:::warning
以下图APP为例,搭建一个带有Tab跳转的列表展示模块。
:::

关于前端框架
:::info
前端推荐使用AUI移动前端框架搭建,APICloud中内置了该框架的一些基础样式,可以直接调用。
点击可看框架在线Demo→ http://aui.ea55.com/
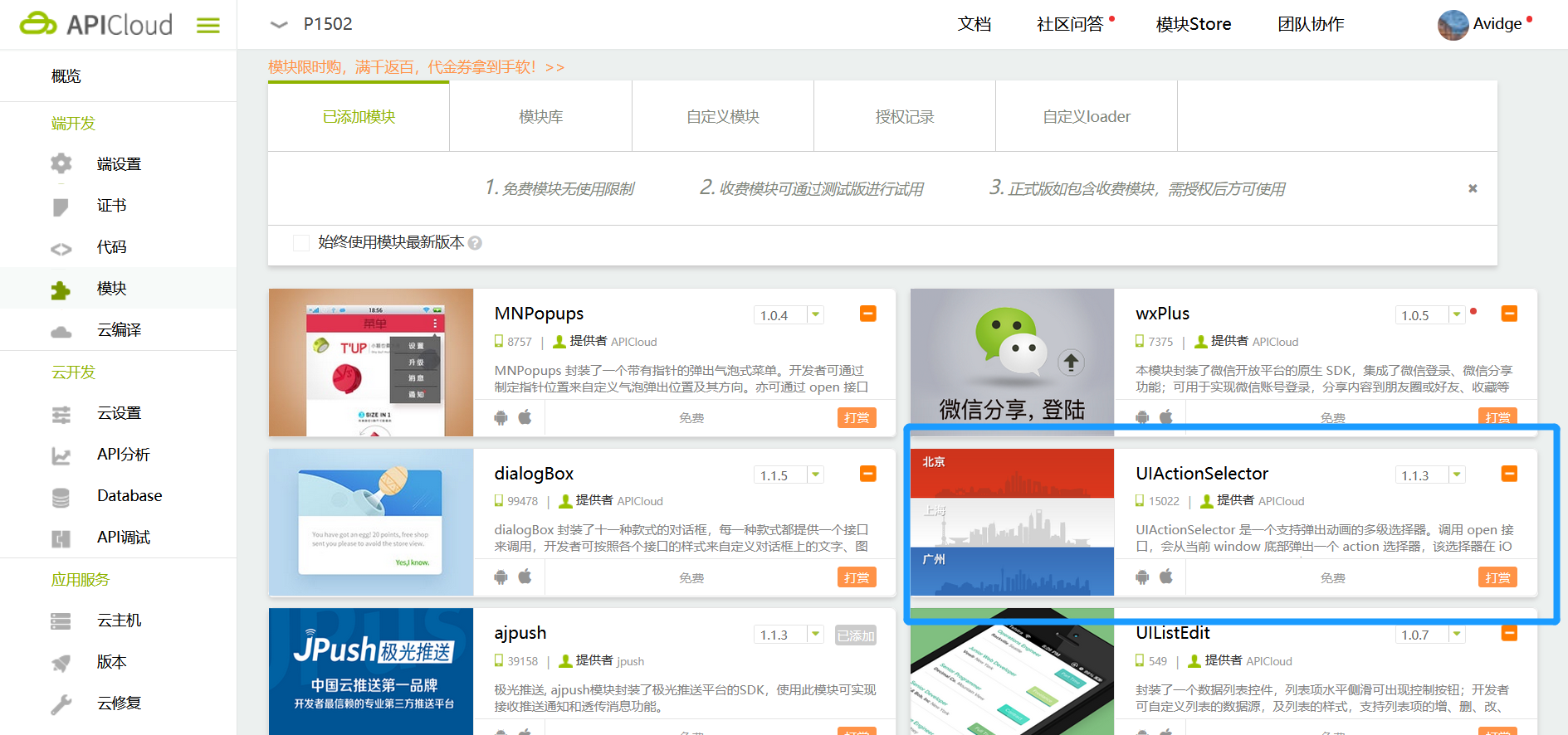
APICloud官网的模块Storet提供了很多开发常用模块,界面布局几乎不需要自己画,基本组件直接拿来用就可以,可以通过参数自定义样式。https://www.apicloud.com/modulestore
使用APICloud前端框架需引入api.js和api.css文件。api.js、api.css 在创建APICloud 项目时自动创建。 :::
新建底部菜单层
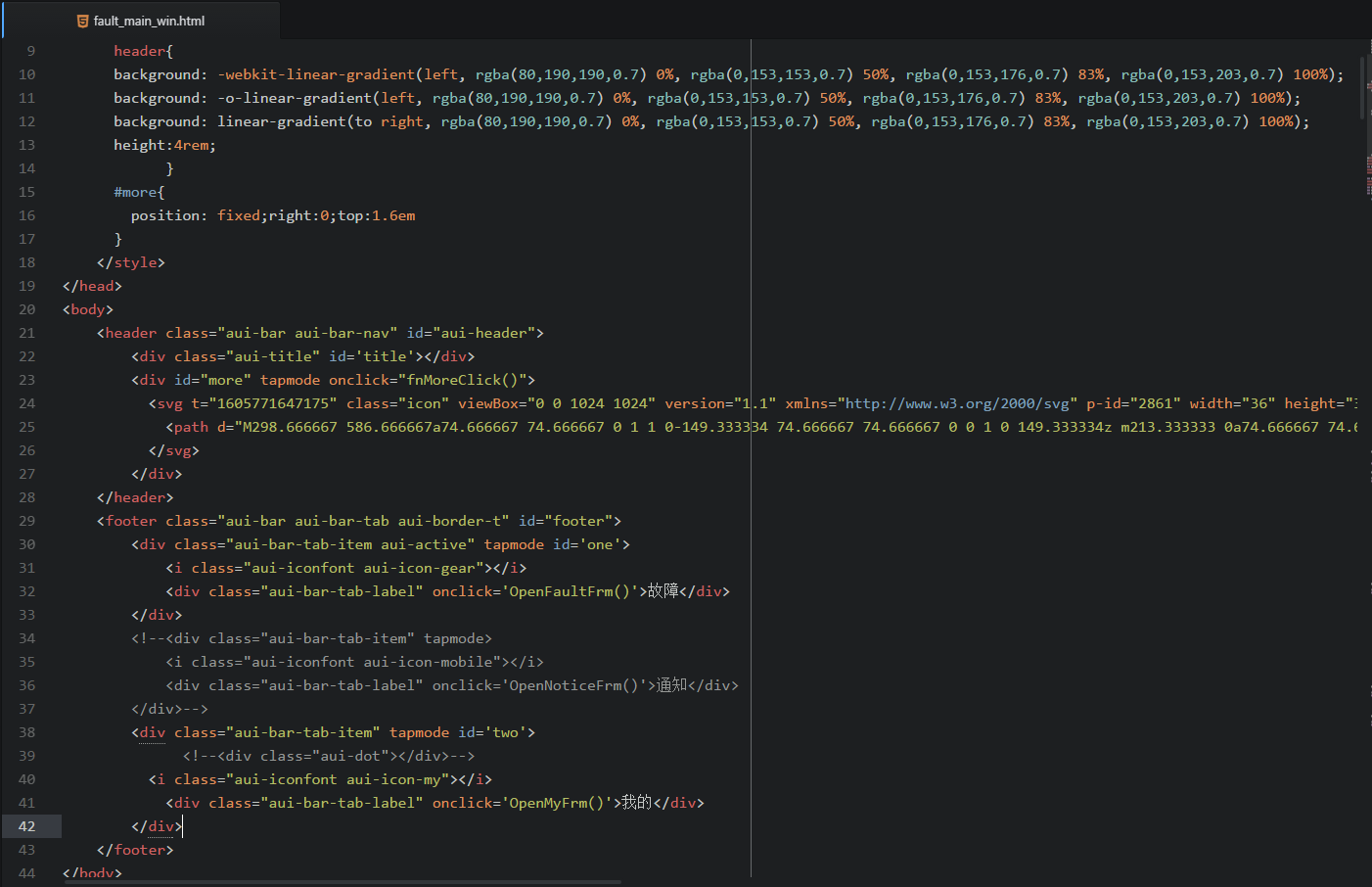
建立一个以win为后缀的html文件,在代码页中右键——插入AUI组件,选择底部工具栏,选择一个底部工作栏样式。
该页面的作用是一个Window窗口,Window是一个独立的Native窗口(Android或IOS),是APICloud应用界面的基本组件,每一个APP都是由多个Window组成,Window所承载的内容由其加载的HTML页面决定。
每一个Window都是独立的Web容器,有自己独立的Dom树结构,并且独立进行渲染。Window的起点位于屏幕左上角,宽高占满屏幕,不可修改。Window内部可以包含Layout、Frame和UIModule。


将“故障”和“我的”绑定onclick事件,并在js中定义事件:打开Window:
api.openWin({name: 'page1',url: './page1.html',pageParam: {name: 'test'}});
关闭Window:
api.closeToWin({name: 'root'});
详细使用方式可直接滚动到本页最下方的javascript部分查看
新建Tab标签层
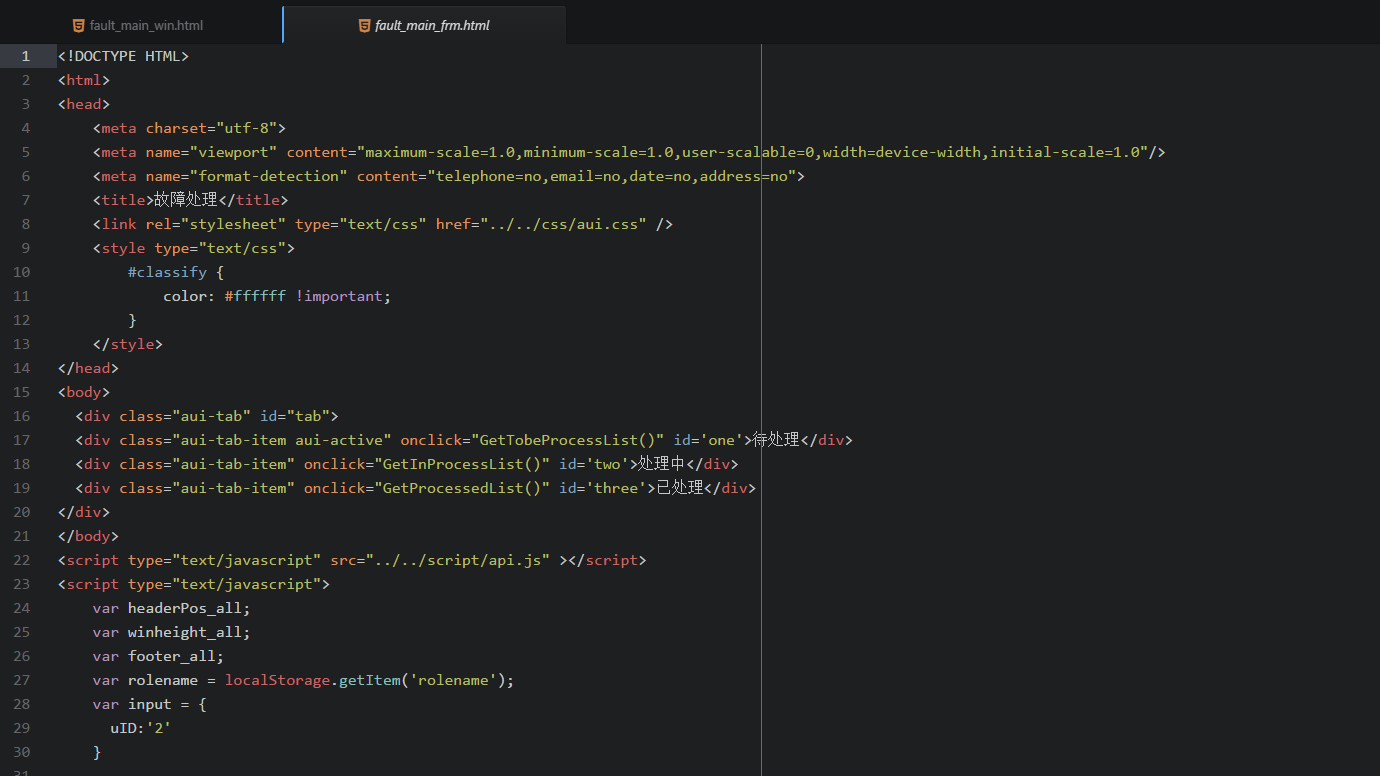
新建一个以frm为后缀的html页面,插入AUI组件中的Tab切换样式。
该页面的作用是一个Frame窗口,Frame是一个独立的Native窗口(Android或IOS),视图所承载的内容其所加载的HTML页面决定,每一个Frame都是独立的Web容器,有自己独立的Dom树结构,并且独立进行渲染,Frame的位置和宽高可通过参数配置。
Frame通常作为一个子视图,嵌入到Window或Layout中,Frame内部可以包含UIModule.


为三个Tab绑定onclick事件,并在js中定义事件:
打开Frame:(窗体之间的传值可以使用pageParam)
api.openFrame({name: 'page2',url: './page2.html',rect: {x: 0,y: 0,w: 'auto',h: 'auto'},pageParam: {name: 'test'}});
关闭Frame:
api.setFrameAttr({name: 'page2',bounces: true});
详细使用方式可直接滚动到本页最下方的javascript部分查看
新建数据列表层
新建三个以list为后缀的html页面,分别对应三种不同的单据状态,也可以所有状态都用一个页面。数据列表可以自己手动画,也可以直接用封装好的第三方模块,在这个项目里,用的是UIListEdit模块,需要提前把这个模块添加到APP中,然后重新编译才能使用。(APICloud中每个模块都有开发文档,可直接参考文档中的示例代码)
在开发控制台中添加模块:
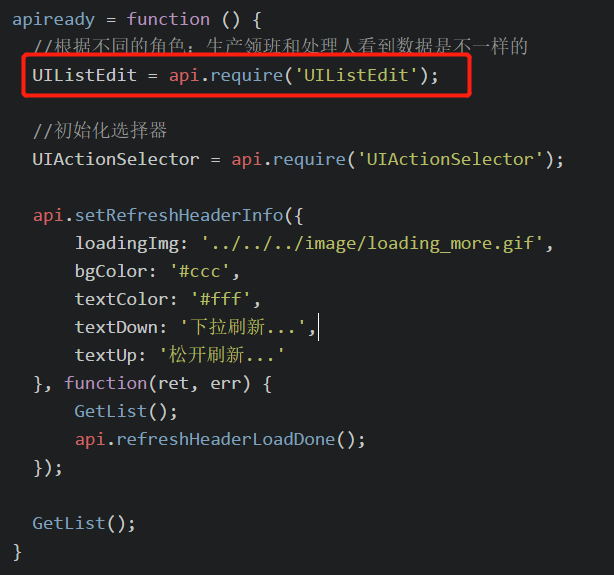
在apiready中引入UIListEdit模块:
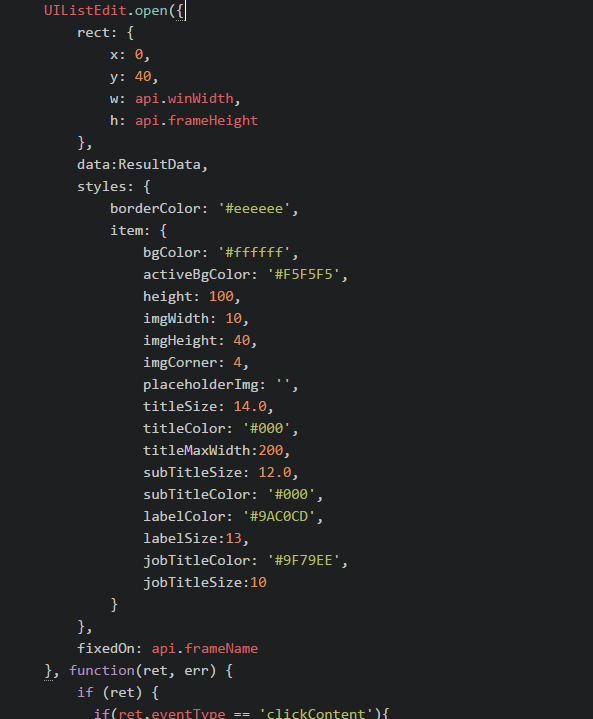
UIListEdit绑定数据(data中绑定的ResultData就是从服务端传过来的json数据,关于服务端的交互说明,请查看第四篇文档):
UIListEdit官方文档:查看
关于JavaScript
:::info
api 对象是您入门 APICloud 必须了解和熟练掌握的一个基础对象。
api 对象提供了构建应用程序所需要的一些基本的方法[Method],如窗口操作、相册和网络数据访问等;以及一些常见的属性[Attribute],如屏幕宽度(screenWidth),系统类型(systemType)等;还有一些常用事件[Event],如电量低(batterylow)事件、应用进入后台(pause)事件。api 对象不需要 require 引用,可以直接在 js 中使用。
:::
关于行为交互,不要使用网页交互的方式,更不要使用jQuery、AngularJS、BootStrap等重型的框架,会影响渲染性能,兼容问题或使用灵敏度,尽量使用api对象,在apiready中使用$api提供的方法,如$api.Trim() 去掉字符串首尾空格,$api.addEvt() 为DOM元素绑定事件。
apiready相当于window.onload $(function(){}); 是在api对象准备完毕后产生,在每个Window或Frame的HTML代码中都需要监听此事件,以确定APICloud扩展对象已经准备完毕,可以调用了,可以在这里配置模块的初始化,api对象必须在apiready里使用。

$api和api有什么区别?
$api是apicloud的js框架,类似jquery中的$
api是指apicloud的端api对象
api对象的常用属性:
var appId = api.appId; //应用的 ID,比如: A6980386445546var appVersion = api.appVersion; // 应用版本号,字符串类型,比如: 1.0.0var systemType = api.systemType; // 系统类型,字符串类型,比如: iosapi.connectionType; //当前网络连接类型,如 2g、3g、4g、wifi 等,字符串类型,比如: wifivar deviceModel = api.deviceModel; // 设备型号,字符串类型,比如iPhone X的型号: iPhone10,3
api对象的常用事件:
//offline: 监听设备断开网络的事件,字符串类型api.addEventListener({name:'offline'}, function(ret, err){alert('断网了');});//online: 监听设备连接到网络的事件,字符串类型api.addEventListener({name:'online'}, function(ret, err){alert('已连接到网络');});//takescreenshot: 应用在前台运行期间,用户屏幕截图事件(比如同时按下了 home 键和电源键),只支持 iOS。api.addEventListener({name:'takescreenshot'}, function(ret, err){alert('用户截屏了');});//launchviewclicked : 闪屏广告被用户点击后的回调,字符串类型api.addEventListener({name:'launchviewclicked'},function(ret,err){api.alert({msg:ret.value});});
api对象的更多使用方式请参考:https://docs.apicloud.com/Client-API/api#5
$api使用参考:
$api.trim(' abc 123 '); //去掉字符串首尾空格$api.addEvt(element, 'click', function(){ //为DOM元素绑定事件//do something});$api.byId('idStr') //通过Id选择DOM元素$api.contains(parentEl, targetEl); //判断某一个元素是否包含目标元素$api.attr(el,'data','123'); //获取或设置DOM元素的属性
$api的更多常用方法可参考:https://docs.apicloud.com/Front-end-Framework/framework-dev-guide

