:::warning
以下图APP为例,搭建一个带有Tab跳转的列表展示模块。
:::

开发准备
- 下载Node.js
- 安装Apicloud-cli脚手架:借助 apicloud-polyfill ,前端开发者可以直接使用最新的 es6,es7语法,在 JS 层以模块化的方式,高效优雅地开发APICloud 应用.
npm install -g apicloud-cli
- 开启 es6 支持
apicloud polyfill --project ./
- 安装后,项目目录会出现node_modules文件夹

关于前端框架
:::info
前端推荐使用AUI移动前端框架搭建,APICloud中内置了该框架的一些基础样式,可以直接调用。
点击可看框架在线Demo→ http://aui.ea55.com/
APICloud官网的模块Storet提供了很多开发常用模块,界面布局几乎不需要自己画,基本组件直接拿来用就可以,可以通过参数自定义样式。https://www.apicloud.com/modulestore
使用APICloud前端框架需引入api.js和api.css文件。api.js、api.css 在创建APICloud 项目时自动创建。 :::
新建底部菜单层
建立一个以win为后缀的html文件,在代码页中右键——插入AUI组件,选择底部工具栏,选择一个底部工作栏样式。
该页面的作用是一个Window窗口,Window是一个独立的Native窗口(Android或IOS),是APICloud应用界面的基本组件,每一个APP都是由多个Window组成,Window所承载的内容由其加载的HTML页面决定。
每一个Window都是独立的Web容器,有自己独立的Dom树结构,并且独立进行渲染。Window的起点位于屏幕左上角,宽高占满屏幕,不可修改。Window内部可以包含Layout、Frame和UIModule。

打开Window:
api.openWin({name: 'page1',url: './page1.html',pageParam: {name: 'test'}});
关闭Window:
api.closeToWin({name: 'root'});
新建Tab标签层
新建一个以frm为后缀的html页面,插入AUI组件中的Tab切换样式。
该页面的作用是一个Frame窗口,Frame是一个独立的Native窗口(Android或IOS),视图所承载的内容其所加载的HTML页面决定,每一个Frame都是独立的Web容器,有自己独立的Dom树结构,并且独立进行渲染,Frame的位置和宽高可通过参数配置。
Frame通常作为一个子视图,嵌入到Window或Layout中,Frame内部可以包含UIModule.
打开Frame:(窗体之间的传值可以使用pageParam)
api.openFrame({name: 'page2',url: './page2.html',rect: {x: 0,y: 0,w: 'auto',h: 'auto'},pageParam: {name: 'test'}});
关闭Frame:
api.setFrameAttr({name: 'page2',bounces: true});
新建数据列表层
新建三个以list为后缀的html页面,分别对应三种不同的单据状态,也可以所有状态都用一个页面。数据列表可以自己手动画,也可以直接用封装好的第三方模块,在这个项目里,用的是UIListEdit模块,需要提前把这个模块添加到APP中,然后重新编译才能使用。(APICloud中每个模块都有开发文档,可直接参考文档中的示例代码)
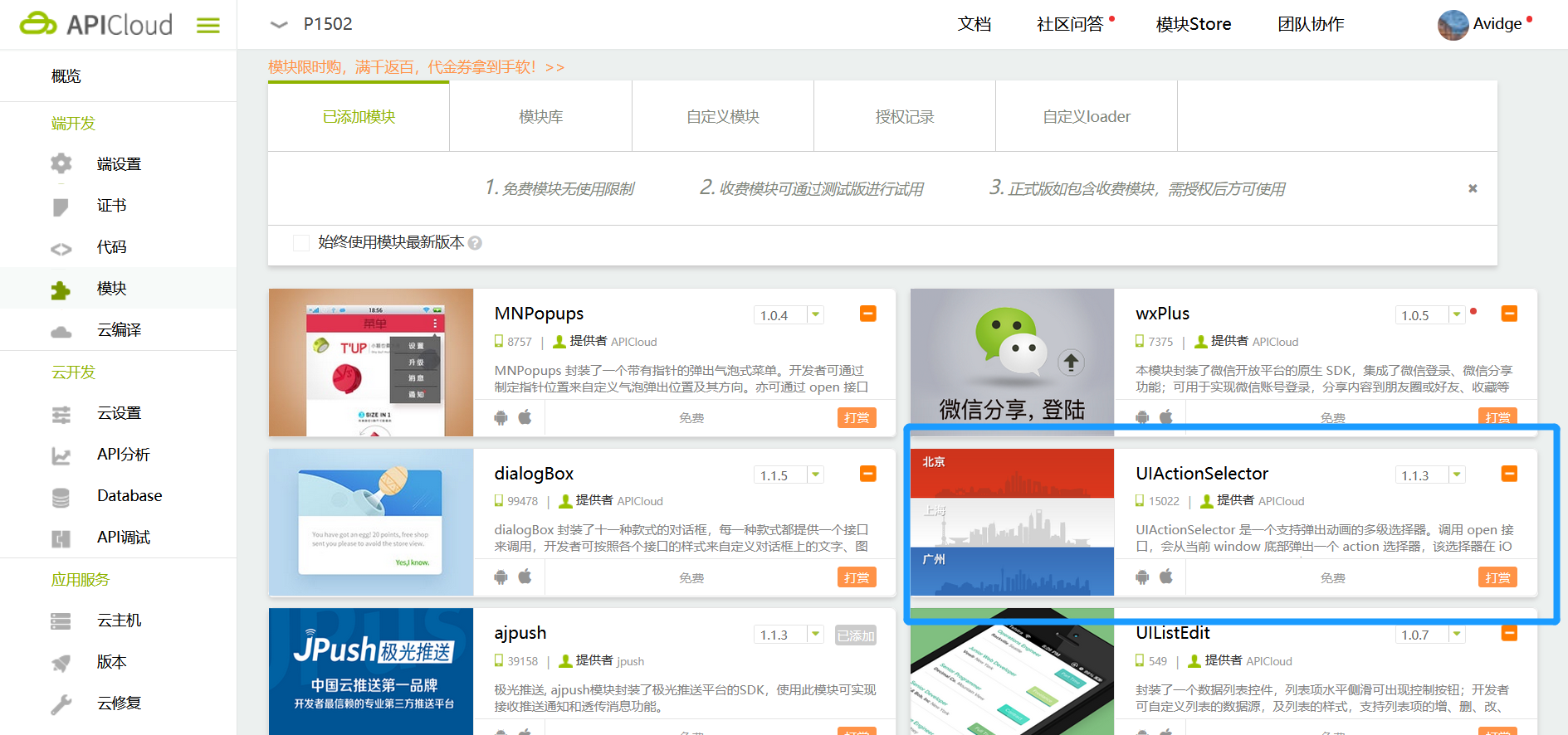
在开发控制台中添加模块:
引入UIListEdit模块:
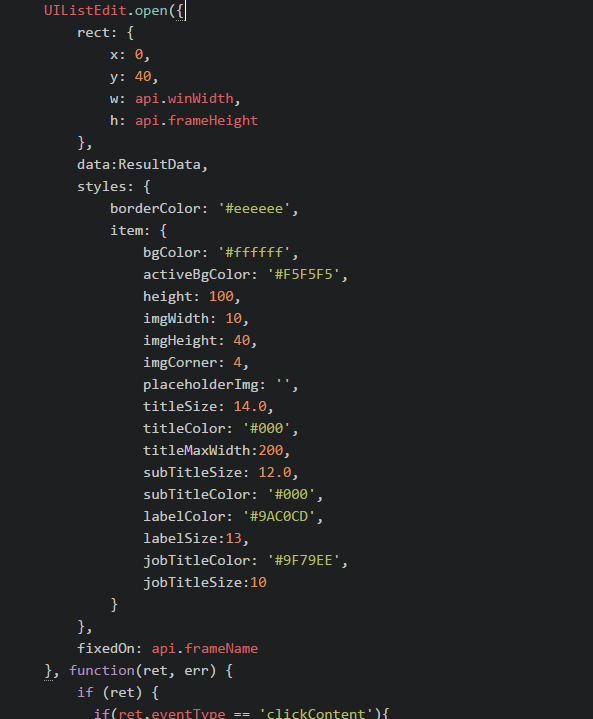
UIListEdit绑定数据:

UIListEdit官方文档:查看
关于JavaScript
:::info
api 对象是您入门 APICloud 必须了解和熟练掌握的一个基础对象。
api 对象提供了构建应用程序所需要的一些基本的方法[Method],如窗口操作、相册和网络数据访问等;以及一些常见的属性[Attribute],如屏幕宽度(screenWidth),系统类型(systemType)等;还有一些常用事件[Event],如电量低(batterylow)事件、应用进入后台(pause)事件。api 对象不需要 require 引用,可以直接在 js 中使用。
:::
关于行为交互,不要使用网页交互的方式,更不要使用jQuery、AngularJS、BootStrap等重型的框架,会影响渲染性能,兼容问题或使用灵敏度,尽量使用api对象,在apiready中使用$api提供的方法,如$api.Trim() 去掉字符串首尾空格,$api.addEvt() 为DOM元素绑定事件。
Service层的交互
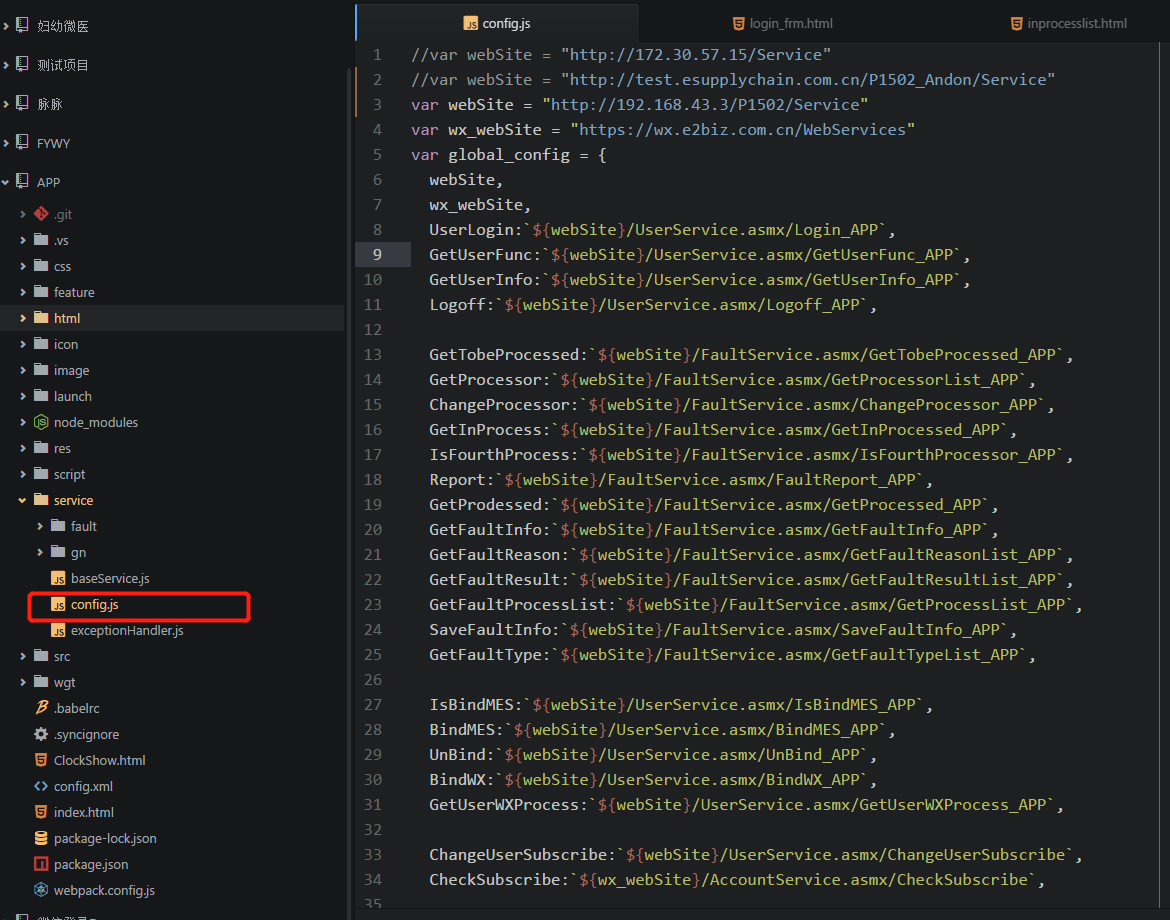
在service文件夹中,config.js文件配置了所有和后端调用接口,site地址不限制http和https,不限制服务端域名的数量。
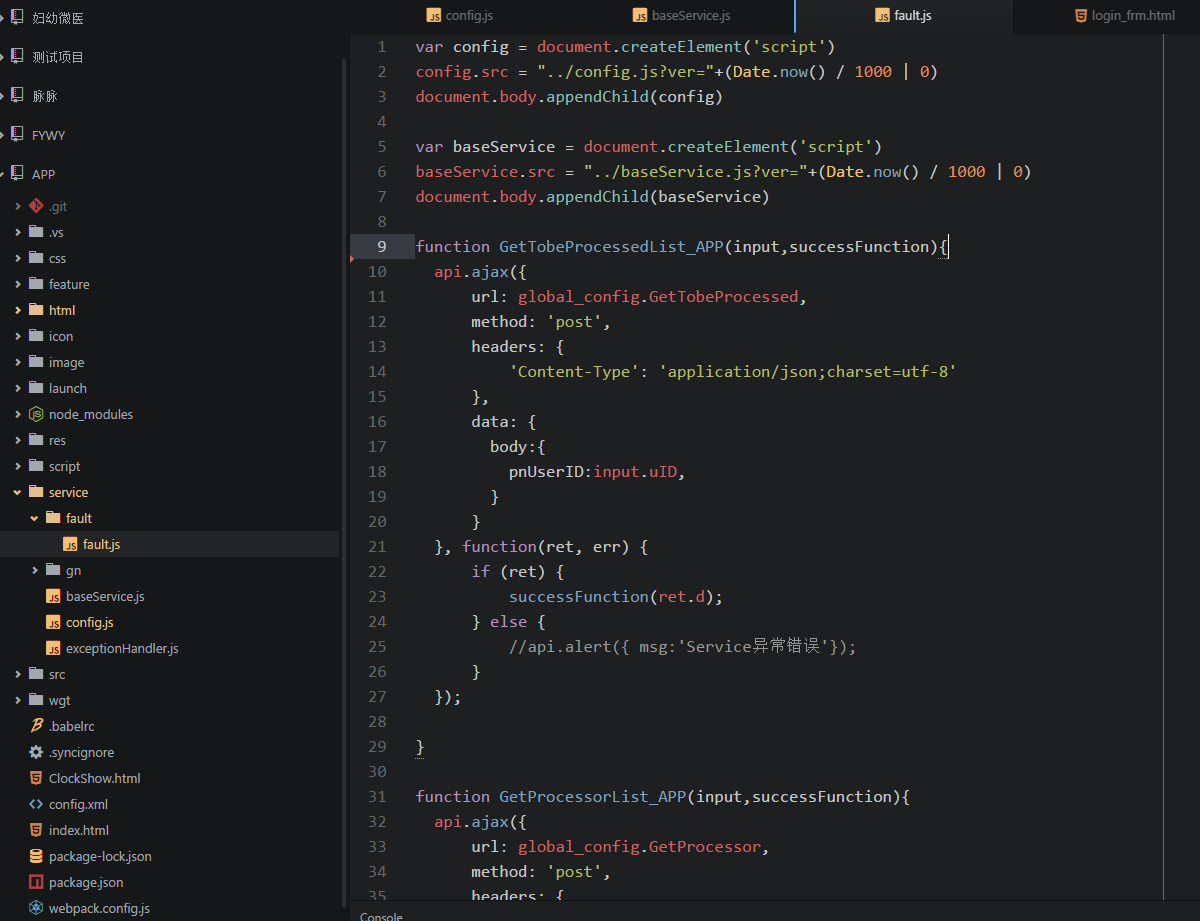
每个模块的Servce交互都是独立的,APP的组件交互事件均写在script中,api对象提供了大部分常用的方法。前后端数据通信方式必须使用api.ajax。
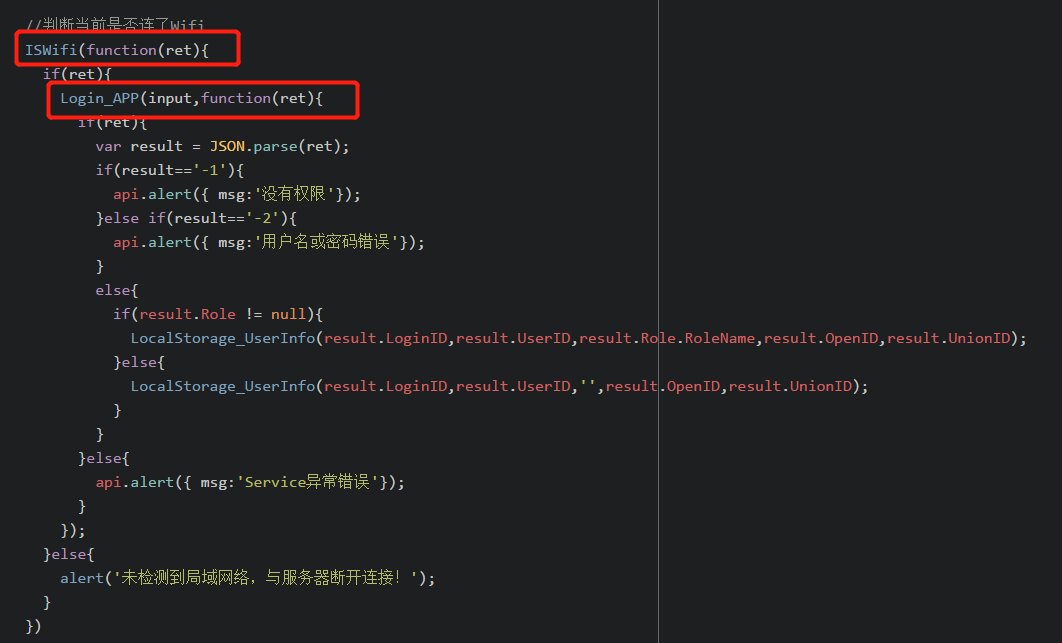
html引入js后,可直接调用js中的业务处理函数:
关于配置文件

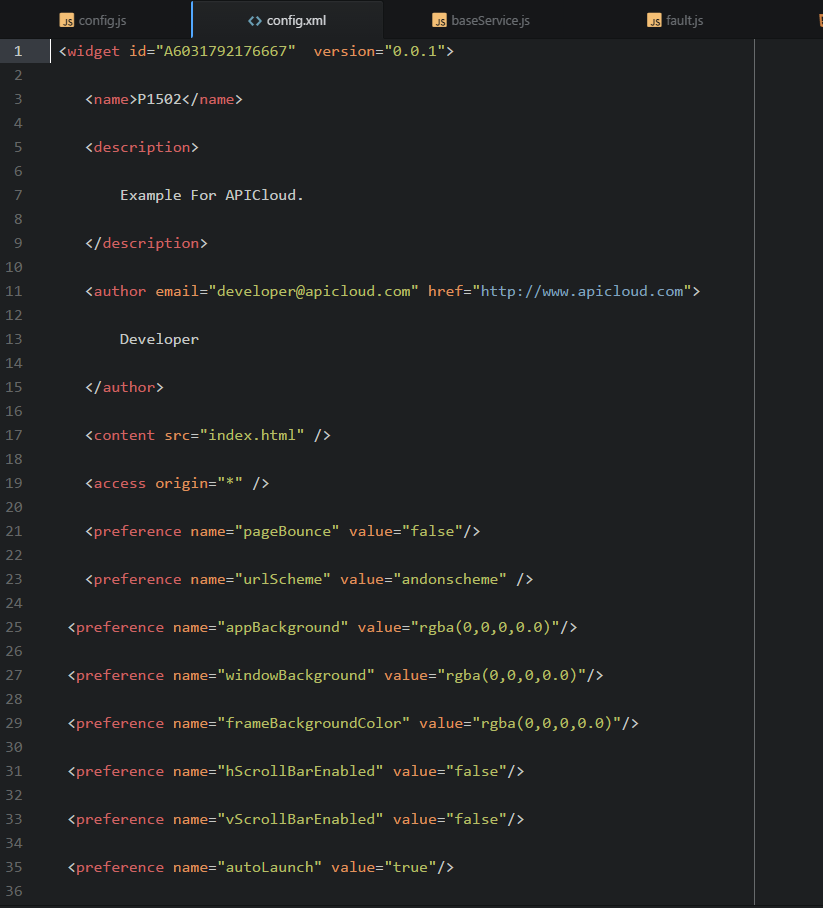
Config.xml是是APP运行时的默认入口页面,可以配置content设置跳到**html**的主界面。
APICloud引擎初始化完成后的第一个操作就是解析config.xml文件
每一个Widget包必须有一个名为 config.xml (大小写敏感)的配置文件,它位于Widget包的根目录下。该配置文件包含了关于该Widget的重要信息,如:名称、作者信息、描述、云端ID、偏好设置、权限配置、模块概览等等,并且该配置文件也是整个Widget的入口。
Config.xml**配置文件的常用设置:**
- 配置启动页是否自定隐藏(
) - 去掉启动页:在index.html文件的apiready方法中插入api.removeLaunchView();
- 配置应用开启/关闭调试模式(
) - 配置URL Scheme(可以在一个APP中调用另一个APP)
- 配置feature(添加一个自定义模块)

