1、5大浏览器
| 浏览器 | 内核 |
|---|---|
| IE | trident |
| chrome | webkit、blink |
| safari | webkit |
| firefox | gecko |
| opera | presto |
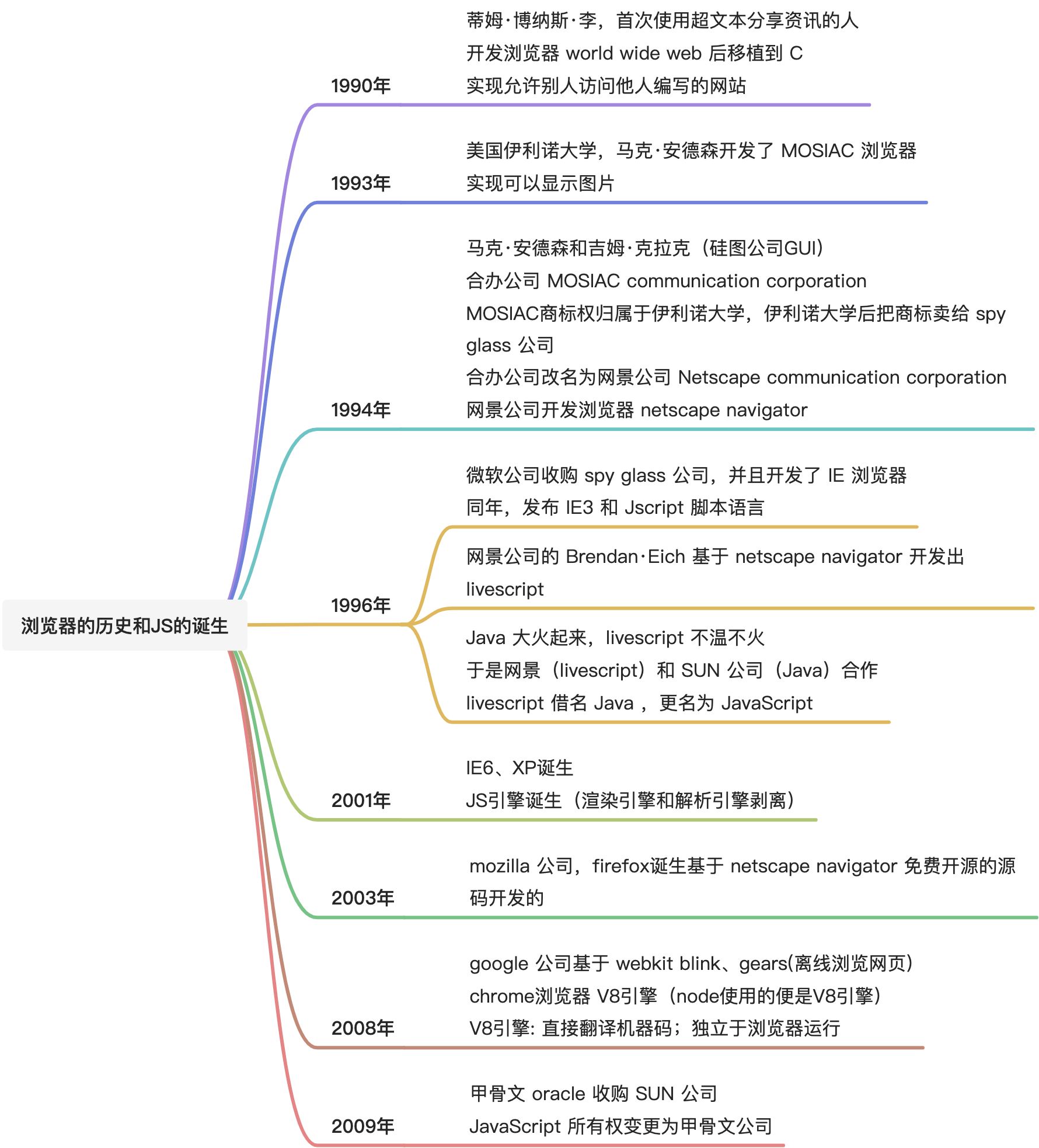
2、浏览器的历史和JS的诞生

3、ECMA
ECMA 的全称是 European computer manufacturers association 欧洲计算机制造联合会,该联合会主要是:评估、开发、认可电信、计算机的标准
它管理了许多语言的规范,其中ECMA-262 是脚本语言的规范。
4、编程语言
编程语言分为「编译型」和「解释型」语言。
他们执行的过程如下:
编译型:源码==〉编译器==>机器语言==〉可执行的文件
解释型:源码==〉解释器==〉解释一行执行一行
JavaScript是客户端脚本语言,类似的PHP是服务端脚本语言
JavaScript包含ECMAScript、DOM、BOM三大部分
JavaScript引擎是单线程执行
5、JavaScript 的使用
1、写在 script标签中
<script>function sayHi() {console.log("Hi!");}</script>
2、使用外部的JavaScript文件
<script src="example.js"></script>
值得注意的是在引入外部JS文件的时候,script标签内不可写其他的代码。
<script src="example.js">// 禁止console.log("Hello World");</script>
6、变量
要定义变量可以使var关键字:
var massage; // 声明变量massage = "test"; // 变量赋值var a = 123; // 声明变量且赋值b = 456; // 合法,但是不推荐!!!
连续声明多个变量:
var x = 1,y = 2,z;
命名规范:
声明变量时的名字是有规范要求的
1、不能以数字开头
2、可以用 字母、、$ 开头
3、可以包含 字母、、$
4、不能使用关键字和保留字 点击查看
5、语义化、避免中文的拼音
4、小驼峰和大驼峰
7、JS 的值
JS 的值分为「原始数据」和「引用数据」
原始数据包括:Number、String、Boolean、undefnd、null、Symbol
引用数据包括:object
object又包含:Object、Array、Function、Date、Regexp等
为什么JavaScript不像Java那样声明的时候要规定数据类型?
int a = 1
var a = 1
因为JavaScript是弱类型语言,a的数据类型是在=后面进行判断的,也就是1是Number类型。
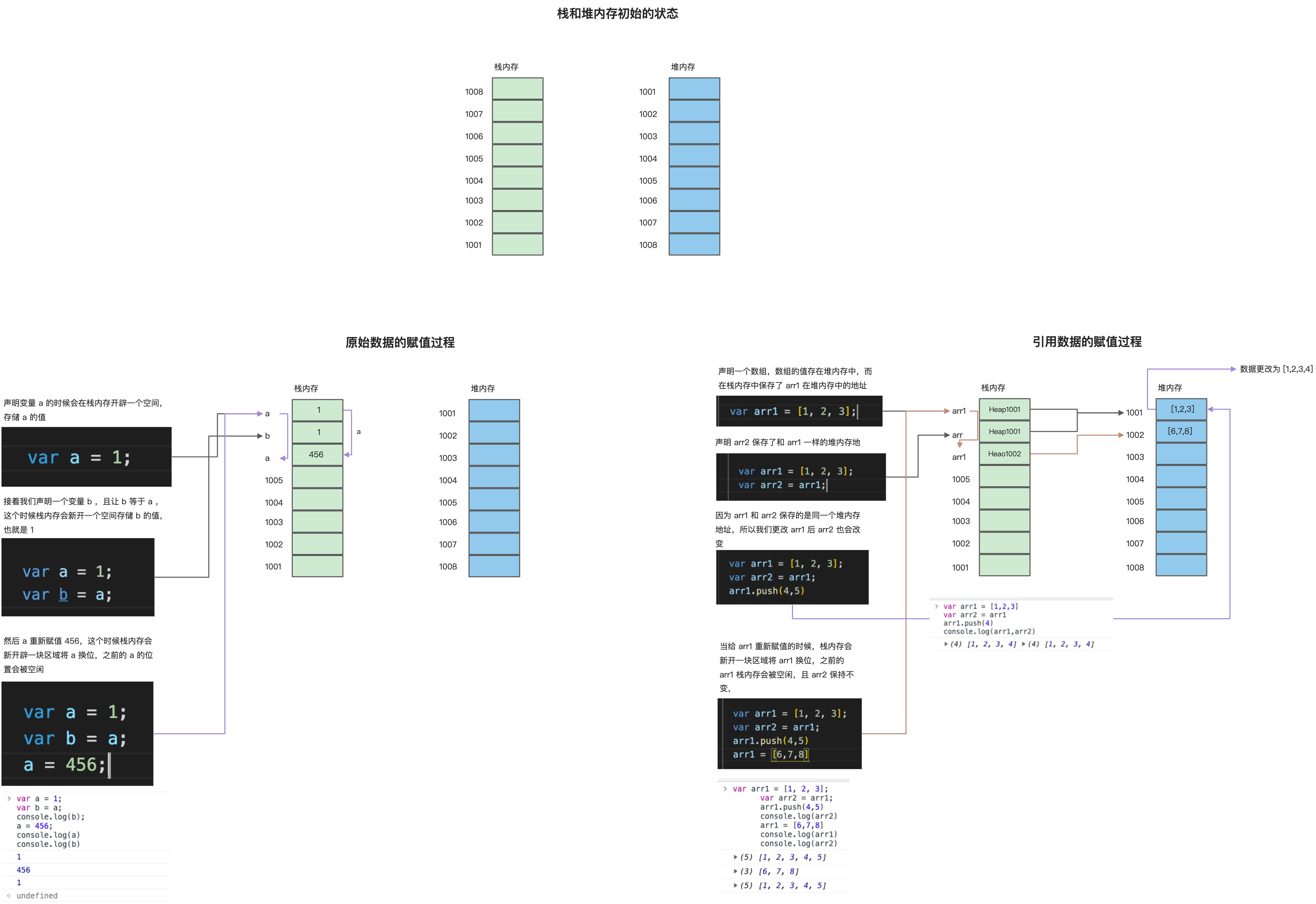
8、栈和堆

总结:
原始数据的值都是保存在栈内存中,且相互不会影响。
引用数据的值都是保存在堆内存中,栈内存中只保存了堆内存的地址,当两个引用类型保存同一个堆内存地址时,更改数据会相互影响。

