语法: moveTo(x, y)
作用:
将笔触移动到指定的坐标x以及y上。
使用场景:
- 当 canvas 初始化或者 beginPath() 调用后,你通常会使用 moveTo() 函数设置起点;
- 使用 moveTo() 绘制一些不连续的路径
示例:
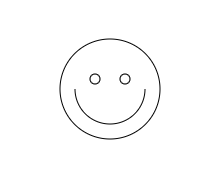
var canvas = document.getElementById('canvas');var ctx = canvas.getContext('2d');ctx.beginPath();ctx.arc(75, 75, 50, 0, Math.PI * 2, true); // 绘制ctx.moveTo(110, 75); // 将画笔移动到 (110, 75)ctx.arc(75, 75, 35, 0, Math.PI, false); // 口(顺时针)ctx.moveTo(65, 65); // 将画笔移动到 (65, 65)ctx.arc(60, 65, 5, 0, Math.PI * 2, true); // 左眼ctx.moveTo(95, 65); // 将画笔移动到 (95, 65ctx.arc(90, 65, 5, 0, Math.PI * 2, true); // 右眼ctx.stroke();