从这一课开始,我们进入到 Next.js 项目实战的学习。
一个完整的前端项目,通常包含编译构建、依赖管理、CI/CD 等一系列前端工程化相关的工具链,但是这些技术对很多初学者来说有很大的门槛。
那该如何快速开始 Next.js 项目的开发呢?
搭建环境
Next.js 的必备环境要求特别简单,只需要安装 12 以上版本的 Node.js 就可以了。这也是所有现代前端都需要准备的基础软件。
如果你没有安装 Node.js,可以在 Mac 上面执行下面的命令。
brew install node
使用 Windows 的同学可以去官网下载安装包。
如果你已经安装了 Node.js,我们就可以跳过这一步了。
除了必备的 Node.js 环境以外,还需要准备一个编写代码的编辑器,我推荐使用 VSCode,理由是它拥有最好的插件市场生态,而且自身非常轻量。当然你是用其他编辑器也是可以的。
搭建项目
大多数前端框架都会提供一个脚手架或者项目模板帮助开发者快速创建项目。Next.js 同样也提供了一个脚手架工具。
现在我们已经具备了开发环境,就可以创建 Next.js 项目了。
运行以下命令,就可以创建一个 Next.js 项目。
npx create-next-app@latest
Next.js 还提供了 TypeScript 模板,我们添加 --typescript 或者 --ts 标志位,就可以创建一个使用 TypeScript 作为开发语言的 Next.js 项目了。
npx create-next-app@latest --typescript
我建议在 2022 年的今天,首选 TypeScript 作为开发语言。
当我们敲下命令后,Next.js Cli 会询问我们的项目名字。我们输入项目名:turing-bird。
npx: installed 1 in 2.2s ✔ What is your project named? … turing-bird
当我们看到如下提示时,Next.js 项目就创建成功了!
Creating a new Next.js app in /Users/luzhenqian/Work/t/turing-bird. Using yarn. Installing dependencies: ... ✨ Done in 5.93s. Installing devDependencies: ... ✨ Done in 18.33s. Initialized a git repository. Success! Created turing-bird at /Users/luzhenqian/Work/t/turing-bird
我们进入到这个项目文件夹中,然后启动项目。
cd turing-birdnpm run dev
当看到下面的提示信息时,就表示启动成功了。
ready - started server on 0.0.0.0:3000, url: http://localhost:3000 info - SWC minify release candidate enabled. https://nextjs.link/swcmin event - compiled client and server successfully in 844 ms (178 modules) wait - compiling... event - compiled client and server successfully in 30 ms (178 modules)
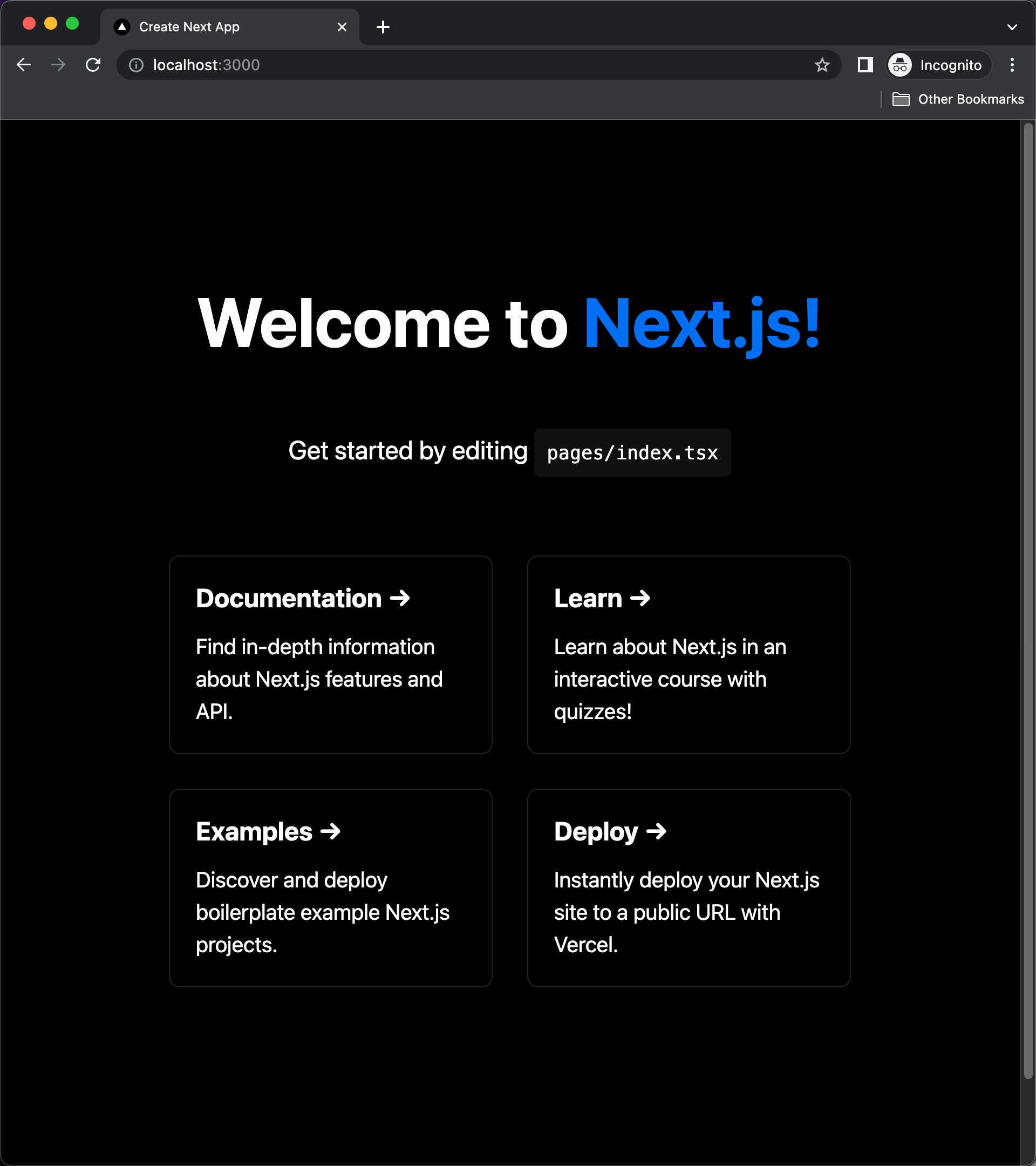
我们在浏览器中输入 localhost:3000,就可以看到默认的页面。

Next.js 帮我们做好了即时刷新的功能,当我们修改了代码后,Next.js 的构建工具会帮我们重新编译,并更新 UI。
我们来尝试一下,开启一个新的命令行窗口,用 VSCode 打开项目。
code .
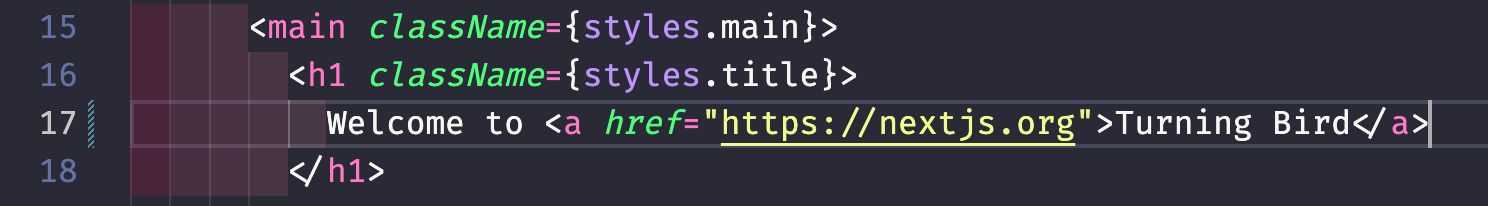
然后编辑 pages/index.tsx 中的代码,把 17 行 Next.js 修改为 Turning Bird。

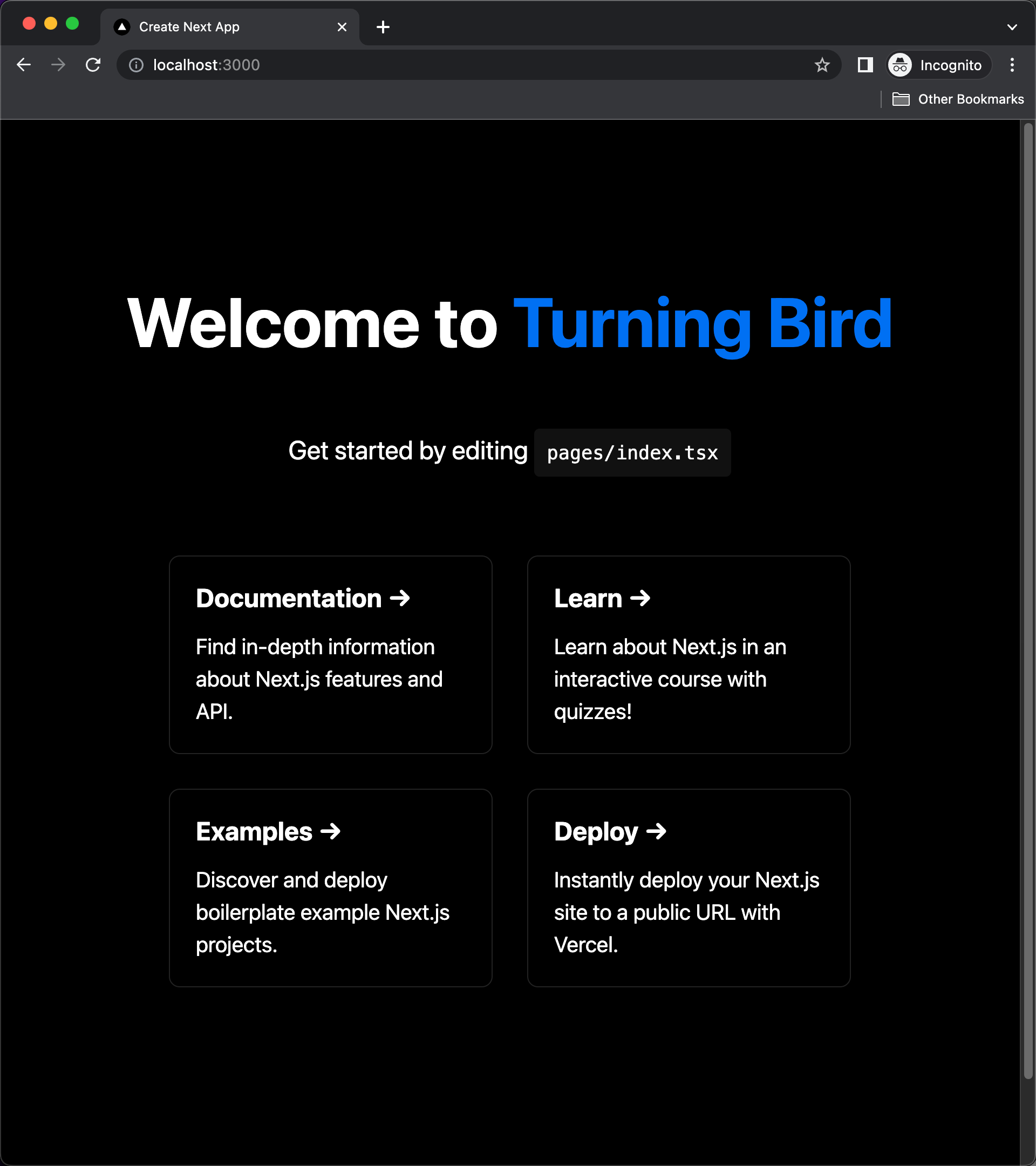
浏览器中的页面可以根据我们的修改自动更新 UI。

这样一个基本的 Next.js 项目就搭建完成了。
项目结构介绍
Nextjs 按照约定好的命名方式来为每个文件夹中的文件赋予不同的指责,所以每个文件夹的名字是不可以随便改动的。
我们需要对基本的目录结构有一定的了解。
pages
该目录中存放的是页面与后端 API,Nextjs 会根据该目录下的文件夹结构自动地帮助我们生成路由。
比如 pages/hello.tsx 文件,对应的路由就是 /hello。
其中有两个特殊的文件,分别是 pages/_app.tsx 和 pages/api/**。
_app.tsx 是所有页面的入口,每个页面的渲染都会被这个文件默认导出的组件所包裹。我们可以在这里做一些全局的逻辑处理或者全局的上下文注入。
api/** 是存放 API 的文件夹。
public
public 中存放的是静态资源,比如图片和字体包等。在项目打包部署后,这里面的资源是可以直接被访问到的。比如 Nextjs 在创建项目时会默认附带一个网站的 Icon 图片,我们就可以在浏览器中直接访问到它:http://localhost:3000/favicon.ico。
现在我们可以把这个 icon 图片替换为我们的 icon。
你可以在这里下载原始 ico 文件,然后移动到 public 下面,把原来的 favicon.ico 文件删除,并把这个文件名改为 favicon.ico。
styles
该文件夹用于存放样式文件。
next.config.js
nextjs 的配置文件。可以在这里配置是否开启 React 严格模式和打包器的配置。
tsconfig.json
typescript 的配置文件。
.gitignore
这里是配置 git 仓库忽略的文件列表。Nextjs 会把在 Nextjs 项目中不需要加入到 git 仓库中的文件列举出来。
.eslintrc.json
eslint 的配置文件。

