直线
lineWidth = value
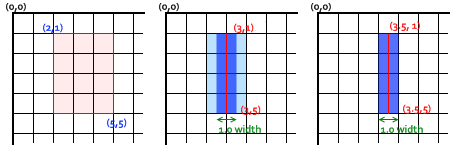
- 这个属性设置当前绘线的粗细。属性值必须为正数。默认值是1.0(可以为小数);
- 线宽是指给定路径的中心到两边的粗细;换句话说就是在路径的两边各绘制线宽的一半。 ```javascript var ctx = document.getElementById(‘canvas’).getContext(‘2d’);
ctx.lineWidth = 10; ctx.beginPath(); ctx.moveTo(5,5); ctx.lineTo(5,140); ctx.stroke();
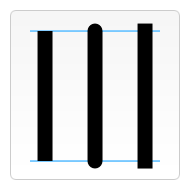
<a name="Ycpto"></a>### lineCap = type<a name="tQJJz"></a>#### 作用属性 lineCap 的值决定了线段端点显示的样子。<a name="T1maS"></a>#### type1. butt(默认)1. round1. square```javascriptvar ctx = document.getElementById('canvas').getContext('2d');var lineCap = ['butt','round','square'];// 创建路径ctx.strokeStyle = '#09f';ctx.beginPath();ctx.moveTo(10,10);ctx.lineTo(140,10);ctx.moveTo(10,140);ctx.lineTo(140,140);ctx.stroke();// 画线条ctx.strokeStyle = 'black';for (var i=0;i<lineCap.length;i++){ctx.lineWidth = 15;ctx.lineCap = lineCap[i];ctx.beginPath();ctx.moveTo(25+i*50,10);ctx.lineTo(25+i*50,140);ctx.stroke();}
lineJoin = type
作用
type
- roun:边角处被磨圆了,圆的半径等于线宽
- bevel:
- miter(默认):线段会在连接处外侧延伸直至交于一点

var ctx = document.getElementById('canvas').getContext('2d');var lineJoin = ['round', 'bevel', 'miter'];ctx.lineWidth = 10;for (var i = 0; i < lineJoin.length; i++) {ctx.lineJoin = lineJoin[i];ctx.beginPath();ctx.moveTo(-5, 5 + i * 40);ctx.lineTo(35, 45 + i * 40);ctx.lineTo(75, 5 + i * 40);ctx.lineTo(115, 45 + i * 40);ctx.lineTo(155, 5 + i * 40);ctx.stroke();}
虚线
使用:用 setLineDash 方法和 lineDashOffset 属性来制定虚线样式. setLineDash 方法接受一个数组,来指定线段与间隙的交替;lineDashOffset 属性设置起始偏移量.
setLineDash(segments)
lineDashOffset = value
设置起始偏移量.
getLineDash()
返回一个包含当前虚线样式,长度为非负偶数的数组。
var c = document.getElementById("canvas-2");var ctx = c.getContext("2d");var offset = 0;function draw() {ctx.clearRect(0,0, c.width, c.height);ctx.setLineDash([4, 2]);ctx.lineDashOffset = -offset;ctx.strokeRect(10,10, 100, 100);}function march() {offset++;if (offset > 16) {offset = 0;}draw();setTimeout(march, 20);

