许多现代数据源提供了一个 API 来下载 JSON 格式的数据。许多用户喜欢在电子试算表工作。SheetJS 库通过将程序员友好的 JSON 转换为用户友好的工作簿来帮助缩小差距。
此示例的目标是生成一个包含美国总统姓名和生日的 XLSX 工作簿。我们将使用标准的 JavaScript 函数下载并处理一个 JSON 数据集。一旦我们有了一个简单的名称和生日列表,我们将使用 SheetJSAPI 函数来构建一个工作簿对象并导出到 XLSX。
“现场演示”部分包括一个工作演示在这个页面!“本地运行演示”展示了如何在 iOS/Android 应用程序、桌面应用程序、 NodeJS 脚本和其他环境中运行工作流。
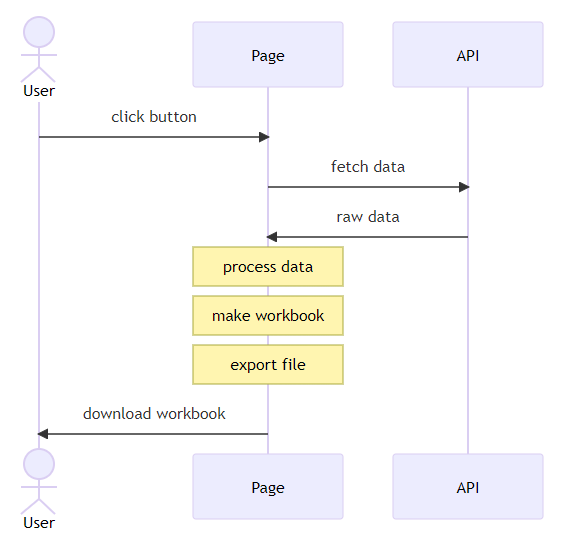
以下时序图显示了这一过程:

获取数据
原始数据以 JSON 表格1提供,地址在 https://sheetjs.com/data/executive.JSON
原始数据
获取数据非常简单
const url = "https://sheetjs.com/data/executive.json";const raw_data = await (await fetch(url)).json();
原始数据是一个对象数组(Array of objects):
{"name": {"first": "John", // <-- first name"last": "Adams" // <-- last name},"bio": {"birthday": "1735-10-19", // <-- birthday},"terms": [ // <-- array of presidential terms{ "type": "viceprez", "start": "1789-04-21", },{ "type": "viceprez", "start": "1793-03-04", },{ "type": "prez", "start": "1797-03-04", } // <-- presidential term]}
筛选总统
数据集包括 Aaron Burr 一个从未当过总统的副总统!
每个对象的 term 字段是一个 term 数组。如果 type 属性值是 “prez”,则 term 是总统。我们对至少任职过一届的总统感兴趣。以下一行列出了一系列主席:
const prez = raw_data.filter(row => row.terms.some(term => term.type === "prez"));
按第一个 term 分类
数据集按照第一任总统或副总统任期的时间顺序排序。副总统和总统在给定的任期内是按字母顺序排列的。2009年,乔 · 拜登和巴拉克 · 奥巴马分别担任副总统和总统。由于“拜登”是按字母顺序排在“奥巴马”之前的,所以拜登的数据点出现在第一位。目标是按照总统任期的顺序对总统进行排序。
第一步是向数据集添加第一个总统任期开始日期。下面的代码查看每位总统并创建一个 start 属性,该属性表示第一个总统任期的开始。
prez.forEach(row => row.start = row.terms.find(term => term.type === "prez").start);
此时,prez 数组中的每一行都有一个 start 属性。由于 start 属性是字符串,下面一行对数组进行排序:
prez.sort((l,r) => l.start.localeCompare(r.start));
重塑数组
对于这个示例,名字将是第一个名字和最后一个名字(row.name.first + "" + row.name.last)组合在一起的名字,生日将在 row.bio.birthday 可用。使用 Array#map,可以在一次调用中对数据集进行消息传递:
const rows = prez.map(row => ({name: row.name.first + " " + row.name.last,birthday: row.bio.birthday}));
创建工作簿
对于清理过的数据集,XLSX.utils.json_to_sheet 生成一个工作表:
XLSX.utils.book_new 创建一个新的工作簿,XLSX.utils.book_append_sheet 将一个工作表附加到工作簿中,新的工作表将被命名为 “Dates”:
const workbook = XLSX.utils.book_new();XLSX.utils.book_append_sheet(workbook, worksheet, "Dates");

