许多政府机构在工作簿中分发官方数据和统计数据。SheetJS 库帮助将这些文件转换为有用的信息。
此示例的目标是处理 XLS 工作表中的联邦学生援助组合数据。我们将从美国教育部下载并解析一本工作簿。解析原始数据后,我们将提取未偿还美元总额并将数据显示在表格中。
“在线演示” 部分在此页面中包含一个工作演示!“在本地运行演示” 展示了如何在 iOS / Android 应用、桌面应用、NodeJS 脚本和其他环境中运行工作流程。
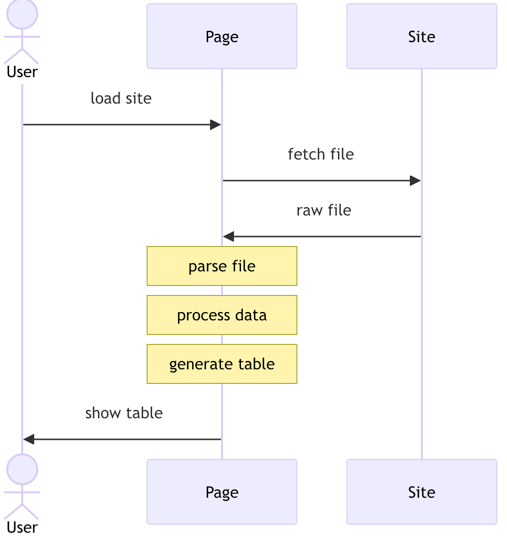
下面的序列图显示了该过程:

下载文件
原始数据可在 XLS 工作簿 [^1] 中找到。已在 https://xlsx.nodejs.cn/PortfolioSummary.xls 镜像
该官方数据集以 XLS 工作簿形式分发。
SheetJS 支持多种传统和现代格式,确保历史数据不会在时间的流逝中丢失。
使用 fetch 下载文件非常简单:
const url = "https://xlsx.nodejs.cn/PortfolioSummary.xls";const file = await (await fetch(url)).arrayBuffer();
fetch是一个用于从端点下载数据的低级 API。它将网络步骤与响应解析步骤分开。网络步骤
fetch(url)返回一个代表网络请求的Promise。浏览器将尝试从 URL 下载数据。如果网络请求成功,Promise将“返回”一个Response对象。使用现代语法,在
async函数内,代码应该awaitfetch:
const response = await fetch(url);检查状态码
如果文件不可用,
fetch仍然会成功。状态码存储在
Response对象的status属性中,是一个标准的 HTTP 状态码数字。代码应该检查结果。通常服务器会返回状态
404“File not Found” 如果文件不可用。一个成功的请求应该有状态200“OK”。提取数据
Response#arrayBuffer将原始字节拉入一个ArrayBuffer,一个可以表示文件数据的对象。像fetch一样,arrayBuffer方法返回一个必须await的Promise:
const file = await response.arrayBuffer();
Response对象有其他有用的方法。Response#json将使用JSON.parse解析数据,适用于来自 API 端点的数据。生产使用
函数可以独立测试每个部分并报告不同的错误:
async function get_file_from_endpoint(url) {/* perform network request */let response;try {response = await fetch(url);} catch(e) {/* network error */throw new Error(`Network Error: ${e.message}`);}/* check status code */if(response.status == 404) {/* server 404 error -- file not found */throw new Error("File not found");}if(response.status != 200) {/* for most servers, a successful response will have status 200 */throw new Error(`Server status ${response.status}: ${response.statusText}`);}/* get data */let ab;try {ab = await response.arrayBuffer();} catch(e) {/* data error */throw new Error(`Data Error: ${e.message}`);}return ab;}
文件数据存储在 ArrayBuffer。
解析文件
有了文件数据,XLSX.read[^2] 就会解析工作簿:
const workbook = XLSX.read(file);
workbook 对象遵循 “通用电子表格格式”[^3],一种用于表示工作簿、工作表、单元格和电子表格功能的内存中格式。

