创建一个应用
:::info
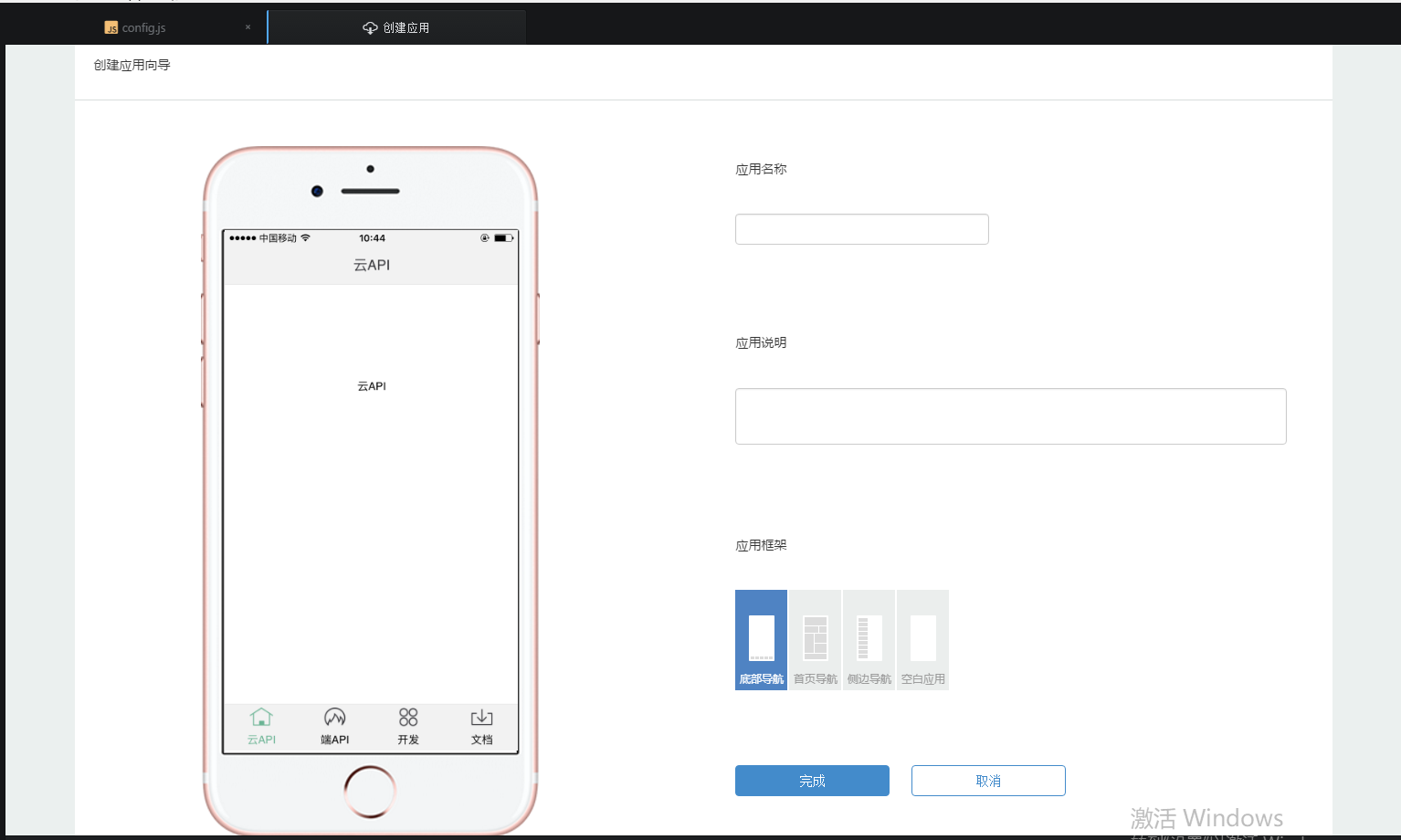
文件——新建——APICloud移动应用
:::

在此页面设置应用的名称,说明,和框架,框架可以随意选择一个,等项目建好后可以自定义更丰富的组件。


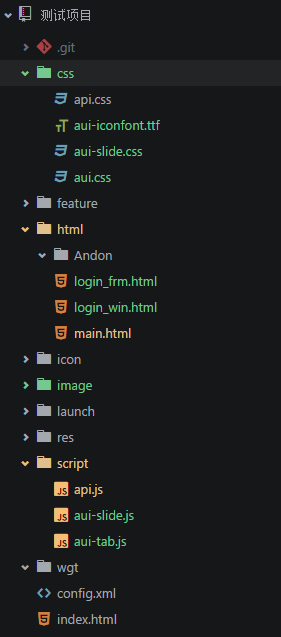
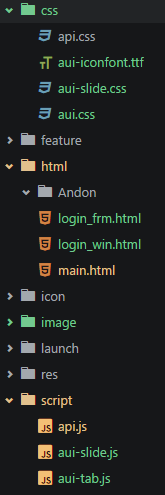
完成后,可以看到左边生成一个新的项目文件夹,最下方的config.xml是APP运行时的默认入口页面,**可以配置content设置跳到html的主界面,默认配置的是index.html
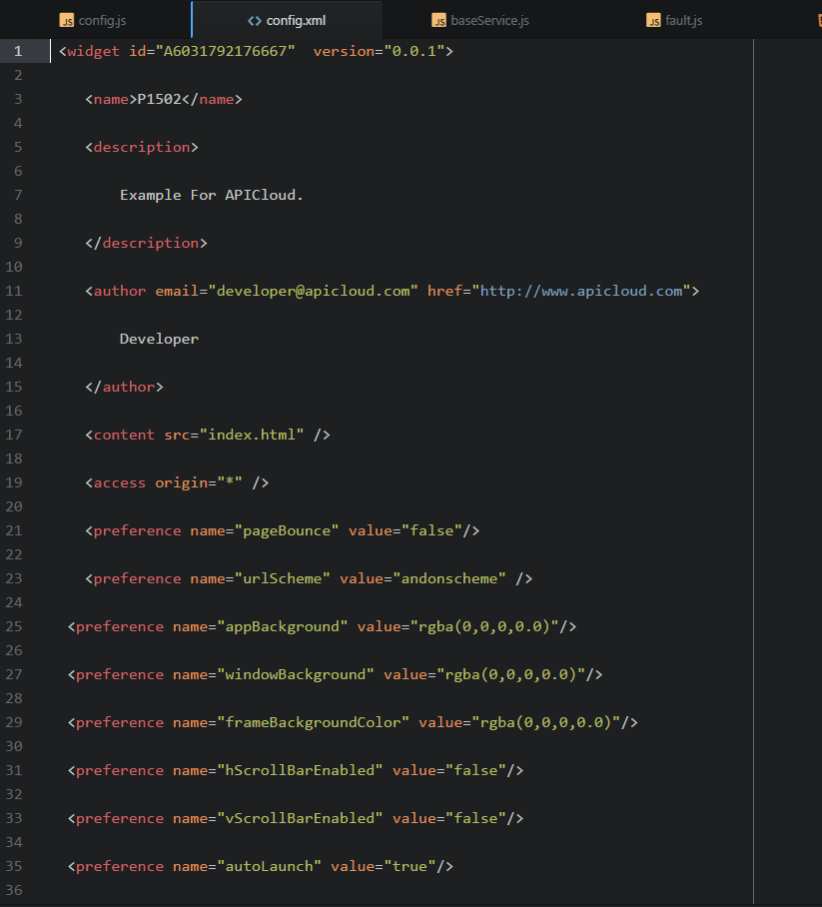
APICloud引擎初始化完成后的第一个操作就是解析config.xml文件
每一个Widget包必须有一个名为 config.xml (大小写敏感)的配置文件,它位于Widget包的根目录下。该配置文件包含了关于该Widget的重要信息,如:名称、作者信息、描述、云端ID、偏好设置、权限配置、模块概览等等,并且该配置文件也是整个Widget的入口。
Config.xml配置示例:
横向滚动条:<preference name="hScrollBarEnabled" value="true|false" />竖直滚动条:<preference name="vScrollBarEnabled" value="true|false" />
**
配置启动页是否自动隐藏:<preference name="autoLaunch" value="true|false" />
配置状态栏和页面是否重合(沉浸式效果):<preference name="statusBarAppearance" value="true" />
配置字体://配置一个值:<preference name="font" value="widget/res/xingkai.ttf" />//配置多个值,各值之间用竖线 | 隔开:<preference name="font" value="widget/res/xingkai.ttf | widget/res/lishu.ttf" />
配置URL Scheme,外部浏览器页面里面就可以通过a标签链接打开应用:
<a href="myscheme://?param1=xxx¶m2=xxx">测试打开应用</a>
配置示例:
<preference name="urlScheme" value="myscheme" />
注意:value的值必须是小写,否则将不起作用。
更多Config配置说明可参考:https://docs.apicloud.com/Dev-Guide/app-config-manual#8

api.js 和 api.css在创建APICloud 项目时自动创建,api.css 处理不同平台浏览器的默认样式。 api.js是一个 JavaScript 库。是APICloud为混合移动开发定制的轻量JavaScript库,命名空间为$api
$api使用参考:
$api.trim(' abc 123 '); //去掉字符串首尾空格$api.addEvt(element, 'click', function(){ //为DOM元素绑定事件//do something});$api.byId('idStr') //通过Id选择DOM元素$api.contains(parentEl, targetEl); //判断某一个元素是否包含目标元素$api.attr(el,'data','123'); //获取或设置DOM元素的属性
更多常用方法可参考:https://docs.apicloud.com/Front-end-Framework/framework-dev-guide
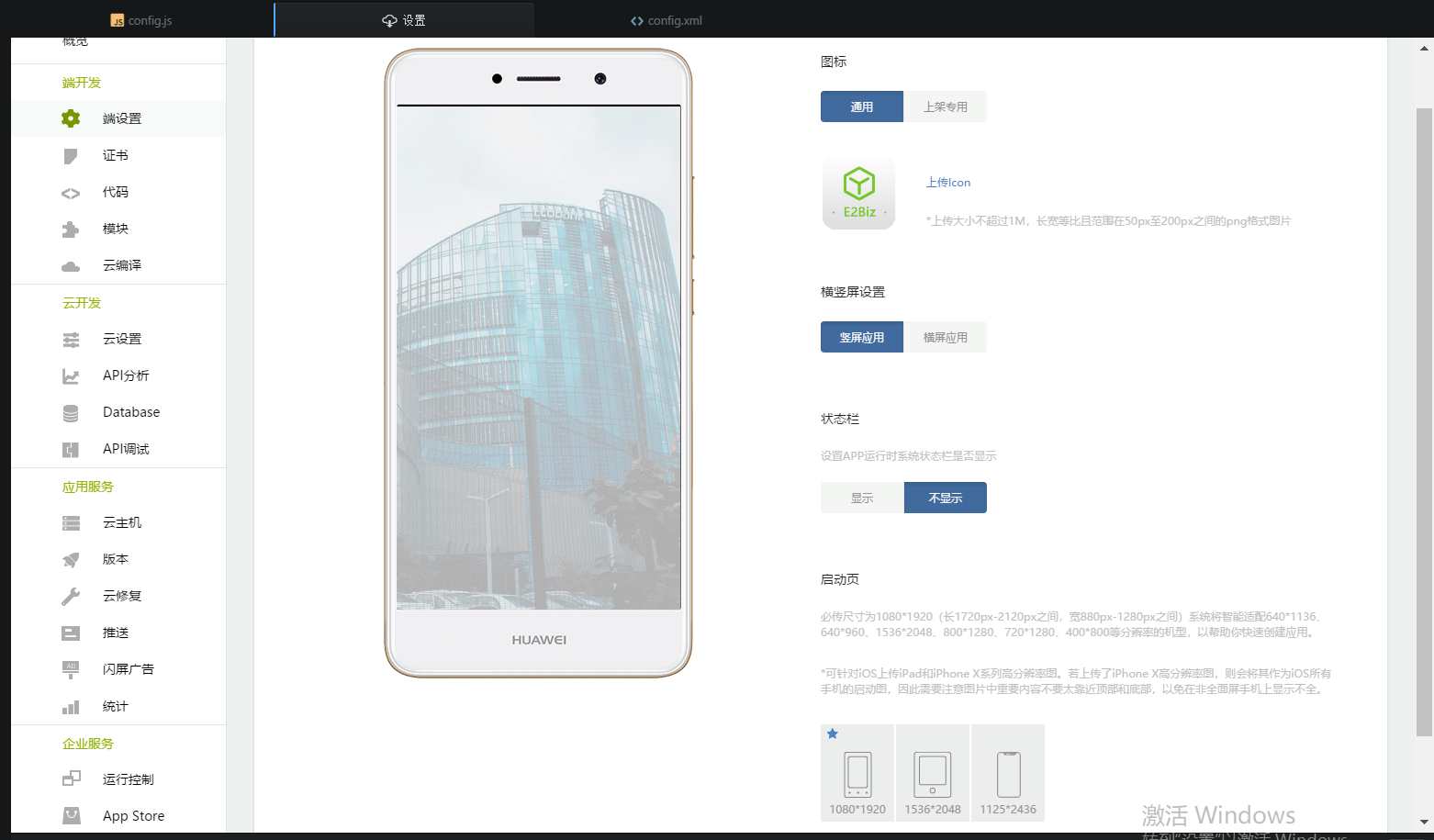
配置应用外观
:::info
在项目上右键——模块管理——端开发:端设置:::

该页面可设置APP图标,横竖屏,状态栏样式,启动页。

