CorePress 主题自带Font Awesome5 超过5000个图标可以使用,同时还支持阿里iconfont图标库,支持使用彩色图标。
使用Font Awesome5
CorePress 主题自带Font Awesome5图标,无需额外操作,可以直接使用。
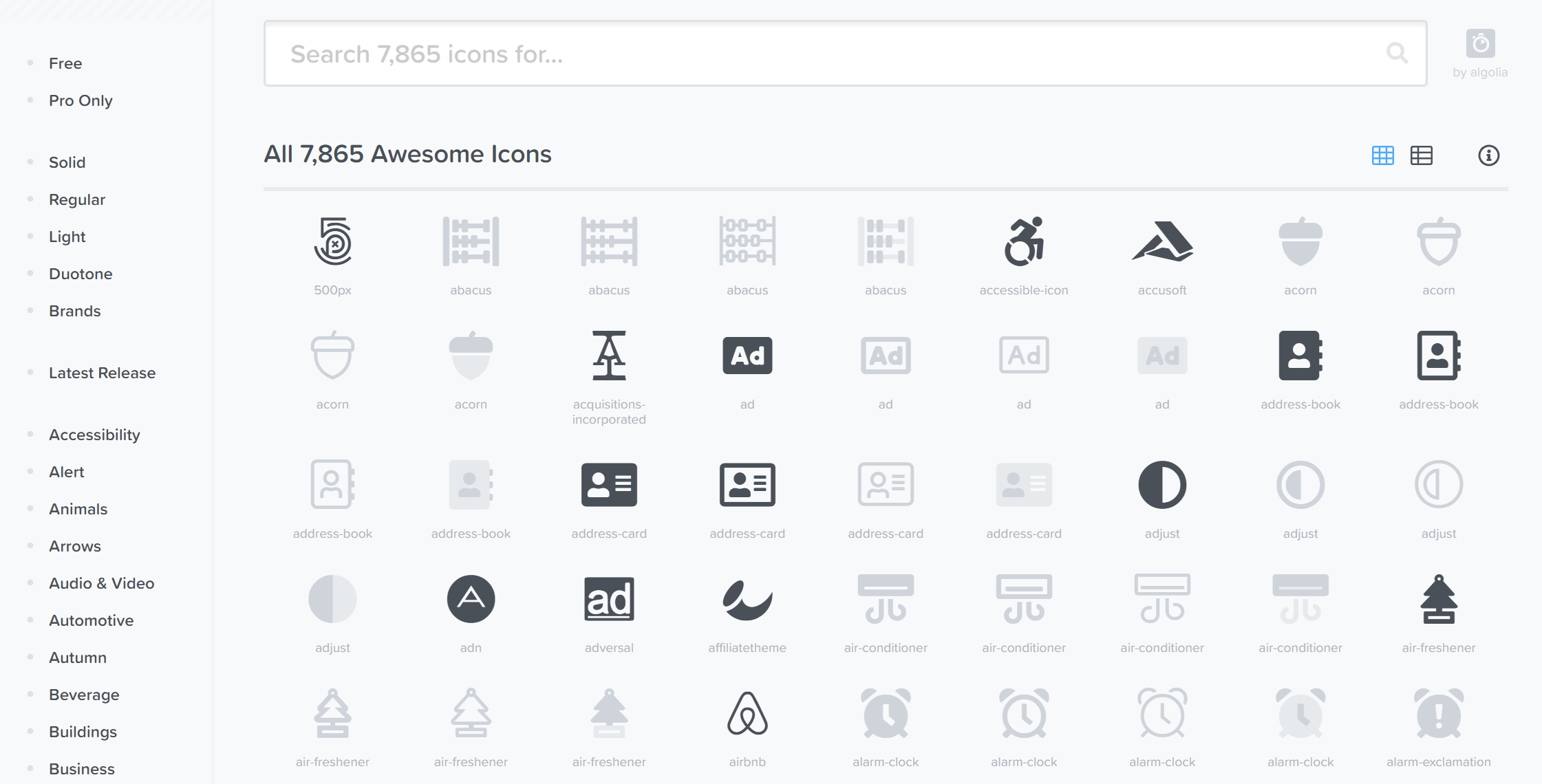
1.进入官方网站选择图标:https://fontawesome.com/v5/search
选择你喜欢的任意图标
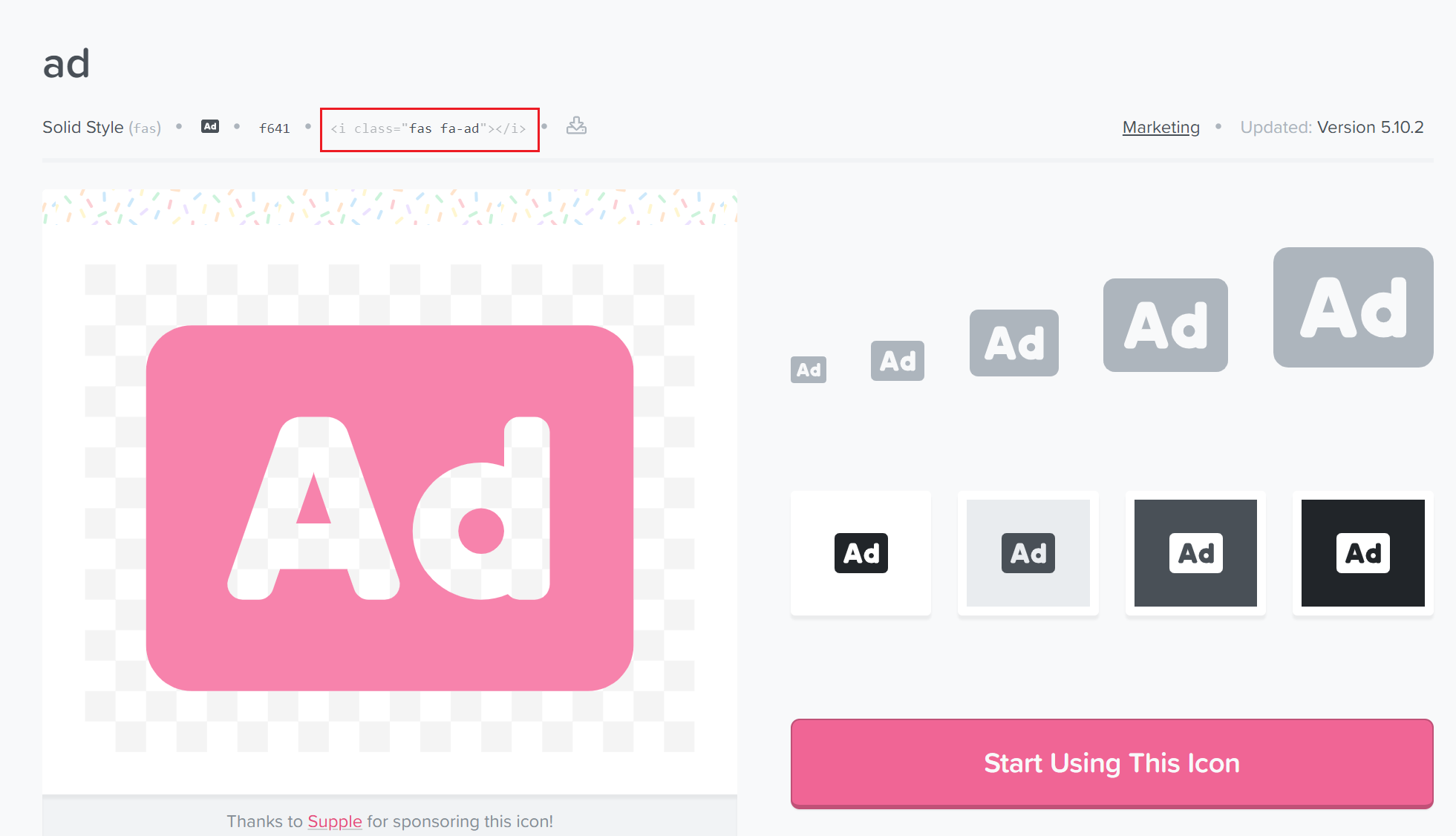
进入图标详情,复制代码内容:
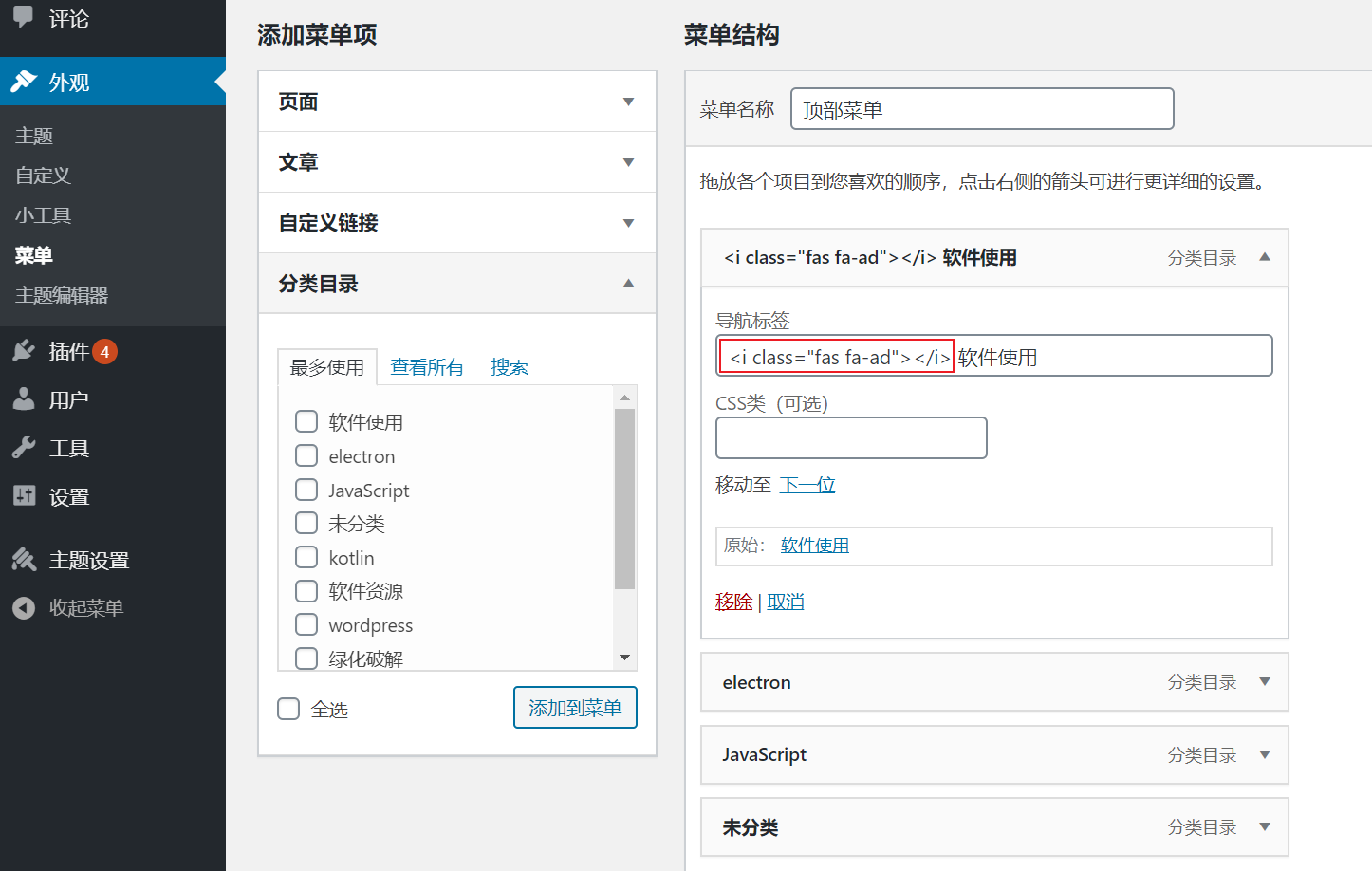
复制代码以后,进入WordPress,找到菜单,在导航标签填入内容,保存即可
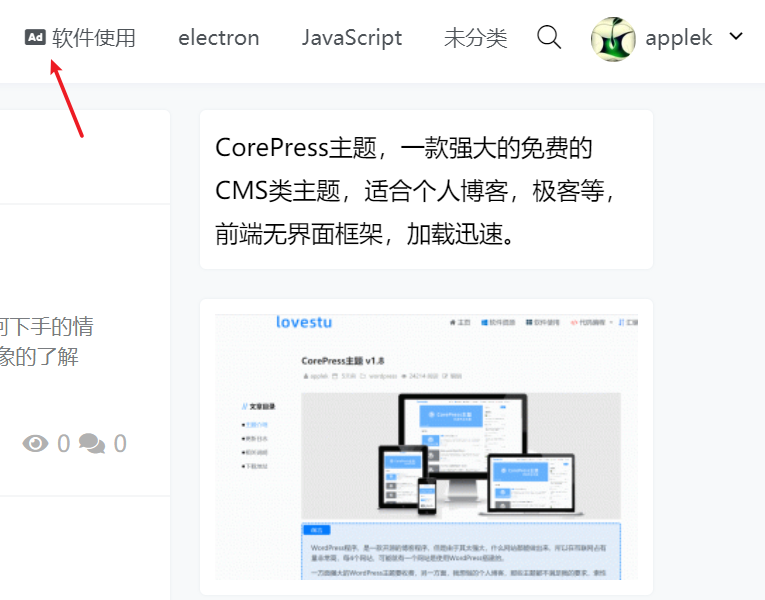
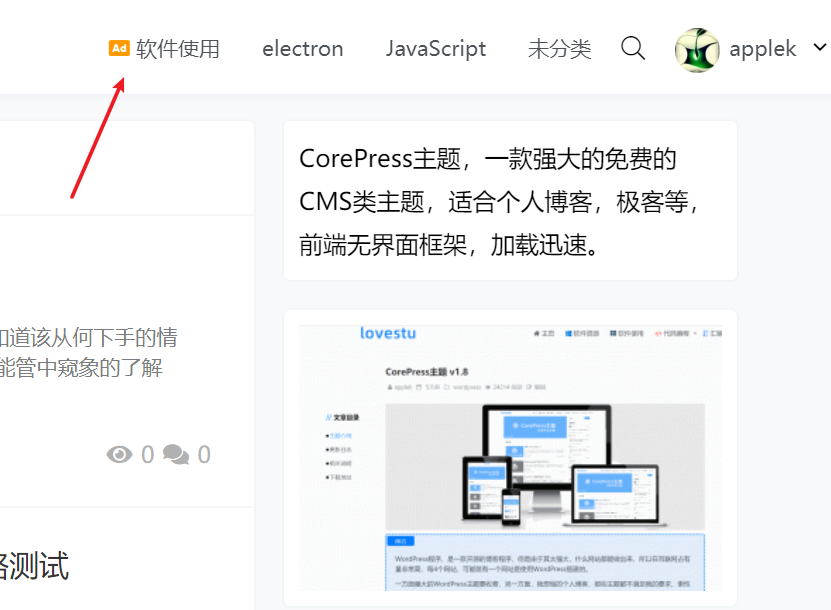
然后在首页即可看到图标样式,图标如果挨太近,就在文字前面打一个空格就行了
更改图标颜色
Font Awesome图标支持单一颜色修改,只需要添加代码即可,例如,修改成其他颜色
只需要在之前的代码中: 修改为:
可以使用在线颜色选择工具选择颜色:https://www.atool99.com/colorpicker.php
修改成功后颜色会变成指定色彩。
使用阿里iconfont图标库
阿里彩色图标库,非常丰富,支持自选图标。
选择图标地址:https://www.iconfont.cn/collections/index
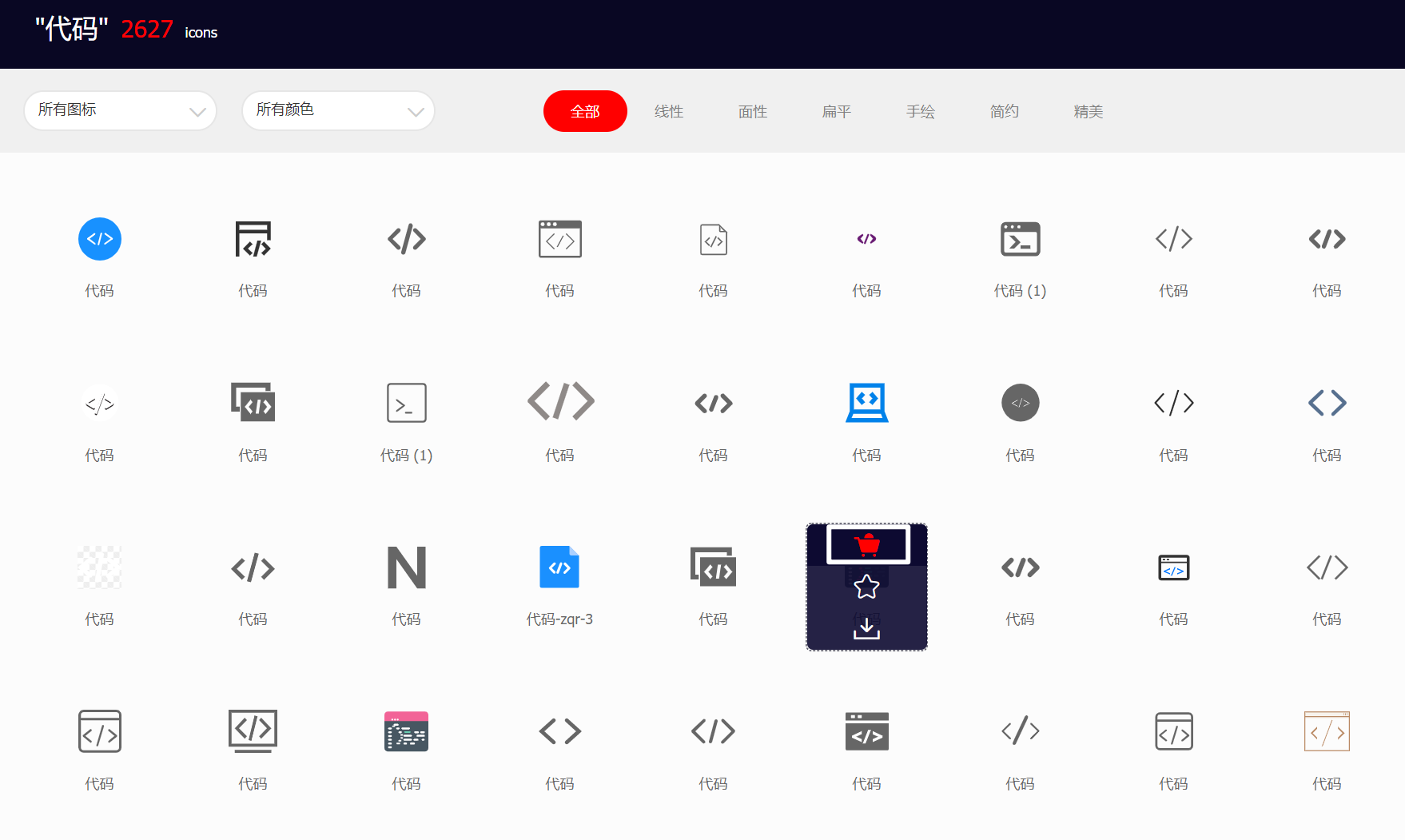
可以搜索任意想要的图标,然后在图标上面选择添加入库
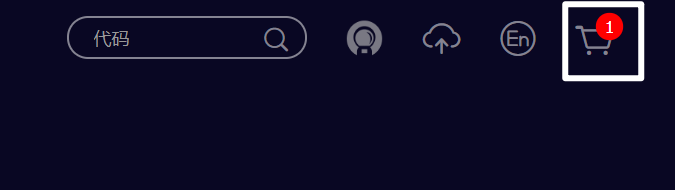
选择好以后,在顶部菜单点击购物车,你可以选择多个图标
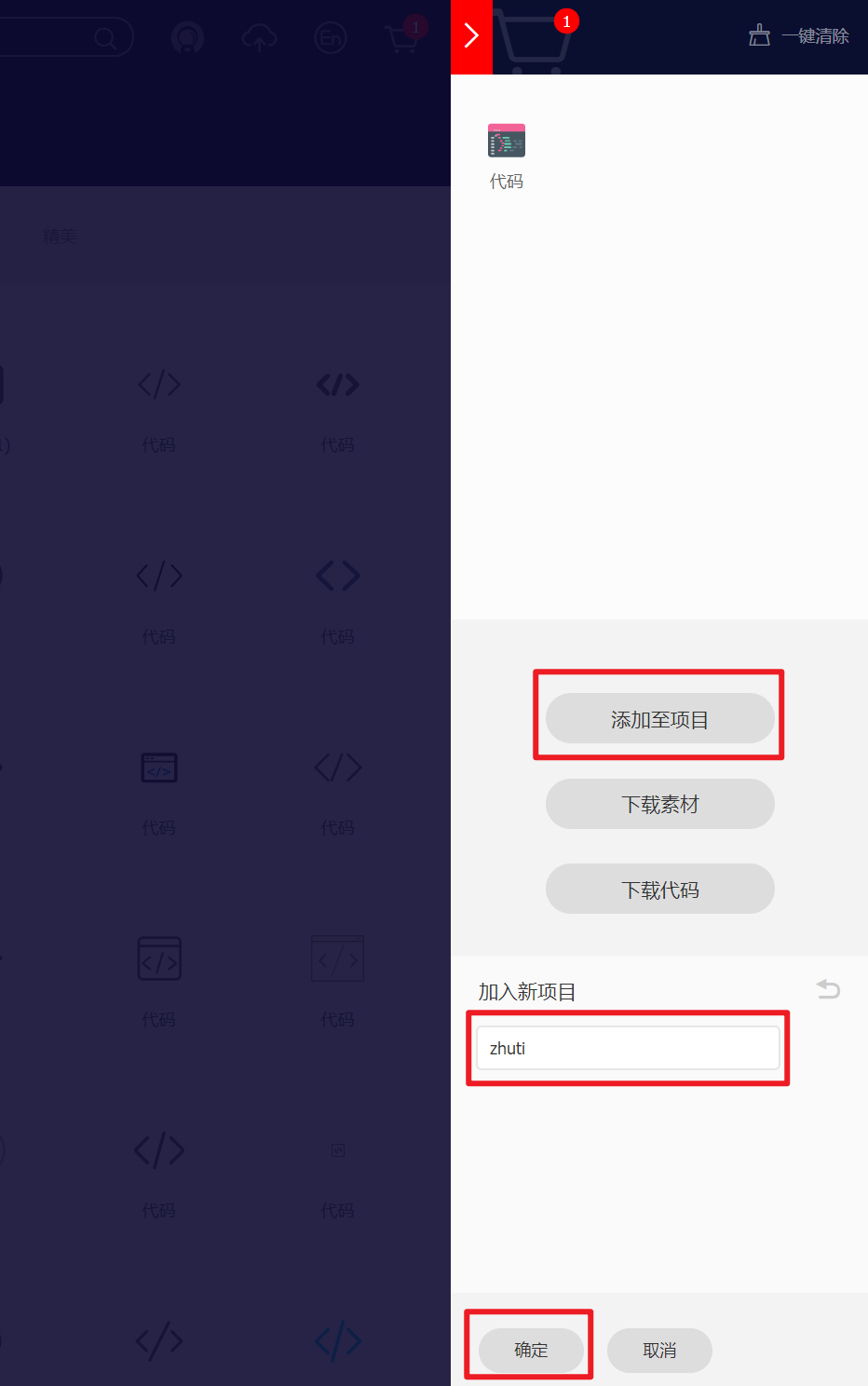
接下来选择好了很多个图标以后,点击添加至项目
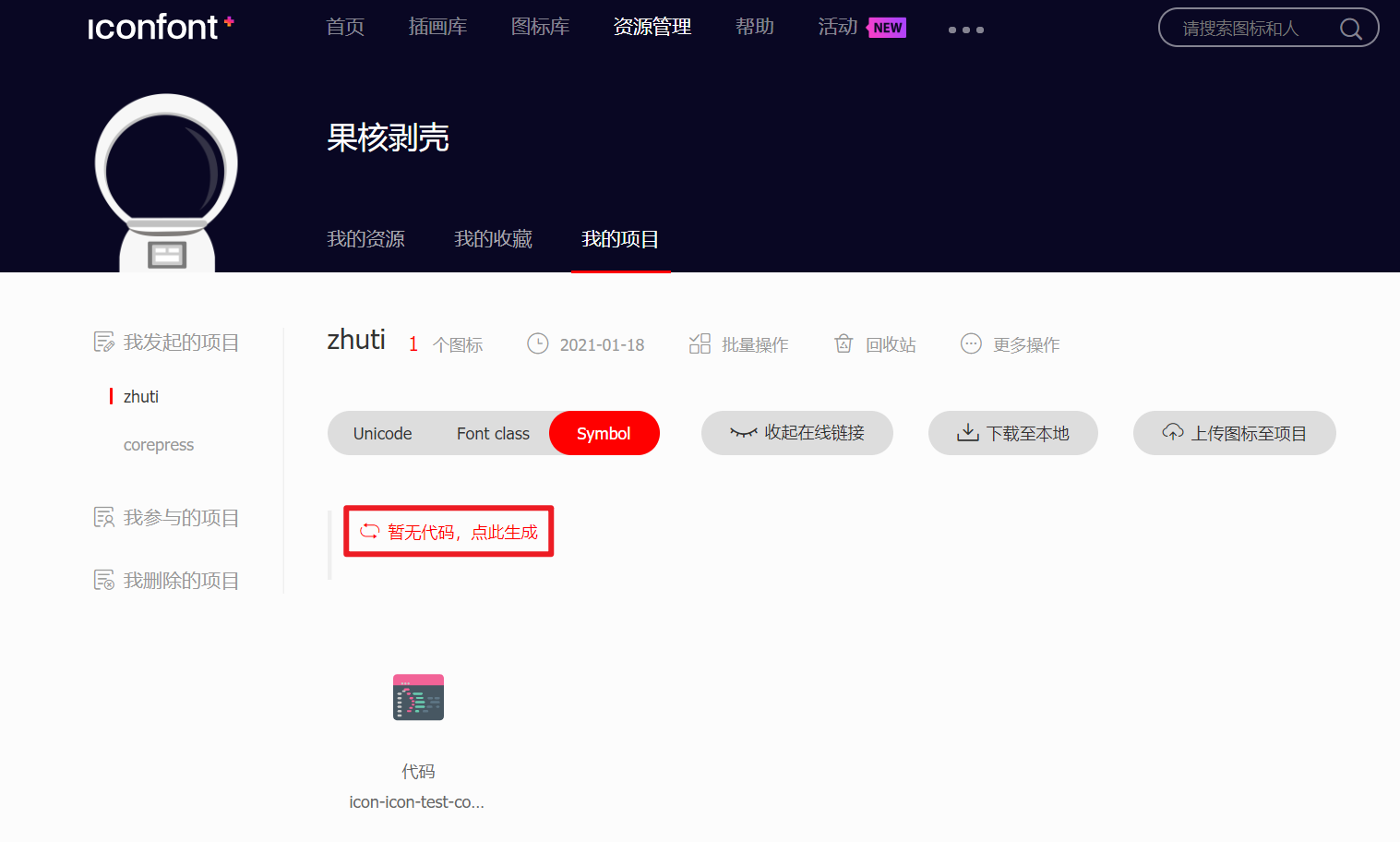
进入资源管理,找到添加的库,点击生成代码
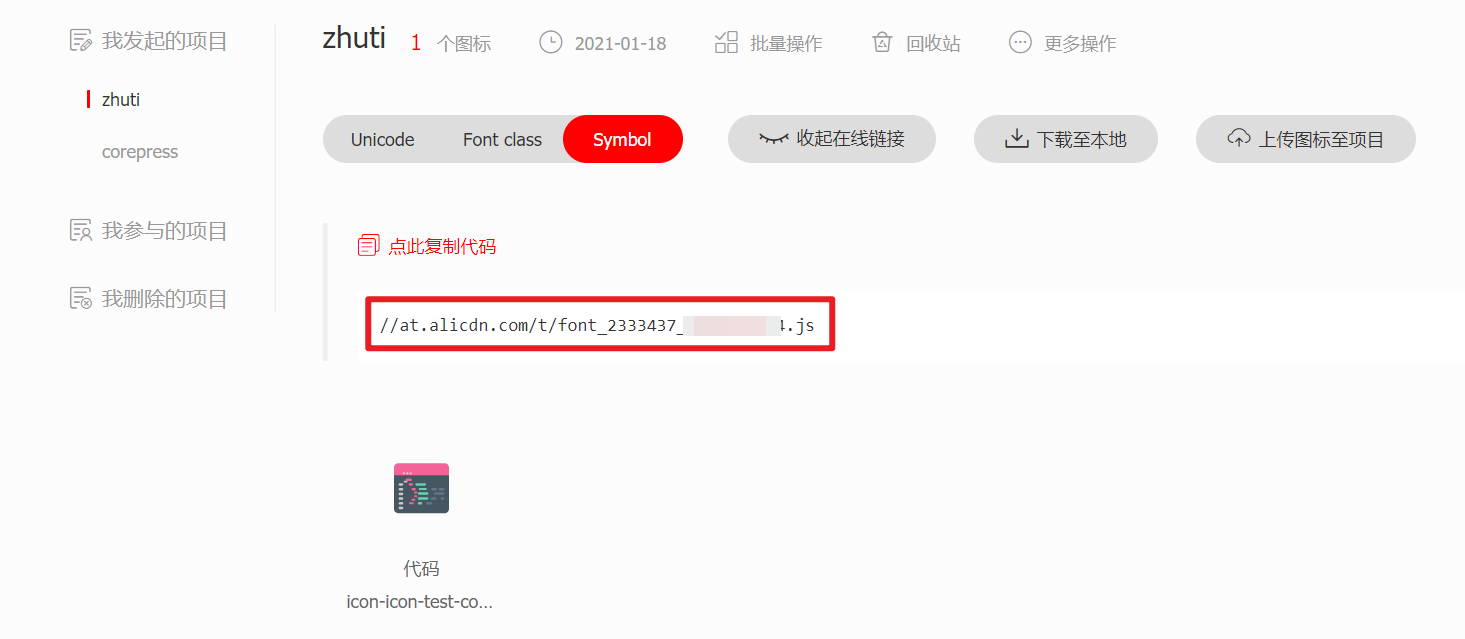
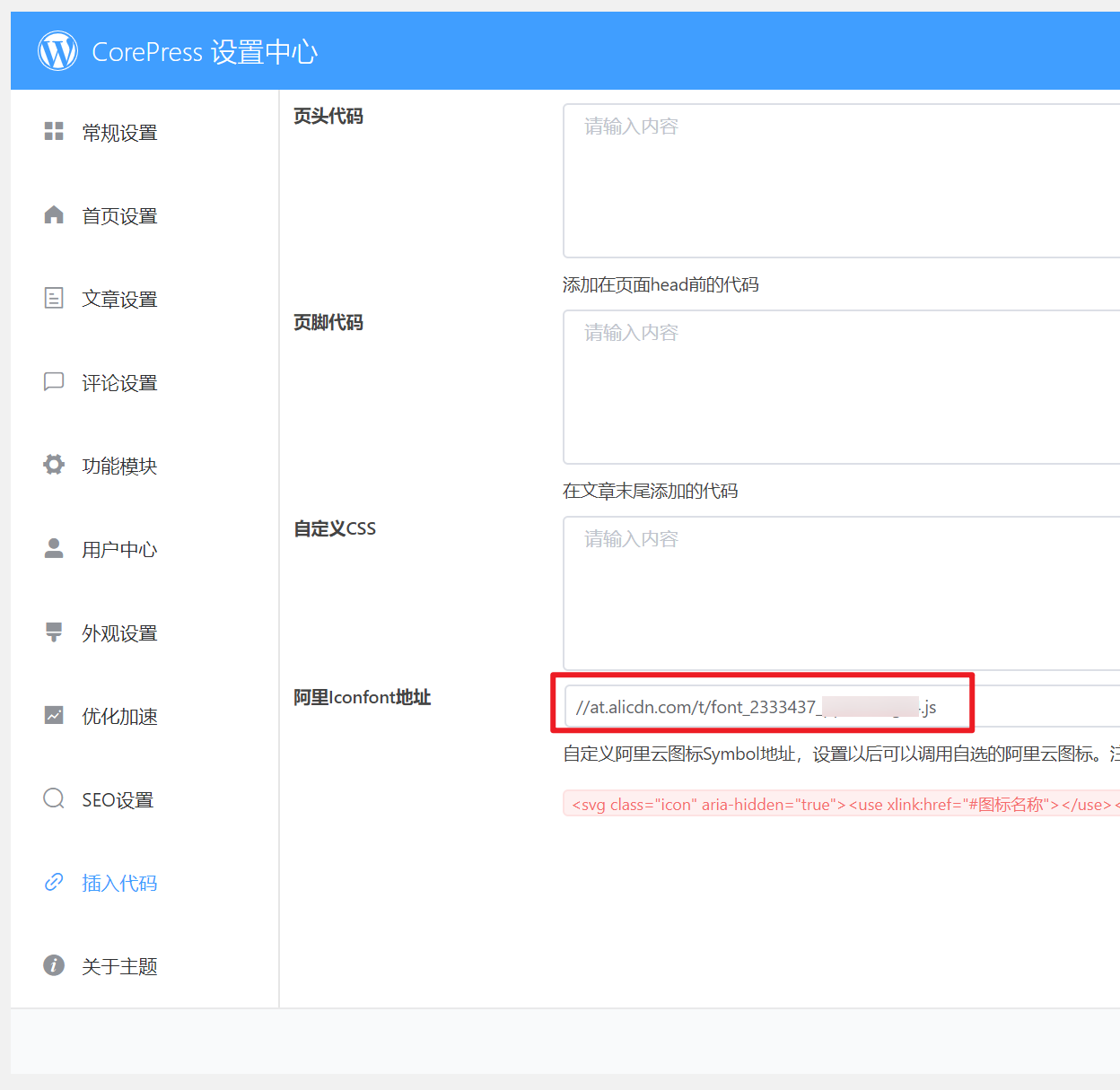
生成代码以后,会得到一段地址,复制这一段内容,添加到主题设置->插入代码


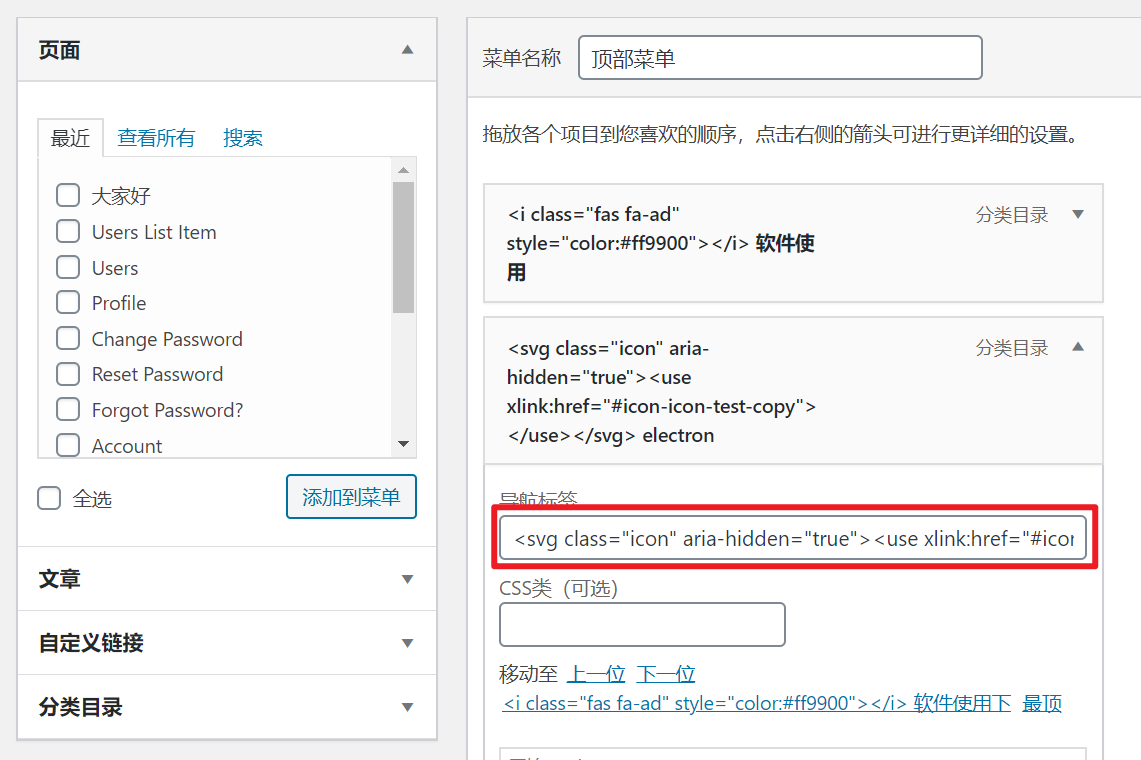
接下来,在菜单添加如下代码
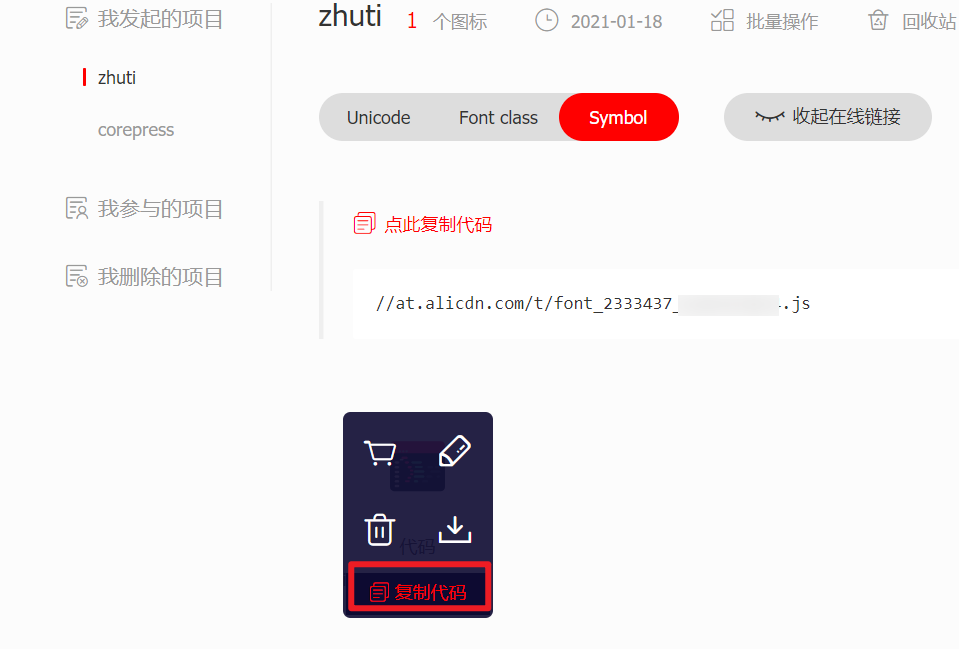
其中图标名称,在你的仓库找到图标点击复制代码

最终代码为:
将本内容填写至菜单标签里面

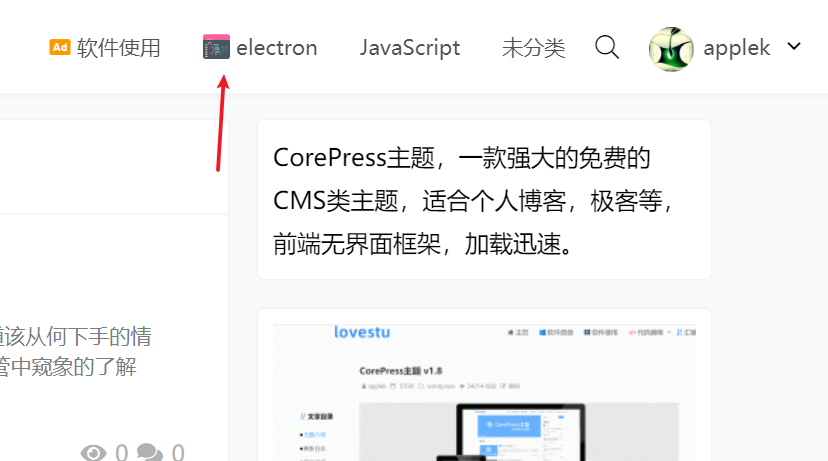
首页菜单会显示彩色图标

特别注意
新增阿里图标以后,需要进入阿里后台重新生成地址,并且填入主题里面。

