之前有幸参加 2019 SEE Conf ,听到了 Ant Design 团队的情感化设计流程。而最近学习情感计算的课程,其中讲到了很多关于情感计算的模型与方法,笔者认为可以将两者结合起来形成一套全新的情感化设计的流程与方法。
Ant Design 情感化设计研究
背景介绍
Ant Design 团队做情感设计研究的起因是曾经有用户反馈某个产品差到让人有种想离职的冲动。而在探索背后原因时,团队发现常用的用研方法和设计流程存在以下两大问题。
- 传统用研方法在情感化部分缺失。一般来说,常见的用户调研方法都是基于用户行为的调研,从「产品自身功能或体验是否有问题」这个关注点出发,对用户心理状态和情感关怀的视角往往都是缺失的。
- 传统关于情感化设计的方法比较零散、表层,无法量化。往往提到情感化设计,大家想到的可能是一些登录提示、异常状态等通过插画和微交互手段来提升用户体验的案例。但其实这些案例背后的设计方法都比较零散,不成体系,大多停留在视觉和微交互层面,对于商业或者企业级产品的用户来说都略显单薄,难以真正为用户带来进一步的价值和感受。另外这种设计方法无法验证设计产出对于提升用户情感的准确性和有效性。
所以 Ant Design 团队作了进一步的思考,看能否从【情感化设计]的角度切入,针对企业级产品设计,去发现一些调研方法与设计流程上的新的可能性。
设计流程
团队从用户的感官之一——情感 出发,通过解读用户行为背后的情绪感受来挖掘被忽视的需求。
目标提炼
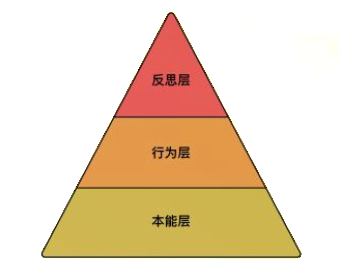
上面提到,当前很多情感化设计聚焦在插画、微交互层面,结合诺曼的情感化设计三层次理论来看,偏本能层比较多。
《情感化设计》Donald A Norman
这固然是需要思考的基本点,但是企业级产品的核心价值体现在解放生产力、提高产能、提升效率。这就对设计者提出了要求:需要通过良好的设计方案,协助产品为用户提升效率。因此,如何通过行为层面去做一些事情,辅助用户高效决策,从而对产品产生正向的情感反应,则是需要解决的一个重要问题。另外,反思层面的设计体现在用户对产品的所思所想,它往往是点睛之笔,需要通盘考虑在哪些场景中适合画龙点睛。
如上,Ant Design
的情感化设计最终的设计流程便是从用户情感诉求出发,系统性地盘点产品中场景情感需求,然后提炼设计目标,转化成带有情感关怀的解决方案,最终落地实施。
流程设计
通过查阅大量的文献资料,Ant Design 的情感化设计方法基于代尔夫特大学的积极情感研究实验室的《人类情感指标》模型进行探索与优化,提炼出十个情感指标并进行释义,制作情感化卡片作为辅助工具。




同时,针对如何使用情绪指标,设计了情绪值计算公式,便于统计分析。
基于情绪指标与情绪值计算公式,得出完整的情感诉求导向的设计流程。
流程落地案例
用户调研
Ant Design 团队将上述设计的流程运用到 Ant DataGo 数据研发平台的设计过程中。在一开始拟定了关于产品的十个情感化访谈问题。并印刷情感卡片作为情感化访谈的辅助工具。
被调研用户需要将十张卡片按照在这款数据研发产品中感受到的情绪强弱进行排序。同时团队针对每个情绪指标,结合提纲进行深度访谈,挖掘隐藏在用户情绪背后的诉求。
经过调研,团队总共采集到53个情绪点,其中正向情绪有29个,负向情绪有24个,经过整理后开始进行定量与定性分析。
定量分析
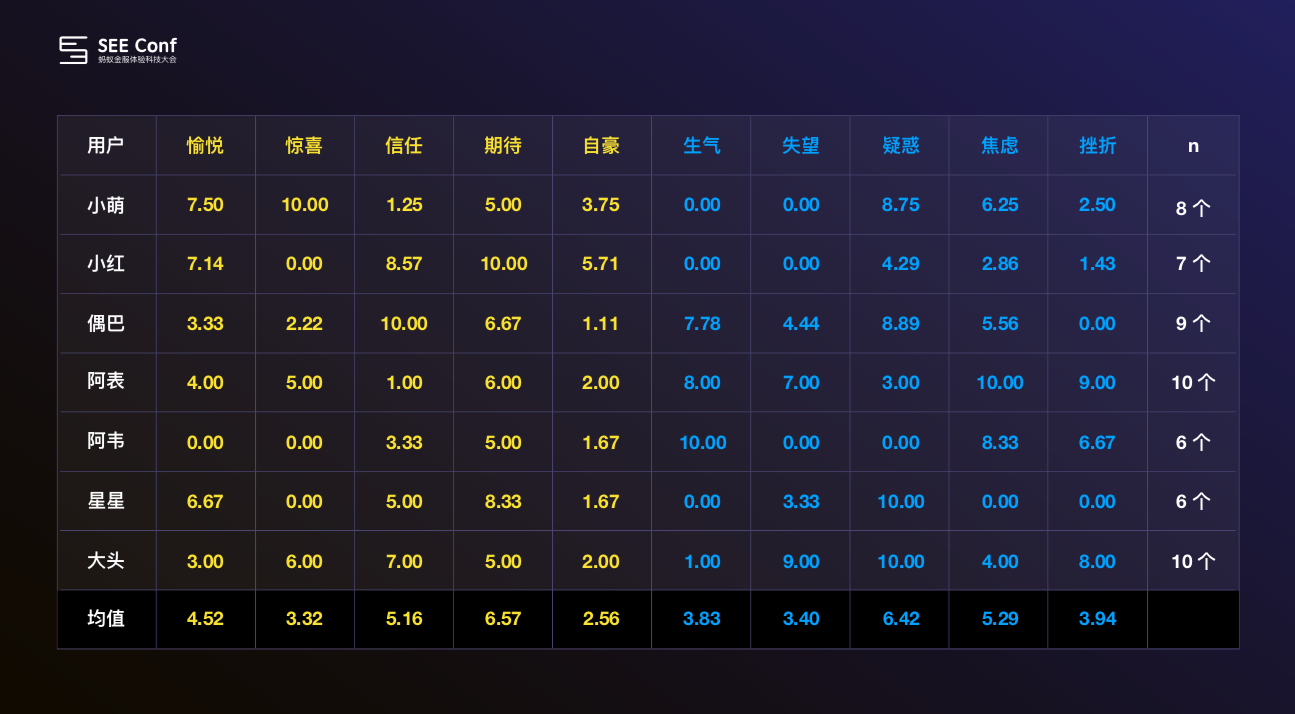
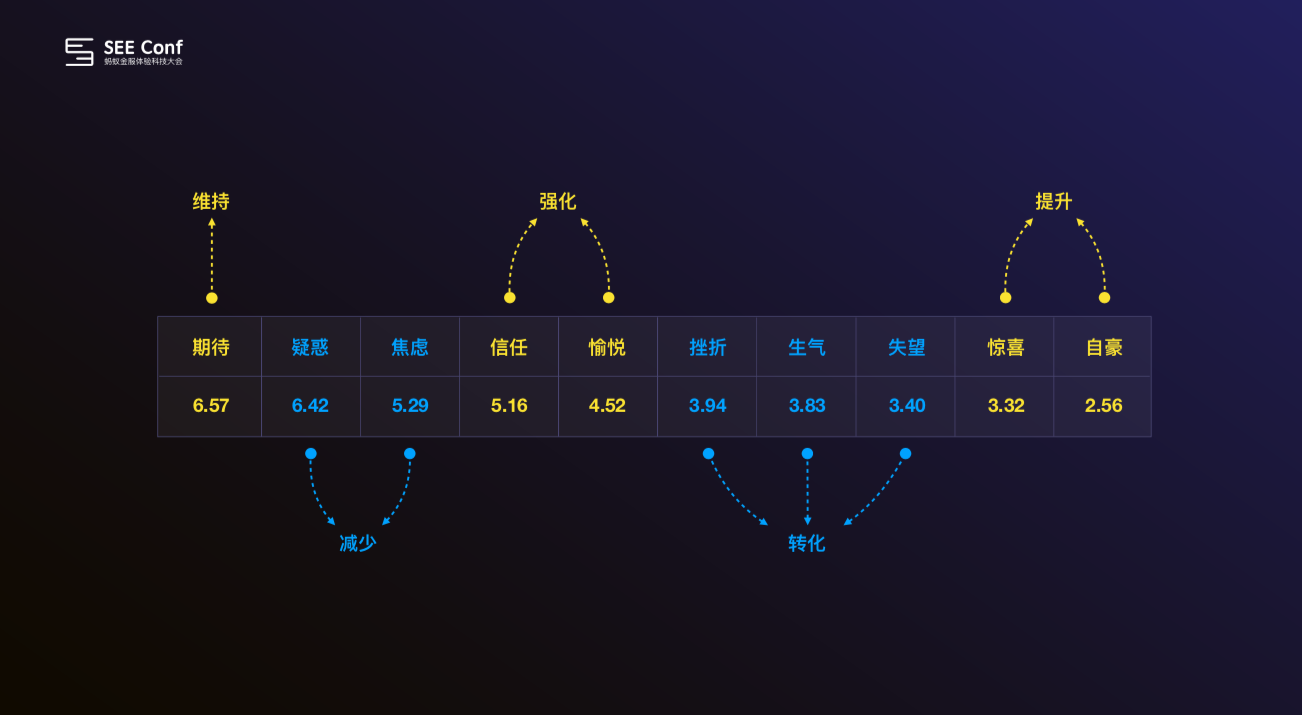
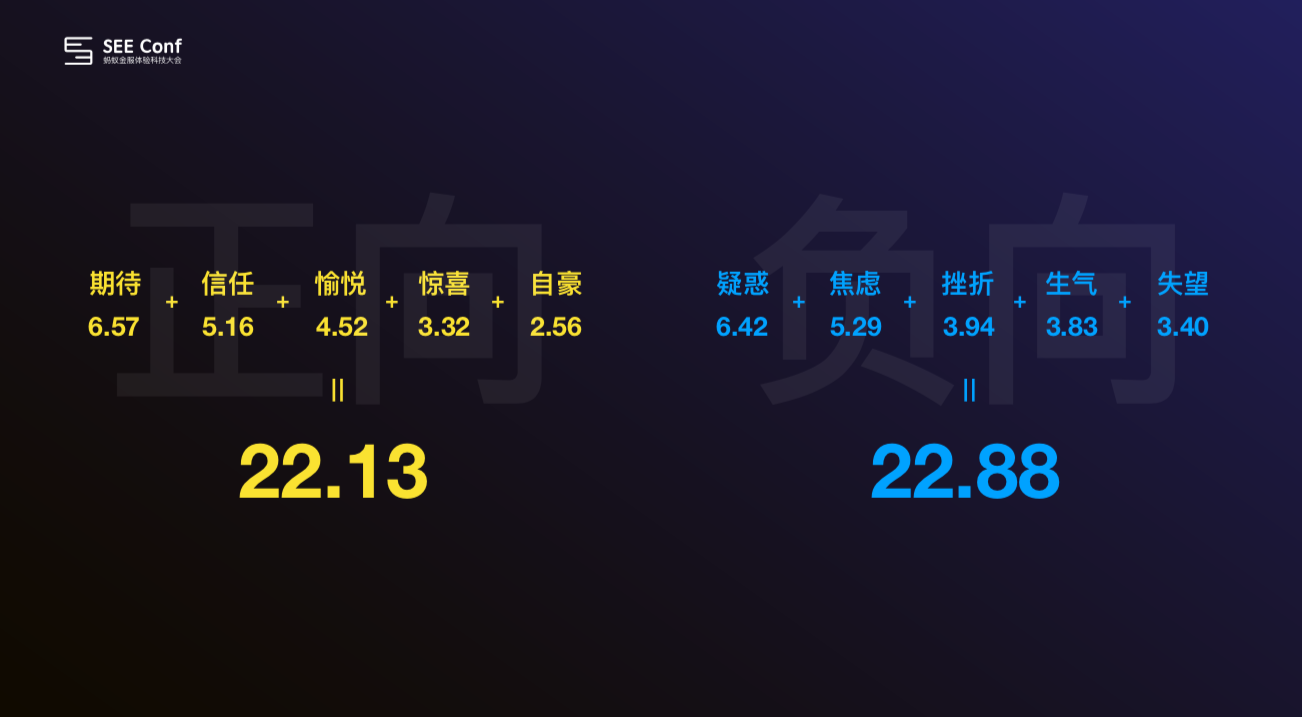
通过推导的公式统计情绪指标的得分,得到如下结果:用户对于产品的最多的情绪感受是:期待和疑惑,而自豪(也就是成就感)非常少,排到最后。
基于上述结果,团队认为在设计上需要强化/提升用户的正面情绪,减少/转化用户的负面情绪;
最后,通过将正负情绪的分数分别相加,可以得到用户对产品整体的情绪反应度分值。总分可见,用户对该产品的正负情绪反应基本持平。
后续通过二轮情绪调研对比情绪反应度分值,就可以比较客观地验证情感化设计的有效性与合理性。
定性分析
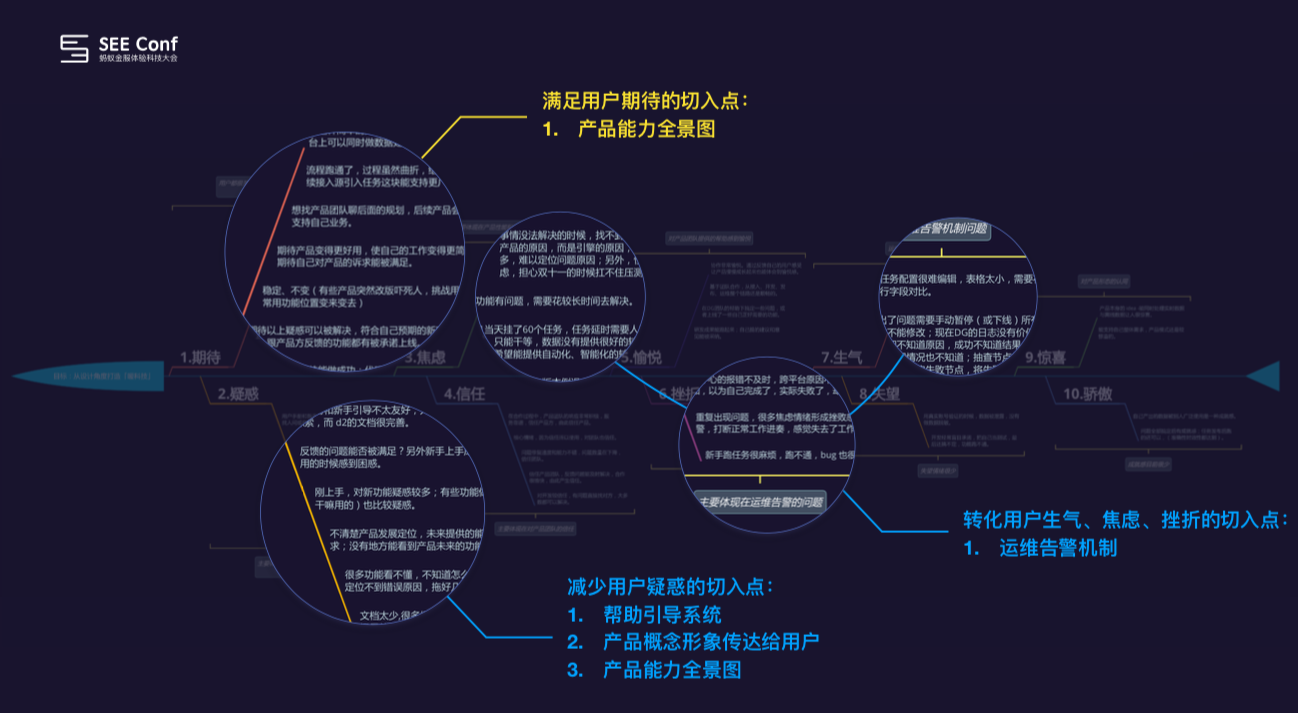
将之前采集到的痛点与排序一一关联,生成鱼骨图,每根鱼刺则代表着一个情绪和隐藏在该情绪背后的问题,这张鱼骨图就是接下来进行产品优化的体验大图。
基于定量分析中单项情绪分数最高的两个问题:「期待」和「疑惑」,进行产品体验升级的方案设计。
方案设计
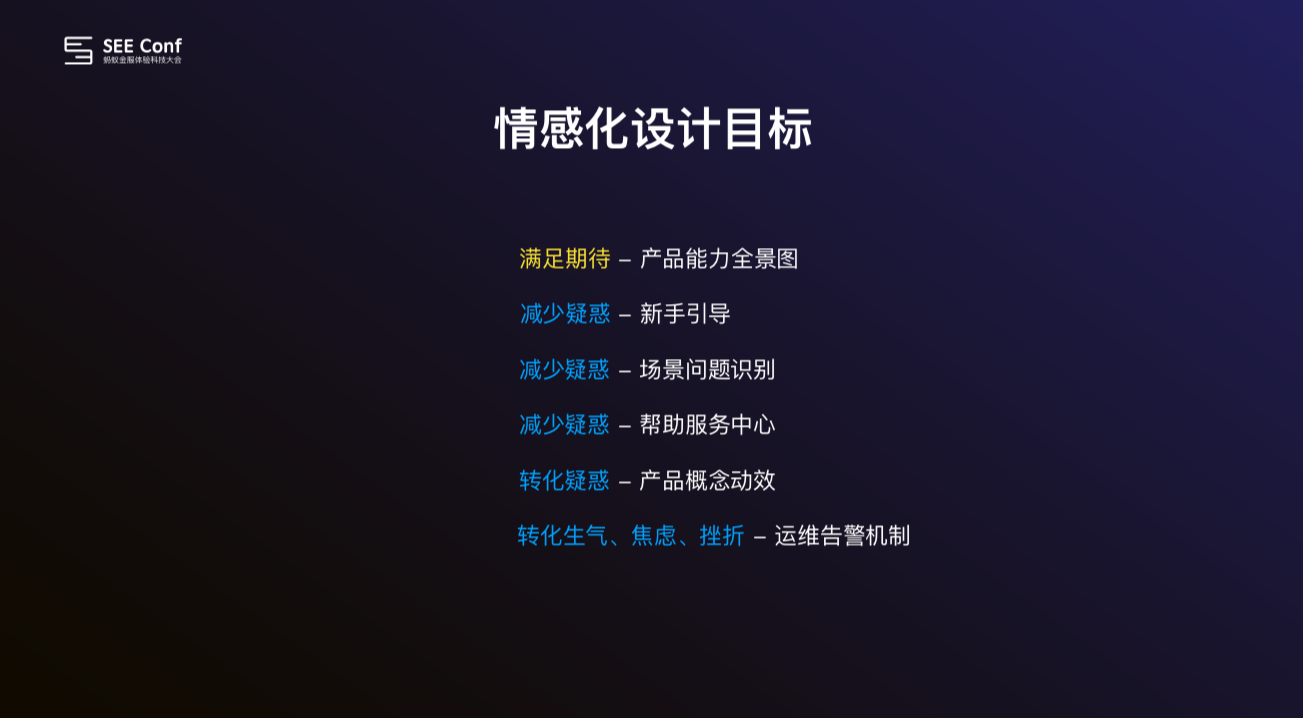
将以上期待、疑惑中归纳的痛点进行收敛,与业务方沟通后,谈对产出了三个功能模块来组织和承载这些情感化诉求。
另外有个有意思的点:86%的用户在「信任」这个情绪上,体现的不是对产品本身的信任,而是对产品背后团队的信任,这给了我们一些启发,在梳理门户首页需求时,我们考虑在这里可以提供一个强化用户信任情绪的入口。
落地结果
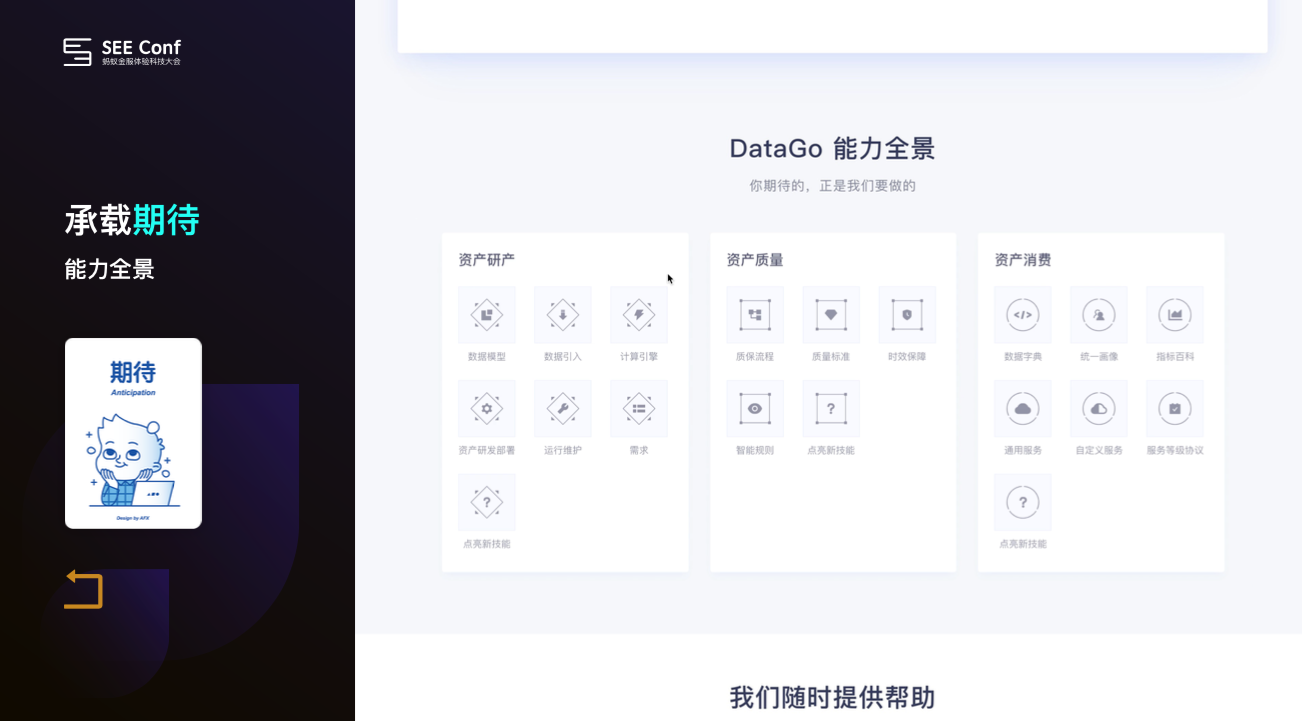
以期待为例,用户诉求在于期待产品未来的发展能匹配自己的业务需要。因此在产品设计上,在首页构建一个承载期待的沟通平台:产品能力全景图。不同于常规的布告栏或产品蓝图等形态,它既能透传产品能力的过去和现在,也能透传未来的规划,同时用户也能表达自己的诉求。
以上便是 Ant Design 团队的情感化设计的方法与流程。
结合情感计算的情感化设计研究
存在问题
在 Ant Design 的情感化设计研究中,针对情感的信息获取来源于用户访谈。而使用用户访谈方式存在以下三个问题:
- 调研样本量较小,存在随机误差的风险。团队在进行访谈环节时,总共调研了7名用户。从严格的角度上来说,调研样本量是偏小的,存在调研结果不准确的可能性。
- 调研成本较高。单个用户访谈需要花费大约 30~60 分钟。进行用户访谈不但需要用研人员的时间投入,还需要被试投入同样的时间成本。针对企业级产品的调研来说,调研成本是相对较高的。
- 情绪信息不实时、不准确。调研采用访谈方式进行,用户在进行情绪收集时主要都是以回忆的方式输出自己过去的情绪信息。这样的情绪信息可能会因为时间、个体差异等因素出现不客观、不真实的情况,干扰最终结果。
而以上问题,如果结合情感计算的方式,则可以取长补短,形成更加有效的设计流程。
情感计算基本介绍
情感计算所涉及的主要问题是关注计算机如何感知、表
达并同人进行交流,而这些问题的解决依赖于对于人体情感本身的研究。通过获取人表达情感时所出现的
一些特征,建立可计算的情感模型,是计算机能够理解人的情感并做出相应反馈的基础。建立情感模型的
意义就在于可理解、可交流地描述人体情感现象。
建立情感模型步骤,即进行情感计算实验的步骤如下:
- 检测人在进行某一活动时的生理情绪,从面 部、肌电、脑电、眼动、肢体、步态等进行数据收集;
- 将数据清洗打标,录入情感语料数据库;
- 通过机器学习等数据建模方式建立情绪检测模型。
建立出来的情感模型就可以告诉我 们什么样的刺激导致什么样的情感状态、情感表达和情感体验之间的映射关系,从而识别用户情感。
情感计算在设计流程中的应用探讨
Ant Design 的情感设计流程包含五个方面,拟定情感指标->用户调研->设计方案->落地->验证。其中拟定情感指标与用户访谈两个环节中对于情感的分析与计算均处于相对粗放与浅层的阶段,这也正是情感计算可以大放光彩的地方。
利用情感计算,整个情感设计流程可以变成:收集情绪数据->建立情感计算模型->用户调研->设计方案->落地->验证。
其中与之前不同的环节有收集情绪数据、建立情感计算模型、用户访谈、验证。
收集情绪数据
在该环节,我们需要在用户使用产品时安装上情绪数据收集的传感器(例如摄像头等)。这样我们便可以在用户使用产品时获取到用户的情感实时数据,且不影响用户工作。如此一来,我们解决了Ant Design 的情感设计流程中存在的调研样本小、成本高、情绪信息不准确、不实时的问题。我们可以以极低成本获取到大量有效的客观的用户情绪数据。如果产品能够记录用户的使用路径,我们在后续环节中甚至还能分析出针对某个具体功能的用户情绪报告。
建立情感计算模型
利用少量用户的进行情感计算实验,进行用户数据打标,从而建立情感计算模型。该模型就可以用于判断之前收集到的用户情绪数据所对应的用户真实情绪。通过大量数据的分析,我们可以快速地验证情感指标在设计流程中的存在价值,也可以快速地计算出产品整体的情绪反应度分值,不同情感指标在使用中出现的时长来判断产品的情感体验点。
用户访谈
之前情感设计流程中的用户调研中,用户是随机选择,同时在访谈过程中既需要让用户打分,也需要让用户回答情绪相关问题。而在这个阶段中我们可以直接根据情感指标的强度,定向选择情绪指标相符的目标用户进行访谈,无论是调研者还是被调者,效能均可提升。
验证
在之前的流程中,验证需要团队重新进行一轮用户调研,而在新的设计流程中,新上线的功能可以通过用户情绪数据的变化直接反馈,进一步提升效率。
情感计算在设计方案中的应用探讨
当我们可以实时获取到用户情绪数据时,我们可以将系统的反馈和用户情绪进行灵活映射。例如当用户产生挫败感的情绪时,产品可以跳出现安抚性的信息,当用户在使用时自豪感倍增时,则让产品反馈出鼓励性的信息,从而提升用户使用产品时的情感体验。
总结
我个人非常喜欢与欣赏 Ant Design 团队在做企业级产品情感化设计时的理念和方法,私以为该团队在情感化产品设计中已经走在时代的前列。通过引入情感计算,我认为可以极大提升流程的效率,让情感化设计流程从刀耕火种的时代跨入钢铁电气的时代,更高效地打造温暖人心的企业级产品。