- 模拟一个最小版本的 Vue
- 响应式原理在面试的常问问题
- 学习别人优秀的经验,转化成自己的经验
- 实现项目中出问题的原理层面的解决
- 给 Vue 实例新增一个成员是否是响应式的?
- 给属性重新赋值成对象,是否是响应式的?
- 为学习 Vue 源码做铺垫
准备工作
- 数据驱动
- 响应式额核心原理
-
数据驱动
数据响应式、双向绑定、数据驱动
- 数据响应式
- 数据模型仅仅是普通的 JavaScript 对象,而当我们修改数据时,视图会进行更新,避免了繁琐的 DOM 操作,提高开发效率
- 双向绑定
- 数据改变,视图改变;视图改变,数据也随之改变
- 我们可以使用 v-model 在表单元素上创建双向数据绑定
- 数据驱动是 Vue 最独特的特性之一
- 开发过程中仅需关注数据本身,不需要关心数据是如何渲染到试图
响应式核心原理
Vue 2
当你把一个普通的 JavaScript 对象传入 Vue 实例作为 fata 选项,Vue 将遍历此对象的所有的属性,并使用 Object.defineProperty 把这些属性全部转为 getter/setter。Object.defineProperty 是 ES5 中一个无法 shim(被降级)的特性,这也就是 Vue 不支持 IE8 以及更低版本浏览器的原因。
// 模拟 Vue 中的 data 选项let data = {msg: 'hello'}// 模拟 Vue 的实例let vm = {}// 数据劫持:当访问或者设置 vm 中的成员的时候,做一些干预操作Object.defineProperty(vm, 'msg', {// 可枚举(可遍历)enumerable: true,// 可配置(可以使用 delete 删除,可以通过 defineProperty 重新定义)configurable: true,// 当获取值的时候执行get () {console.log('get: ', data.msg)return data.msg},// 当设置值的时候执行set (newValue) {console.log('set: ', newValue)if (newValue === data.msg) {return}data.msg = newValue// 数据更改,更新 DOM 的值document.querySelector('#app').textContent = data.msg}})// 测试vm.msg = 'Hello World'console.log(vm.msg)
多个 data 属性
// 模拟 Vue 中的 data 选项let data = {msg: 'hello',count: 10}// 模拟 Vue 的实例let vm = {}proxyData(data)function proxyData(data) {// 遍历 data 对象的所有属性Object.keys(data).forEach(key => {// 把 data 中的属性,转换成 vm 的 setter/setterObject.defineProperty(vm, key, {enumerable: true,configurable: true,get () {console.log('get: ', key, data[key])return data[key]},set (newValue) {console.log('set: ', key, newValue)if (newValue === data[key]) {return}data[key] = newValue// 数据更改,更新 DOM 的值document.querySelector('#app').textContent = data[key]}})})}// 测试vm.msg = 'Hello World'console.log(vm.msg)
Vue 3
Proxy 是直接监听对象,而非属性。
ES6 中新增,IE不支持,性能由浏览器优化。
// 模拟 Vue 中的 data 选项let data = {msg: 'hello',count: 0}// 模拟 Vue 实例let vm = new Proxy(data, {// 执行代理行为的函数// 当访问 vm 的成员会执行get (target, key) {console.log('get, key: ', key, target[key])return target[key]},// 当设置 vm 的成员会执行set (target, key, newValue) {console.log('set, key: ', key, newValue)if (target[key] === newValue) {return}target[key] = newValuedocument.querySelector('#app').textContent = target[key]}})// 测试vm.msg = 'Hello World'console.log(vm.msg)
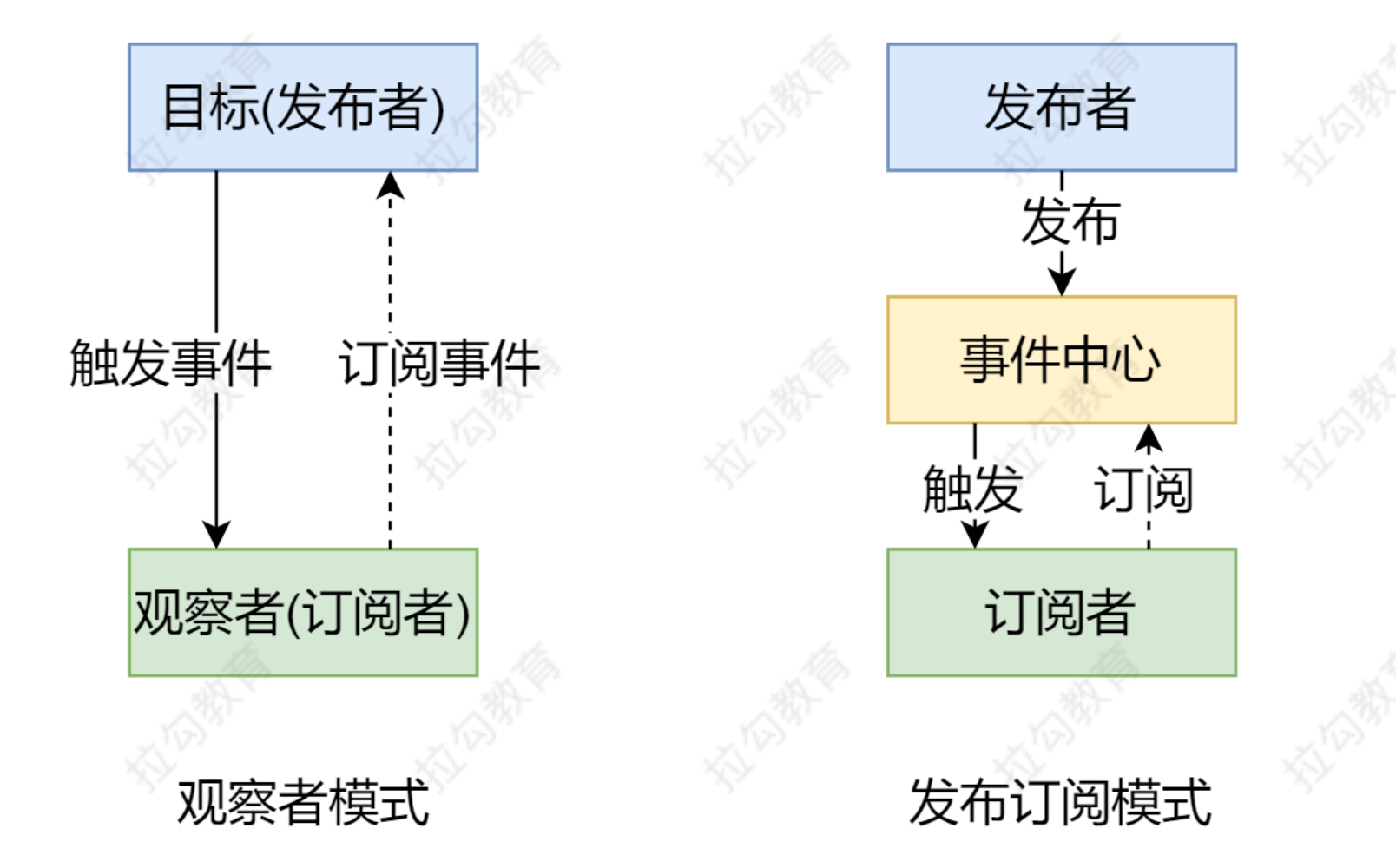
发布订阅模式和观察者模式
自定义事件
// Vue 自定义事件let vm = new Vue()// { 'click': [fn1, fn2], 'change': [fn] }// 注册事件(订阅消息)vm.$on('dataChange', () => {console.log('dataChange')})vm.$on('dataChange', () => {console.log('dataChange1')})// 触发事件(发布消息)vm.$emit('dataChange')
发布订阅模式
- 发布/订阅模式
- 订阅者
- 发布者
- 信号中心
我们假定,存在一个“信号中心”,某个任务执行完成,就向信号中心“发布”一个信号,其他任务可以向信号中心“订阅”这个信号,从而知道什么时候自己可以开始执行,这就叫做“发布/订阅模式”
// 事件触发器class EventEmitter {constructor () {// { 'click': [fn1, fn2], 'change': [fn] }this.subs = Object.create(null)}// 注册事件$on (eventType, handler) {this.subs[eventType] = this.subs[eventType] || []this.subs[eventType].push(handler)}// 触发事件$emit (eventType) {if (this.subs[eventType]) {this.subs[eventType].forEach(handler => {handler()})}}}// 测试let em = new EventEmitter()em.$on('click', () => {console.log('click1')})em.$on('click', () => {console.log('click2')})em.$emit('click')
观察者模式
- 观察者(订阅者)- Watcher
- update():当事件发生时,具体要做的事情
- 目标(发布者)- Dep
- subs 数组:存储所有的观察者
- addSub():添加观察者
- notify():当时间发生,调用所有观察者的 update()方法
- 没有事件中心
总结
- 观察者模式是有具体目标调度,比如当事件触发,Dep 就会去调用观察者的方法,所以观察者模式的订阅者与发布者之间是存在依赖的。
- 发布/订阅模式有统一调度中心调用,因此发布者和订阅者不需要知道对方的存在。
Vue 响应式原理模拟
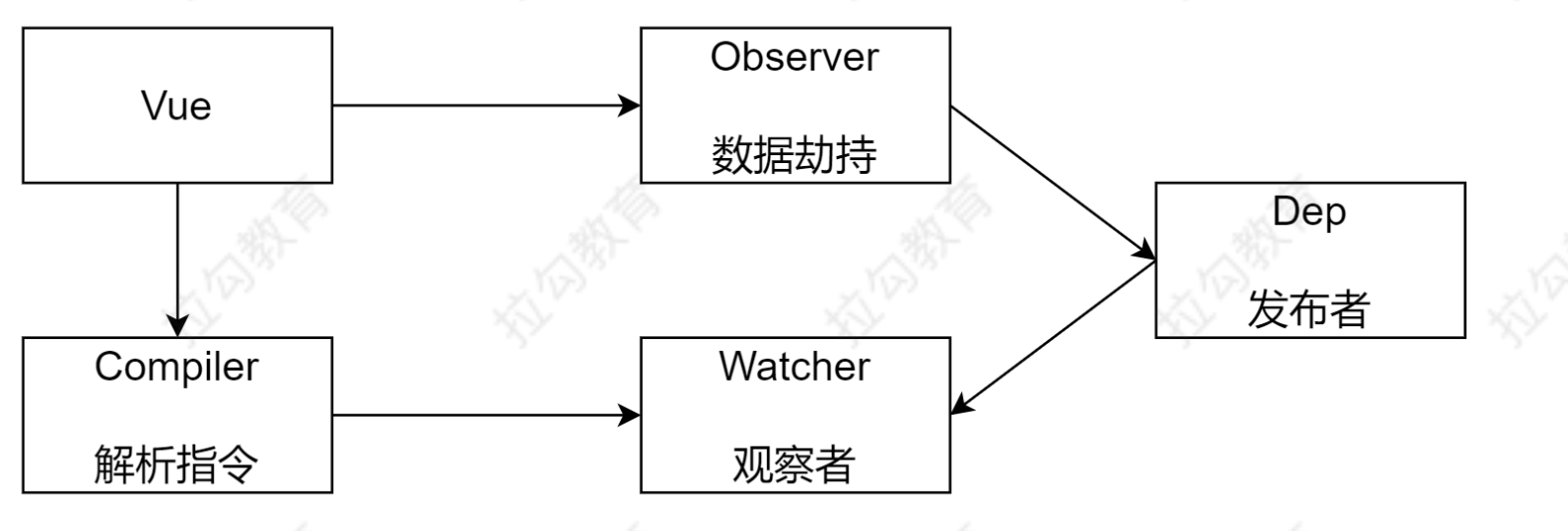
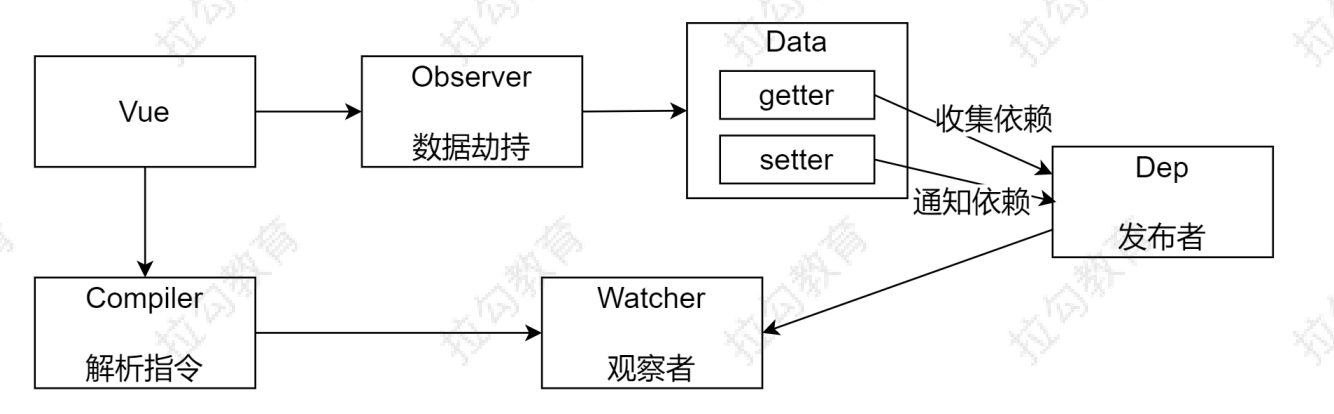
整体分析
- Vue 基本结构
- 打印 Vue 实例观察
- 整体结构

- Vue
- 把 data 中的成员注入到 Vue 实例,并且把 data 中的成员转成 getter/setter
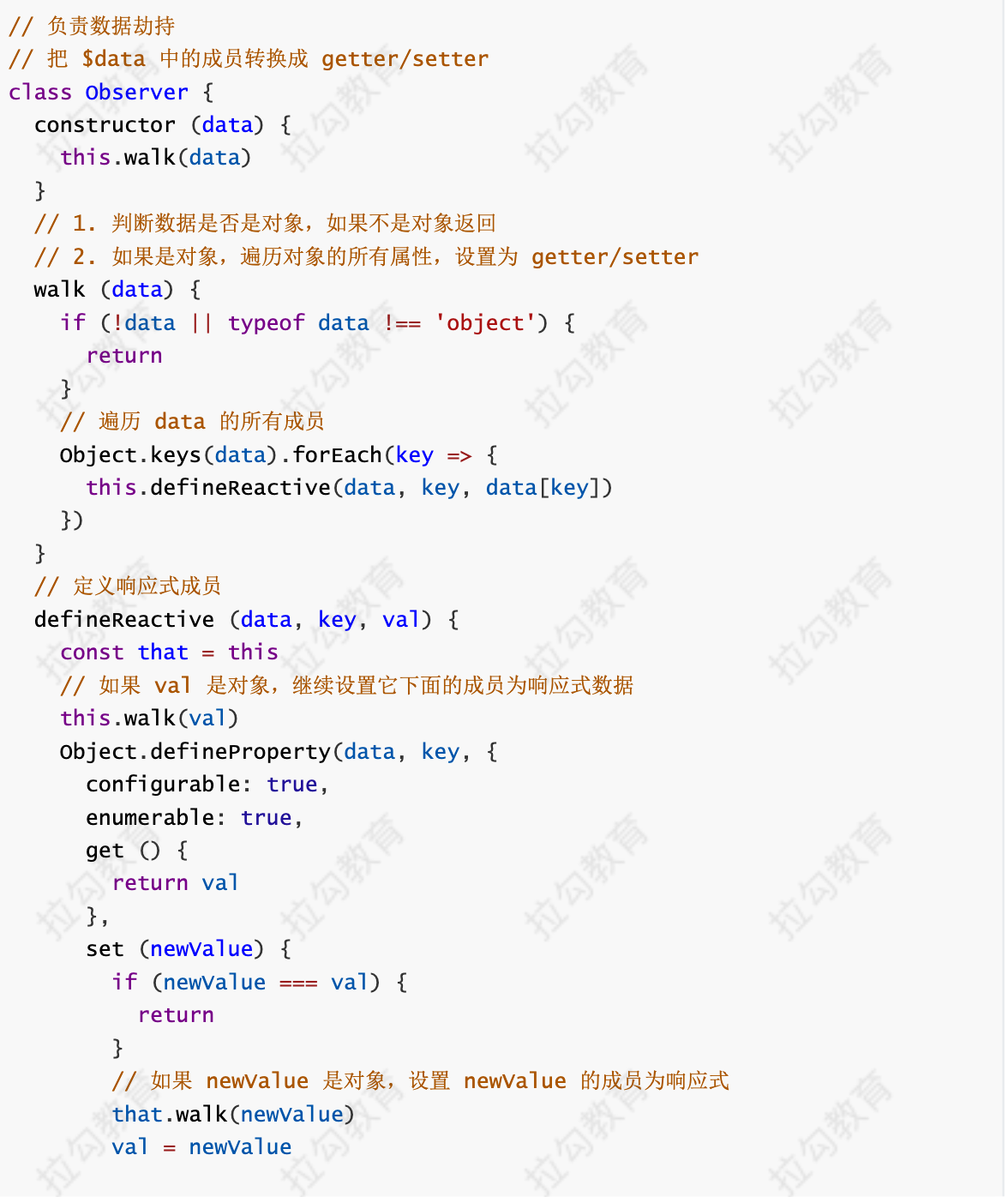
- Observer
- 能够对数据对象的所有属性进行监听,如有变动可拿到最新值并通知 Dep
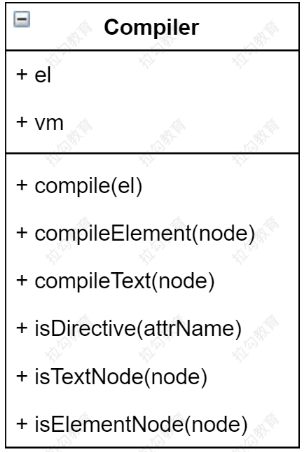
- Complier
- 解析每个元素中的指令/差值表达式,并替换成相应的数据
- Dep
- 添加观察者(Watcher),当数据变化通知所有观察者
- Watcher
- 数据变化更新视图
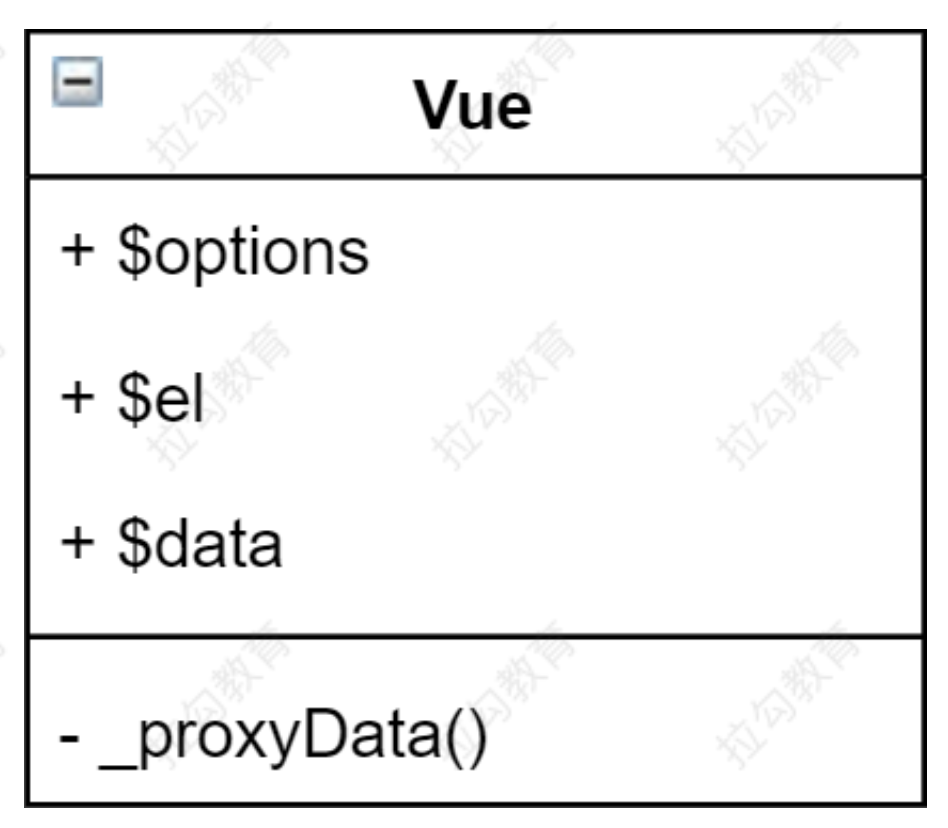
Vue
功能
负责接收初始化的参数(选项)
负责吧 data 中的属性注入到 Vue 实例,转换成 getter/setter
负责调用 observer 监听data 中所有属性的变化‘
负责调用 compller 解析指令/差值表达式
class Vue {constructor (options) {// 1. 通过属性保存选项的数据this.$options = options || {}this.$data = options.data || {}this.$el = typeof options.el === 'string' ? document.querySelector(options.el) : options.el// 2. 把data中的成员转换成getter和setter,注入到vue实例中this._proxyData(this.$data)// 3. 调用observer对象,监听数据的变化new Observer(this.$data)// 4. 调用compiler对象,解析指令和差值表达式new Compiler(this)}_proxyData (data) {// 遍历data中的所有属性Object.keys(data).forEach(key => {// 把data的属性注入到vue实例中Object.defineProperty(this, key, {enumerable: true,configurable: true,get () {return data[key]},set (newValue) {if (newValue === data[key]) {return}data[key] = newValue}})})}}
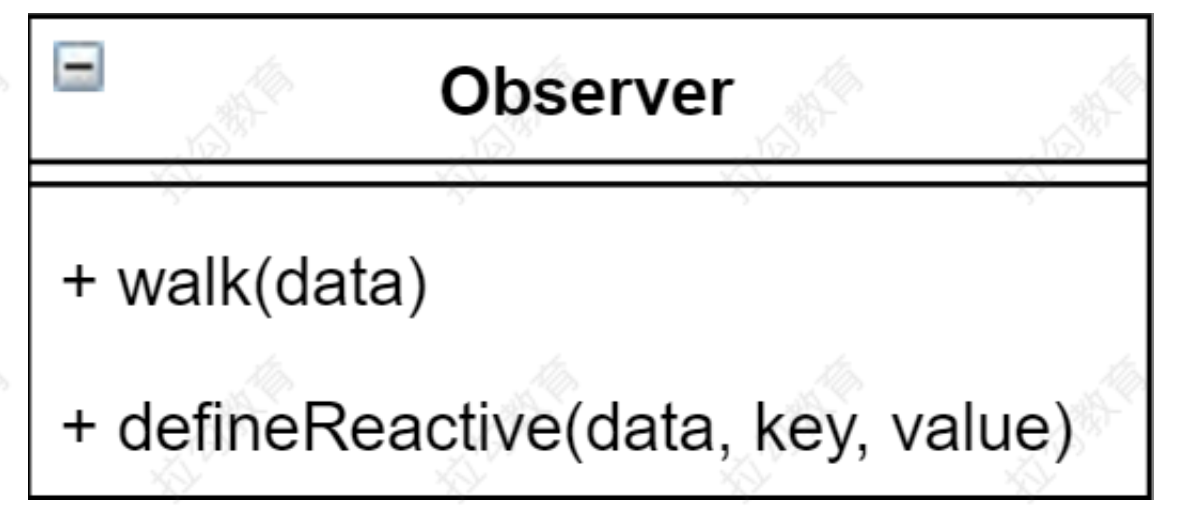
Observer
- 功能
- 负责把 data 选项中的属性转换成响应式数据
- data 中额某个属性也是对象,把该属性转换成响应式数据
- 数据变化发送通知
- 结构

walk 的作用是遍历 data 对象的所有属性
defineReactive 定义响应式数据,通过调用 defineProperty ,把属性转换成 getter 和 setter
walk 的循环过程中会调用 defineReactive
至于为什么要传入 val 是因为不这么做,会导致死递归导致的堆栈溢出错误
另外一个是用来形成闭包扩展作用域
Complier
- 功能
- 负责编译模板,解析指令/差值表达式
- 负责页面的重新渲染
- 当数据变化后重新渲染视图

el是vue构造函数中传入的option.el,将其转化为了DOM对象
vm是vue的实例
Dep

功能
手机依赖,添加挂插着(watcher)