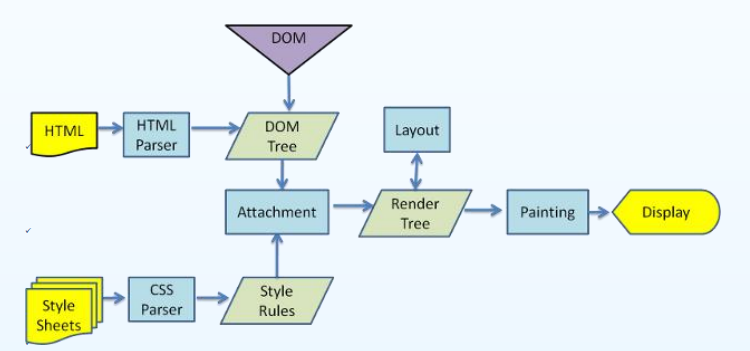
1. 渲染机制
- 解析HTML标签, 构建DOM树
- 解析CSS, 构建CSSOM树
- 把DOM和CSSOM组合成渲染树(render tree)
- 在渲染树的基础上进行布局, 计算每个节点的几何结构
- 把每个节点绘制到屏幕上(painting)
2. Repaint 和 Reflow
- Reflow(回流)
- 重新计算元素的几何尺寸、位置
- Repaint(重绘)
- 绘制界面发生变化的部分
Repaint 和 Reflow案例
- 添加、删除、更新DOM节点(reflow 、repaint)
- 修改元素的magin、padding、border(reflow、repaint)
- display: none(reflow、repaint)
- visibility: hidden(repaint)
- 修改颜色、背景色(repaint)
总结
- 尽量一次性修改样式
- 给动画使用绝对定位可以减小reflow
- DOM离线后修改