在CorePress免费版和Pro版中,均有插入代码的功能,在考虑二次开发中,应该优先使用此功能,而不应该去直接修改主题的程序代码,否则升级主题以后,又需要再次修改,非常麻烦。

高级子主题
此功能仅限CorePress-Pro版本1.4.4以上才可使用。
CorePress 的子主题,和传统的子主题不一样,只需上传,主题会自动识别子主题,无需去主题设置中切换主题。
目前,子主题包里面有三个文件,你可以任意添加文件在这个目录里面。
:::info
基础子主题包下载:
https://www.123pan.com/s/HQeA-Fz1Sh
通过WordPress上传即可,或者传到WordPress主题目录
:::
footer.php
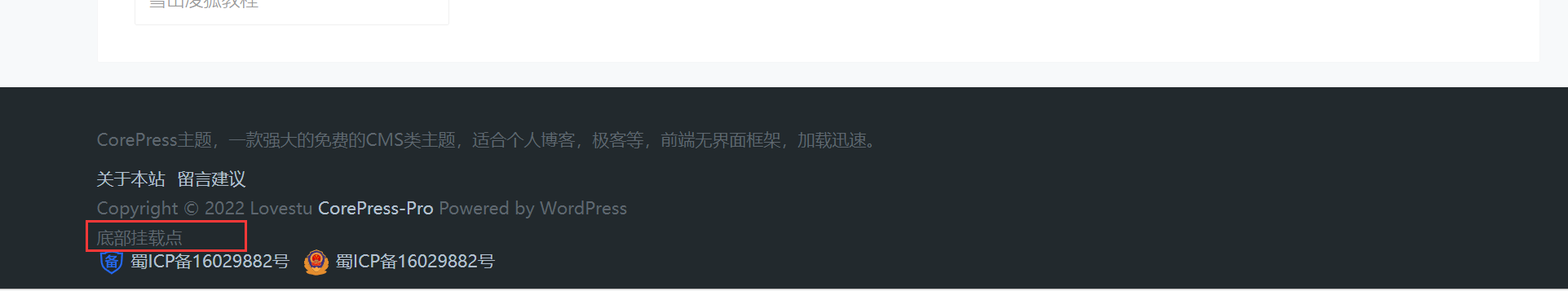
为底部挂载点,里面的内容,将出现在主题文章底部位置(如图),你可以在这个文件里面写任意PHP代码和HTML内容,很多人想要什么网站倒计时,查询次数,主机图标什么的,都可以写在这个文件里面。主题更新也不会丢失内容。
style.css
为子主题样式表,如果你不满足使用主题插入代码中自定义CSS功能的话,你可以直接在这个文件里面添加css内容,文件将会被自动加载到主题中。注意,css文件里面的注释不要修改。
functions.php
此文件,和WordPress子主题的功能一样,在此文件里面可以添加定义WordPress的功能代码。将会在加载主题的时候被引用,如果有对WordPress功能什么修改的代码,优先添加到这个文件里面。
可用常量
主题为此子主题定义了两个常量,方便二次开发
THEME_CHILD_PATH//子主题目录路径,可以在PHP代码中调用THEME_CHILD_URL//子主题url目录,可以在PHP代码中调用