介绍
包含业务封装的列表组件, 例如上下拉刷新, 错误页等. 内部对数据的拼接做了封装, 支持快速对接接口数据
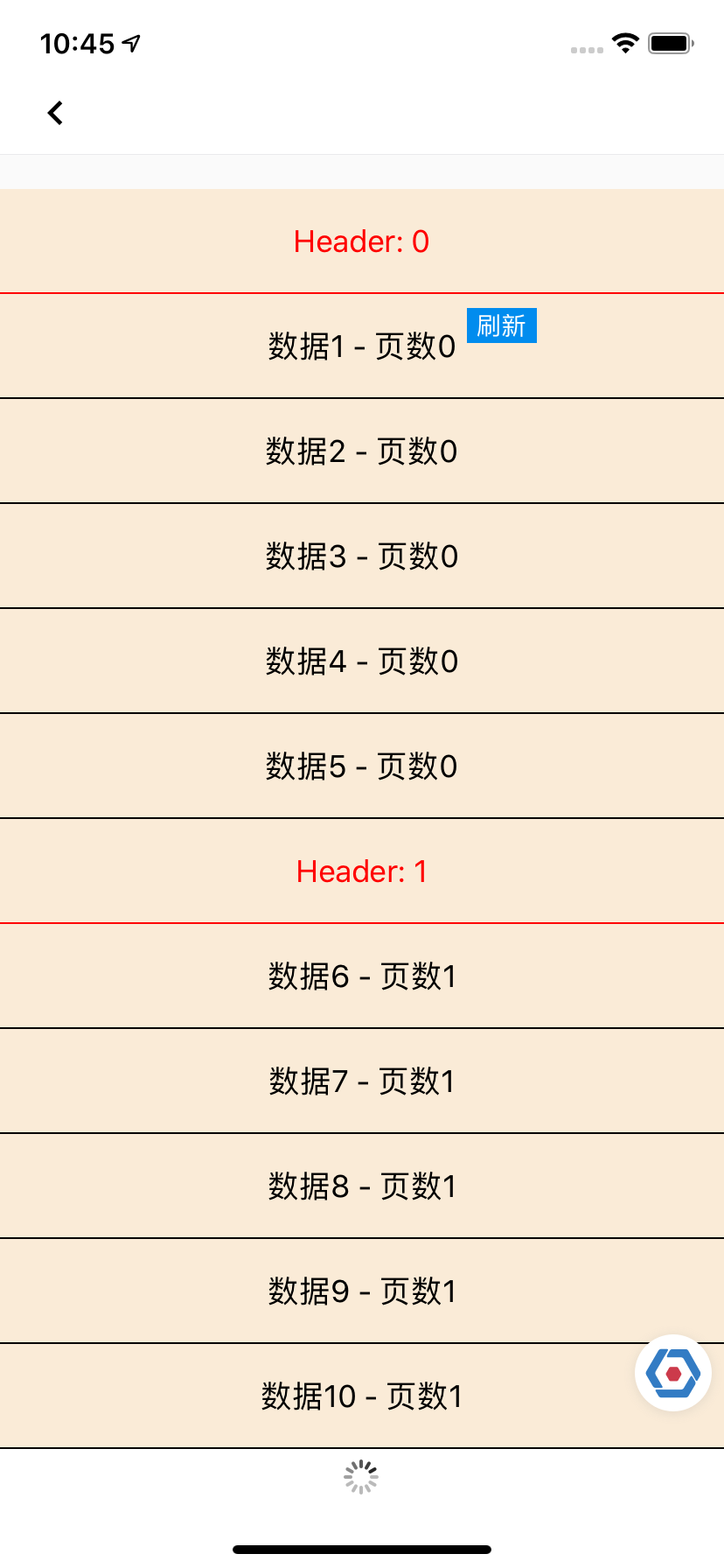
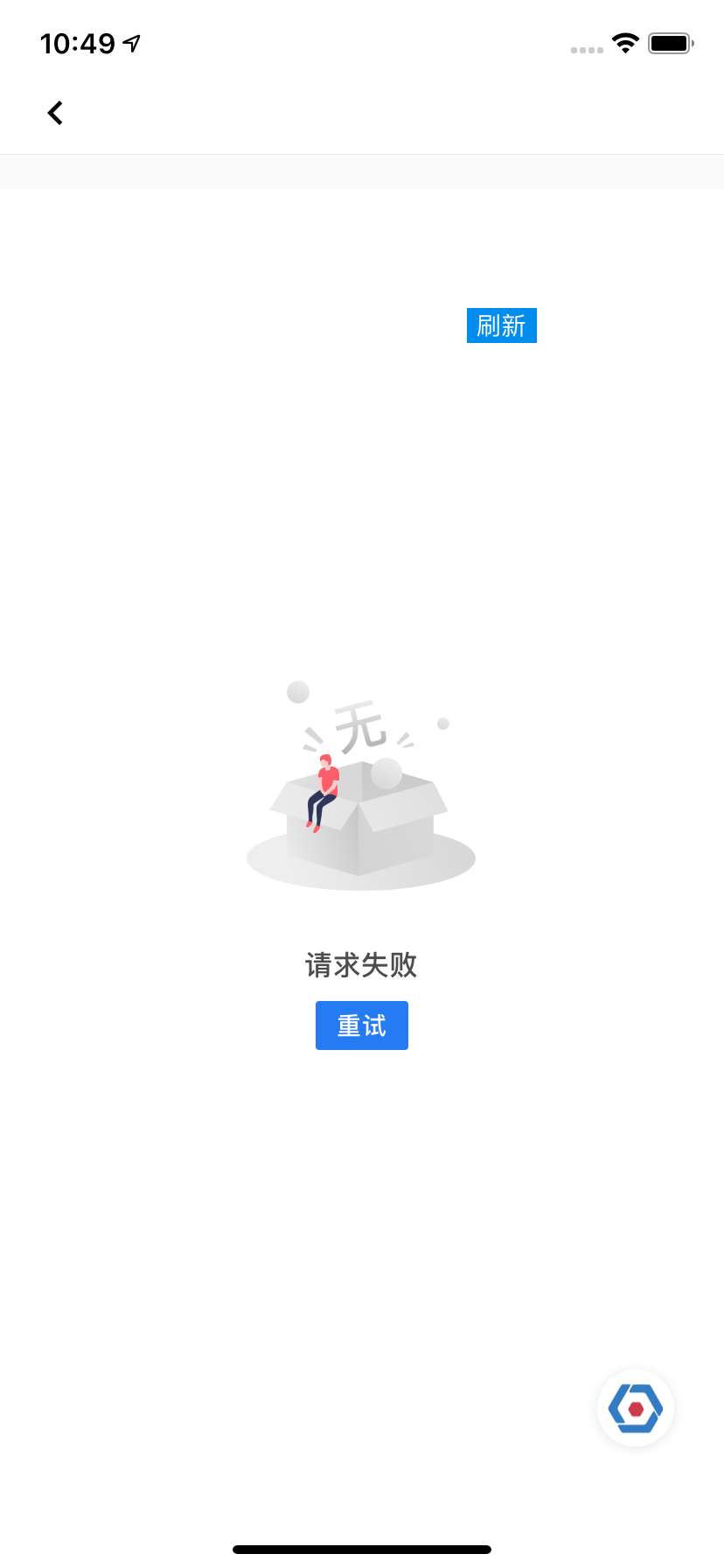
图示
代码演示
//template//实现handleRequest方法, 当手动上拉下拉时会被调用<fg-list ref="list" @handleRequest="request"><template slot-scope="slot">//card为cell内的卡片, slot.data为setData时的data数据<card :data="slot.data"/></template></fg-list>//scriptrequest(){this.request(nextId, (res) => {//给list设置数据(请求状态,集合数据,下一页id,失败时的错误提示)//设置完成后页面就会显示this.$refs.list.setData(res.ok, res.data, res.nextId, res.message)})},begingRefresh(){//开始刷新this.$refs.list.beginRefresh()}
注: vue中v-for要求元素必须绑定唯一key, 所以setData方法中传递的data数据必须包含id字段, 且id唯一
//scriptrequest(){this.request(nextId, (res) => {//res.data中必须包含id字段[{id:'1'},{id:'2'},{id:'3'}]this.$refs.list.setData(res.ok, res.data, res.nextId, res.message)})}
API
| fg-list props | |||
|---|---|---|---|
| 参数 | 类型 | 默认值 | 说明 |
| enableRefresh | Boolaen | true | 能否下拉刷新 |
| showNoMoreView | Boolaen | true | 是否显示没有更多数据 |
| noMoreTip | String | 已经全部加载完毕 | 没有更多数据提示文本 |
| showEmptyView | Boolean | true | 是否显示空数据视图 |
| showErrorView | Boolean | true | 是否显示错误视图 |
| loadingType | String | auto | loading的模式,auto模式: 根据距离自动刷新,normal模式: 上拉时刷新 |
| loadmoreoffset | Number | 100 | loadingType==auto模式, 触发刷新的距离 |
| showScrollbar | Boolean | true | 透传属性,控制是否出现滚动条 |
| offsetAccuracy | Number | 10 | 透传属性,控制 onscroll 事件触发的频率:表示两次onscroll事件之间列表至少滚动了10px。注意,将该值设置为较小的数值会提高滚动事件采样的精度,但同时也会降低页面的性能 |
| operationMargin | Number | 80 | 操作按钮左右边距 |
| scrollable | Boolean | true | 列表是否能滚动 |
| nestedScrollingEnabled | Boolean | false | 嵌套列表滚动协同开关, 如在一拖N多Weex页面框架下,需要完成头部布局折叠效果,列表页面需要开启此配置开关。即将Weex控件的滚动传递给上层原生,已完成对应的滚动效果处理 |
| showCellHeader | Boolean | false | 是否一直展示cellHeader |
| error | Object | 见说明 | 网络错误展示视图配置数据, 字段为src,title,desc,button 默认值: { src: ‘https://static.kanfangjilu.com/common/icon-error-net.png‘, title: ‘网络异常’, desc: ‘无法连接服务器,请检查你的网络设置’, button: ‘点击重试’, } |
| empty | Object | 见说明 | 第一次加载无数据时视图配置数据,字段为src,title,desc,button 默认值: { src: ‘https://static.kanfangjilu.com/common/icon-null-data.png‘, title: ‘无结果’, desc: ‘’, button: ‘’, } |
| hide | Boolean | false | 控制list的高度为0 |
| fg-list Function | ||
|---|---|---|
| 事件名 | 参数 | 说明 |
| beginRefresh | 开始下拉刷新 | |
| beginLoading | 开始上拉刷新 | |
| setData | ok: Boolean 数据获取成功, data: Array 数据集合, nextID: String 下一页ID, error: String,失败的错误信息 |
给list设置数据, list内部会处理数据, 当ok为true时自动取消loading效果并拼接展示data数据. 当ok为false时,自动取消loading效果 |
| setHeaderCallback | callback: function 自定义回调 | 对header数据做自定义处理 |
| splice | 同原生js方法 | 获取数据的遍历方法 |
| find | 同原生js方法 | 获取数据的遍历方法 |
| findIndex | 同原生js方法 | 获取数据的遍历方法 |
| getCount | 获取数据总条数 | |
| getData | 获取所有数据 | |
| scrollTo | 同dom.scrollToElemen | 滑动到某个元素 |
| fg-list Events | ||
|---|---|---|
| 事件名 | 参数 | 说明 |
| handleRequest | 下一页id, 首次为空字符串 | 触发上拉下拉时回调, 业务方通过再调用setData方法完成数据加载显示逻辑 |
| onEmptyAction | 空视图按钮点击事件回调 | |
| onSrcoll | 同scroll, 透传事件 | |
| onCellAppearCompletely | 此cell数据对象 | cell显示完成事件 |
| onCellDisappearCompletely | 此cell数据对象 | cell消失完成事件 |
| fg-list Slots | |
|---|---|
| 名称 | 说明 |
| listHeader | 所有cell的顶部插槽 |
| listFooter | 所有cell的底部插槽 |
| cellHeader | 一组cell头部的插槽 |
| slot | 默认, cell插槽 |