这一章我们对 Next.js 进行一个全面的认识。
Next.js 是基于 React 和 express 的 Web 全栈开发框架,同时也是 React 世界中最流行的框架之一。
它在 2016 年 10 月 6 日由 ZEIT 团队开源,在 2020 年 4 月 21 日,ZEIT 改名为 Vercel。
Next.js 最早的目标是为 JAMStack 网站提供涵盖开发、预览和发布的全生命周期工作流。
JAMStack 架构
什么是 Jamstack 呢?它是由 Netlify 联合创始人 Mathias Biilmann 创造的,最初是指由 JavaScript、Api 和 Markup 三者组合而成的网站。
但是现在已经不仅限于上述的概念了,更多时候 JAMStack 代表了现代 Web 开发的理念、方法、工具集和一些主流趋势,包含但不限于以下特点:
- 为开发者抽象出后端基础架构的复杂性
- API 可以来自于多个服务商
- 通过 CDN 进行边缘计算
- 以 JavaScript 为开发主导语言(包含前后端)
- 支持 SSG、SSR 等渲染模式
Next.js 的价值
在我看来,Next.js 最大的价值在于,它让开发者不需要关心底层是用什么框架、库和构建工具,不需要关心路由的配置,也不需要关心项目的编译打包构建流程。Next.js 帮助我们处理好了项目中绝大多数的问题,甚至包括必要的性能优化。这种特点可以让开发人员把精力全部聚焦于业务开发,而不需要关心底层的基础架构,从而真正地提高生产力。
接下来我将详细介绍一下 Next.js 的特点。
Next.js 的优点
相比传统的 React 框架,Next.js 具有以下优点:
基于 React
在 Next.js 中开发页面和组件,和传统 React 项目没有任何不同,所有的 API 都是一致的。所以如果你已经掌握了 React,那么再学习 Next.js 的成本将会非常小,基本上可以直接上手使用。
基于文件系统的路由
和传统的 React 开发模式不同,Next.js 不需要配置路由,它采取约定路由的方式,根据文件夹的结构生成路由。而且支持嵌套路由、动态路由等特性。
上手门槛低
你只需要学习 React 就可以上手开发,不需要去学习 Webpack、TypeScript 等工具繁琐的配置。通过 Next.js 脚手架生成的项目会把一些必要的工具预先配置好。
部署容易
基于 Vercel 平台强大的 CI/CD 能力,我们只需要将代码提交到 Github,Vercel 就会将我们的 Next.js 项目部署到预览环境和生产环境。甚至连 Github Actions 都不需要学习。
我们还可以指定某个分支作为生产环境分支,只有当我们向这个分支提交代码后,Vercel 才会自动部署。
当我们发现部署出现问题时,可以一键会滚到之前正确的版本上。
后端 API 路由的支持
这是 Next.js 作为全栈框架一个重要的特性,它提供了 API 路由,这种 API 路由拥有使用 Node.js 编写后端程序的能力。
SSG 和 SSR 更容易
Next.js 除了支持常规的 CSR(客户端渲染) 之外,还支持 SSR(服务端渲染)和 SSG(静态站点生成)。不论你决定采用哪种渲染模式,都不需要进行额外的处理,只需要运行不同的脚本就可以了,非常简单。
国际化更容易
通常处理国际化的问题都比较复杂。Next.js 提供了一种简单的方式,通过路由来实现国际化。只需要配置环境列表、默认语言环境等少量必要的配置,Next.js 就可以自动帮我们处理好。
图像自动优化
Next.js 内置了 Image 组件,它可以在图片加载之前确定好图片的宽度高度,这样加载完成后不会破坏布局。并且只有当图片出现在屏幕时才会进行加载,在加载时还提供了模糊占位效果。
SEO 支持
使用 React、Vue 这类客户端渲染框架对 SEO 的支持非常糟糕。所以需要 SEO 的项目都会选择服务端渲染框架。Next.js 支持预渲染,在请求到达服务器后,服务器会返回一个具有一定内容的 HTML,爬虫可以这个 HTML 中包含的关键词。后续的内容再由客户端 JavaScript 渲染。这种渲染模式也被称为同构或者水合(hydration)。
TypeScript 支持
我们可以通过 TypeScript 模板来创建项目,Next.js 会把 TypeScript 所需要的所有配置全部处理好。我们创建完项目就可以直接编写 TypeScript 和 TSX 代码。
CSS Modules 和 Sass 支持
在 Next.js 中我们可以直接导入模块中的 CSS 文件。也可以使用组件级的 CSS Modules,方式非常简单,和路由类似,采用了约定好的命名方式。如果你喜欢使用预处理器,Next.js 还内置了 Sass 支持,同时也支持 Sass 的模块化。
自动代码拆分
在传统的 React 项目中实现代码拆分很麻烦,我们可能需要修改 webpack、babel 的配置,同时还需要修改路由组件的动态导入。但是在 Next.js 中不需要关心这些,它会帮我们自动根据路由进行代码拆分。
Next.js 的生态和未来
最后我们再来看一下 Next.js 的前景、生态和未来。
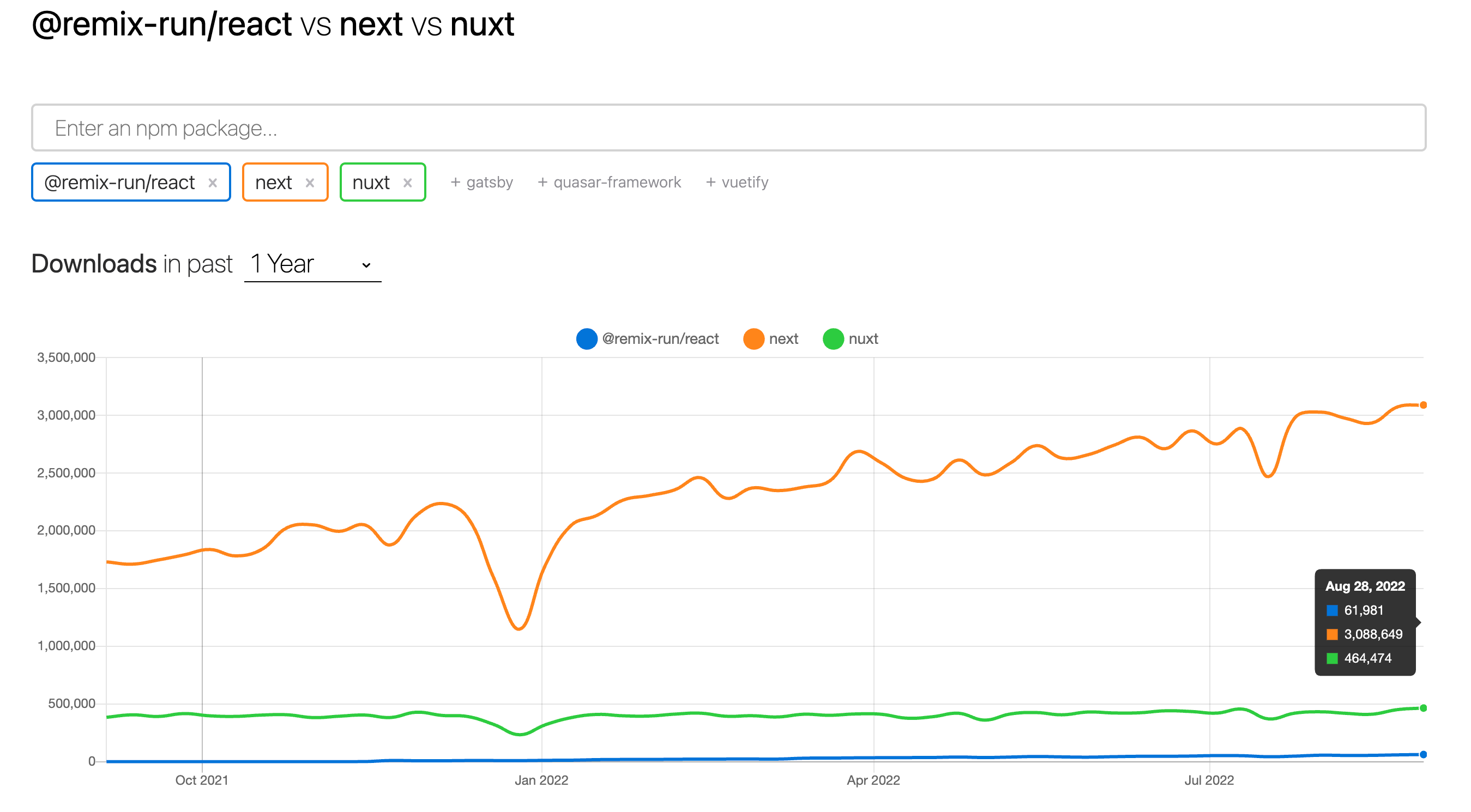
这是一张 Next.js、Nuxt 和 remix 在 npm 上面周下载量的趋势图。

三者都是类似的服务端渲染框架,Next 是最早 React 服务端渲染的框架之一,Remix 是另外一个比较热门的 React 服务端渲染框架,Nuxt 是 Vue 生态中最流行的服务端框架。
可以看到 Next.js 在服务端渲染框架中一直处于遥遥领先的地位。
再来看 Next.js 开发团队背后的公司 Vercel。
Vercel 在 2021 年 11 月 23 日宣布完成了 1.5 亿美元的 D 轮融资,公司估值超过了 25 亿美元。
有这样一个大的用户群体和资本的支持,关于 Next.js 未来发展的前景,我们完全不需要担心。

