移动端布局之一
Flex布局/弹性布局
设置方式: display: flex
影响:
当一个盒子被设置为flex之后,对本身位置和大小是没有影响,代表flex盒子
flex主要控制的是子元素
子项默认:宽度由内容撑开;高度 = 父项高度;可以设置宽高(不用考虑行内。。)
传统布局:浮动无效;
定位有效 (最强大,不常用);margin 有效(一般不用);<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1,minimum-scale=1,user-scalable=no"> <title>flex.html</title> <style> * { margin: 0; padding: 0; box-sizing: border-box; } div { width: 300px; height: 300px; border: 1px solid #333; margin: 100px auto; background-color: aqua; /* 设置flex---父项---表示是一个flex盒子 */ display: flex; /* flex主要控制子元素 */ /* position: relative; */ } span { background-color: blueviolet; /* 子项 宽度由内容撑开 高度占满父项高度 */ /* 子项:可以设置宽高,不用考虑行内元素等的设定 */ width: 100px; height: 100px; /* 子项 设置传统布局是否有效? */ /* float: right; */ /* float 无效 */ /* position: absolute; left: 0; bottom: 0; */ /* 定位有效 (最强大 少用定位) */ /* margin: 50px; */ /* margin有效 一般不用*/ } </style> </head> <body> <div> <span>1</span> <span>2</span> </div> </body> </html>
给当前元素的父元素添加 ,使子元素可以自动的挤压或拉伸
🔥非常适合 结构化布局页面,这点在写项目的时候特别注意💥
🟡PC端,移动端都可以;移动端完美适配Flex布局,不存在兼容性问题👌
ie9以上都支持
优点:1. 加载快,渲染好,一种浏览器提倡的布局模型
- 布局网页更加简洁,灵活
- 避免盒子浮动脱标问题,但是也存在兼容性问题;
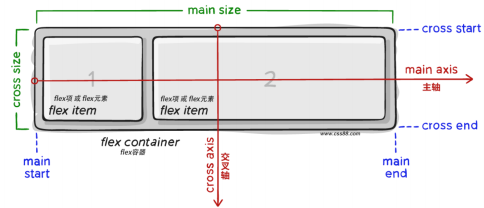
[https://caniuse.com/ 网站可以查看元素标签是否能用及兼容问题———-红色代表不兼容,绿色兼容]:Flex布局/弹性布局4大组成部分
弹性容器:父元素
弹性盒子:子元素,设置完后会让子元素有行内块效果;
主轴:默认水平方向,可以更改
侧轴 / 交叉轴:默认垂直方向,可以更改
左固定,右适应布局 VSCode—JS开发+html css; 了解TS 和 JS
主轴对齐方式jc
justify-content 属性 水平方向
写给父项
在项目网页开发过程中,网页盒子之间有距离;
🔥所有的弹性盒子永远沿着主轴方向排列;(默认水平排列,但是要看看设没设置主轴方向,flex-direction改变元素排列方向)
Flex布局,可以通过 🎃justify-content属性 调节主轴或侧轴的对齐方式来设置盒子之间的间距
justify-content: flex-start 默认值,起点开始依次排列
flex-end 终点开始依次排列
center 沿主轴居中排列
space-around 每个盒子两边的间距相等<br /> [^ 弹性盒子沿主轴均匀排列, 空白间距均分在弹性盒子两侧]:<br /> space-between 盒子与盒子之间距离相等<br /> [^弹性盒子沿主轴均匀排列, 空白间距均分在相邻盒子之间]:<br /> space-evenly 所有均等,间距在弹性容器和盒子,盒子与盒子之间,都存在距离<br /> [^ 弹性盒子沿主轴均匀排列, 弹性盒子与容器 之间间距相等]:<br />
修改主轴方向fd
flex-direction: column;
常用语法
更改后,变成垂直方向,主轴方向改变,指定主轴方向为垂直,从上往下
侧轴方向也改变,变成水平的了;
示例使用场景:
所有开发中注意:确定好主轴方向,再确定水平居中,垂直居中,特别注意!!!
🔥代码注解:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0,maximum-scale=1,minimum-scale=1,user-scalable=no">
<title>flex-direction.html</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
div {
width: 600px;
height: 600px;
background-color: aqua;
display: flex;
/* 1. 主轴方向水平方向
侧轴 方向垂直方向
1.1 子项宽度 由内容撑开
高度 = 父项的高度*/
/* justify-content: center; 水平方向*/
/* align-items 垂直方向 */
/* flex 两轴方向:主轴和侧轴 */
/* 2.当修改主轴方向 flex-direction:column;
主轴是垂直 侧轴是水平
2.1 子项默认的高度 = 父项的宽度
高度 = 内容撑开
2.2 justify-content: 主轴 垂直
align-items: 侧轴 水平 */
flex-direction: column;
justify-content: center;
align-items: center;
}
span {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div>
<span>2</span>
<span>1</span>
<span>0</span>
</div>
</body>
</html>
设置换行
flex-wrap: wrap;
写给容器父项 ——— 让弹性盒子换行显示
默认flex-wrap: nowrap; 不换行
flex换行显示默认—子盒子不设高度的情况下,默认均分容器的高度;
使用场景页面:
修改多行侧轴盒子对齐方式
align-content:
写给弹性容器—-父元素;少用
属性取值等同主轴justify-content
默认拉伸均分容器高度
侧轴方向上盒子对齐方式(单行)
align-items:
垂直方向,写给弹性容器—-父元素;💥常用语法
align-items:flex-start; 顶部对齐
align-items:flex-end; 底部对齐
align-items:center; 中间对齐
某一个弹性盒子在侧轴的对齐方式
align-self:
写给弹性盒子———某一个子元素本身;💥少用 了解
align-items、aligh-self的属性取值都一样;
flex-start 默认值, 起点开始依次排列
flex-end 终点开始依次排列
center 沿侧轴居中排列
🌈将弹性盒子(子元素)中心点排版到垂直居中的位置
stretch 默认值, 弹性盒子沿着主轴线被拉伸至铺满容器
和弹性盒子(子元素)height高度不能同时使用,会造成没有拉伸效果
Flex 布局—子项
🔥🔥🔥特别重要!!!
代码解释:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0,maximum-scale=1,minimum-scale=1,user-scalable=no">
<title>flex.html</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
div {
width: 300px;
height: 300px;
border: 1px solid #333;
margin: 100px auto;
background-color: aqua;
/* 设置flex---父项---表示是一个flex盒子 */
display: flex;
/* flex主要控制子元素 */
/* position: relative; */
}
span {
background-color: blueviolet;
/* 子项 💥宽度由内容撑开
高度占满父项高度 */
/* 子项:💥可以设置宽高,不用考虑行内,行内块等的设定 */
width: 100px;
height: 100px;
/* 子项 💥设置传统布局是否有效? */
/* float: right; */
/* float 无效 */
/* position: absolute;
left: 0;
bottom: 0; */
/* 定位有效 (最强大 少用定位) */
/* margin: 50px; */
/* margin有效 一般不用*/
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
</div>
</body>
</html>
flex属性:值(整数)
修改弹性盒子(子元素)的伸缩比
写上这个属性:代表占用父项剩下宽度的比例
🌈若只有一个盒子写flex: N=========代表父盒子剩余分部分成N分,这个盒子占用父盒子剩余部分的N份
🌈若多个盒子写flex:N=====代表父盒子剩余分部分成N+总和,这个盒子仅占用父盒子剩余部分其中的N份,N/N+比例;
🔥常见写法如下:
- 所有盒子都写flex,表示均分容器的宽度;✔👌
- 一个盒子写宽度,其他盒子写flex:N; 表示1个固定,其他盒子均分剩余尺寸。✔👌
💖🏆flex:n 会覆盖width效果(无论写上面还是下面),优先级大于width;
order :
设置子项在主轴上的排列顺序
了解即可: 1. 默认值是0;
2. 值越小 越靠前;
🌈🌈🌈问答:
主流的浏览器分别是什么内核?
Trident[ˈtraɪdnt]内核:(国产的绝大部分浏览器)IE,360,搜狗
Gecko[ˈɡekoʊ]内核:火狐
Presto[ˈprestoʊ]内核:Opera7[ˈɑːprə] 及以上(欧朋)
Webkit内核:(国产大部分双核浏览器其中一核)Safari[səˈfɑːri] (苹果),Chrome[kroʊm]
行内元素有哪些?块级元素有哪些?空元素(void)有哪些?
1、行内元素:a,b,span,img,input,strong,label,button,select,textarea,em
2、块级元素:div,ul(无序列表),ol,li,dl(自定义列表),dt(自定义列表项),dd(自定义列表项的定义),p,h1-h6,blockquote(块引用)
3、空元素(void):即没有内容的HTML元素。br(换行),hr(水平分割线),meta,link,input,img
空元素可以理解为单标签
flex常用的容器属性
- flex-direction : 设置容器中的主轴方向
- flex-wrap :项目在主轴方向上是否换行显示
- justify-content :设置容器中的项目在主轴上的对齐方式
- align-items :单行项目在侧轴上的排列方式
- align-content :多行项目侧轴上的对齐方式
- flex-flow :是flex-direction和flex-wrap的合写, 默认值为 row nowrap
CSS3新特性
- 圆角 border-radius
- 盒子模型 box-sizing
阴影
box-shadow 盒子阴影 text-shadow 文字阴影<br /> 4. 过渡 transition<br /> 5. 2D转换 transform translate scale rotate skew斜切 transform-origin控制转换中心点3D转换 perspective(透视距) transform-style(3D效果)
- 渐变 linear-gradient radial-gradient
- 弹性布局 flex
- 媒体查询 @media screen and () {…}
- 边框图片 border-image
- 自定义动画 @keyframes animation
- 颜色 新增RGBA HSLA模式
- 背景 background-size background-origin background-clip

