路径:
- 图形的基本元素是路径;
- 路径是通过不同颜色和宽度的线段或曲线相连形成的不同形状的点的集合;
- 一个路径,甚至一个子路径,都是闭合的。
基本步骤:
- 创建路径起始点;
- beginPath(): 新建一条路径,生成之后,图形绘制命令被指向到路径上生成路径;而每次这个方法调用之后,列表清空重置,然后我们就可以重新绘制新的图形。
- 使用画图命令去画出路径;
- 当前路径为空,即调用beginPath()之后,或者canvas刚建的时候,第一条路径构造命令通常被视为是moveTo()
- 闭合路径;
- closePath():不是必需的。这个方法会通过绘制一条从当前点到开始点的直线来闭合图形;如果图形是已经闭合了的,即当前点为开始点,该函数什么也不做。
- 调用 fill() 函数时,所有没有闭合的形状都会自动闭合,所以你不需要调用 closePath() 函数。但是调用stroke() 时不会自动闭合。
- 路径生成,你就能通过描边或填充路径区域来渲染图形。
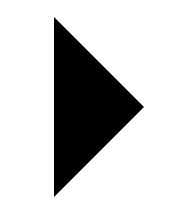
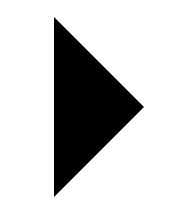
一个基本的例子:
const canvasNode = document.querySelector('.canvas-path') const ctx = canvasNode.getContext('2d') ctx.beginPath() ctx.moveTo(10, 10) ctx.lineTo(100, 100) ctx.lineTo(10, 190) // closePath 闭合路径 // ctx.closePath() ctx.fill() // 使用 fill 时,会自动闭合路径。