ECMAScript概述
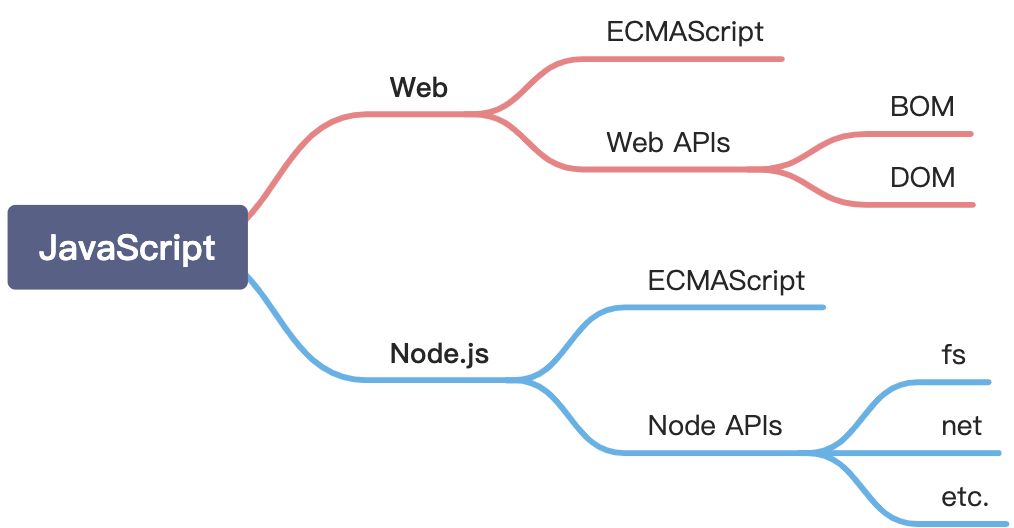
ECMAScript也是一门脚本语言,一般缩写为ES,通常我们将其看作为JavaScript的标准化规范,但实际上JavaScript是ECMAScript的扩展语言,因为在ECMAScript只提供了最基本的语法,而JavaScript在实现了ECMAScript的语法基础之上还做了扩展,使得我们在浏览器当中可以操作DOM和BOM,在Node环境当中可以做读写文件的操作,所以JavaScript语言本身指的就是ECMAScript。

ES自2015年起以每年一个版本的速度进行迭代,这也使得JS越发的丰富便捷,指的注意的是ES2015就是我们常说的ES6。
ES2015概述
ES2015也即ES6,是最新ES标准的代表版本,其原因如下:
- 相比ES5.1的变化较大
- 从该版本开始,标准命名规则发生了变化
(Tip:async函数式ES2017中制定的标准)
此处重点介绍在ES5.1基础之上的变化,我们将其简单的归为四大类:
- 解决原有语法上的一些问题或者不足
- 对原有语法进行增强
- 全新的对象、全新的方法、全新的功能
- 全新的数据类型和数据结构
作用域
作用域指的是某个成员能够起作用的范围
在此之前,ES中只有两种作用于
- 全局作用域
- 函数作用域
在ES6中新增了
- 块级作用域
块,简单的说就是代码中使用{}包裹起来的范围,if语句和for语句都会产生块级作用域
以前块是没有独立作用域的,这导致内部定义的成为会被外部访问到,所以我们在内部使用let就可以解决这个问题
数组结构的使用
const path = '/foo/bar/baz'const tmp = path.split('/')const rootdir = tmp[1]const [,rootdir] = path.split('/')console.log(rootdir)
对象结构的使用
const name = 'tom'const {name:obiName = 'jack'} = objconsole.log(objName)//常用const { log } = consolelog{'foo'}log{'bar'}
let、var、const
const用于声明一个只读的常量,指的是声明过后不允许再被修改,更深层次指的是不允许修改内存地址,但允许修改其属性成员
最佳时间:不用 var,主用 comst,配合let
数组和对象的结构
const path = '/foo/bar/baz'const [,rootdir] = path.split('/')console.log(rootdir) // foo
对象的结构是根据属性名进行提取而不是根据位置
const obj = { name: 'zce', age: 18 }const name = 'tom'const { name:objName } = objconsole.log(name)// 用于解决变量名重复的问题
字符串的扩展方法
主要用于判断字符串中是否有某个指定的字符串
- includes() 整个字符串中是否存在
- startsWith() 是否以传入形参字符串开头
- endsWith() 是否以传入形参字符串结尾
这三者都是返回布尔值

