title: 简单浏览器更新推送的实现
tags: 工具
categories: 工具
description: 本篇文章简单介绍了利用webpush实现博客更新通知,以及简单临时公告
keywords: 推送,webpush,订阅
id: -4
cover: https://pic1.afdiancdn.com/user/8a7f563c2e3811ecab5852540025c377/common/42a535535c03bb6e4e10f2d2501b3e36_w2240_h1260_s2693.jpg
translate_title: implementation-of-simple-browser-update-push
subtitle: Implementation Of Simple Browser Update Push
date: 2020-08-18 20:39:36
updated: 2021-05-18 12:15:00
这篇文章主要想大家介绍如何使用webpushr及其对应的插件hexo-web-push-notification来帮我们节省时间完成自动推送更新
插件安装
npm i hexo-web-push-notification --save
注册webpushr账号
首先进入官网注册账号 ,注意需要谷歌人机验证,请自备工具访问

注册后登录就进入网站选择界面,不过新注册应该是直接进入添加新网站,老用户也可点击添加新网站,但实际上可以多网站共用,因此也就没没必要了

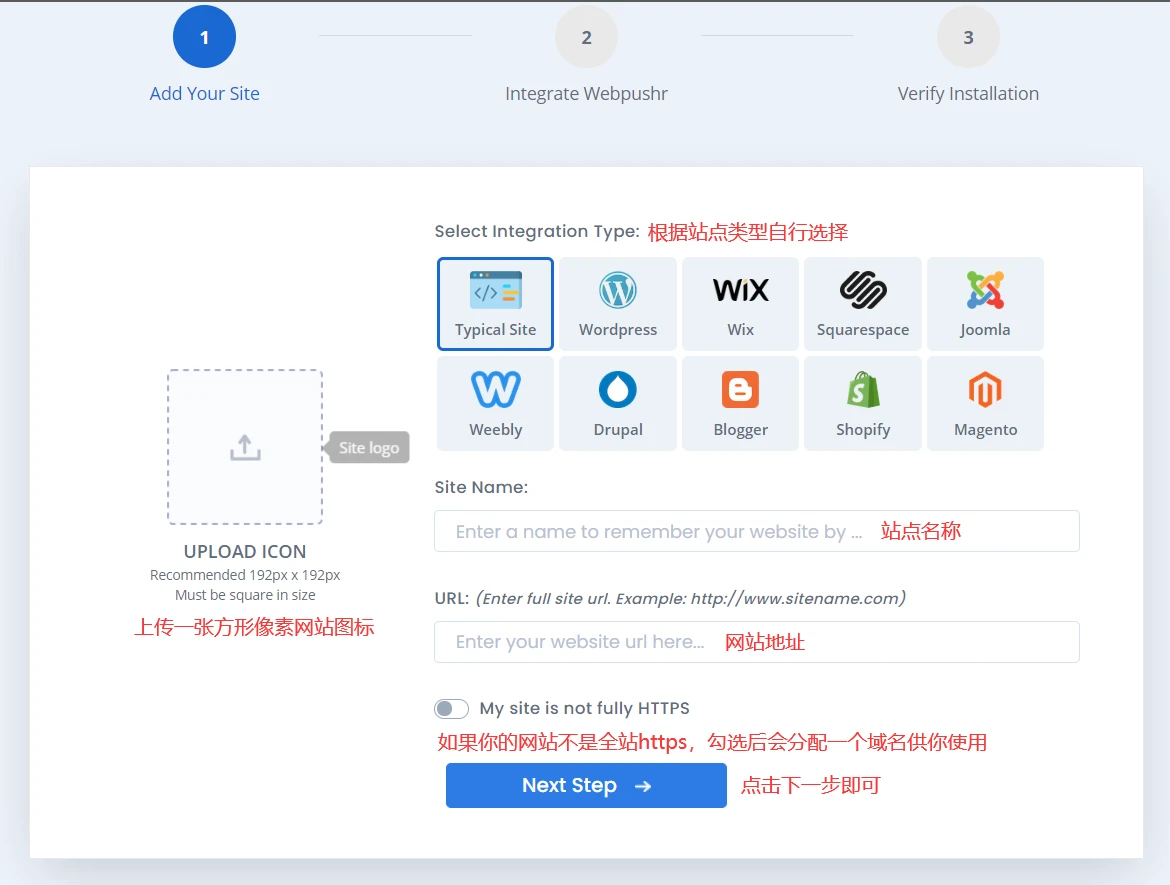
根据图中提示自行完善网站信息

注册完毕后就可前往管理面板了

这里截图划线部分为Tracking code,忘记保存的话可以回退步骤,或者待会儿在管理面板查看

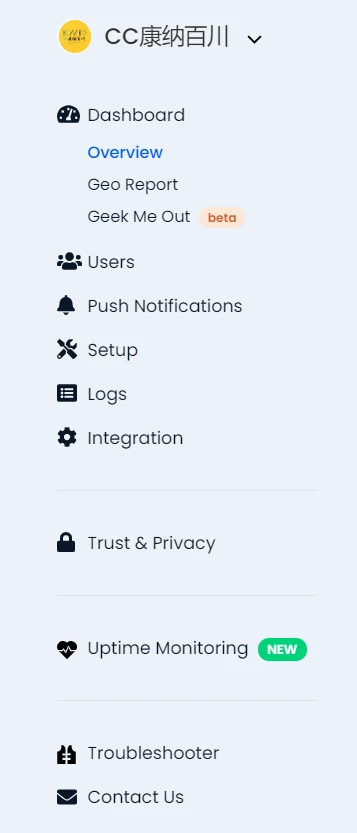
然后我们大致熟悉一下环境,更多信息可自行查看;


为什么使用这个实际上因为
- 他能做到用户主动订阅浏览器更新通知,新文章或者公告等(后面再讲)
- 它在60000订阅一下是完全免费的,而且很可靠,你不需要服务器或者其他复杂配置,所有一切均由webpushr完成
- 懒得使用网站统计,它这个可视化的数据也还是够用了,每周也会给你发一封邮件,说明你这周的订阅表现
- 它的功能强大,自定义程度高,界面比较友好(定时推送某个公告,用户浏览N个页面后弹出订阅通知,小部件配色,位置调整,所有更改在网站更改完毕后将会立即更新,不用更新网站配置等等)
当然他还是有缺点的
- 浏览器清除本地数据后他会把你当作新用户发送欢迎通知,影响了数据统计
- 它的地图把宝岛台湾划在中国之外
- 有时候你会延后几天收到一条更新通知
获取几个必要配置
- 点击
Setup->Tracking code(或Integration->Manual Integration),如果你刚才保存了可以核对一下是否有误 - 点击
Integration->REST API Keys可以获取到Key和Authentication Token
加下来我们进行配置,按照开发者的README,我们需要在HEXO根目录的配置文件_config.yml添加如下内容(记得替换为自己的)
webPushNotification:
webpushrKey: "your webpushr rest api key"
webpushrAuthToken: "your webpushr authorize token"
trackingCode: "AEGlpbdgvBCWXqXI6PtsUzobY7TLV9gwJU8bzMktrwfrSERg_xnLVbjpCw8x2GmFmi1ZcLTz0ni6OnX5MAwoM88"
关于安装部分就差不多结束了,下面我们回到webpushr网站对我们的网站进行相关配置
这部分就不截图了,大家即使不懂英语也能看明白知道setup, push的意思再配合网站的显示,还有操作变化都能明白(网页翻译真好用),比如选择订阅推送的样式内容(emoji也是特色个人觉得),订阅通知小铃铛,欢迎推送,这些在你刚才打开我网站的时候都已经体验过了(如果没有,检查一下弹窗是否被拦截,清楚浏览器数据后体验一下)
API通知就是利用我们生成好的 newPost.json 本地与远端进行比较来进行更新文章推送,比较特色的就是定时自动推送,这个我们拿来做临时公告也是非常方便的
其他内容就请读者自定探索吧
如何完成文章更新推送
但说了这么多,触发推送的条件还没讲呢,而我们一般推送文章,大致使用如下格式即可
---
title: Hexo使用Web Push Notification 浏览器通知推送
tags:
- hexo
- 服务器推送技术
- push notifications
categories:
- 开发
comments: true
abbrlink: 98ae9e55
date: 2020-02-26 10:00:00
---
Web Push Notification 是怎么工作的?个人博客为什么要使用它?如何使用它?
<!-- more -->
请注意一定要有预览内容,也就是---和<!-- more -->之间的内容
讲到这里我们就发现,我们可以通过是否写预览内容来自主控制是否向订阅者推送这篇文章更新,而不是所有文章都推送,这种主动方式是我觉得比较人性化的
点击 查看开发经历 | 查看更多相关资讯 | 特殊推送解决方案 | 泛用推送解决方案
总结来说就是 hexo g 这个步骤 生成 webpushr-sw.js 和 newPost.json,在 hexo d 这个步骤会对比本地这个 json 中文章 ID 和 你的远程 比如我的博客地址 https://blog.ccknbc.cc/newPost.json 中未更新的 ID,若有不同,则通过 API 触发文章更新推送通知。
因此即使你和我一样未使用 hexo d 而是使用 Actions 直接到 public 目录下使用 git 推送,还是要加上 hexo d 或者 npm run deploy 命令。
其他须知
你如果阅读了隐私,你会发现它可以收集用户的很多信息,比如IP,国家或地区,设配类型等等,这些你可以选择自行开启或关闭,因为有时候过度收集这些无用隐私也是没必要的;不过作为有垃圾评论或者恶意评论来说,这种记录也是一种帮助
当然要想让读者愿意订阅你的博客,你的确要在内容下下功夫,我相信只要你能持续输出有趣有用的内容,就不愁没有订阅者的,一起加油吧!
这篇文章还有许多不足的地方,如有错误,欢迎指正
后续更新
如果你的博客和我一样使用多处托管,并且用了二级域名做主页,比如我的 ccknbc.github.io 为我的主页,新建仓库名叫 blog 来作为博客(访问地址即为ccknbc.github.io/blog),同样gitee,gitlab我也是这么做的,我们需要在yourname.github.io 仓库(对应着你的根域名实际上)上传webpushr提供的webpushr-sw.js文件确保你的根域名可以通过这种方式访问到 domain.com/webpushr-sw.js(举例)
这样即使咱们HEXO配置处这么配置的话(举例),也能正常使用本插件了
url: https://ccknbc.github.io/blog
root: /blog/
也不用演示了,您已经体验过了



其他平台
例如https://app.onesignal.com/ https://app.pushengage.com/ https://digitalpush.org/ https://pushwizard.com/ 等等
都是我推荐的平台,还都不错,配置也都差不多,免费的话各有各的优势,不限额的话我想其实也没啥人订阅吧,这种东西只是折腾罢了
我配置了20个第三方平台,但现实是有多少人愿意浏览器订阅呢,至少在中国,大家普遍讨厌弹窗,把它当作广告,又或者时差问题,个性化问题。
RSS TO PUSH, RSS TO MAIL 除非我博客真的是优质文章,但谁来订阅呢,随缘吧,反正又不是不能手写webpush啊哈哈哈哈,晚安

