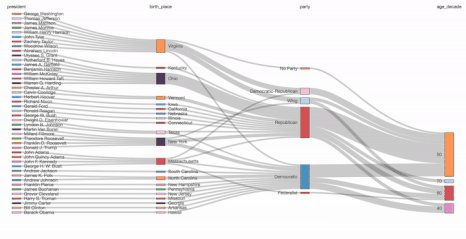
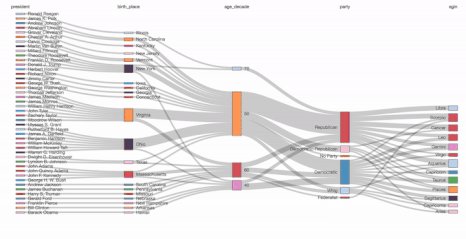
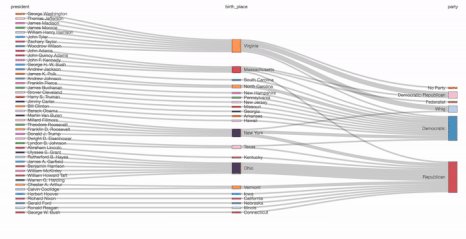
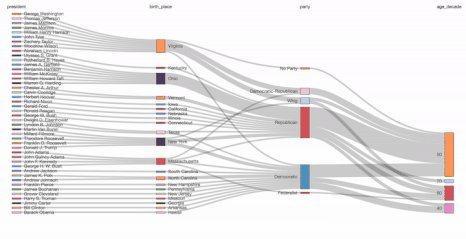
G6: JavaScript 实现的图可视化引擎

G6 是一个简单、易用、完备的图可视化引擎,它在高定制能力的基础上,提供了一系列设计优雅、便于使用的图可视化解决方案。能帮助开发者搭建属于自己的图 图分析 应用或是 图编辑器 应用。
G6-Editor 图编辑器
安装
$ npm install @antv/g6
使用
import G6 from '@antv/g6';const data = {nodes: [{id: 'node1',x: 100,y: 200},{id: 'node2',x: 300,y: 200}],edges: [{target: 'node2',source: 'node1'}]};const graph = new G6.Graph({container: 'mountNode',width: 500,height: 500});graph.read(data);
开发
$ npm install# run test case$ npm run test-live# build watching file changes and run demos$ npm run dev
如何贡献
请让我们知道您要解决或贡献什么,所以在贡献之前请先提交 issues 描述 bug 或建议。
成为一个贡献者前请阅读 代码贡献规范.
体验改进计划说明
为了更好服务用户,G6 会将 URL 和版本信息发送回 AntV 服务器:
https://kcart.alipay.com/web/bi.do
除了 URL 与 G6 版本信息外,不会收集任何其他信息。如有担心,可以通过下面的代码关闭:
// 关闭 G6 的体验改进计划打点请求G6.track(false)
我们决定从 11-26 日开始,停止体验改进计划,从 2.2.6 版本开始,默认关闭(考虑兼容性),在下个大版本 3.0.0 时移除掉。