大多数涉及电子表格和数据的场景可以分为 5 个部分:
- 获取数据:数据可以存储在任何地方:本地或远程文件、数据库、HTML TABLE,甚至在 Web 浏览器中以编程方式生成。
- 提取数据:对于电子表格文件,这涉及解析原始字节以读取单元格数据。对于一般的 JS 数据,这涉及到数据的重塑。
- 处理数据:从生成汇总统计数据到清理数据记录,这一步是问题的核心。
- 封装数据:这可能涉及制作新的电子表格或使用
JSON.stringify进行序列化或编写 XML 或简单地为 UI 工具扁平化数据。
- 发布数据:电子表格文件可以上传到服务器或在本地编写。数据可以在 HTML TABLE 或数据网格中渲染给用户。
一个常见问题涉及从 HTML 表中存储的数据生成有效的电子表格导出。

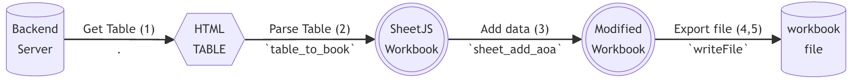
在此示例中,页面上的 HTML TABLE 将被抓取,一行将添加到底部并包含报告日期,并且将生成一个新文件并下载到本地。XLSX.writeFile 负责打包数据并尝试本地下载:
// Acquire Data (reference to the HTML table)var table_elt = document.getElementById("my-table-id");// Extract Data (create a workbook object from the table)var workbook = XLSX.utils.table_to_book(table_elt);// Process Data (add a new row)var ws = workbook.Sheets["Sheet1"];XLSX.utils.sheet_add_aoa(ws, [["Created "+new Date().toISOString()]], {origin:-1});// Package and Release Data (`writeFile` tries to write and save an XLSB file)XLSX.writeFile(workbook, "Report.xlsb");
该库尝试通过从电子表格文件 (read / readFile) 中提取有用数据并从数据 (write / writeFile) 生成新电子表格文件的功能来简化步骤 2 和 4。table_to_book 等其他实用函数可与 HTML 表等其他常见数据源配合使用。
本文档和各种演示项目涵盖了步骤 1 和 5 的许多常见场景和方法。
实用函数有助于完成第 3 步。

