生成icon的几种思路
- Image
- CSS Sprites
- Icon Font
- SVG(目前来看,是最完美的)
- CSS 手写 Icon
每种方式都有各自的优缺点,这里不做具体介绍,直接推荐一些在线工具~
在线工具
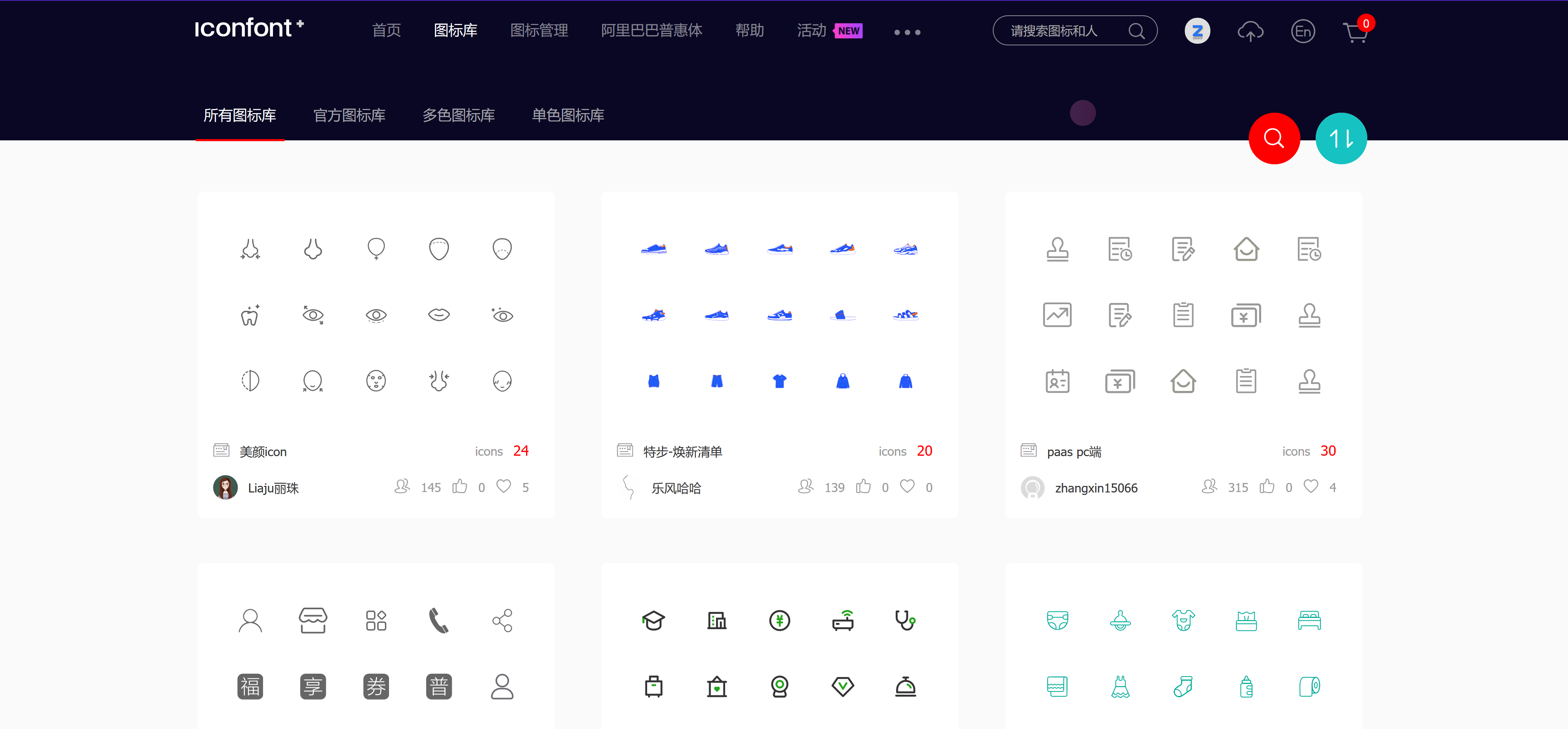
Iconfont
Iconfont 是阿里巴巴团队出品的一个在线字体网站
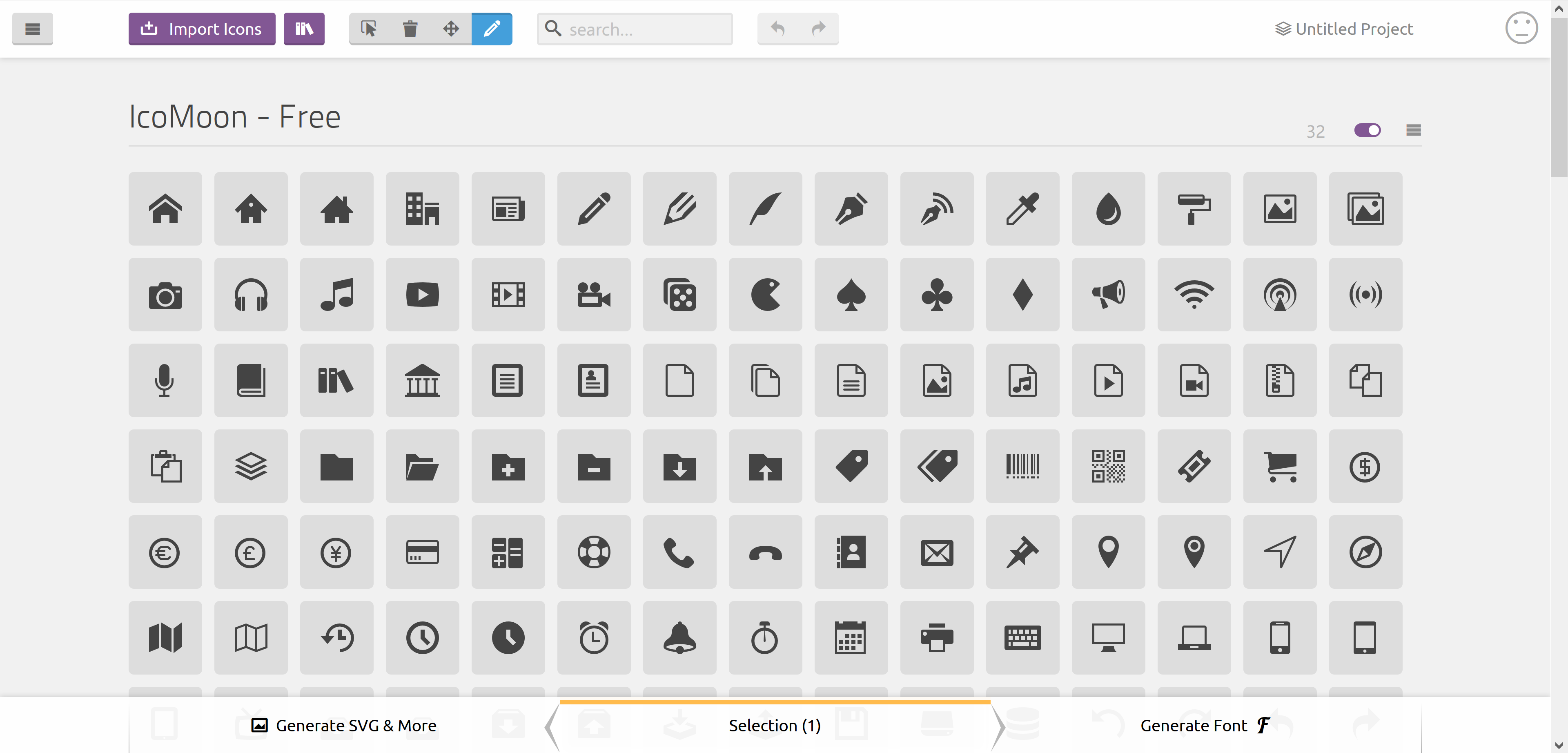
IcoMoon
IcoMoon 成立于2011年,推出的第一个自定义图标字体生成器,它允许选择需要的图标生成一字型。它是目前唯一的服务提供了一个简单的SVG图像转换字体。
入口网址:https://icomoon.io/
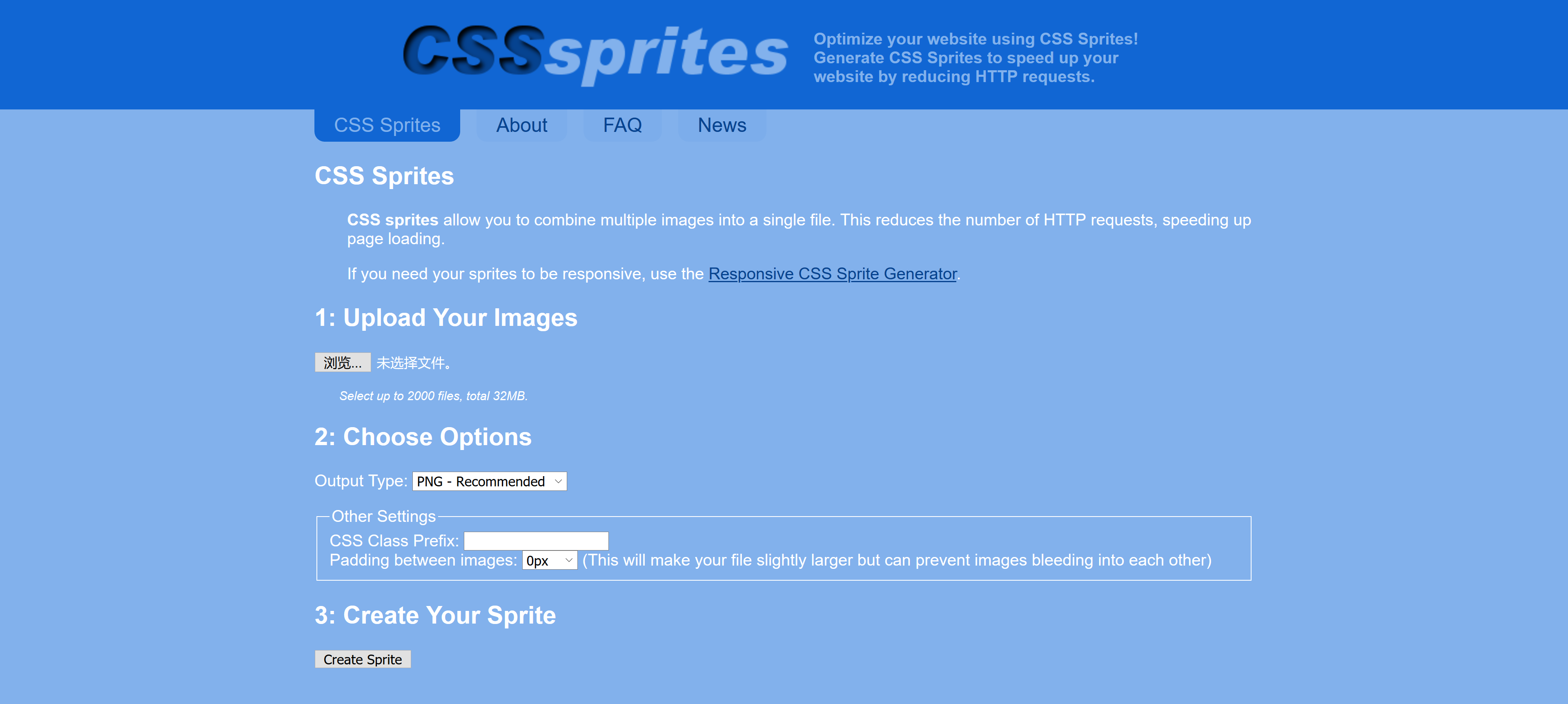
CSS Sprite Generator
在线生成 CSS 精灵图的网站
入口网址:https://css.spritegen.com/
参考链接
- CSS之字体图标 icon 的多种实现:https://www.jianshu.com/p/2acb66b2ed28
- IcoMoon使用详细介绍:https://blog.csdn.net/qq_37523448/article/details/92768958