className
:::info
相当于元素class属性,用于指定元素的CSS类(因为class是ECMAScript关键字,所以不能直接用这个名字)。
:::
var oDiv = document.getElementsByTagName("div")[0];oDiv.className = "box";
style
:::info 该属性用于获取/设置元素的「行内样式」。
使用style属性的时候需要注意:
- 该属性可读可写
- 样式必须使用小驼峰的写法
- 样式的值必须是字符串
- 保留字一样要加
css,例如el.style.cssFloat = "left"::: ```javascript var oDiv = document.getElementsByTagName(“div”)[0];
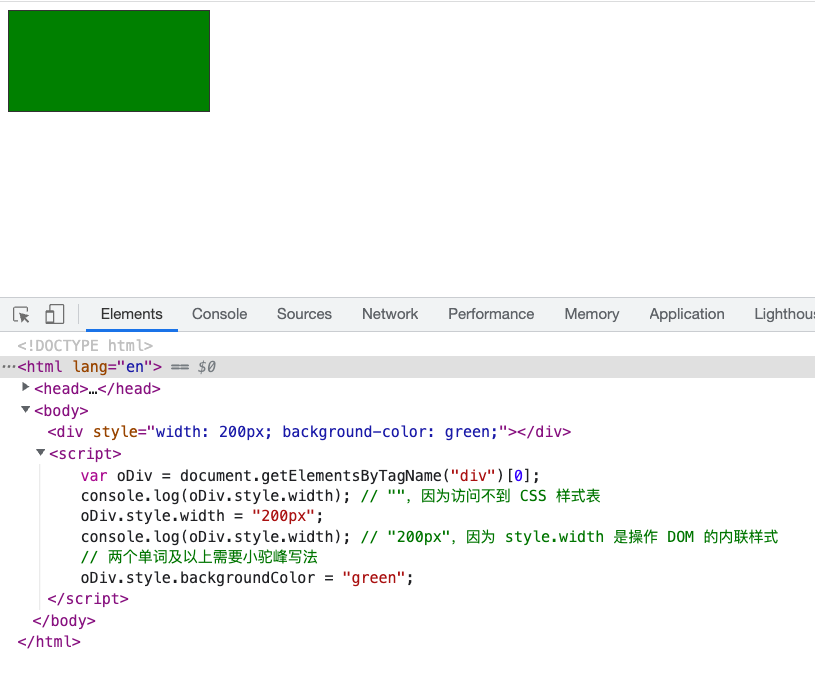
console.log(oDiv.style.width); // “”,因为访问不到 CSS 样式表
oDiv.style.width = “200px”; console.log(oDiv.style.width); // “200px”,因为 style.width 是操作 DOM 的内联样式
// 两个单词及以上需要小驼峰写法 oDiv.style.backgroundColor = “green”;
如果`style`后面不加属性名则返回元素「可设置样式的对象集合」。```javascriptvar oDiv = document.getElementsByTagName("div")[0];console.log(oDiv.style)

offsetWidth/offsetHeight
:::info
该属性返回元素的宽/高尺寸,该属性是通过浏览器底层的渲染机制区获取计算元素的尺寸,这和style对象有所不同。
该尺寸包含元素的边框和内边距
:::
var oDiv = document.getElementsByTagName("div")[0];console.log(oDiv.offsetWidth);console.log(oDiv.offsetHeight);
window.getComputedStyle(el, null).prop
:::info
该方法用于获取元素样式集合或者某个样式
集合中的属性是元素默认的样式值或者绝对值(rem转化为px、#000000转化为rgba())
📌 IE8及以下不支持,但是支持el.currentStyle.prop
:::
// 获取元素的某一个属性var oDiv = document.getElementsByTagName("div")[0];window.getComputedStyle(oDiv, null).height;// 返回元素所有样式集合window.getComputedStyle(oDiv, null);
// 兼容 IE8 的写法function getElStyle(el, prop) {return window.getComputedStyle(el, null)[prop] || el.currentStyle[prop];}var oDiv = document.getElementsByTagName("div")[0];console.log(getElStyle(oDiv, "width"));
那么window.getComputedStyle(oDiv, null).height中的这个null表示要操作的「伪元素」
// 获取 div 伪元素的样式var oDiv = document.getElementsByTagName("div")[0];window.getComputedStyle(oDiv,"after")["backgroundColor"];// 'rgb(255, 0, 0)'

