字体图标
目标场景:使用字体图标实现网页中简洁的图标效果,(颜色单一,扁平化)
优点:
🎃灵活性:方便修改样式,本质等同于 字体 ,可以修改尺寸、颜色…
🎃 轻量级:体积小、加载渲染快(用户打开网页快)、降低服务器请求次数
🎃兼容性:兼容性强,几乎兼容所有主流浏览器
使用方法:
常用图标库网站: 图标库:Iconfont:https://www.iconfont.cn/
本地下载图标 iconfont文件,引入到文件中使用
💥💥💥在更新图标的时候,iconfont文件下载后,原有的iconfont文件要全部删除,将下载后的文件重新放入替换💥💥💥原来引用的iconfont文件还可以继续使用
下载后的文件内有以下文件:![]()
必须加的文件:iconfont.css 以及 后三个字体文件
引入方式:
🌈使用 Unicode编码: (本地下载iconfont文件)—不常用
- link引入样式表:iconfont.css
- 复制粘贴图标对应的 Unicode编码,在标签内容加入复制的编码
- 设置标签的文字字体为 — font-family:’iconfont’;
🔥使用类名—-两个必写的类(常用)本地下载
- link引入样式表:iconfont.css
定义图标对应的类名,必须调用2个类名
👌 iconfont类 : 基本样式,包含字体的使用等
👌 icon-xxx:图标对应的类名
同样后面自定义类名可以随意加

🔥引入在线iconfont链接
link引入样—在线iconfont
href="http:XXXX"
更新项目图标的时候,链接也要重新更换💥💥💥
- 添加类名,同上

💥如果图标库没有项目所需的图标怎么办?
IconFont网站上传矢量图生成字体图标<br /> 步骤1.与设计师沟通,得到`SVG`矢量图<br /> 2.IconFont网站上传图标,下载使用<br />
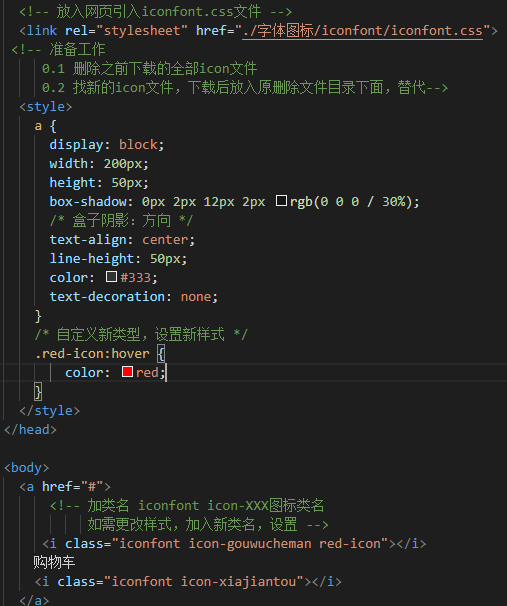
示例:购物车字体图标添加:
了解:伪元素的 content:’Unicode编码’💥
项目通常使用标签写法:(京东,淘宝网是这样写法,在a标签里加元素,引入icon文件)
transform属性实现平面位移、旋转、缩放
1.改变盒子在平面内的形态(位移、旋转、缩放) 2. 2D转换 
位移:translate
💥 transform:translate(水平移动距离 , 垂直移动距离 );
快捷键:tf,ts
transform:translate(像素单位数值,像素单位数值);
值正负都可以,正向为正值,反向为负值;
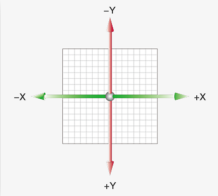
注意:X轴正向为右,Y轴正向为下💥
transform:translate(百分比,百分比);——-(参照盒子自身尺寸的百分之几)
💖💖💖特别注意:当translate()如果只给出一个值,表示X轴方向移动距离,Y轴移动0距离;
当设定某一个方向的移动距离的时候:使用translateX( ) 或者translateY( )
单独使用translateX( ) 或者translateY( )只能选一个,不然下面会把上面的样式覆盖
🎃位移的注意点:
- 位移对行内元素无效
- 位移会提高标签的层级,但会保留原来的位置,-类似于相对定位
小写的x,y是正常运行的,页面效果能实现,这是因为浏览器主要是识别 translate,来决定,不推荐这样写
🎈绝对定位元素水平垂直居中
1.子绝父相或者子绝
2.设置left,right值(四个方向,可以设置,哪个方便用哪个)
3.margin 实现偏移 或者用位移快速实现居中效果—transform:translate();
写法如下:position:absolute; left: 50%; top: 50%; /*margin*/ /*上面三行一样,transform代替margin*/ margin-left: -100Px; transform:translate(-50%,-50%); margin-top: -50px; /*原理,位移百分比,设置偏移方向,参照盒子自身大小设置移动距离*/ width:200px; height: 100px;🔴🟡🔴谁动就给谁添加 过渡效果transition: all .5s;———常用效果过渡时间
旋转 rotate
语法:transform:rotate(XXdeg);
角度旋转,默认绕中心原点旋转;360,90等等<br />角度:取值正负均可取值为正, 则顺时针旋转
-
转换原点 transform-origin
改变旋转原点 快捷键:tfo
默认圆点是盒子中心点
- transform-origin: 原点水平位置 ,原点垂直位置;
取值
- 🚀方位名词(left、top、right、bottom、center)——-常用
- 像素单位数值 ———————————————不常用
百分比(参照盒子自身尺寸计算)——不常用
transform-origin: 0 0;(左上)
transform-origin: 100% 100%;(右下)缩放 scale
transform: scale(缩放倍数);
一个值表示等比缩放
一般情况下, 只为scale设置一个值, 表示x轴和y轴等比例缩放
-
多重转换连写
复合属性——transform : translate() ratate() scale();
先平移后旋转 缩放
如果分开写要考虑层叠样式表特性
多重转换原理: 旋转会改变网页元素的坐标轴向
先写旋转,则后面的转换效果的轴向以旋转后的轴向为准,会影响转换结果
运行原理:
旋转过程中,X与Y轴在不停随着旋转而变化,所以设置向X轴或Y轴平移时,会改变坐标轴的轴向🌈记忆小技巧:
有小括号的时候,小括号内,用逗号隔开
没有小括号的时候,用空格隔开;但不是每次都这边绝对渐变
background-image:linear-gradient(color);
快捷键:bgi color多种颜色,逗号隔开(颜色值1, 颜色值2)
可设置渐变的方向:to top 向上
默认to bottom 向下
角度deg
background-image: (渐变方向,颜色1,颜色2…)
🔥display: ; 不能使用过渡效果transition,因为其不存在中间状态,绝对
🔔黑色半透明的实现方式
linear-gradient( transparent,rgba(0,0,0,1) );background-image: linear-gradient( /* 完全(全)透明,等于opacity = 0 的效果 */ transparent, rgba(0,0,0,.5)); }国内很少用纯色渐变:外国喜欢纯色渐变,夸张性的;
国内的,像华为官网呈现的渐变方式
小测:
- 前端页面有哪三层构成,分别是什么?作用是什么?
前端页面由结构层、表示层、行为层构成,分别对应HTML、CSS、JS;
HTML主要负责页面的结构框架内容
CSS主要负责美化页面,更好地呈现页面
JS负责动态效果和页面交互
初始化CSS样式
因为标签自带CSS样式,由于不同浏览器的兼容性,其对标签默认的样式不同(差异性),初始化CSS样式可以清除浏览器默认样式,方便统一标签样式,更好修改

