CorePress自带多种短代码,配合短代码能实现不同的样式。
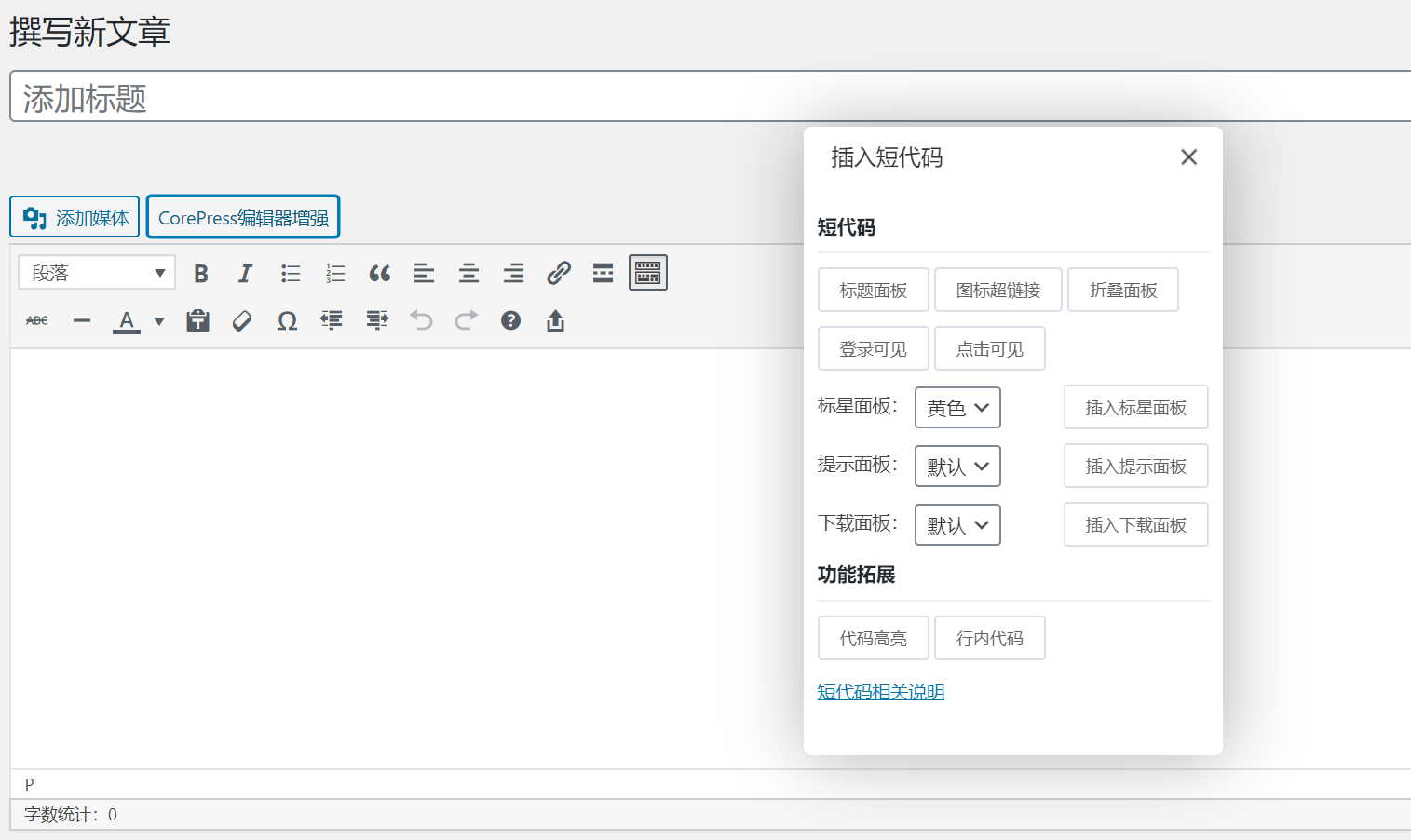
在文章编辑或者新建页面,可以看到CorePress编辑器增强的按钮,点击后,能快速插入短代码。
如果不使用经典编辑器,只需要记住短代码内容,都可以完成短代码的设置。
下面介绍一些本主题的短代码功能如何使用
标题面板
短代码内容为:[title-plane title=”标题”]内容[/title-plane],能编辑的内容为里面的标题部分和内容部分,保存文章以后,在文章页面,显示效果为:
标星面板
短代码内容为:[start-plane type=”1”]内容[/start-plane],其中type代表样式内容,一共有4种样式,对应编号为1,2,3,4

图标超链接
短代码内容为:[icon-url href=”网址”]网址[/icon-url],其中href里面的内容为指向的网址。
例如:[icon-url href=”https://www.lovestu.com"]我是一段图标超链接[/icon-url]
可以添加target参数,让超链接在新窗口中打开:
[icon-url href=”https://www.lovestu.com“ target=”_blank”]我是一段图标超链接[/icon-url],具体target参数,请参考:https://www.w3school.com.cn/tags/att_a_target.asp
如果想直接显示网址的话,也可以简写:[icon-url href=”https://www.lovestu.com"],那么会显示为:
折叠面板
短代码内容为:[zd-plane title=”折叠标题”]折叠内容[/zd-plane]
登录可见
短代码内容为:[loginshow]登录可见的内容[/loginshow]
使用本短代码包含的内容,在用户没有登录网站的时候,不会显示内容,并且会提示登录
已登录用户,显示为正常内容。
点击可见内容
[clickshow]点击可见内容[/clickshow]
点击前
点击后
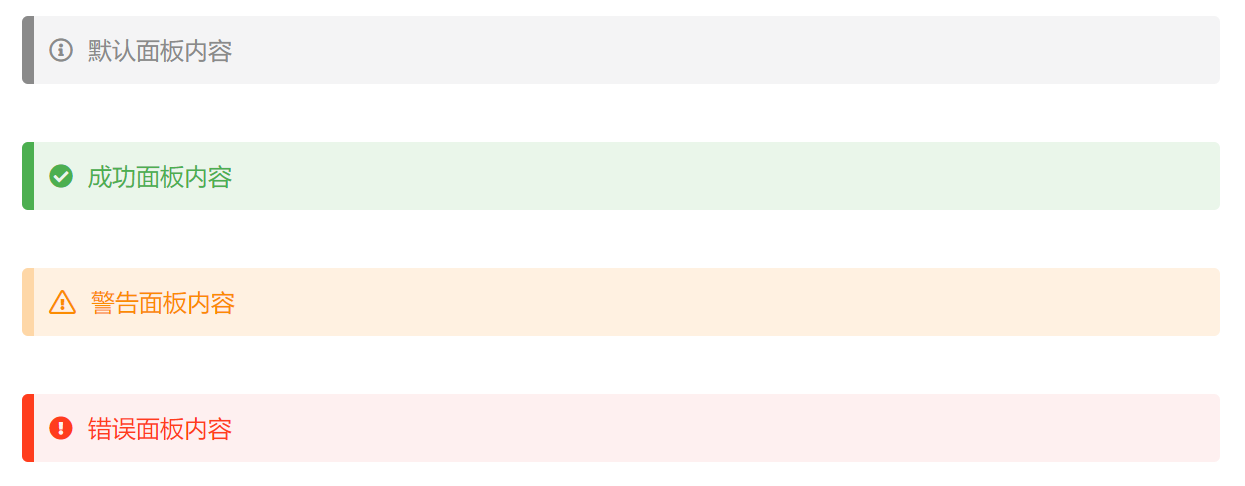
提示面板
短代码内容为:
[c-alert type=”info”]默认面板内容[/c-alert]
[c-alert type=”success”]成功面板内容[/c-alert]
[c-alert type=”warning”]警告面板内容[/c-alert]
[c-alert type=”error”]错误面板内容[/c-alert]
下载面板
短代码为
[c-downbtn type=”bd” url=”” pwd=””]资源文件下载[/c-downbtn]
type参数为图标类型,可以通过下拉自行选择,url参数为网盘地址,pwd为提取码,填入后,用户可以一键复制。“资源文件下载”为标题,可以自行设置下面面板标题内容。