介绍
页面或列表中的数据为空时显示的视图,空页面内包含空视图和错误视图
代码演示
默认配置下的空视图
<fg-empty />

默认配置下的错误视图
<fg-empty :is-error="true" />

自定义空页面
<fg-emptyref="empty":empty-data="emptyData":error-data="errorData":is-error="isError"@actionClick="actionClick"@subActionClick="subActionClick"/>data() {return {// isError为false时显示空视图,为true时显示错误视图isError: false,// 配置空视图emptyData: {type: 'visitor',desc: '没有找到访客数据',action: '重试',subAction: '返回',actionStyle: 'BUTTON',},// 配置错误视图errorData: {title: '网络异常',desc: '无法连接服务器,请检查你的网络设置',action: '重试',},}},
API
| fg-empty参数 | |||
|---|---|---|---|
| 参数 | 说明 | 类型 | 默认值 |
| emptyData | 配置空视图 | Object | { type: ‘common’, title: ‘无结果’, } |
| errorData | 配置错误视图 | Object | { type: ‘network’, title: ‘网络异常’, desc: ‘无法连接服务器,请检查你的网络设置’, action: ‘重试’, actionStyle: ‘TEXT’, } |
| isError | 为false时显示空视图,为true时显示错误视图 | Boolean | false |
| emptyData/errorData参数 | |||
|---|---|---|---|
| 参数 | 说明 | 类型 | 默认值 |
| type | 根据传入的string来决定空视图所展示的图片 可选类型包括 - common (通用) |

- network (网络异常)

- login (登陆类)

- visitor (访客类)

- star (收藏类)

- diary (日记类)

- share (分享类)

- customer (客户类)

- subscribe (订阅类)

- message (消息类)

- pay (支付类)
 | String | ‘common’ |
| image | 自定义空视图所展示的图片,不为空时覆盖type属性所指定的图片 | String | ‘’ |
| title | 主标题 | String | ‘’ |
| desc | 说明文字 | String | ‘’ |
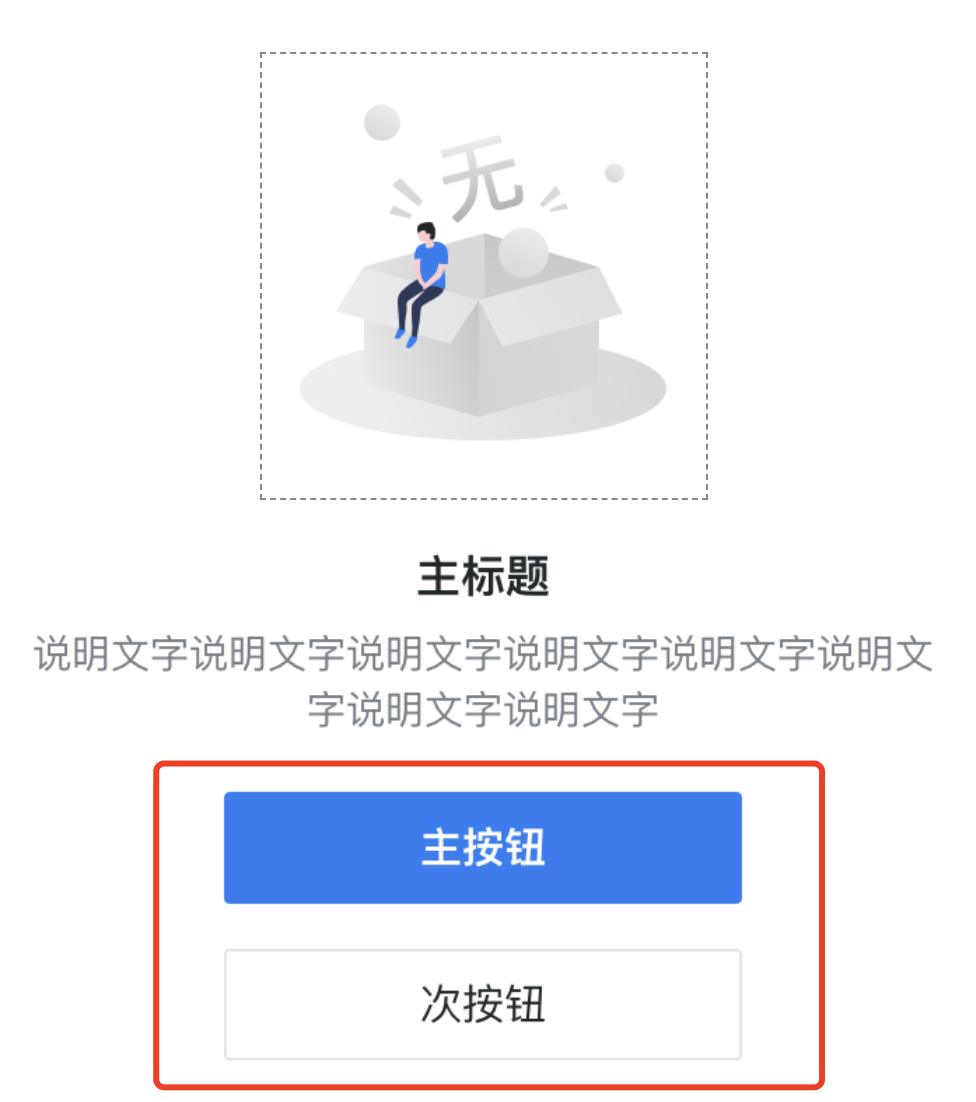
| action | 操作名,传值后主操作按钮会显示,点击后actionClick发送事件 | String | ‘’ |
| subAction | 次操作名,传值后次操作按钮会显示,点击后发出subActionClick事件 | String | ‘’ |
| actionStyle | 指定action和subAction的样式
| String | ‘common’ |
| image | 自定义空视图所展示的图片,不为空时覆盖type属性所指定的图片 | String | ‘’ |
| title | 主标题 | String | ‘’ |
| desc | 说明文字 | String | ‘’ |
| action | 操作名,传值后主操作按钮会显示,点击后actionClick发送事件 | String | ‘’ |
| subAction | 次操作名,传值后次操作按钮会显示,点击后发出subActionClick事件 | String | ‘’ |
| actionStyle | 指定action和subAction的样式
可选类型:
- TEXT(action和subAction都为蓝色文字样式的按钮)

- BUTTON(action蓝底白字,subAction白底黑字)
 | String | ‘TEXT’ |
| String | ‘TEXT’ |
| 事件 | 说明 |
|---|---|
| actionClick | 点击主操作按钮会发送此事件 |
| subActionClick | 点击次操作按钮会发送此事件 |

