双飞翼、圣杯布局
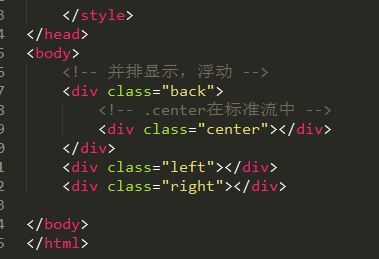
双飞翼:
布局: **
**
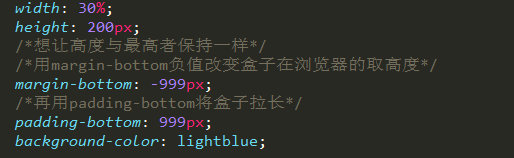
圣杯:
 **
**
布局:
响应式布局
概念:同一个网页(html文件)根据视口不同显示不同的样式(css)
原理:同一个html根据视口不同加载不同的css文件
优点:对于不同视口都可以显示非常饱满的网页结构,没有横向滚动条。
缺点:制作复杂,同时对于移动端而言,需要加载非常多的pc端的样式和图片等资源,影响加载速度,同时费流量。
Flex布局
flex-direction(主轴):
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
代码
.box{
flex-direction: row | row-reverse | column | column-reverse;
}
flex-wrap属性
默认情况下,项目都排列在一条线(又称“轴线”)上
nowrap(默认值):不换行。
wrap:换行,第一行在下方
wrap-reverse:换行,第一行在上方。
代码:
.box{ flex-wrap: nowarp | wrap | wrap-reverse; }
DTD(文档类型定义)
作用:规定我们书写的html 使用的是哪一种规范。
Html:strict(严格版), transitional(通用版),frameset(框架集版)
XHtml:strict, transitional, frameset
Html5:
通过设置DTD来让IE浏览器根据标准盒模型渲染
盒模型
在网页中,一个元素占有空间的大小由几个部分构成,其中包括元素的内容(content),元素的内边距(padding),元素的边框(border),元素的外边距(margin)四个部分。这四个部分占有的空间中,有的部分可以显示相应的内容,而有的部分只用来分隔相邻的区域或区域。4个部分一起构成了css中元素的盒模型。
样式的继承性 display、line-height
display不能继承
line-height可以继承,设置在容器的最外层和内层都是可以的
不可继承的:
display、margin、border、padding、background、height、min-height、max-height、width、min-width、max-width、overflow、position、left、right、top、bottom、z-index、float、clear、table-layout、vertical-align、page-break-after、page-bread-before和unicode-bidi。
能够继承的:
所有元素可继承:visibility和cursor。
内联元素可继承:letter-spacing、word-spacing、white-space、line-height、color、font、 font-family、font-size、font-style、font-variant、font-weight、text- decoration、text-transform、direction。
块状元素可继承:text-indent和text-align。
列表元素可继承:list-style、list-style-type、list-style-position、list-style-image。
表格元素可继承:border-collapse
标准文档流
遵循于从上向下,从左向右的一个顺序
BFC(块级元素)
独占一行 可以设置宽高 内部可以包含块级或者行内
IFC(行内元素)
并排显示 不能设置宽高 高矮不同
脱离标准文档流方式
定位与浮动区别
position: absolute
会导致元素脱离文档流,被定位的元素等于在文档中不占据任何位置,在另一个层呈现,可以设置z-index。PS的图层效果就是position: absolute。
float:
也会导致元素脱离文档流,但还在文档或容器中占据位置,把文档流和其它float元素向左或向右挤,并可能导致换行。图片的文字环绕布局效果就是float。
浏览器hack
让它能够同时兼容不同的浏览器,能在不同的浏览器中也能得到我们想要的页面效果
简单的说 hack的目的就是使你的CSS代码兼容不同的浏览器
Opacity和rgba设置透明度的区别
Opacity作用于元素及元素内所有的内容(可继承)(0 - 1)
Rgba设置透明度作用于元素的颜色或背景色 (0 - 1)
- 如何让页面内容居中对齐
- 让一个元素在父级元素内水平垂直居中
- 如何实现多列布局
- 自适应css布局 ,这对手机和电脑
- 清除浮动的方式
- 有哪些隐藏内容的方式
- 用canvas画一个图
- document load 和document ready之间的区别
- Px和em区别
以上更新于 2020年 3 月25 日

