返回undefined function test() {
} test(); // 返回undefined
``` ## (五)作用域 #### 5.1 什么是作用域 #### 5.2 全局作用域和全局变量 1. 全局执行环境(全局作用域): window 1. 全局变量: 在全局作用域下声明的变量 #### 5.3 局部作用域和局部变量 1. 局部执行环境(局部作用域): 函数内部就局部作用域 1. 局部变量: 1. 声明在函数内部的变量是局部变量 1. 局部变量在函数执行的时候存在, 执行结束被销毁 3. 声明对象不写var,也是全局变量(不推荐) #### 5.4 作用域访问规则 1. 函数内部可以访问函数外部的变量 1. 函数外部不可以访问函数内部的变量 1. 作用域链 1. 没有块级作用域 ```// 作用域链
// 没有块级作用域
```

