1.什么是有用户体验?
2.用户体验的分析方法。
1.什么是用户体验?
比较正规的说法是:某个用户在使用产品或者服务中他所建立起来的所有主观感受,这些感受主要来自于这些产品是否有用,以及是否容易使用,注意这里是主观感受,意思是不管产品做得多烂,只要用户感觉好那用户体验就是好的。反过来产品不管多牛逼,用户觉得不好就是不好,所以如果我们要做用户体验,更应该关注的是用户而不是产品本身。用户体验设计,往小了说它包括视觉设计,交互设计,用户研究等,宽泛一点讲,产品文案,服务流程的设计也是用户体验的一部分。
那么用户体验一般从产生在什么地方呢?
比如说,在飞机上机舱的环境很干净很宽敞会让你感觉有好的印象,这是一种用户体验,如果里面的空姐很漂亮你觉得特别养眼,这也是一种用户体验,如果他们还很热情来了解你的需要为你服务,比如说给你拿个毛毯,或者在你阅读杂志的时候帮你打开阅读灯等等,你的体验会觉得很好。
另外比如地铁等待的时间都很短,而且很准时,这样的班次可以让你很好地控制时间,你会感觉到他的体验比公共汽车好。还有地铁站的显示屏,他会告诉你下一站地铁来的时间。这会让你对未来有个准确的预估。这种掌控感也是很好的用户体验。
用户成本体现在用户体验层面最简单的表达就是:别让我等、别让我想、别让我烦。
影响用户体验的主要元素:有用性,易用性,满意度。
一:有用性:产品是否满足用户需求?
意思是商家提供的产品或者服务是不是有用的,他们能不能满足用户的需求,如果不能击中用户需求设计的再漂亮都是没有意义的。举个简单的例子:就是有时候我们经过商场有人会给我们塞一些传单,那先传单一般都是印着乱七八糟的广告,你很有可能看都没看直接丢进垃圾桶,硬是给你塞的一些没有用的东西反而会让你有反感。所以最关键是要提供用户有用的东西也可以说有用性是用户体验的基础,通常一个产品的有用性是由产品经理来负责。
1.基本型需求
就是用户对该产品基础的要求,用户会认为这样的功能是必须有的,如果这些功能做得不好用户会很不高兴,但如果这些功能做得非常棒,用户也不会领情,因为他们认为这些是应该的,像这样的需求属于基本需求。比如说网易云音乐的暂停 播放下一曲。
2.期望型需求
他的特征是用户的满意程度与需求的被满足程度成正比。简单来说就是这方面的功能或者服务提供者越多用户就会越高兴越兴奋,相反如果满足不到为用户也会非常抱怨。比如说网易云音乐音乐的曲库,歌单肯定是越多越好,如果不足的话,用户就可能不想用这个产品了。
3.兴奋型需求
这个需求特征是用户对这方面的功能并没有需求,使用产品不提供用户也不会抱怨,如果提供比较好的话,用户会非常高兴。比如说网易云音乐的评论功能,对于一般听歌的人来说都不会太在意这个功能,主要还是听歌,但这个功能上线之后让很多希望交流的人有了一个渠道,可以汇聚在一起,一些很小众的歌都能找到知音是一种很棒的体验,所有给每首歌都提供评论功能是一种兴奋型需求,

这是一个歌曲的评论,让本来只是简单的听歌工具一下子就活跃了起来。

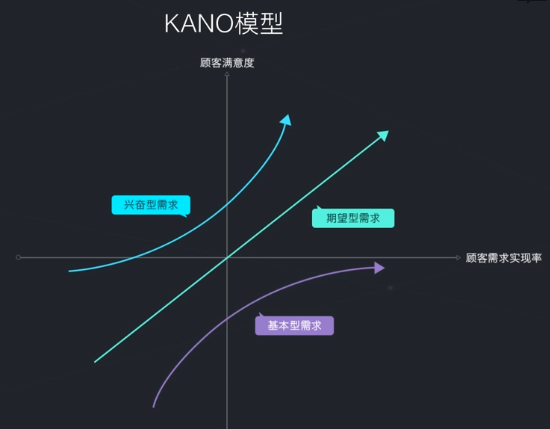
这三种需求其实是来自于 有名的需求分析工具 KANO模型,这些曲线分别代表了当功能满足到不同程度的时候,相应的用户会产生多少满意度,通常我们去赞扬一个产品好的时候多数是去赞扬它的兴奋性需求。
比如小米的插线板只带了USB接头,我们会觉得很特别很方便,自己用爽了之后会把好东西介绍给身边的好朋友,
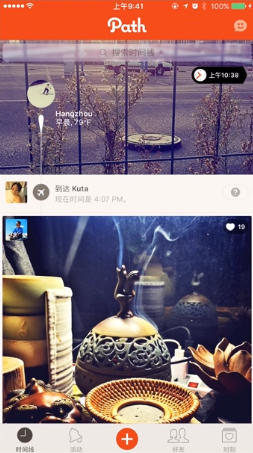
动效设计很多时候也属于兴奋型需求。(path是第一个为下拉刷新这个功能做了一个很炫酷水滴的效果,当时因为它的出色设计,当时有大量的文章报道了path的设计概念,这些兴奋型的功能性投入给产品带来了额外的价值!
所有你的设计如果想要被别人夸奖,就需要考虑如何在兴奋型的需求方面布置一些亮点,
二:易用性:这个产品好不好用?
最通俗的是说这个产品或者服务好不好用,把易用性再细分一些的话是有没有容易上手,操作起来方不方便和使用过程中有没有什么负担(减少负担)。
案例:
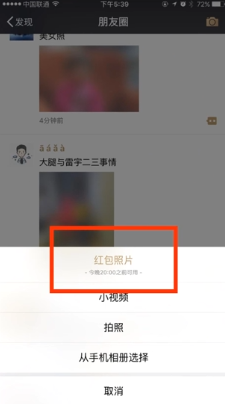
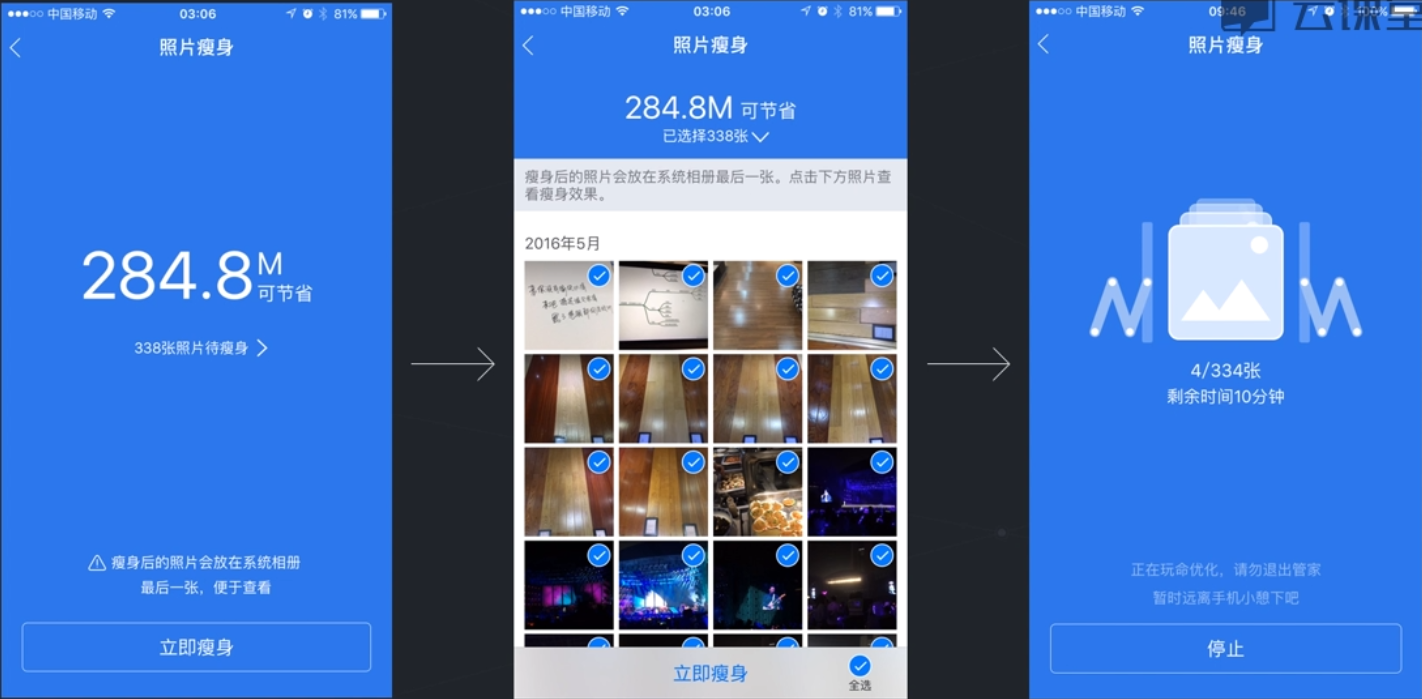
1.容易上手首先在入口上用了一个特殊的颜色,把大家的注意力吸引过来,让一批好奇心强的种子用户点了进去,

然后点进去之后出来是一个很简单的界面,中间就一句话,就把玩法简单明了地传达出来 了。整句话中没有一个字的废话,然后就是大大的选照片的按钮,

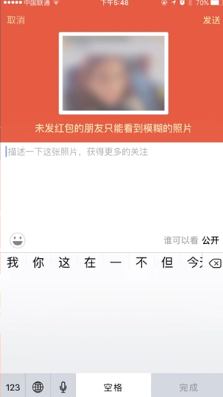
当你选完照片之后,就会出现这个界面,这个界面分两部分,上面部分告诉你发布这张照片的时候,会是怎么样的效果,让你对结果可以预知,有掌控感,下面部分引导你该做什么事情可以表现得更好,这样的一个红包照片可以轻松发布出去了。
要到达容易上手的程度是非常困难的,因为你的设计要非常符合用户的心智模型。
心智模型:每个人对世间万物都有一套自己的解析。这些解析会沉淀为经验,用来对新接触的新鲜事物进行理解和预测,我们要了解用户的心智模型,实际上就是要控制用户的理解和预测。
比如前面红包照片的列子,上面要求朋友发红包才能看到照片,文案中的红包其实包含了很多信息,比如代表要付钱,可能是随机的,多数是小额等等信息,所以只是引用了红包这个概念,就可以把非常简单地把复杂的信息表达了出来。
例外比如说,iPhone上的滑屏操作基本上和我们物理世界中的操作是完全一致的,
2.操作方便:就是产品的流程有没有尽可能提升效率,比如说很多移动通信产品里都会有发照片这个功能,通常的流程是要先点加号,在点相册然后在慢慢选要发布的照片,这流程很正常,那如果要把用户体验设计得再好一点的话,我们会发现很多用户如果最近拍了一张照片,或者截了一张图,又来到上面的这个界面的话,通常意味这要把刚刚产生的照片发出去,所以这里提供了一个发送按钮,可以帮助用户提升效率。
微信是最早做了这个功能的,所以它获得了很多用户的好评。
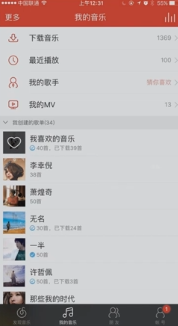
3.减少负担。通常是减少记忆负担,比如所网易云音乐的我的音乐界面,里面列了我创建和收藏的歌单,其中每个歌单后面标记了后面有多少首歌。这个信息就是为了减少记忆的负担,你不需要记着这个歌单有50还是100首歌。
用户体验就是:用户在使用产品的过程中建立起来的主观感受,这些感受主要来自于这些产品是否有用,以及是否容易使用,其中有用性和产品经理有极大的关联,它需要从基本型期望型兴奋型三个方向来做需求布局,确保产品的有用性,而第二个易用性,我们必须摸透用户的心智模型。随着用户的思路设计出容易上手,操作方便,没有负担的产品界面。
用户体验的分析方法。
首先我们需要弄明白两个问题
第一个问题是使用这些产品的用户是谁,他们的目的是什么?他们当前环境状态又是怎么样?也就是说我们要了解清楚这个产品对象的各种信息,
第二个问题是我们一般应该从哪些方面进行评估,才能比较系统的排查出尽可能多的问题。
在第一个问题里,我们需要关注三个点。它们分别是目标用户,核心需求,还有使用场景,
目标用户应该怎么定义呢。这里有个要求,就是要尽量找出本身有不同特征,同时又对产品有不同需求的几类用户,

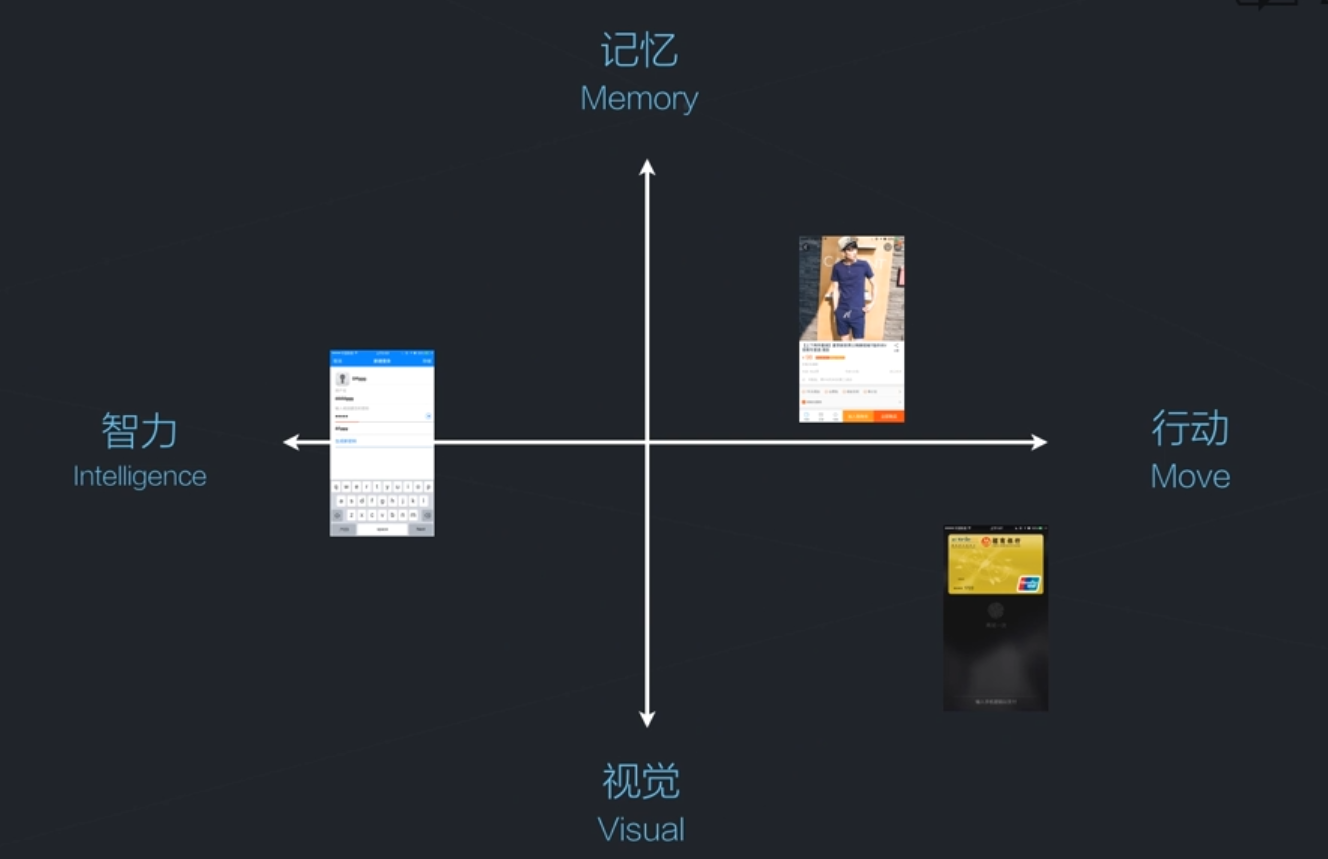
VIMM系统:
V是指Visual也就是说视觉的意思,这层意思是指设计有没有做好视觉感官的处理,比说界面是否整洁,信息是否清晰,视觉流程是否顺畅甚至美观等等。(优化视觉感官)
I是指Intelligence也就是智力的意思,意思是用户能不能顺畅地理解或者决策,最好的效果是不要求用户去思考就能顺利使用产品。(理解和决策过程)
app:1password,它是一个账号管理软件,每点击一次,就可以做一次操作,这样在理解上负担就比较轻松了,不需要我去判断或者选择接下来要做什么事情。
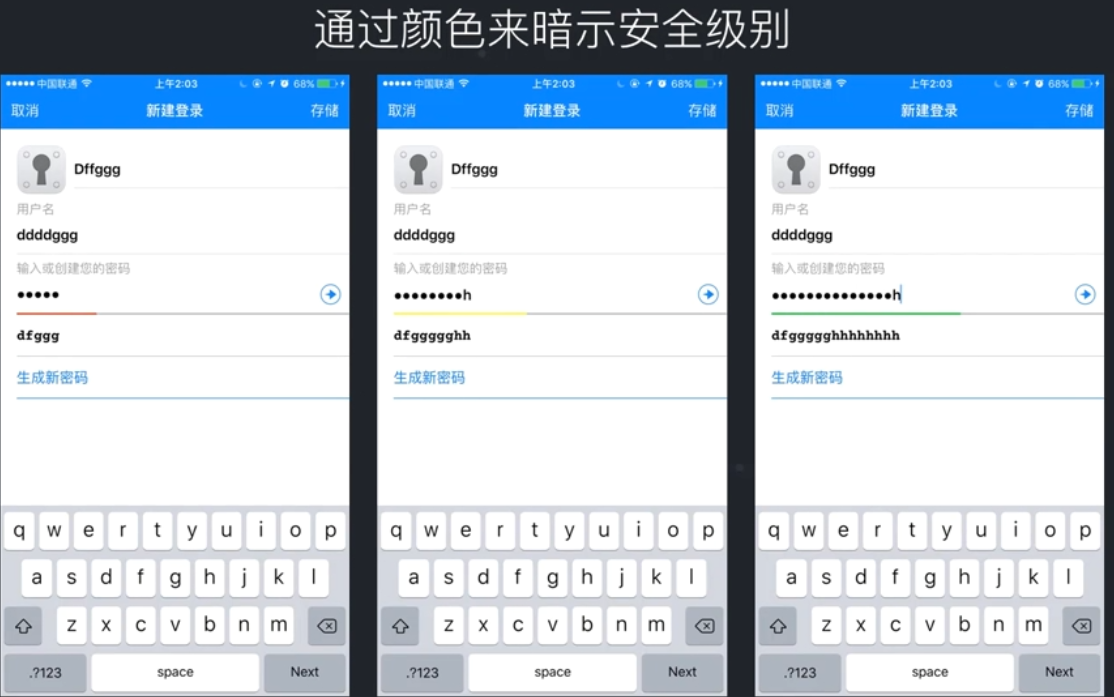
通常如果我们想要用户的认知比较顺畅的话,应该要尽量减少信息的干扰,所以一般情况下,当我们知道用户有一个明确的任务,就要给他设计一个封闭的流程,尽量让每次操作只允许做一件事情。这样的好处是不需要用户思考下一步应该做什么,
比如说这里的设计密码,底下的彩色线条会随着你的密码安全级别来变色,当你的密码设计过于简单的时候,就会用红色提示你
M是指Memory也就是记忆的意思,这层主要看设计是否能尽量减少记忆的负担,比如说提供一些默认的选项又或者选择的时候提供一些可视化的选项,这些都可以帮助用户尽量不要去记忆,从而获得好的体验。(最小记忆负担)(网易云音乐的歌单曲数)
这是宜信一个发红包的界面,我们通过观察发现,有些人在红包的时候会去看 自己的红包的余额,然后只发出不超出零钱的红吧,这样的话用户需要经常记住自己还有多少零钱,当我们发现这样的需求的时候,就在填写红包金额的下面加上钱包余额的总数,这些用户就不需要再去记住自己有多少零钱了。
M是指Move也就是指行动,我们要关注这个设计是否足够有效率,比如操作流程的步骤是不是已经最短了。(优化操作效率)
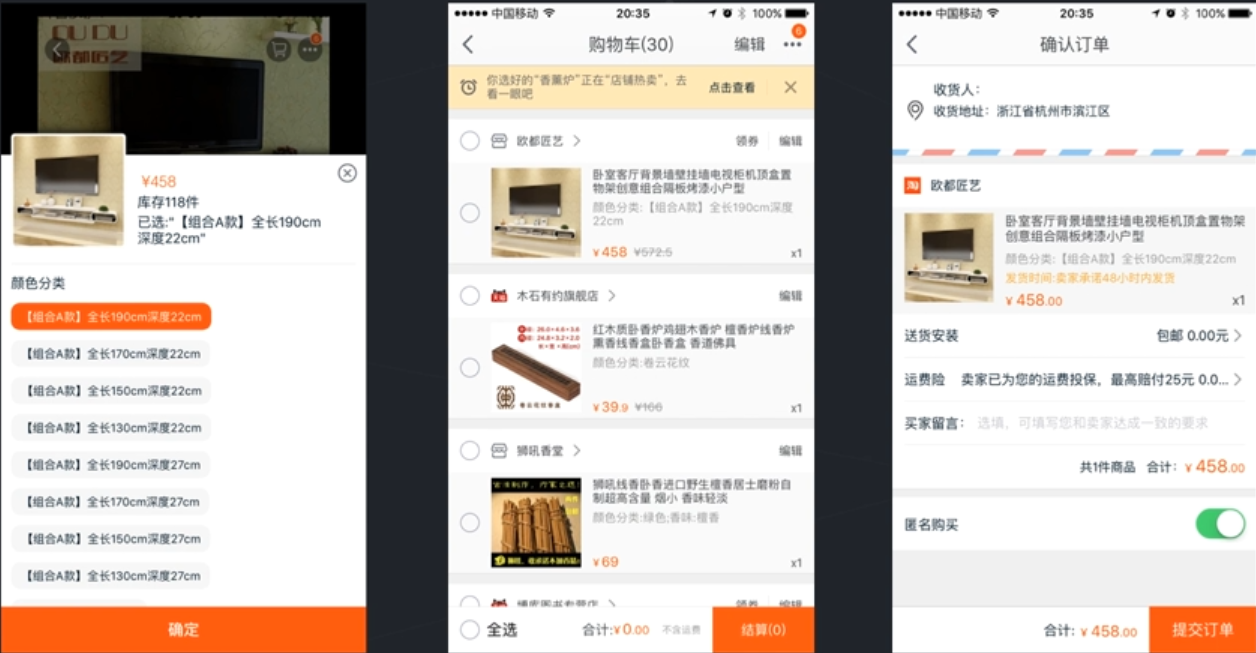
这是一个购物时的流程,当你在某个商品下点立即购买的时候,它就会出现第二个确认订单的页面。这个界面很复杂。你需要操作很多的内容,比如说收货地址,购买数量,配送方式,保险还有留言,甚至还有一些可以优惠的活动等等,这么多的功能要在一个界面里全面操作,违背了vimm系统里的智力设计,如果说你想要用户更容易理解。最好操作就一步步来。不过会把整个流程给拉长,导致操作效率低下,所以你想要有最高的效率,最好一个界面就把所有的操作都解决掉,所以这两个方向是互相矛盾的,那么应该怎么取舍呢,一般需要看任务的属性,比如说用户的操作是高频还低频,用户对产品的熟悉程度是怎么样的等等。淘宝这个例子我们可以确定。主体用户肯定都是高频操作。同时他们做产品已经非常熟悉了,所以他们地理解方面不存在困难,反而更需要的是效率,所以上面这么设计是对的,
高频操作重效率,低频操作重认知!
从上的例子可以引出vimm系统的另一个作用,它不单只是指引我们应该往那些方向去评估设计,同时也是辅助我们做功能定位的工具,因为随着我们设计的越来越多,会发现没有一个设计是绝对完美的。所有的设计实际上在找一个最优的平衡,
关于设计得取舍例子:
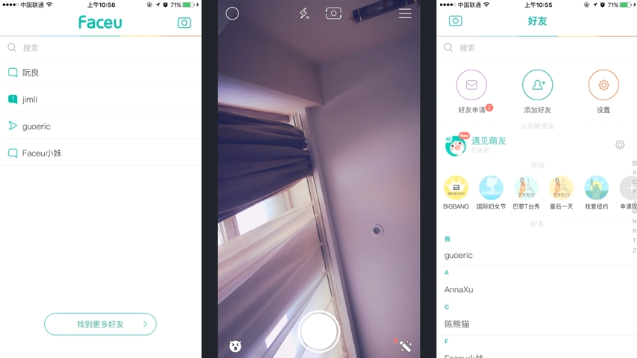
Faceu它的特色是可以在录视频的时候可以动态加入表情,中间这张截图是主界面,可以看到它的四边都有按钮,你能马上知道这些按钮代表什么功能吗?可能你需要想想吧,如果这里的图标都带上文字的话,那肯定会容易理解的多。但这样也会让界面变丑了。所以关于主界面图标要不要加文字,是很多设计师创造的时候都要面临的决策。
具体怎么选择还是要看我们对产品和用具体验的理解,比如Faceu强调的美感和品牌个性,而牺牲了可用性,这里这样的选择对不对,好不好还是要看市场的结果,
做好用户体验有什么好处?
首先好的用户体验可以帮你在同质化严重的竞争中脱颖而出,
稳定的用户体验也能够提升品牌的价值。
比如说大家都吐槽说腾讯公司抄袭各个领域的产品创意,但为什么大众还是喜欢一家抄袭的公司呢,就是说他抄袭的只是产品的创意,但是用户体验比别人做得要好,所以很多大众相信他会超越原来模仿的产品,
还有优秀的用户体验可以减少运营的成本,降低教育用户资源也可以减轻客户的压力,因为用户自己就能明白很多事情,就不用麻烦客服去解析了,
还有可用性高的产品,可以降低用户的使用门槛,扩宽市场的占有范围,
最明显的例子是微信从年轻到年长都能使用,就是因为有足够的易用,所以说好的用户体验,有时候可以影响一个产品的成败
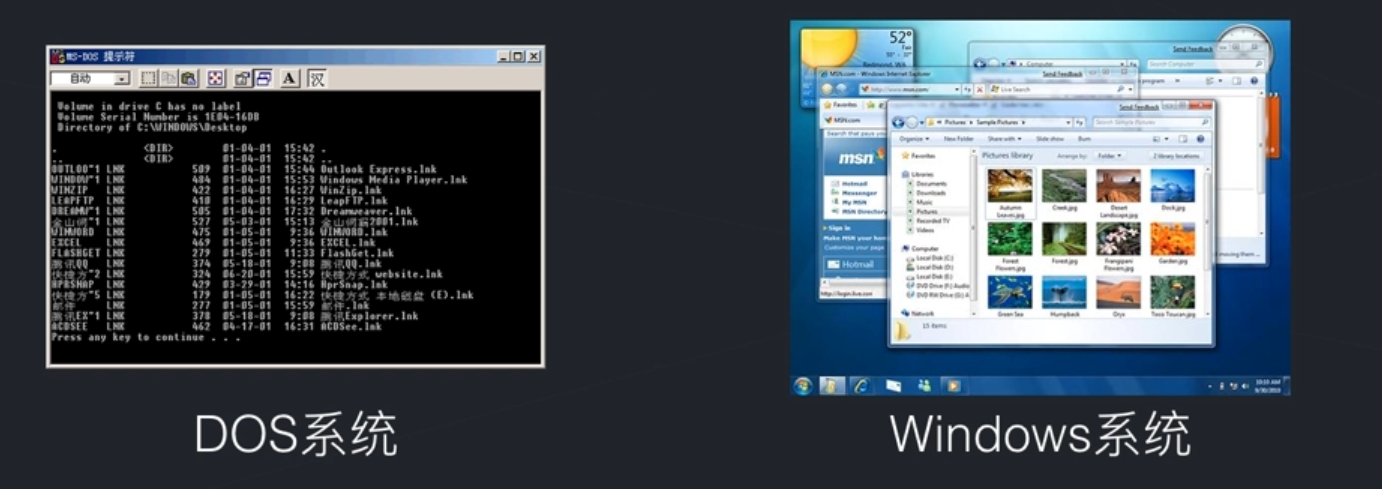
ui设计的核心价值应该是什么呢?很多人认为ui设计的核心是要保证产品的界面美观好看才是UI设计就应该追求的方向,但我认为这样不对,UI设计最核心最基础的价值应该是传达信息,这个信息不是只简单的文字信息,而是包含了情感,界面逻辑,产品架构,品牌形象等所有综合的视觉信息,这些信息可以让你不用阅读枯燥的文字或者命令,通过本能的感知就能操作复杂的计算机系统,最典型的例子就是从dos系统到windows的变化,我们可以操作更形象的界面来处理更复杂的动作,其实很多时候一般大众并不会对美观有太高的鉴赏能力,凡是产品有没有用才是他们最关心的地方,审美不是用户的需求,比如硕榫眸,今日故宫,它的确很美,但是它真的不符合用户的需求,所以如果产品设计的让人无法理解的话。用户用不上产品自然就失去了价值,所以UI设计最核心最基础的价值就是传达产品与用户之间沟通的信息,
界面中的格式塔应用
格式塔是指格式塔心理学。它是1912年几位德国心理学家创立的一套心理学理论,它主要总结了人们的经验和视觉对感知影响的规律,而这些规律又普遍存在于文明一般的设计当中,所以格式塔是UI设计师必须熟悉的一套心理学知识,

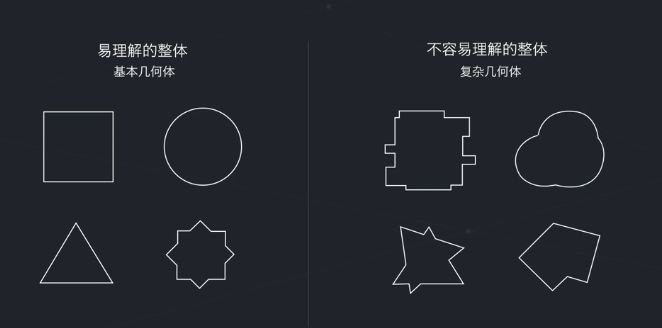
研究格式塔的学家们认为,人们在观看事物的时候眼睛和大脑并不是在一开始就会去注视到眼前图形的每一个组成部分,而是会将看到的所有内容组合起来,把它想象成一个更容易理解的整体来进行处理。比如上面的图,你不会把它看成奇怪的小线条,而是会自动把这些线给连接起来,让它看上去是一个可以理解的物体,
除此之外,这些心理学家还认为在一个界面内,眼睛的能力只能接受几个不太关联的视觉单位,这种能力的强弱取决于这些视觉单位的差异与相似的程度,如果一个界面中包含了太多互不相关的单位,眼睛和大脑会试图把这些复杂的机构给简化,把个个单位加以组合,使之成为一个知觉上易于处理的整体。如何办不到这一点的话,整体形状将继续呈现为无序或者混乱的状态,从而无法被正确地认知,简单的说就是看不到或者无法接受。当这种情况出现的时候人们就会觉得界面不太友好了。会感觉很奇怪,有不舒服的感觉,
上面这张图,我们看不懂得图形,我们将对它毫无兴趣
那么怎么样的视觉表达才能让人更容易接受,让人们容易接受呢,格式塔的创始人提出五项基本法则,它们分别是简单,相似,接近,闭合和连续。相似。简单就是指刚刚说的人的大脑习惯,尽量把看到的事物简化,最终变成容易理解的状态,但无论是对理解还是记忆,都会有好处,
简单法则:

上面右边的图,因为过于复杂,而且没有什么规律,是属于不容易理解的类型,这样的构图,如果应用在一些排版的设计上,估计就会产生厌恶的感觉了,对于记忆和联想,你们同样喜欢简化,
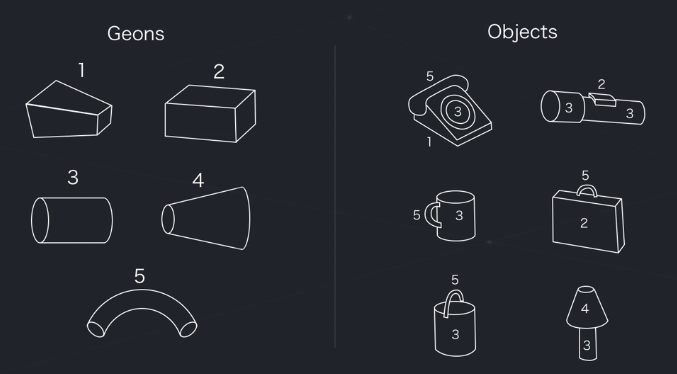
大家会把日常的用品记忆,但他习惯于处理简单事务的惯性,就是格式塔中的简单法则成简单的几何图形,当类似的图形出现的时候,马上又会勾起这些物品的回忆,向上面提供的例子中,只要几个简单的几何图形,就能让我们知道这些分别代表的是什么物品。
相似法则:

我们的眼睛很容易注意到那些外表相似的物体,而且不管他们的位置,是不是相邻总是会把它们联系起来,比如说形状,上面这个图里我们会注意到有两个不同的类型,这种做法多数会应用在信息的重要程度比较平均的环境,他既不强调,也不弱化某一个信息,但是又可以起到区分的作用,

而不同大小的信息组合多数用在区分与信息的重要程度,

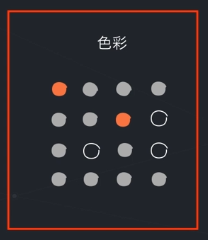
色彩也能形成分类,多数用在突出某种类型的环境。

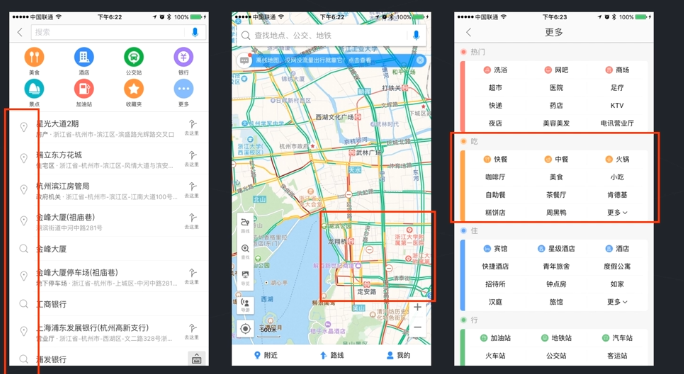
第一张图里左边有一列icon,里面分别有两种类型,能让用户很直观的区分出两类内容。
第二张高德地图界面里,地图上有表示景点个建筑物的图标,其中有些图标会比较大,这就代表了这 个位置是一些更加重要的建筑物,
第三张通过色彩的应用让我们可以很直观地识别它们的属性。
接近法则:

人们习惯把相对接近的元素看成是一个整体,比如上面这个图,我说有四种元素,相信大家都不会反对我的说法,因为这些小的单体元素比较接近,我们就会把这些元素看成是一个组合,所以我们更多的是把他们看成是一个矩形的块而弱化了本身是圆圈的个体。
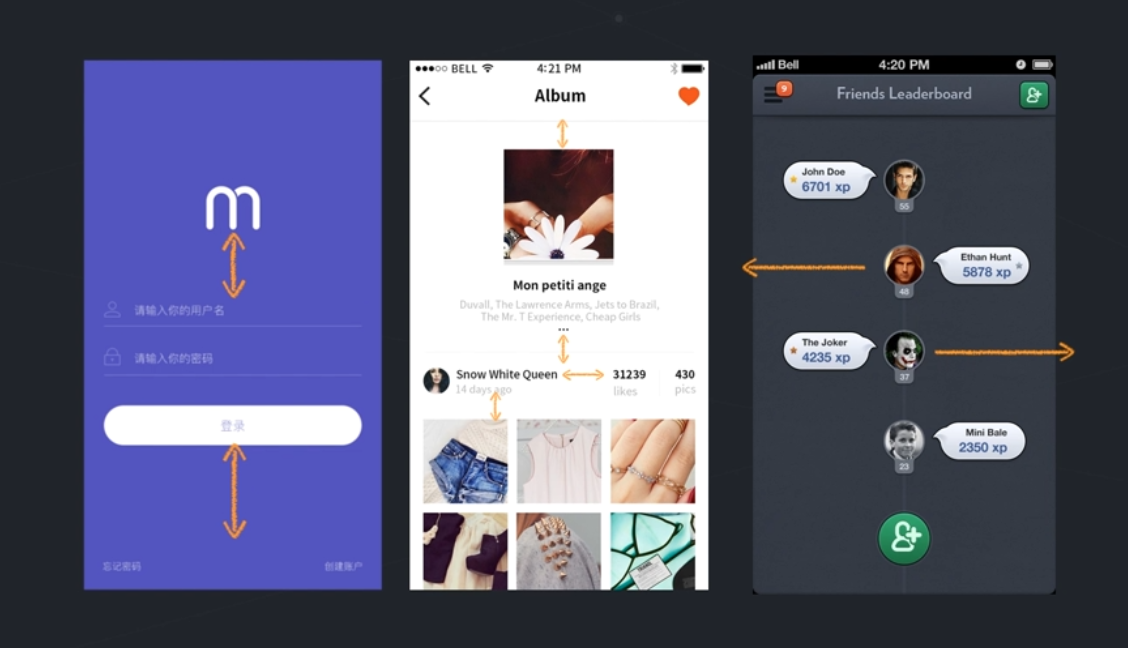
这些截图中有很多界面的元素,而这些元素间的距离可以让你很清晰的感觉到他们之间的关系,而不需要通过框框和线条,

闭合法则:

形状闭合:就是大脑会把一个图形想象成趋向于完整的形状来进行闭合,这样的做法多数使用在字体上以及一些图标设计中,因为可以通过特殊的缺口聚会这个图标,增加个性的效果,同时又不影响本身要传达的信息,所以形状闭合,是一个非常实用的技巧,
负形闭合:是指画面中的复习,也就是留白的地方,如果能形成用户熟悉的形象,那这快留白的形状,也会被当做是一个有效的信息来感知,但有时候这个做法并不是太直观,需要用户去多花费精力来领悟,通了之后就会觉得很有意思,所以这种做法都是会用在logo海报,广告等艺术设计当中。
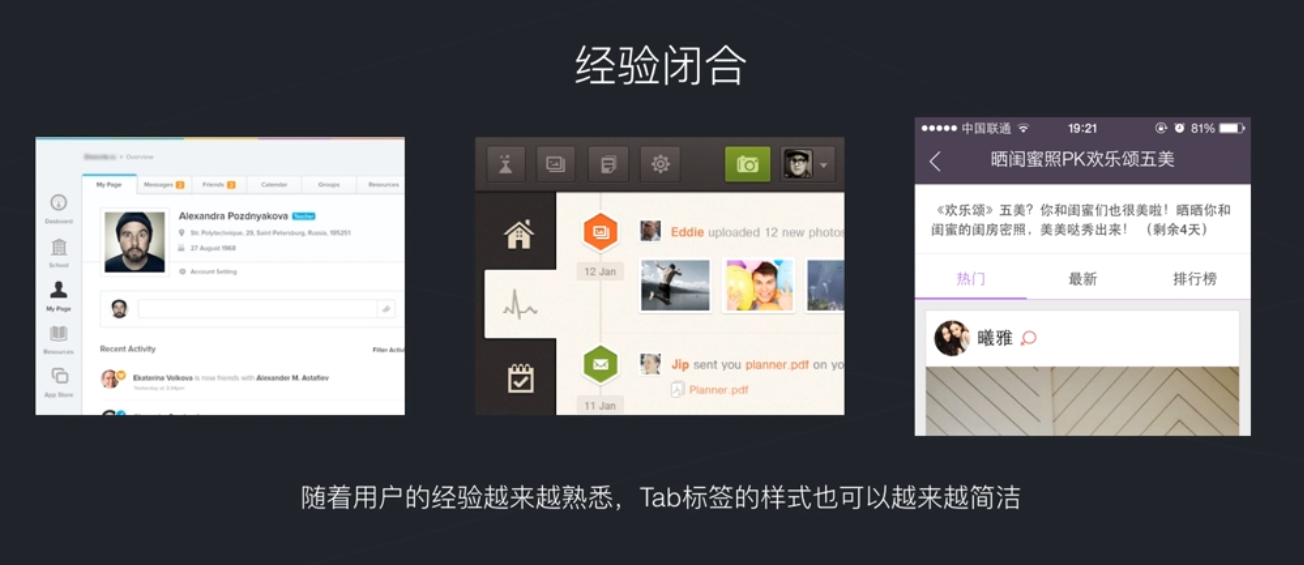
经验闭合:指的是我们日常使用的ui界面,因为不断进化,迫使人们不断的累积到新的认知习惯,从而让我们可以用更简洁的样式,也能让用户明白这个图形代表的是什么控件,上面左边的图是比较早的tab标签,这形状还算比较传统,当大家都对这样的控件熟悉了之后,tab样式也可以玩更多的花样,比如中间的图是一个正向的复型结构,再到右边的图甚至只有一条横线,就可以代表这是一个tab标签,这么做的目的是希望能用更少的是元素来传达信息,要这个界面更加简单美观,
闭合法则讲的是人们在观察熟悉的视觉形象时,会把不完整的局部形象当作一个整体的形象来感知,这种在自觉上的结束称之为闭合,如果局部形象过于陌生或者简略的话,就很可能产生不了整体闭合的联想,所以闭合一定是依据观察者的经验来设计的,如果设计师只考虑到自己的经验,就很容易在这里出错了,
连续法则:

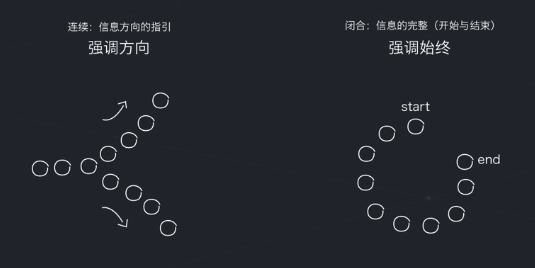
人的视觉有随着一个方向延续的习惯,会把这些元素联系在一起,使它们看起来有一种方向感,连续与闭合的情况有点接近,为了好区分,这里也放了一个闭合的例子来做比较,上面的图形中左边代表的是连续,正在强调的是方向行,右边代表的是闭合,正在强调的是信息的完整,有始有终的状态,如果设计很擅长连续法则的话,就会很容易控制用户的视线了。
关于视觉元素在界面中的逻辑关系!
一般来说界面中所有的信息都存在一定的逻辑关系。而这些关系主要就是以上三种类型,他们分别是从属关系,平行关系和递进关系
上面这个界面,我们很容易知道头像和右边的文字内容是什么关系,因为格式塔的接近法则让我们知道他们是一个组合,而且这些文字是属于这个头像的注视,他们是从属关系,
然后这套组合和底下的组合对比的话,他们的形式是一样的,符合格式塔里的相似法则,那么这些组合之间是属于平行关系,这个我要说的是,界面中每一个元素都和其他元素,这些关系都是通过格式塔的原理来实现出来的,所以UI设计师是要充分利用好格式塔这个工具,把界面的信息表达顺畅,

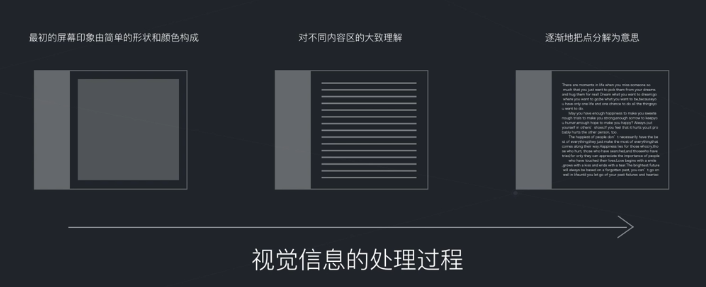
上面这几个图描述了我们的大脑如何处理视觉信息的过程,从一开始眼睛刚刚看到一个界面的时候,给大脑留下了最初的印象,是一个简单的形状和色块,随着时间的推移,注意力在逐渐的增加,大脑才会注意到更多的细节,这时候我们能感知到界面大致的区块划分,当对区域有了一定了解之后,才会从虚幻中慢慢识别出更具体的细节内容,这个过程告诉我们,区域的识别是在解读具体内容之前,如果区域设计的不清楚,将会影响到对整个设计的解读过程,所以在设计中我们要重视区域设计,甚至优于具体的细节设计。
如果做设计的时间有时间限制的话,一定要考虑到用户是否有机会能读完,否则设计的也是白设计。(引导页,设计引导页需要考虑:被背景分散注意的时间,阅读时间,理解文字时间,决策时间,行动时间)
短时记忆:正常人只能记住5-9个互不相关的信息单元
用户去阅读广告或者文字标题的时候最好不要让标题太长,,7个字以内的标题最容易被阅读,如果信息太长的话,不能快速地给用户传达一个有意义的信息,如果没有办法在7个字以内把要说的信息说完,也会特别的以7个字为单位做特别的突出处理。 尽量让用户关注到重要的内容。
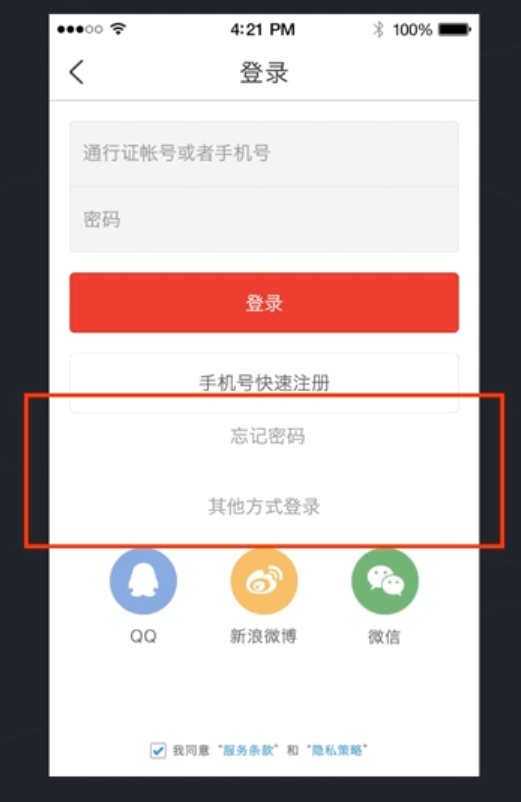
这个界面中的忘记密码和其他登录这两行字。它们在相近的位子使用相同的样式。但是一个可以操作,另外一个不能操作,这就是很典型的控件问题(什么是控件?1我的笔记就是我的笔记里记载)

右边的默认行距是不是可以点击的,我想点击它之后,后面的文字就可能设定为默认行距,但具体想想也有另外一种可能是这个默认行距四个字,是代表左边按钮的选中结果。假如点了中间的按钮,这里的文字可能变成1.5倍的行距,这也是有可能的,所以不管这么说。这里的控件设计肯定有问题的。
文不如表。表不如图
一:什么是视觉流?
视觉设计:就是一门通过界面和用户沟通的语言。
视觉流:实际上就是用户阅读界面视线所经过的路径,如果把界面比喻成语言,那么视觉流就是这门语言的说话顺序,也就是为什么视觉里有非常重要的原因,因为如果想要有好的用户体验,那么我们至少要把话给说顺了。
那我应该怎么设计才对呢?这里有两个原则,首先第一个是要先理顺信息,意思是我们要先检查这个界面所传达出去的所有的内容是不是完整的,有没有表现出价值,这两点很重要,如果内容不完整,意味着根本就没有把事情给讲清楚,另外如果说的话没有价值,那讲了也没用,所以这两点是最基本的要求了,我们这设计最终的目的还是要达到商业效果,所以首先要先确认上游给的资料有没有问题,不然设计做的再好也是白做。
然后到了第二部就是控制视觉流,这个方法是指我们要事先想清楚对用户传达的信息的顺序,然后再用设计的技巧按预设的顺序展示给用户,最终用户按照我们计划好的路径来阅读界面,

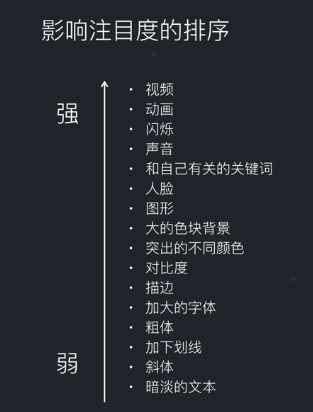
这里给大家介绍一个叫注目度的概念,意思是界面元素吸引眼球的强烈程度,上面这个表示界面中常见元素的注目度的排序,这结果是研究人员从大量实验中的分析总结出来的成果,虽然在某些环境中会有些误差,但大部分情况都是匹配的,主要感受一下大概的规律好了,这表中注目度的强弱程度是自下而上慢慢递增的,最弱的是对比度比较暗淡的文本,一般是界面中的注释文字,这些字体会比较小,颜色也会很浅,然后在往上增加注目度的是一些添加了格式效果的正文字体,他们的注目度会根据字体修饰的夸张程度来逐步递增,通常就是加大加粗,还有颜色加重等等,以后再往上就是一些图形元素了。比如画的插画或者照片等,因为人们习惯于先看图像来了解信息,所以界面中如果有图,那么用户会优先去看图片,图片之间的注目度也有差异,
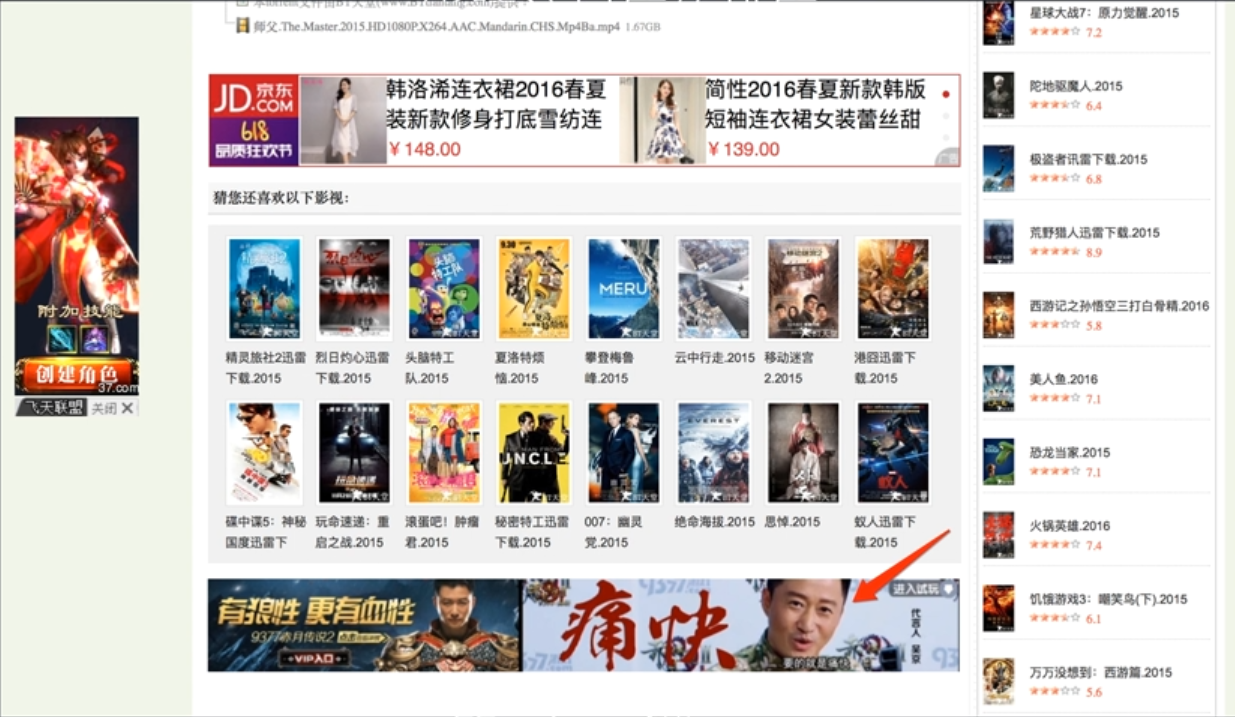
比如人们会更在意有人脸的照片,尤其是熟悉的脸,这会大大增加吸引力,这是网站广告中喜欢用明星的原因之一,
继续在往上的话,这里有个和自己有关的关键词,意思是比如界面中出现你的名字,你会特别敏感的留意到这个信息,人们对于和自己有关的事物都特别的敏感,这还包括和你目的有关的关键词,就说你在一个电商网站里要找某个品牌的奶粉,那么你对这个品牌的名字就会有很高的敏感度,
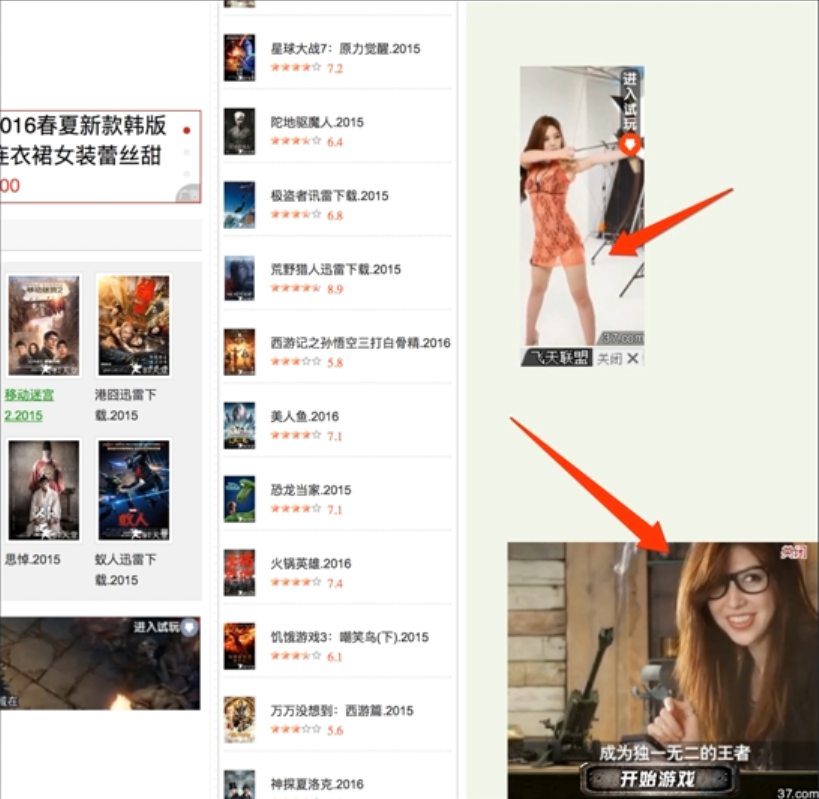
到最顶端,这里最吸引人的还是会动的视频,因为人的眼球本能上就会去捕捉动态的事物,而且视频传递的信息量也会更大,所以大家都喜欢看视频,因为这个特性,所以那些专门靠卖流量的资源网站,他们所卖的广告,大多数都是以小视频的形式来去做,最大限度的去抢用户的时间来看广告,
人有两种视觉,中央视觉和周边视觉。中央视觉用来直视事物观察细节,而周边视觉则展现视野中的其他区域,也就是人眼能看到的周边区域。人可以用眼角的余光观察事物,人对场景的认知似乎都来自周边视觉。周边视觉总是让人不禁注意到周围的动静。例如,你正在电脑上阅读文章,屏幕边缘附近有个小动画之类的东西闪个不停,那么你肯定忍不住要去看它。而你希望集中精力阅读文章,这样的干扰实在很烦人。这正是周边视觉所致!网站侧边的广告总是做成闪烁效果就是因为这个道理。这样很不招人待见,但确实会吸引我们的注意力。
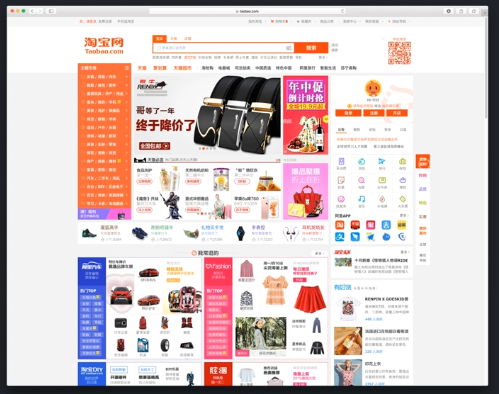
淘宝案例!!!!!!!
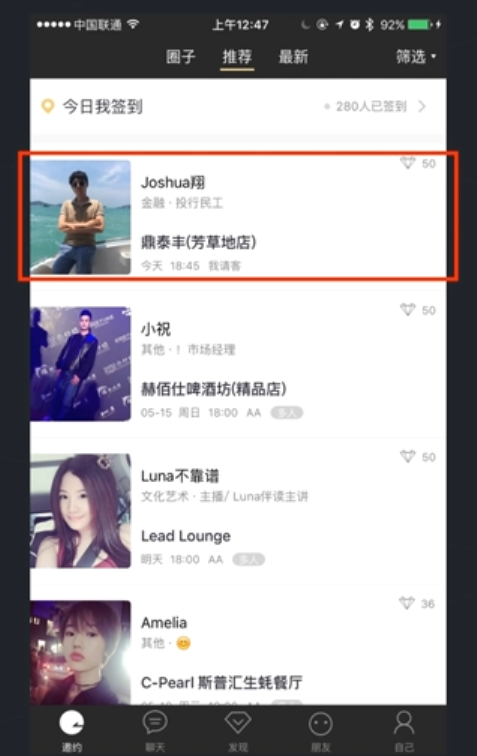
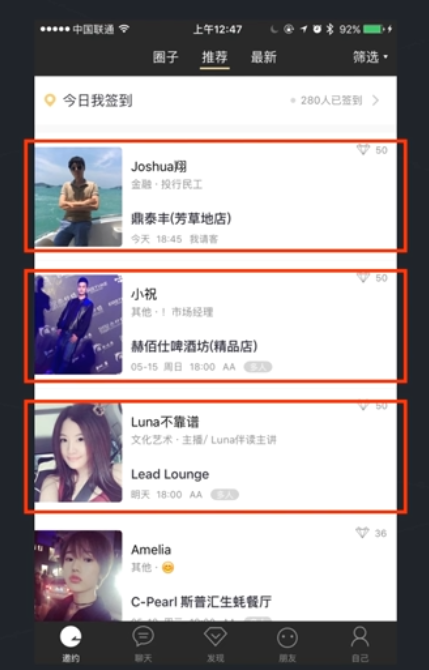
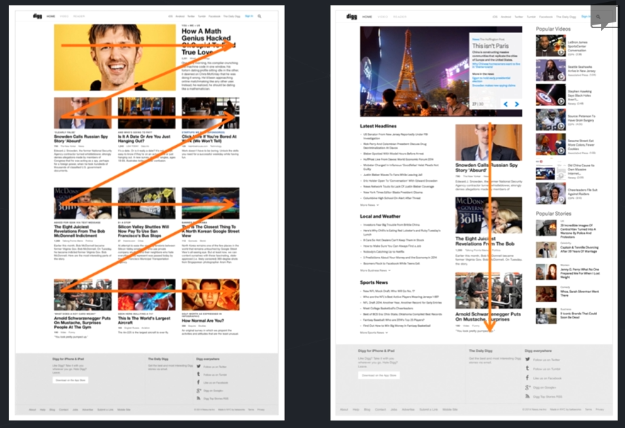
淘宝的这个首页,每天都要面对海量的用户,最明显的有两类用户,分别是有目的和无目的这两个大类,有目的的用户,根据目的的范围,也有更多的细分,我想找男装或者汽车用品,将某个品类的范围型用户,也有已经知道自己想要什么,就明确的去搜索某个具体型号的精确型用户,所以对于有目的的用户,他们最需要的是见面的路径清晰,也就是能找到目标商品的导航在哪里。
毫无目的用户,他们没有一定要买的东西,可能就是想随便逛逛,不过他们遇到喜欢的商品,也许就会去购买,所以对于这些用户给他们推荐匹配的商品会比较有效果,那么难题就来了,这两类用户的体量都很大,而他们需要的第一信息都完全都不同,甚至有一些矛盾,一边想要路径,一边想找商品流通,如果都很抢眼的话,那么这些信息肯定会很混乱,那应该怎么去做呢?其实淘宝在这方面处理的非常的好,它利用了人眼的过滤功能,就是我们的视线可以自动屏蔽,我们潜意识里已经识别出来,跟目的无关的物体,比如说广告。淘宝做法就是把分类导航都用大色块来标示出来,那我们知道这个规律之后,如果有目的的用户会主动去找些色块,如果无目的的用户,那他们也会自动屏蔽这些色块,所以淘宝的设计能把复杂矛盾的用户需求都处理的非常的顺畅,
总结一下,像这样多用户多任务的情况,在我们以后的工作中还会遇到很多,那我们应该怎么去做呢?简单来说我建议有两个点,首先我们必须要先识别出有哪些用户在使用这个产品?他们的目的是怎么样?我们只要理清了他们的情况,才可能把要传达的信息给梳理顺畅,然后第二点是一般有目的的用户,他们关注的是导航,而无目的的用户,他们关注的是推荐,所以在视觉设计上要给这两个类别有明确之分,可以帮助到用户快速找到他们需要的内容,
视觉流向:

一:什么是视觉元素?
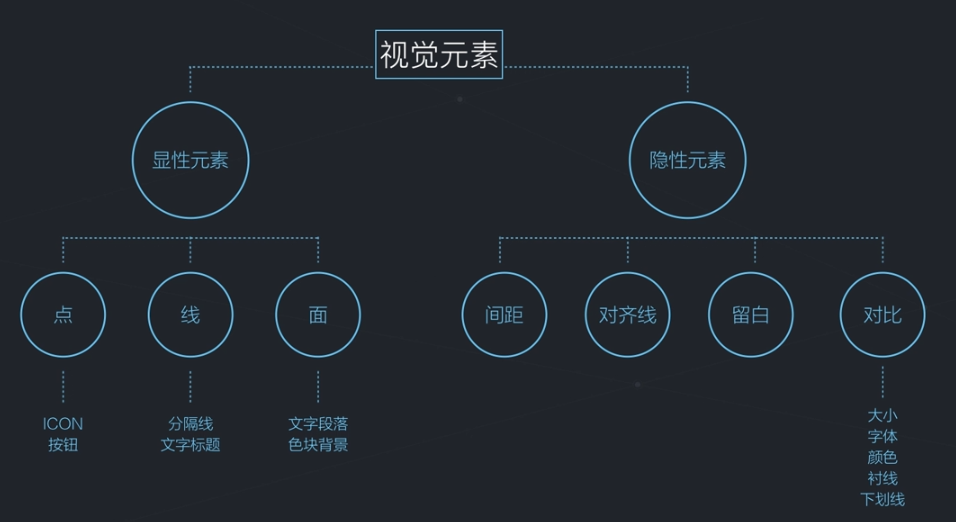
我给它的定义是,在界面中所有能影响到用户自己感官的元素,就是视觉元素,这元素还包括了能直接看得见的显性元素,还有不是能直接能看的见的隐性元素,
显性元素主要是界面中构成点线面的元素,比如icon和按钮他们在界面中相对独立出现的时候就属于点的元素,而分隔线和文字标题就属于线的元素,还有大段的文字段落和色块背景就属于面的元素,这些元素组合的有没有规律整不整齐会直接影响到界面的美感,
隐性元素对于非专业的人来说,不是能很直观的看出来,因为它们影响的都是我们的潜意识,但我们是UI设计师就需要对这些元素非常的了解,并且能控制住它们,隐性元素包括了物件之间的间距,对齐线留白,还有显性元素之间互相影射出来的对比度等等,这些隐性元素显性元素同样重要,但很多时候隐性元素容易被人忽略。所以我们应该更加重视。
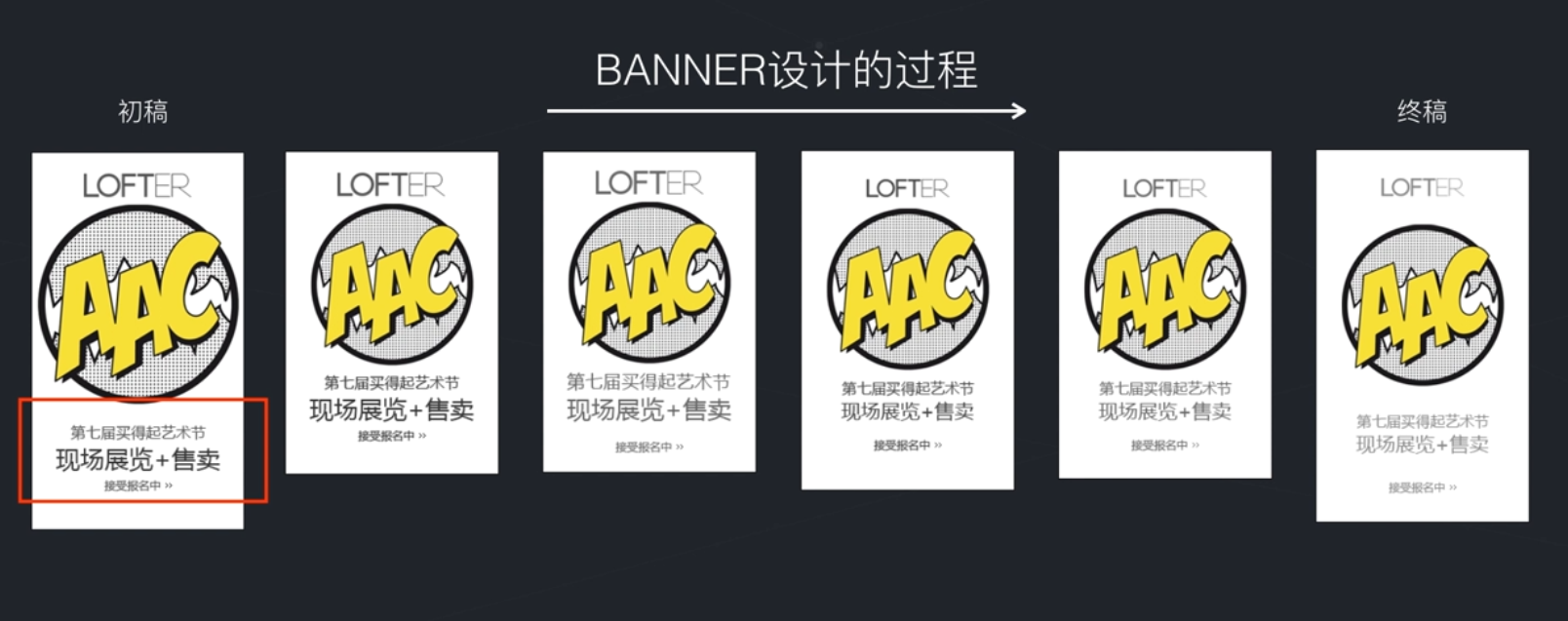
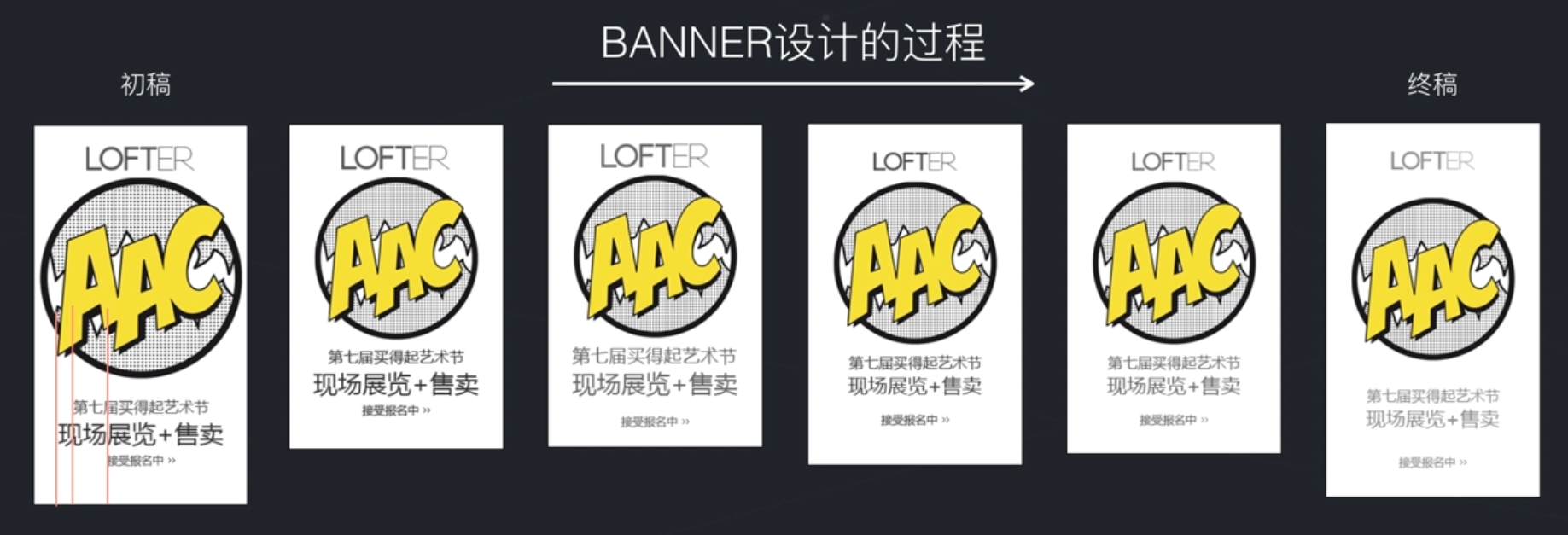
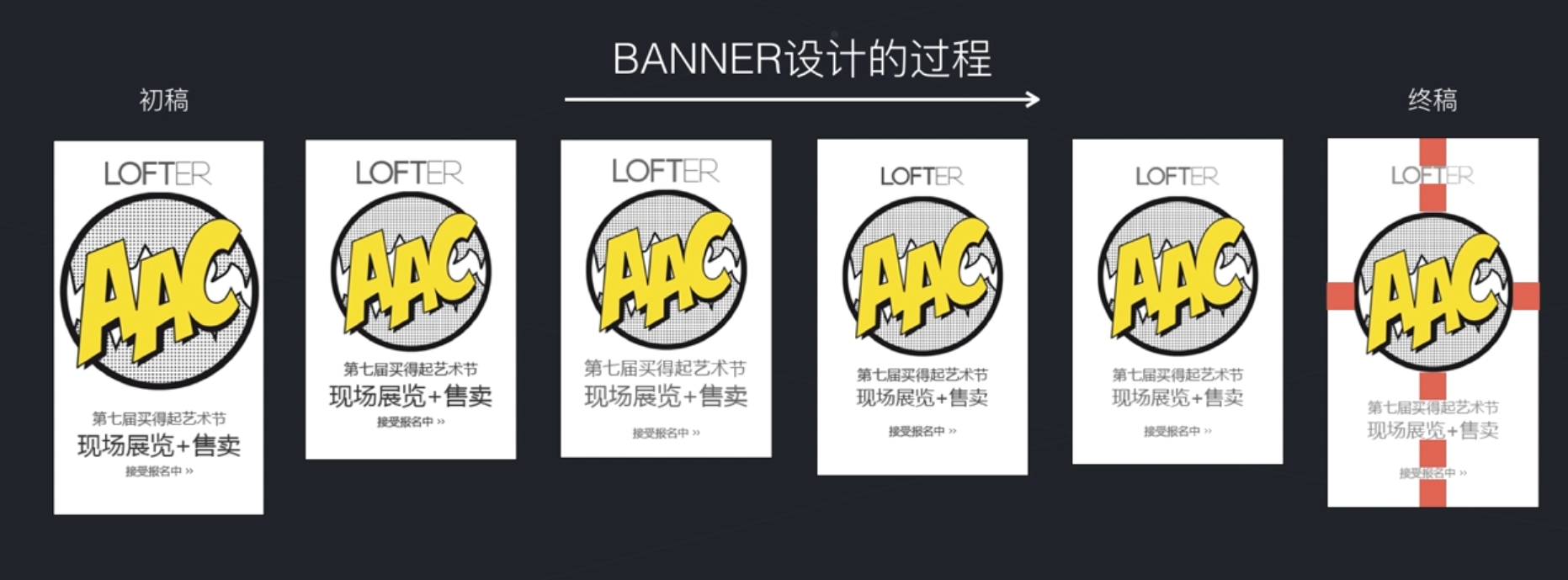
优秀的设计就是在保证可用性的前提下把视觉元素优化到最少。

这是一把banner的制作过程,我们可以看到终稿的设计过程比初稿设计过程干净多了,原因就是减少了不必要的视觉元素,请留意一下,上面的隐性元素有什么变化。最左边的文字有深有浅,其实没什么必要,字体的大小已经能区分内容的等级,就不用再要用颜色来强调了,这样就减少了一个颜色的视觉元素,
对齐线:左图的对齐线不较多,每行字都有不同的长度,这样每行字都多产生一条对齐线,然后看看终稿。当把这些字都尽量对其之后,这样就减少一个视觉线的视觉元素。
间距:左图的间距很多,而终稿就把间距简化成只有两档,一个是大间距就是红色色块表示出来的。另一个是小间距。就是中间两行字字的间距,也就减少了间距的视觉元素。
二:一致性:
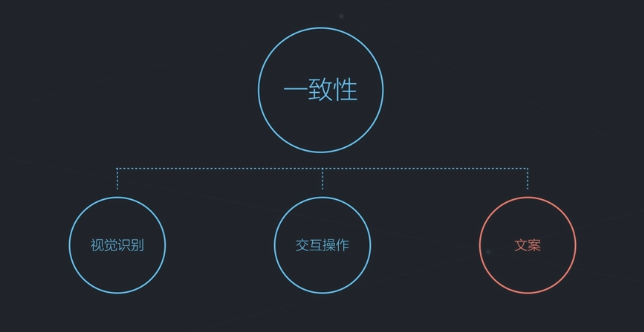
一致性是指一个产品中相同的内保持呈现统一,这样可以帮助用户减少学习成本,达提升用户体验的效果,意思是一个产品中有一个收藏按钮,它在任何一个页面都显示在同一个固定位置的话,而且保持一样的样式,那这个按钮的一致性就非常得强,所以用户也能非常容易的找到收藏这个按钮,反过来说如果这个收藏按钮它在每个页面都存在不同的位置,而且样式也不一样有时候是红色,有时候是蓝色。那么用户就不容易找到,所以一致性也是影响用户体验的重要概念,一般我们会从视觉 交互 文案 这三个方面去考究一致性,
反面例子!!!
百度糯米:这个是百度糯米的web页面,这是一个支付的流程,第一张图是确认订单的页面,点击确认就能跳到第二张图,请留意一下顶部的面包屑导航,他们居然可以在同一个流程里重新设计了一套样式,那这里的样式只要变了,用户就必须付出学习成本来重新解读,所以没有必要的话,就不要随便去玩新花样,对于工具型的产品来说,好看永远是排在好用的后面,不能想着要做好看就去牺牲好用这种做法是不分轻重,它上面的设计也不觉得好看,所以感觉这个变化就是纯粹在浪费用户的精力。
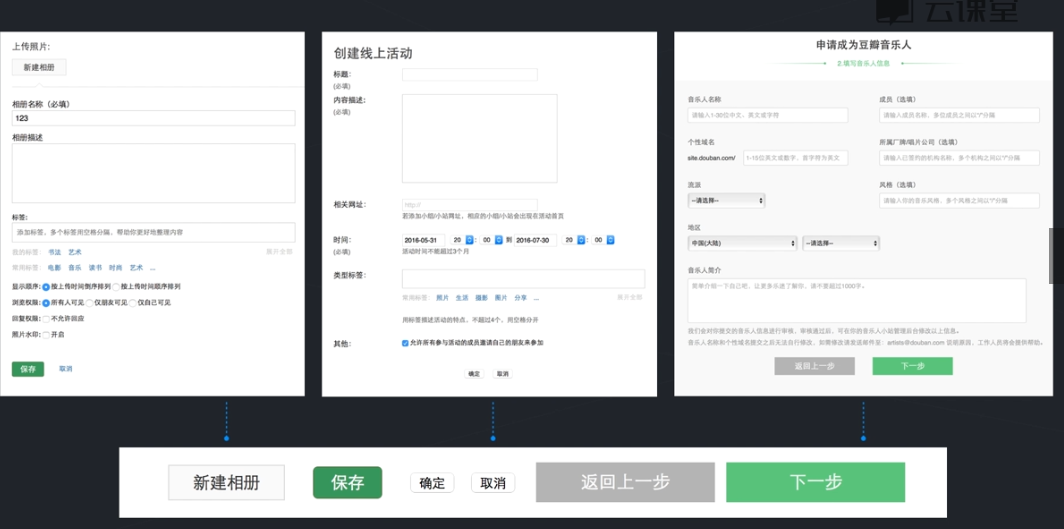
这个是豆瓣的web页面,可以看到他们的按钮样式非常的不统一有大有小还有颜色什么的都不一致,其实上面用同一套的样子也没有什么问题,设计出这么多新花样其实会很多余,从这些细节中可以反映出他们的设计并不太严谨。要解决的话,其实方法也很简单,按钮是最基础的控件,只要做个简单的视觉规范,然后所有设计师都在用到这些基础控件的时候,多留意视觉规范,并且遵守规则就好了,既保证了设计的一致性又不用在设计的时候再去纠结方案,这样可以让效率也会有所提升。
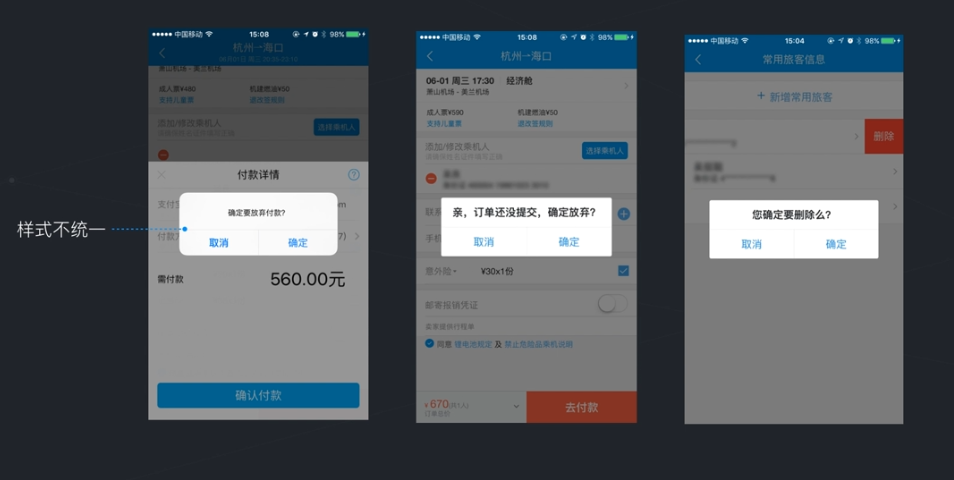
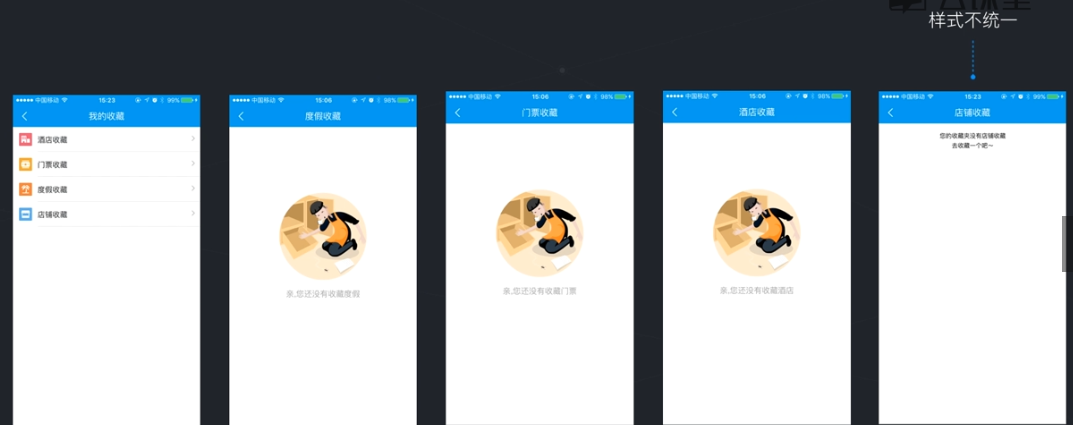
阿里旅行的app也是,这些弹窗的样式都不统一,

上面第一张是我的收藏这个页面,后面四张是我的收藏里的四个子页面,这入口进去都是空白状态,但前面三个进去都是一样的,偏偏第四个进去就不一样了,因为这个不一样,当你点进去的时候,你就需要消耗一定的精力去解读界面的信息,读完之后才发现,其实和其他的界面没有什么区别,这样就是白白浪费了用户的精力,
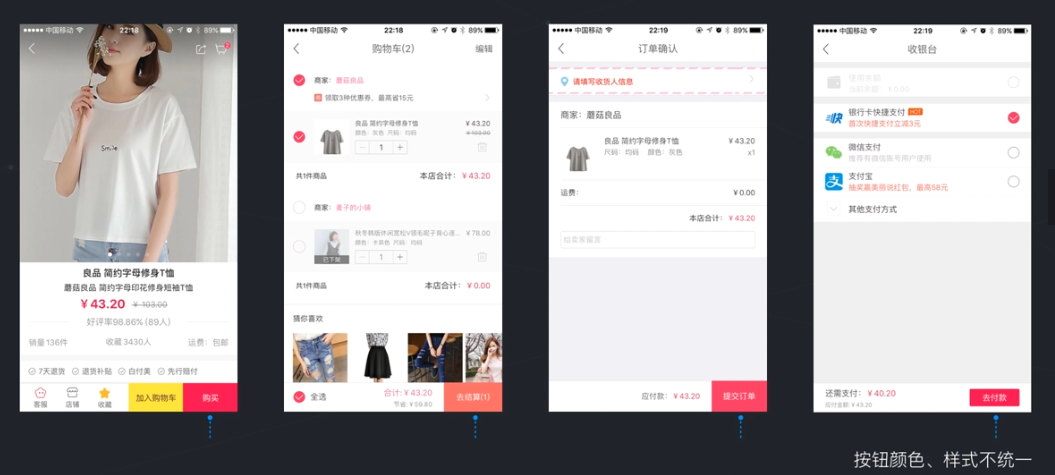
美丽说支付流程:其中每个按钮的颜色和形状都不统一,我就很想知道有什么理由需要每个页面都变一下,
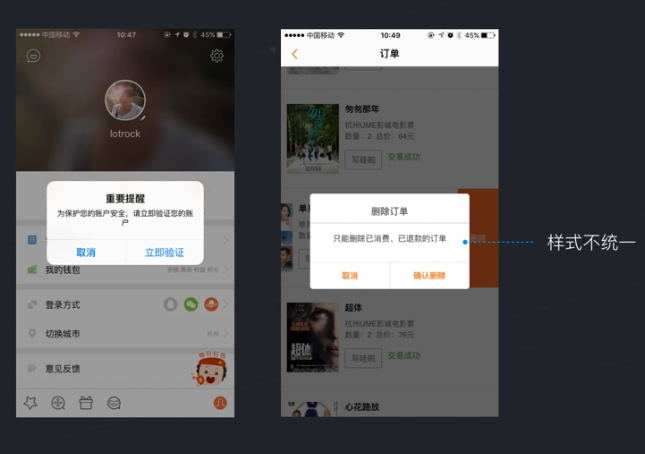
格瓦拉的弹窗设计:它的弹窗设计,明明这两个内容的框架是那么接近,想不出什么理由非要用不统一的样子,只能说这个团队的设计不太讲究,估计他们的设计师都没有注意到,还有这些页面吧,我猜可能是程序员直接自己做的,这里的解决办法是UI设计师应该要做好视觉规范,并让程序员都知道,而且遵守这个规范,其实要做到这一点并不难,程序员要自己重新设计也累的,如果你的规范文档能整理的很清晰的话,程序员也会很喜欢遵守。
好的例子!!!
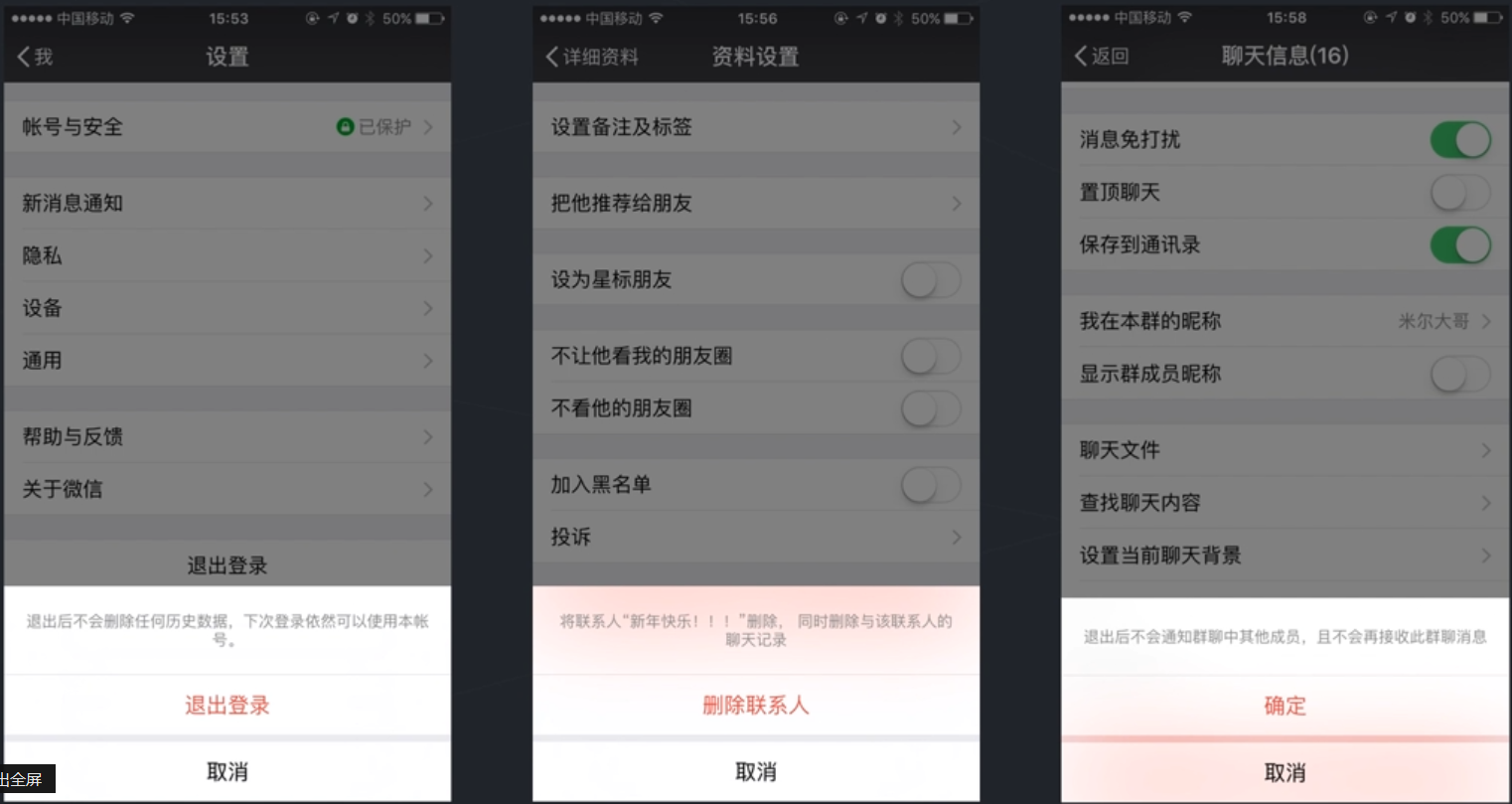
微信的弹窗样式就非常的统一,这些细节虽然不抢眼球,但一点一滴的累积就能在用户体验的层面上被感知到。所以微信能成为全国覆盖最广的app,无论是男女老少在微信上都能获得不错的用户体验。
QQ:它发展了那么多年,集成了那么多的功能,而且很多分支都是由不同的团队来设计的,但整体设计还能保持高度的一致性,都是因为他们严格遵守设计规范,同时对一致性高度重视,对于成熟的设计团队来说,出现一次问题都是一些低级问题,因为完全没有必要去犯,这些问题多数都是来自于粗心。
淘宝也是一样,他们支付流程的功能比任何一个竞品都更加强大,但可用性更好,其中这里就有重视保持一致性的原因,基本上这些面向普罗大众的超级大产品,他们设计的专业性一般都不是体现在视觉创意有多牛逼,而是体现在用户体验的细节上,让用户在不知不觉的操作过程中就享受到舒适的顺畅,
上面这些是视觉识别的一致性,这方面做好的话,可以让那个用户在潜意识里感觉舒适和顺畅,在某种程度上会提示美感,
交互的一致性对产品的可用性影响会比较明显。
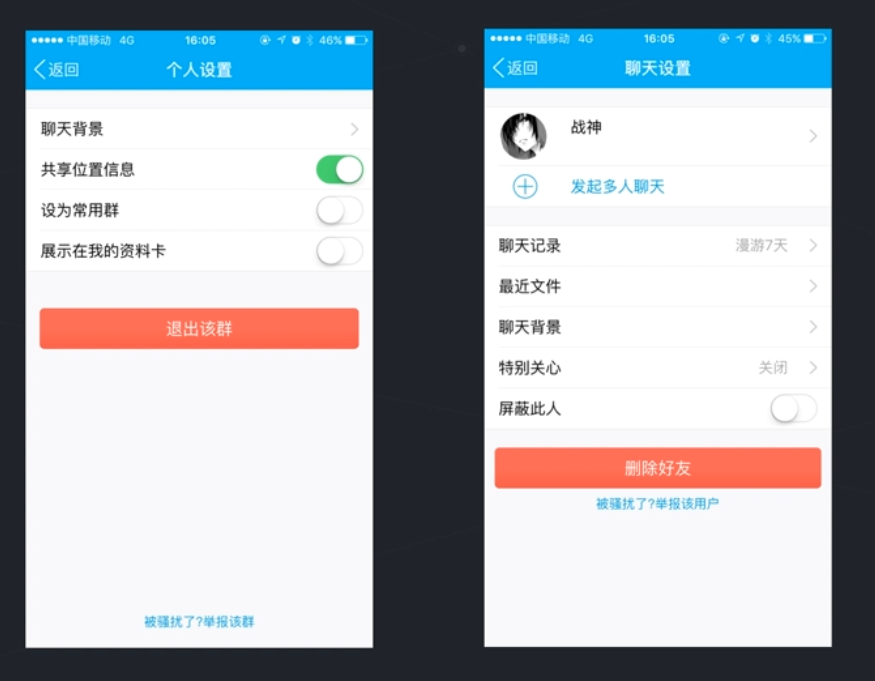
反面例子!!!
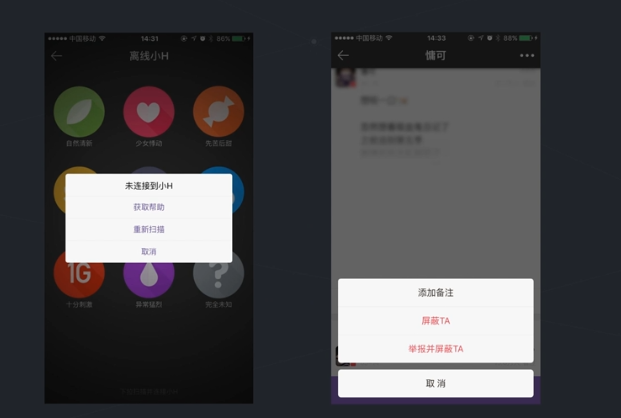
嗨音:上面两个弹窗的功能非常接近,都是多选加上取消的按钮,如果他们的弹窗样式能统一的话,那这个产品的操作体验会更顺畅,
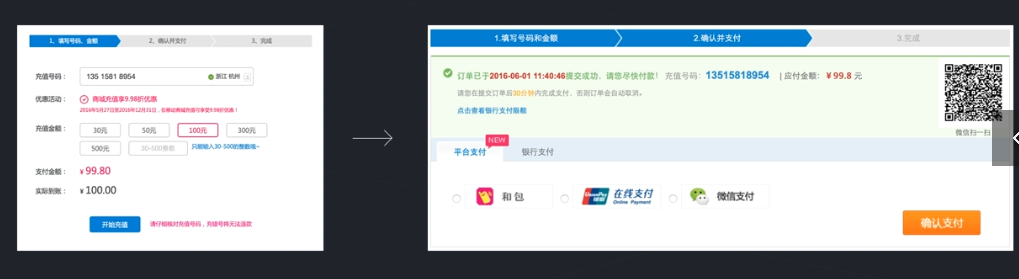
中国移动网上营业厅:中国移动的网上营业厅,上面显示的是充值流程,请留意一下他们点下一步的按钮,如果下一步的按钮都是放在右下角,而且样式统一的话,那用户想要找下一步的时候都能在一个熟悉的地方找到,而他们现在的设计,就需要用户在界面中到处去寻找,才能找到下一步的入口。
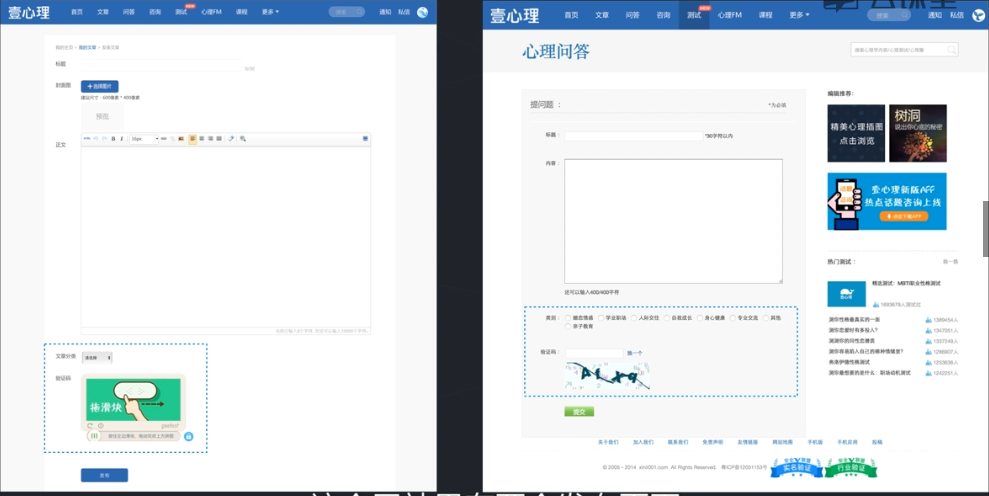
这个例子来自于一个关于心理学的服务平台,这个网站里有两个发布页面,一个是发布文章,一个是发布问题,这两个页面的底部都有一处同样功能的控件,就是文章分类和验证码,但在两个界面中,这套控件就完全不一样,如果能统一起来的话,用户就不需要分别去学习和记忆这两套控件了,可以降低学习和记忆的成本。
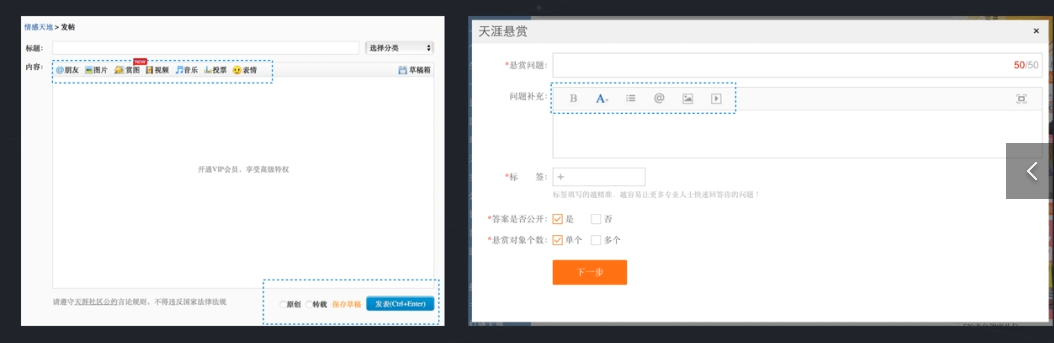
天涯论坛:左边是发布贴子,右边是发布悬赏,这两个功能的操作模式是非常接近的,但界面却完全不同,同样是增加了用户的学习和记忆成本,
好的例子!!!
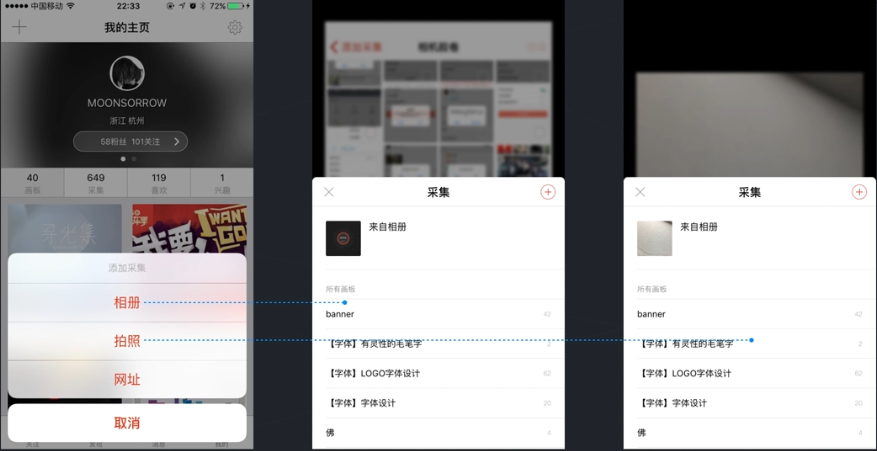
花瓣:这是花瓣的app截图,里面有个添加采集的功能,就是左边这个图,其中有三个选项,这个选项点进去的格式是一模一样的,这样的好处是用户只要学习一次就可以了,相同的结构也能减轻用户记忆的负担。
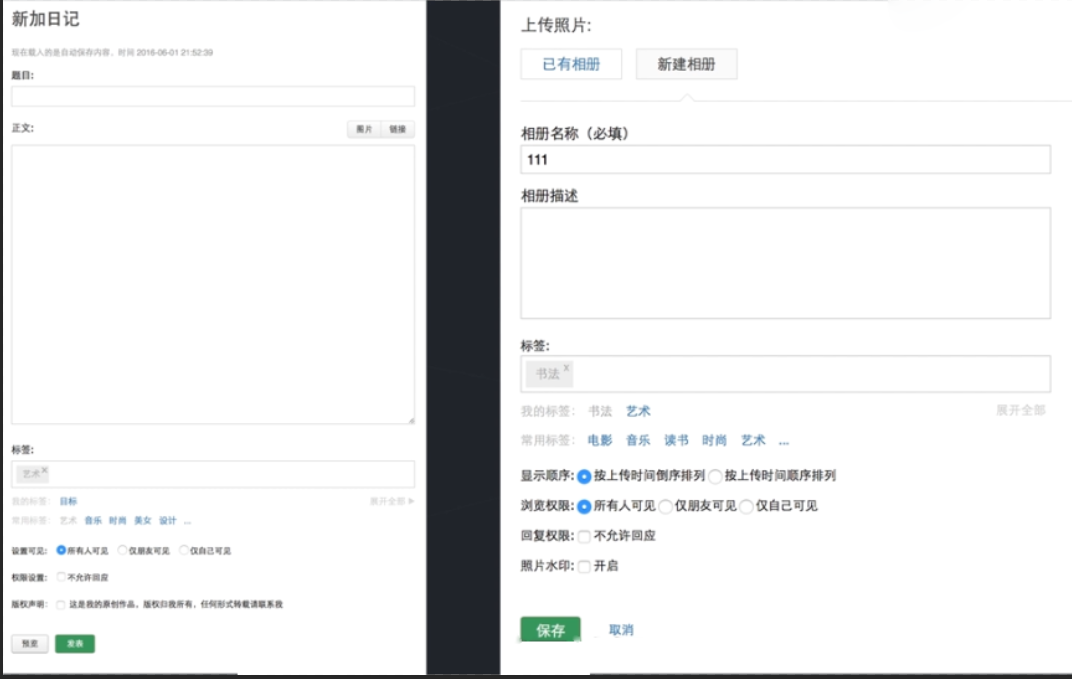
豆瓣:下面两个截图分别是新加日记和上传照片这两个功能,而这两个功能的主体内容实际上是比较像的,那设计师给他们设计的时候也做的比较像都是居左对齐,然后按题目正文标签设置传向这样的顺序排列下来,这样的好处是用户可以靠他们曾经的经验来顺畅使用,不过豆瓣还做的还不够好的地方,就是里面有很多样式,还不能完全统一,它在视觉识别的一致性没有做好。
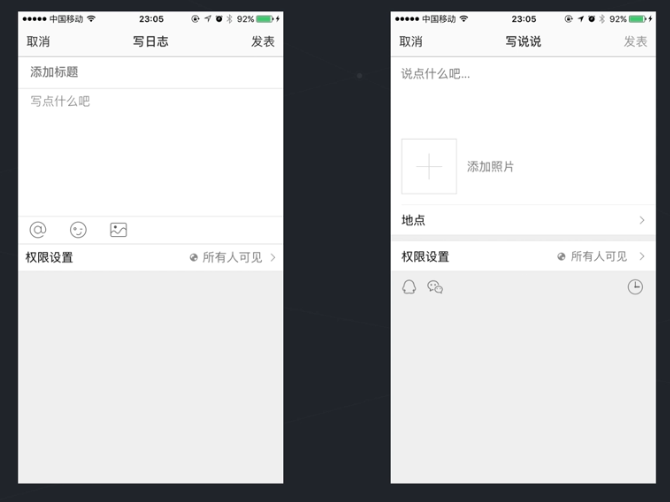
QQ空间:这个app的设计最值得学习,下面的两个截图分别是写日志和写说说这两个功能,他们的主体内容也是非常的接近,但也有不同的地方,而是设计师就把这两个界面设计的几乎一模一样,唯一不同的地方就是功能有差异的地方,这样的好处是那里不同就可以马上对比出来了,相同的地方用户用不用再去学习和理解,这是最好的用户体验,

文案:
先看一个最严重的一致性问题,那就是如果上下文中使用的关键词在于语意不统一的话,会对于用户的理解造成非常大的困扰,比如下面这个案例这是一篇网络新闻,标题上说了三步教你买进口食品,如果你对这个标题感兴趣的话,那肯定会一直留意是哪三步,但结果到了正文并没有找到三步的关键词,最多也只有看到三看,那这样的用词就会让人很困扰,不敢确定三看是不是就是标题上所说的三步,所以会非常影响用户的理解,那么为什么会出现这种错误呢?很多时候新手文案策划,为了让文章的语言更加丰富,喜欢用不同的词来做包装,但没有注意到有些地方是不能换词了,一般丰富词汇是用在形容词上。比如说要形容这个设计很美可以说,很精致,很优雅,很时尚之类他们表达的都是类似的意思,但一些上下文关联性比较强的名词,就必须要保持统一了。
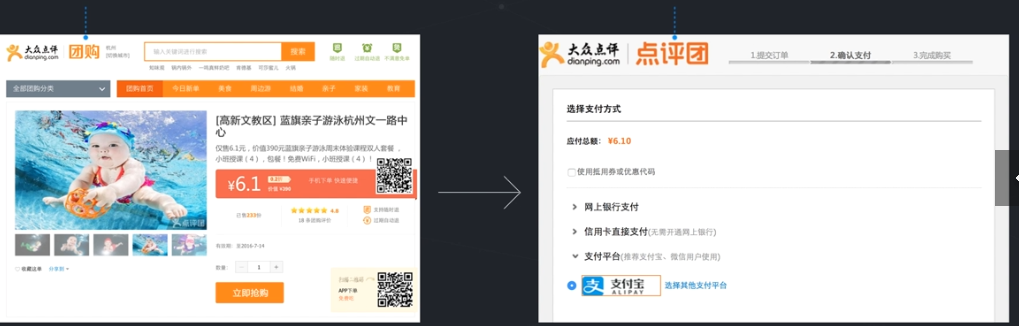
这是一个大众点评的案例,下面显示的是团购的支付流程,请留意上面logo旁边的标题,左边是团购,右边是点评团,这样的信息如果要细看下去,会让人感觉很困扰,这里到底是哪里,还好这个标题对主流层没有什么影响,用户不需要看标题也能顺利操作,这样的一致性问题,主要就体现出这设计不严谨的态度,如果很多这样的问题累积起来的话,就会让用户感觉到整体的用户体验不太好了。
再看一下这个图,一个是购物袋,一个是购物车,还好这两个词的关联性比较强,语意上差别不大,否则也会让产生困扰,但不管怎么说这些不同的词都是没有必要的,如果不统一的话其实都是些非常低级的错误,下次设计师们留意。
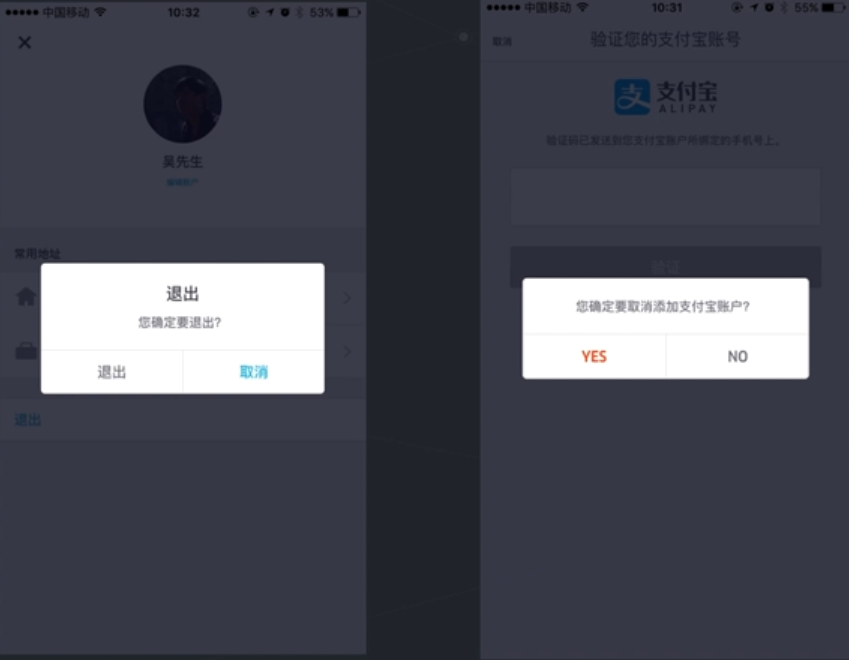
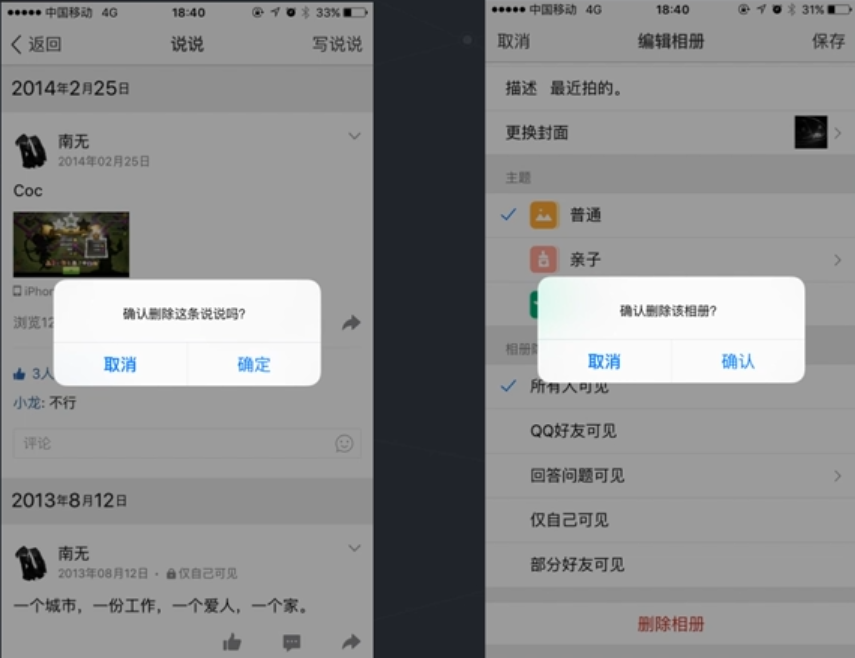
Uber的弹窗文案,一个是退出和取消,另一个是yes和 no,很明显yes和no是有问题的,
这个弹窗里一个是确定,另一个是确认,这是最容易忽略的一致性问题,虽然影响不大,但这些细节就会体现出我们对产品严谨的态度,所以希望设计师们也能特别留意一下。
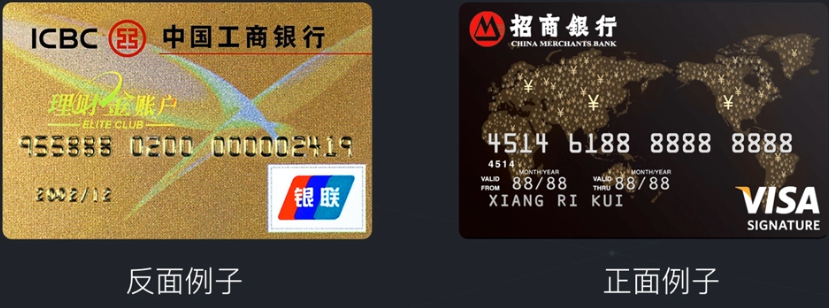
44分组:看一下银行卡的例子,左边是工商银行的卡,是按649的方式来排列,这种规则,无论是读取还是记忆,都非常的困难,然后看看右边的排列组合,感觉容易的多,有研究表明,你们的大脑去处理长串数字的时候,如果有分组而且每个小组是3到4个字符的话,将会大大提升记忆的容量,招行就是按照这样的规则来排列的,如果在设计中遇到长串的数字或者字符,记得使用44分组的原则。

出错提升的技巧:
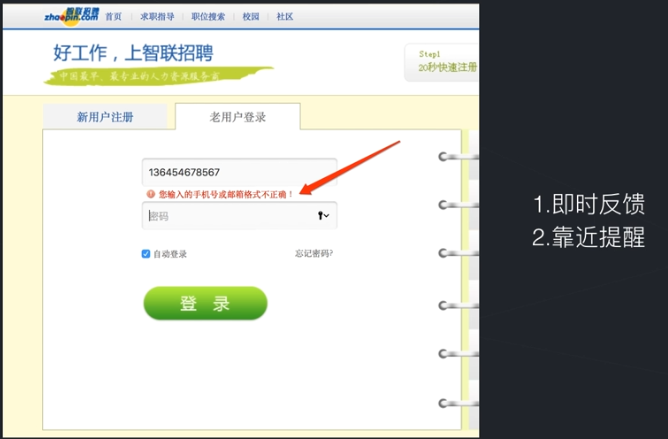
我们在设计一些流程界面的时候,会经常遇到需要用户填表格的情况,只要有开放性的输入框来让用户填空的话,难免会犯错所以我们设计的时候同时要设计出错后怎么样提示,最早的流程设计是让用户填完一整个页面,然后再统一报错,这样的操作效率是非常低的,现在出错反馈原则是尽最快的速度去给用户反馈,而且反馈的位置要在问题的旁边,上面,这个例子是智联招聘的登录页,光标只要从输入框中一出来,系统就马上检查是否正确,如果有错的话,提示信息就会即时的显示在下方,将用户可以马上处理刚刚出现的问题,
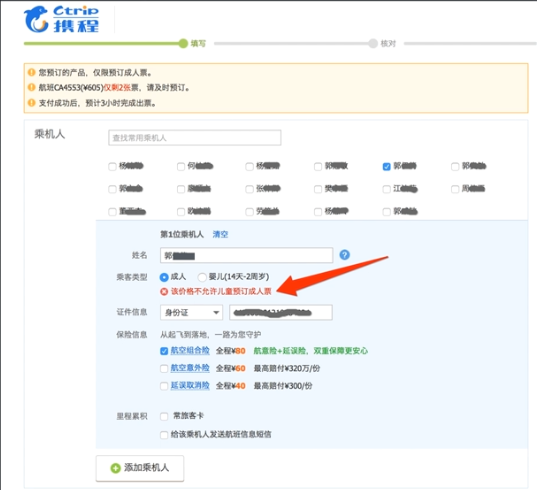
这个是携程的订单页面,比较平的登录页复杂的多,流程中需要我们选择一个登记乘客我们选择一个登机乘客,当我选择好了之后,系统也是马上判断是否合条件,然后及时在出错的地方把结果反馈给我,对于上面这种特别复杂的流程和界面,及时反馈就显得更加重要。
icon语义:icon的语意是指该图标传达出来的主体语言含义。
嗨音: 这个产品的右上角有一个伪装成刷新的图标,实际上它是一个分享按钮,那这个图标很明显就是语意有误,那我们设计这些图标的时候有没有什么捷径呢?这个办法就是参考目前最多人在使用的产品,比如分享这个图标应该怎么去设计,就看微信qq微博这些大众都熟悉的产品,把这些产品的分享图标都拿出来,提取他们核心的特征,然后在这个基础上再进行设计,这样就可以做出语意比较匹配的icon了
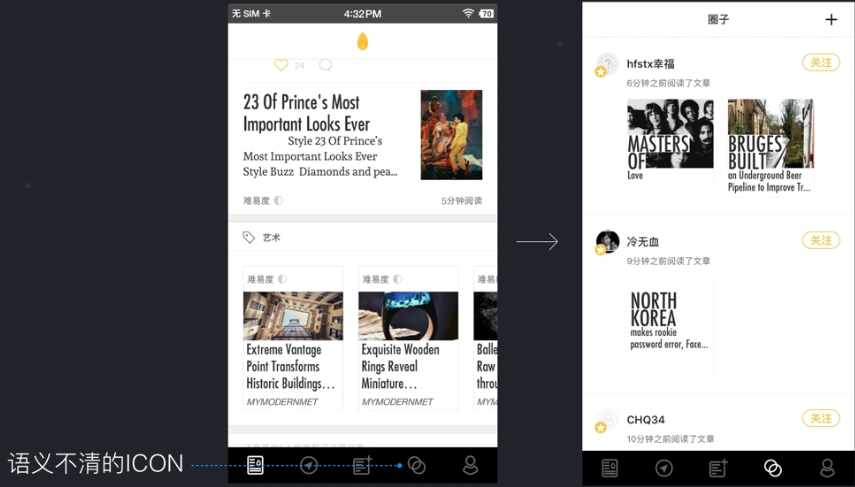
另外还一些本身就很难形容的功能,可下面指的这个图标就太抽象了,根本想不出是代表什么功能,实际上它是要代表圈子,那如果有些功能不容易通过图标识别出来的话,我强烈建议必须搭配文字一起显示,不然像上面这个例子,用户就必须要努力去记住这个图标是什么意思,这会让用户的体验感觉非常差劲
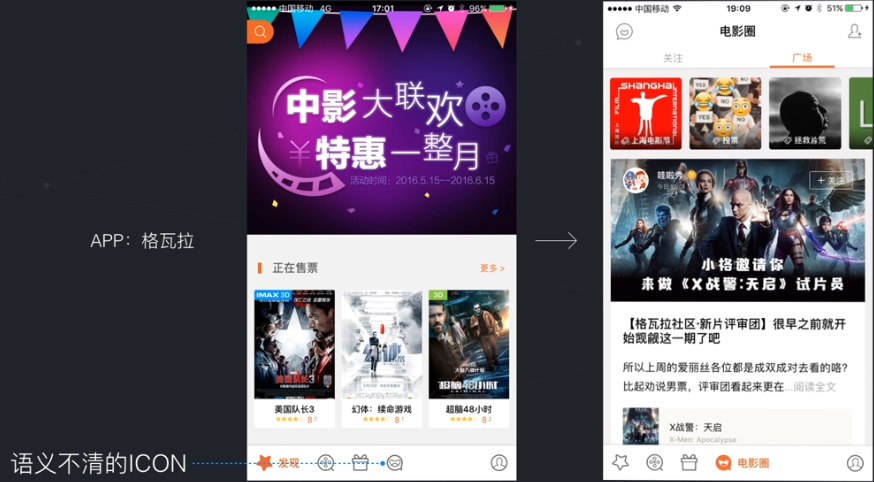
格瓦拉:这个图标是什么意思?但感觉他们就是喜欢卖弄创意,icon的语意不清也就算了,文字说明还要在当前的状态下才出现,这样的用户体验真是有问题,希望能引以为鉴,
三:引爆设计中的惊喜
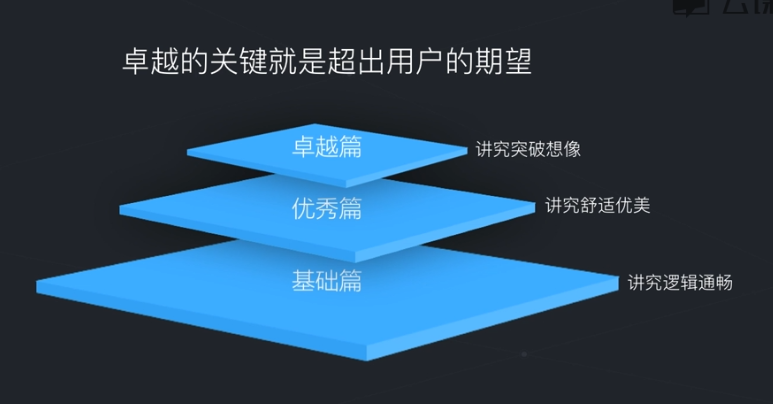
如果把设计得作品按质量来分的话,我会把它们分成 基础 优秀 卓越这三个等级,在最底层的基础设计,就是至少要保证产品能用可用,也就是说产品的信息至少要能看得明白,流程能走得顺畅,因为如果在使用上有问题的话,这个设计得再美都是没有意义的,所以我宁愿接受一个设计的不是太好看,你不能接受出现信息混乱的逻辑问题,
然后再往上一层是优秀篇,这里开始要讲究细节了,我们可以关注更多的小地方来,让整个设计更加精致,主要是通过减少视觉元素来把界面设计得更加干净整洁,从而达到简约美的效果,并尽量让用户只接受最有价值的信息,而前面基础篇保证了框架的有用性,优秀篇满足了界面细节的可看性,
那最后的卓越片还能做什么呢?我认为卓越的设计关键就是要超出用户的期望,意思就是我们要设计出让用户意想不到的方案,来尽量提升用户的满意度,并以此来让用户爱上你的产品,
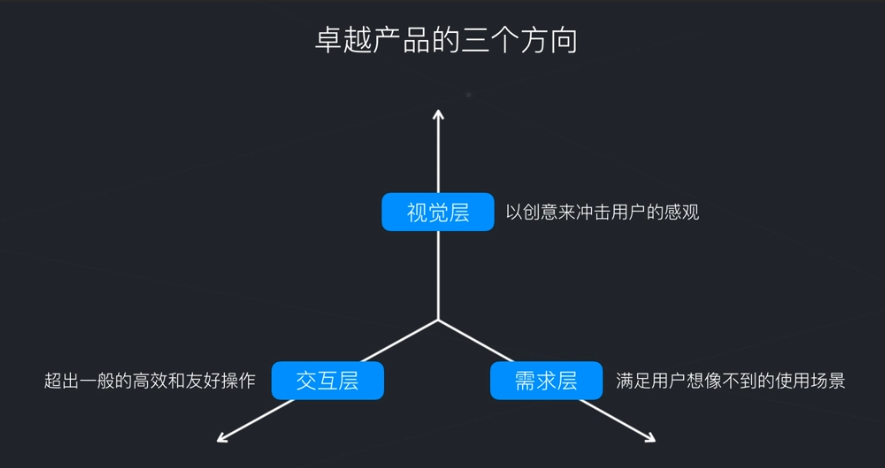
那我们可以怎么样把突破用户的期望呢,如果从产品设计的视角来看,一般有三个方向它们分别是需求层,交互层,视觉层。
需求层次指深挖用户的需求,满足他们可能自己都没有注意到的使用场景,体现在产品上就是提供了有特色的亮点功能,比如说微信的附近的人这个功能,它让人们不单只用微信来通讯,还有机会认识到别的陌生人,这极大的满足了大众渴望交友的社交需求,也满足人性的最底层的需求(性需求),这个功能让早期微信的用户有一个爆发式的增长,还有这两年的红包功能,让朋友们在群聊中增加了很多乐趣,很多朋友喜欢在餐桌上来玩抢红包的游戏,
而交互层就是指在一些目标清晰的需求上,超出比其他产品更加高效和友好的操作方式,比如说手机的拍照功能,现在很多安卓机都会把前置摄像头都给默认加上一个 美颜的滤镜,因为一般前置摄像用来都是自拍的,而每个人都有爱美之心,所以直接再拍的时候就加上美颜的效果,可以让拍摄过程更加直观和顺畅,早起首创传功能的手机就是一个卓越的交互设计,这样的功能必然受到市场的热捧,
最后一个是视觉层是指产品的视觉效果是否有丰富的创意,能直击用户的灵魂,冲击他们的观感,并让用户产生共鸣和信赖,比如说苹果很多极简的设计,就有极致的冲击力,这样的设计理念,甚至还形成了历久不衰的潮流,但要达到苹果的高度,和我们工作更相关的是日常的设计中,能否通过成熟的技术和对美的创意,设计出打动人心的作品,最直白的说法就是你的设计要把用户给美哭了。
时尚:
反面例子:

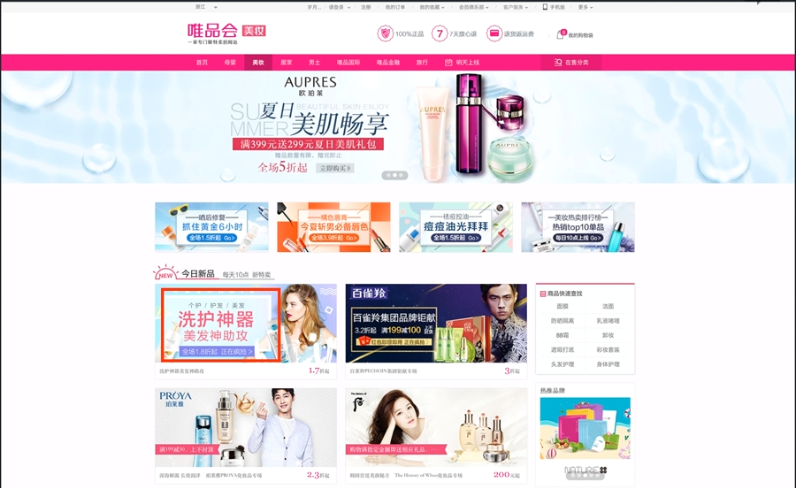
(唯评会的主体目标人群就是一帮要捡便宜的二三线城市用户,可能设计的高大上反而会有距离感,对销售不好)
正面例子:

张力这个词,对于没有专门学过美术的同学,可能要稍微解析一下,简单来说就是通过设计元素所表达出来的效果,形成一种跳出作品之外的惯性力的表现
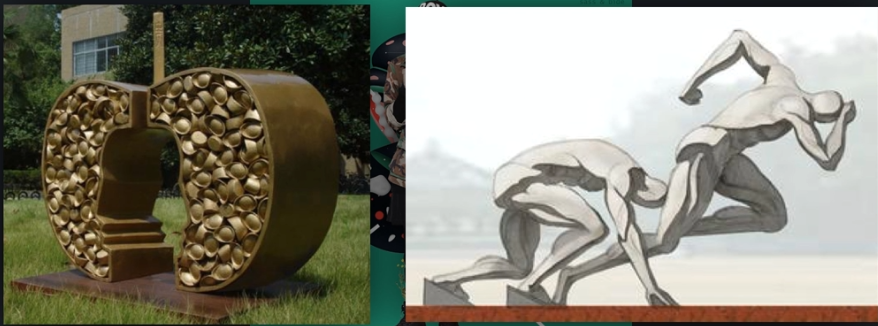
左边的图是属于完全没有张力的,就是一个静态的雕塑,而右边的图就有很强烈的运动感,让你感觉有往前冲的力量,这种感觉就是张力。
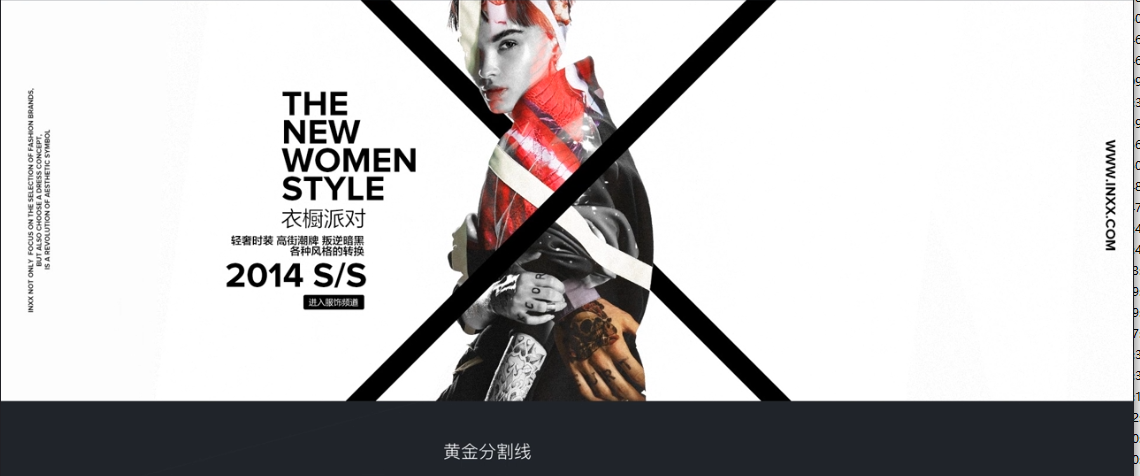
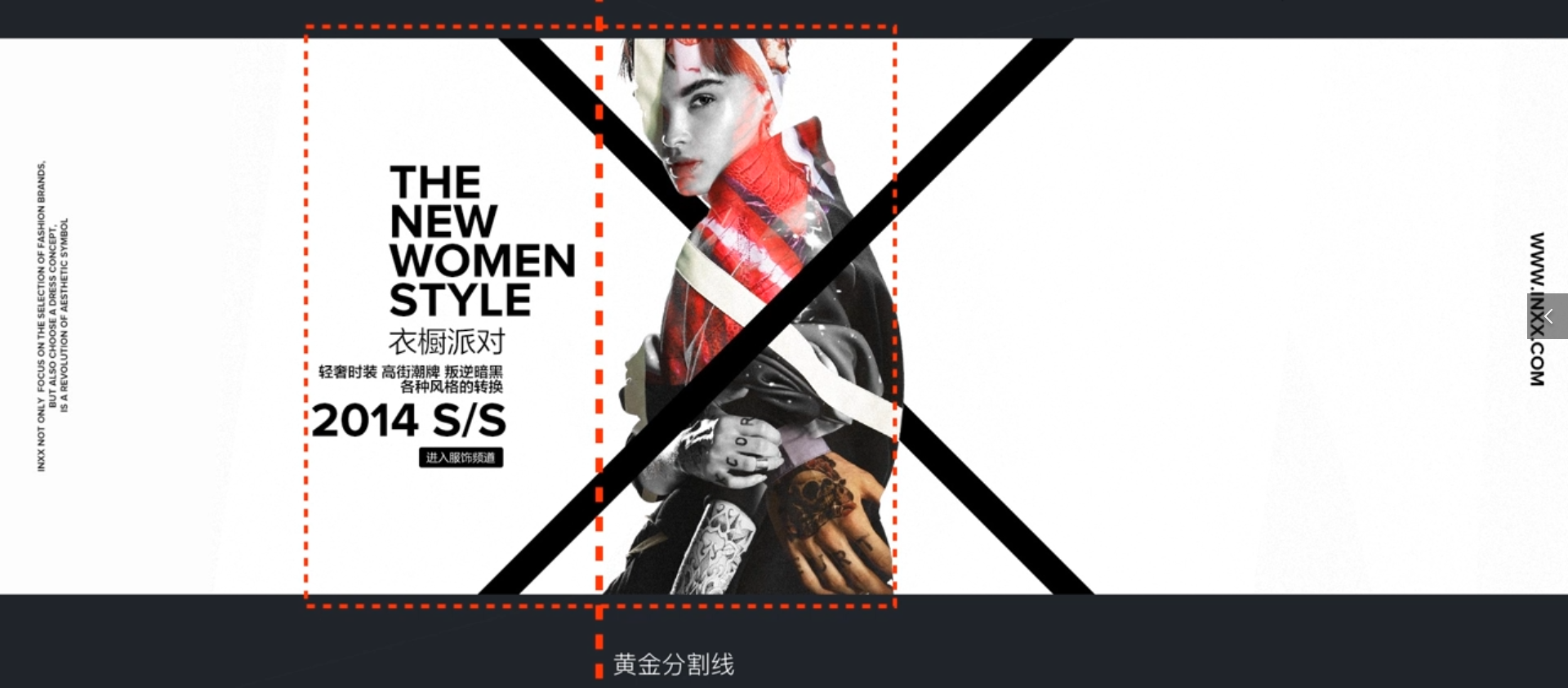
这幅图的设计感也很强里面有些特色和前面的设计一样就不多说了,这里要讲的是黄金分割线在版式设计上的应用,请想象一下如果把主图和主文字组成的面看成是一个方形的话,它并不是居中在屏幕的中间,而是偏向左边,而这个方形的中间线刚好是落在黄金分割线的位置这么排的话让版面有更生动的效果,能形成韵律感,想想如果只是居中的话,这感觉肯定会比较呆板,另外在旁边的两个小字也起到了点缀和平衡的作用,光从排版布局来看,给我把这小字给删了,整个画面的视线就会过于集中在中间,内容会有强烈的不平衡感,现在两边都放一点小内容就恰到好处,可以把空间感拉宽到全屏。


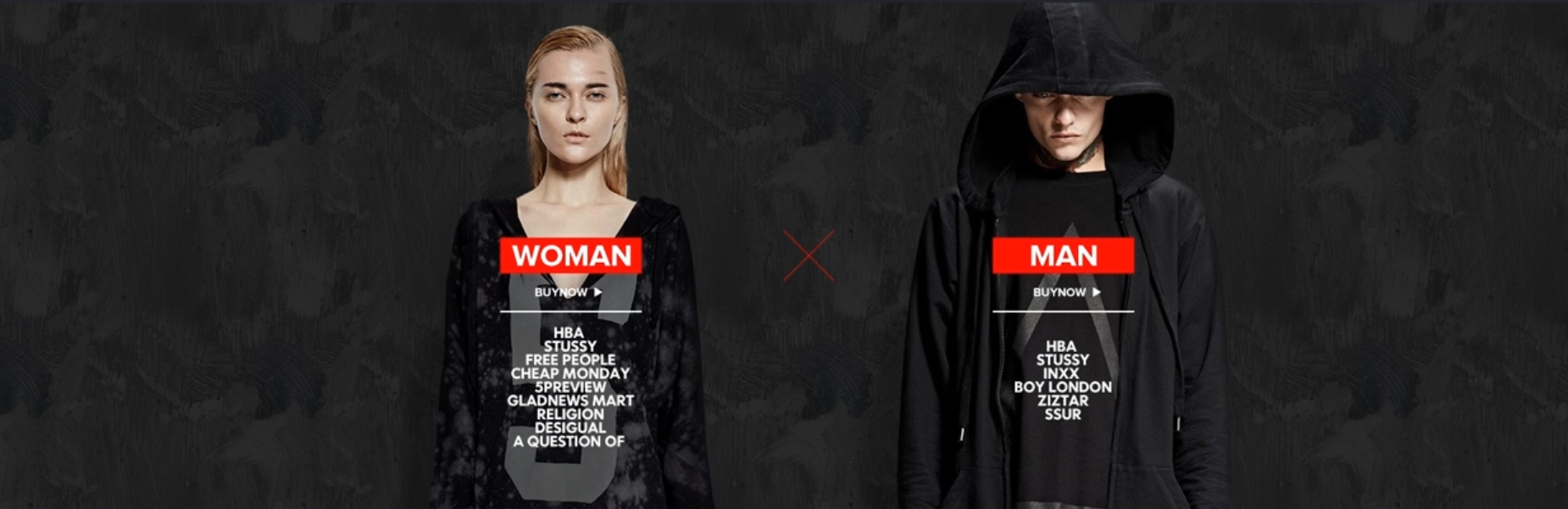
这个图也很有时尚感但其实细看一下,它里面的内容实际上是非常的少了,那它是怎么营造出时尚的感觉呢?我们分解来看看吧,上面有三个关键元素,先说背景采用的是一个服装店的照片,其实也比较普通但做成黑白之后就感觉很酷,给整体氛围提供了很大的加成,然后是字体最主要的设计感输出就是中间的英文字体,这手写的效果提供了很多可看的细节,让界面不会单调,所以如果字体设计的办的话,那很多设计都会得心应手,因为你只要把标题设计好整个画面就足够的可看性,可以不用再去找配图来分散注意力了,最后一个关键元素是背后的红叉,给整个黑白的画面起到画龙点睛的效果,既表现出张扬的性格,又把用户的注意力往中间收拢。还有这个叉是该品牌的特征元素,所以在品牌形象上也有相关的加成。
这banner设计也很不错,大红的背景用的很大胆也很贴切,基本上所有的细节都符合标准的美学,我要和大家介绍的是他用了一个设计上的小技巧,希望大家以后也能用上就是做大小的对比,先看看左边的一列文字那里的字有大有小,这样对比也会表现出主次有致的节奏感,就像音乐一样有强弱的跳动,通常一组文字的节奏,如果设计得好甚至这些文字排版就有足够的可看性,能撑起整个版面,希望设计师可以多留意一下类似的文字排版,这些设计多数应用在海报和专题活动上,如果你能找出它们的规律,并且多利用的话,可以让你的设计更上一个层次,另外还请留意一下右下角的小字这组的文字可读性非常的差,基本上是不可读的但它主要的作用是用来做装饰, 
这张图的模特和文字排版也不错,不过我想大家留意的是它的背景,有时候大面积的留白会让版面过于单调,这个图里的背景用了类似油画的涂抹效果,让这里远看是一个统一的颜色,但是一看就有很多丰富的细节,所以整个画面也不错的可看性,这里要给大家介绍的技巧,就是给背景做一些匹配的肌理,可以提升整体的可看性但也有要注意的地方,就是肌理的属性是否匹配,下面这个图的中心思想是冷酷时尚那油画的技法,但有自由随性的感情同时也有艺术的气息所以和这个主题是非常的搭配,
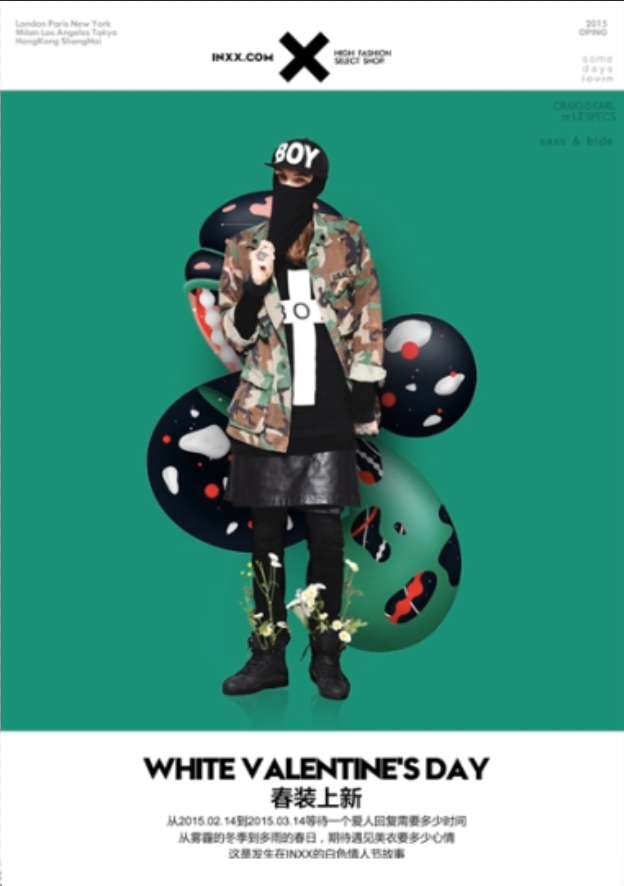
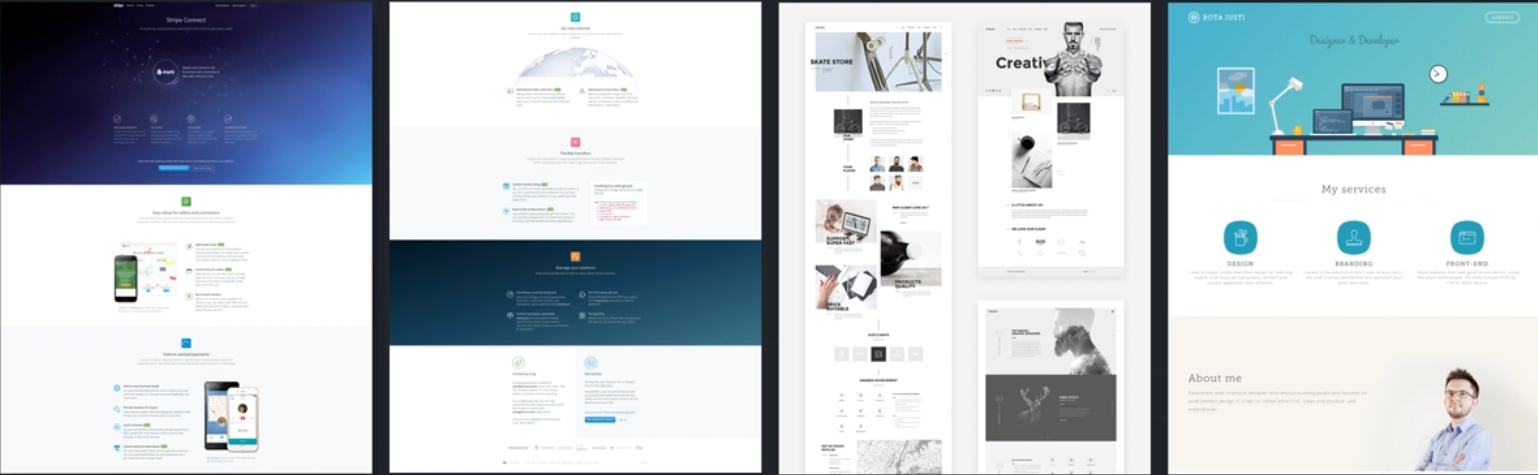
这是一个品牌的官方网站。相信大家能感受到这个网站,在情感上想传达的是粗矿的男性魅力,顶图的模特戴着特大的兜帽低头向前怒走,肢体动作本身就野性味十足,再加上背景粗矿的笔刷字体这个组合就完美的衬托出主体想要的魅力了,那么想设计出这么时尚的作品要怎么样才能做到呢?但我当自己可以先说一下方向,首先第一点是巩固设计的基础,一定要确保设计出来的作品是信息清晰排版整洁的方案,然后第二点是要对当前的设计任务有一个清晰的想法,举个例子来说,资深的设计是在了解任务之后,基本上就已经对这个任务最终要设计成什么样子有一个大概的构思了,这个构思是来自于他很清楚这个方向的设计要怎么做才会是最好的效果,他只要往这个方向去设计就好了,比如说下面这个图,设计师在动手之前就会知道用笔说的字体效果肯定会好,而且整板的设计也应该是要用黑白的配色,因为在他的经验中,这样的元素搭配最容易体现出用户想要的效果,要达到的思想层次,要怎么样做才能达到呢?这里有两个建议的方向,一个是平时多看该类型的优秀作品,通过这样来提升审美和见识,因为你的设计不可能超出你的想象,所以眼光的极限就是设计水平的上限,要第二个是素材的储备,素材对于设计师来说非常的重要,如果你有足够多的该类风格的优秀作品集,那么设计的时候就能非常容易的借鉴和刺激到创意了,最后第三步是要有能实现想法的技术,比如左图背景的文字也许你明知道这么做效果会不错,但你没有能实现的技术也是没有用的,所以这些技术是需要不断的钻研和累积,
文艺:
反面例子:
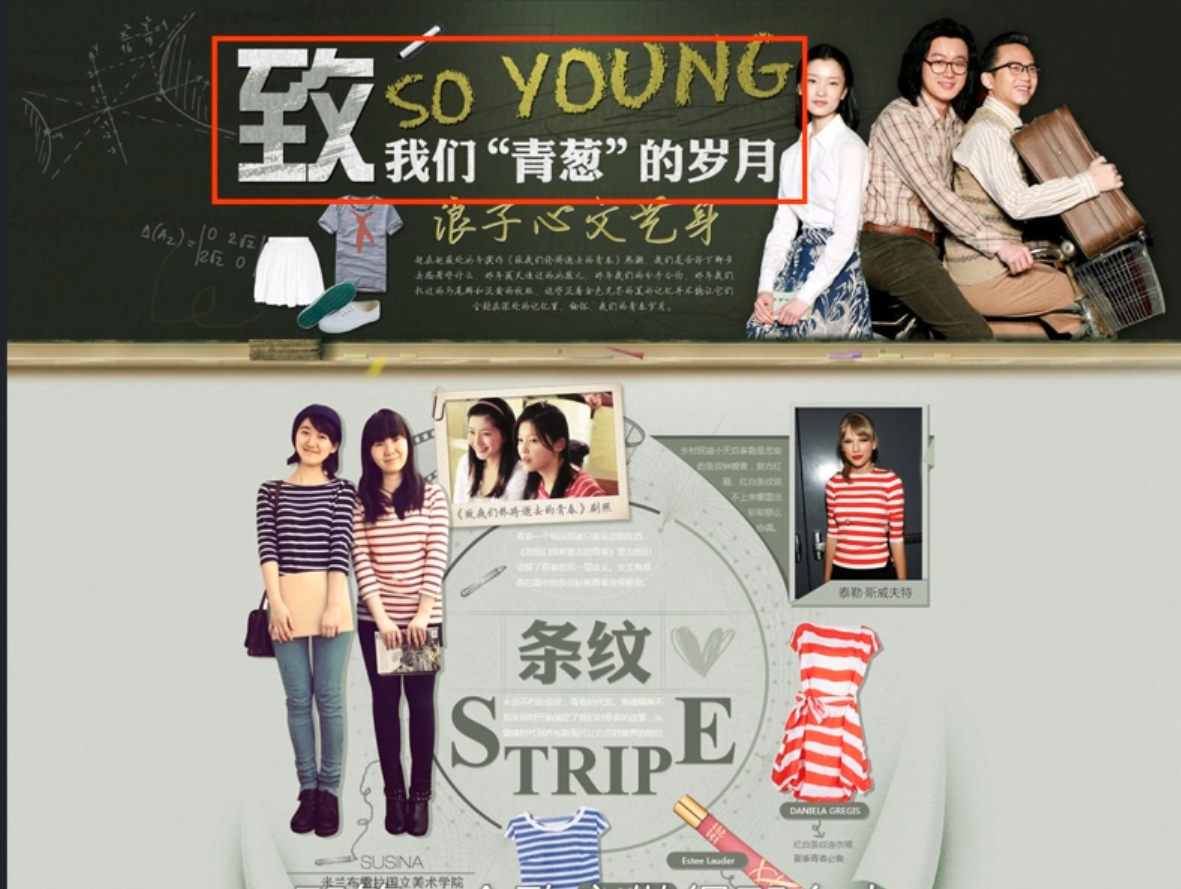
这是一个活动专题的设计整体就俗得不行,还自己标榜自己是浪子心文艺生,这是我最讨厌的自嗨型风格,真正的文艺不是自己喊的而是要别人认可的,这里有很多体现品位低俗的地方,我们来具体看一下引以为鉴吧,首先这个大标题是致我们青葱的岁月,那第一个“致”字,做的那么大其实在视觉上它就把一句话给硬生生的断开了,这种设计影响的阅读我认为这个做法非常的幼稚,就设计师自己很天真的以为这种跳跃就能做出设计感,而首字放大也有应用的不错的时候,但多数是用在杂志的正文上而不是标题,而且通常不会反差这么大最重要的还是不能造成误会以为这是不同的句子,另外还有上面so young的这个英文,我想这是用来做装饰的但他设计的那么大又那么抢眼搞的视觉流就很乱,而且装饰的效果也是很没有水准他选择了这种斑驳的字体毛毛的感觉就很恶心,如果他是想用来模拟粉笔字的话,那就不要用绿色,而且还很贪心的给这个字体加上了个投影,这实际上哪有粉笔字是有投影的,感觉这个设计师的思路就很不清晰非常的乱来,再看看这个副标题浪子心文艺身三行字用了三个字体,而且它们大小好像还在互相的比大,看着就很粗糙,还有文艺声这行字用的是白色的投影,而so young这行字用的是黑色的投影,还有我们青葱的岁月这行字又没有投影,很明显这位设计师还没有视觉元素这个概念,就想着多注意些效果就能增加设计感,但实际上这些都是适得其反,最后再说一点是这个头图也犯了多数设计师最容易烦的错误,就喜欢把整个空间都给填满,做排版并不是玩填空游戏,绝对不是填满就叫设计好的,具体怎么排版,请参考前面讲时尚的案例,另外讲格式塔的时候,也有介绍过一些标准的布局,可以参考一下,另外这个设计还有很多俗套的细节,就不一一再说了,主要还是这个设计师的品味层次不够,有些原则只要清楚之后就可以解决很多问题,
这张图的模特没有错神情比较到位,但那些排版还真是毁了一个帅哥,主标题上又是故意弄两个大字来装设计感,还有非常土的给这个字体加上白色的描边,基本上有点讲究的设计都不会去加描边的只要这么做了那就注定肯定是会土,其实宁愿什么都不做反而效果会更好,所以特别提醒新手设计师,有时候做减法比做加法更能出好的设计,在看看底下这行副标题人家好好的一个英文单词但那个W的字母却非要设计在外面又是一个破坏阅读的设计,最后还有一个鹰的图标,它是ps里的一个默认的笔刷图形,这种素材特别没有技术含量,而且还特意给他加上了个浮雕的效果,这效果除了把图弄的更模糊之外,没有任何的意义,如果想拿这个鹰来寓意在天上飞的话,就不要用代表在平面上显示的浮雕效果,这种修饰手法是自我矛盾的,


正面例子:
看看这个图是不是马上感觉文艺感强多了?这图甚至都不需要用到明星或者帅哥都能体现出很好的设计感,主角其实就是一个长得很普通的大叔但摄影者从一个很伟岸的角度给他拍照然后黑白处理,一张脸看着很酷,细看就觉得这是一个很可爱的老人,再加上背景两个大字,映衬的更加霸气,那么文艺感是怎么来的呢?这就需要先弄懂什么是文艺,其实文艺就是文化艺术的简称,主要是做一些有文化修养的活动,比如说你专研书本探索艺术摄影之类,我们平时是讲的文艺,通常还指这些活动体现出来的气质,而文艺的设计就是建设在基础美学之上,再增加和这些文化活动相关的视觉元素,比如上面的这个设计版式和配色都符合一般美学的标准他排版就是之前讲过的左右均衡。而文艺感更多来自于它广告本身所推的主题和设计的装饰元素,比如这里用的康熙字典体,这个字体特别有古典的味道会给文艺感加分,还有这里用了小小的拼音来做备注,这是文艺作品里经常出现的元素同样会在属性上有加分,所有的这些小细节组合起来就是一个带文艺感的卓越设计了。


商务:
反面例子:
这华为的云服务官网,整个配色和素材用的就是土土的,如果只是按清晰度来说,这个网站也算是清晰了,但为什么还是感觉土土的呢?这和很多细节有关,最明显的就是配色,头图用了这么高饱和度的云,在搭配上也是非常艳的红色,马上浓浓的乡土气息就出来了,其实红和蓝不是不能配而是细节上会有考究大家想想百事可乐就知道了,具体怎么配还是要参考一些成熟的设计抓住细节上的精髓,这里顺道介绍一个简单的配色技巧,有时候两个冲突的颜色要一起搭配的话,最简单的解决办法就是在中间加一个过渡的颜色,比如淘宝首页,橙色和蓝色中间有一层白色的过渡色,这两个一冷一暖的颜色就不会那么的撞了。

它是某个云视频产品的官方网站,同样是感觉土土的,能吐槽点就太多了,比如说字体,现在基本上所有的主流网站都用微软雅黑来做正文,而这网站居然连标题都是用宋体,这就是时尚的尝试不够,而且界面里有很多很大的图标,设计的也很粗糙这会让整个网站感觉都很low,
正面例子:
其实商务风格的设计很简单,一般来说主要给人一种成熟可靠的感觉就可以了,这是最普遍的情感诉求所以通常配色会比较沉稳,这样会更加有信赖感,然后板式结构要更加规整,不要做些特别浮夸的创意,只要信息清清楚楚,能表达出来就可以了,比下面这个图,蓝色的饱和度没有那么高,偏向深蓝就会有沉稳的感觉,所以就调色这个细节就能和前面的反面例子比出差距了
这配色也是以沉稳为主,虽然产品的logo是鲜亮的黄色,但放在这个环境里,还是稳重的感觉占了主体。
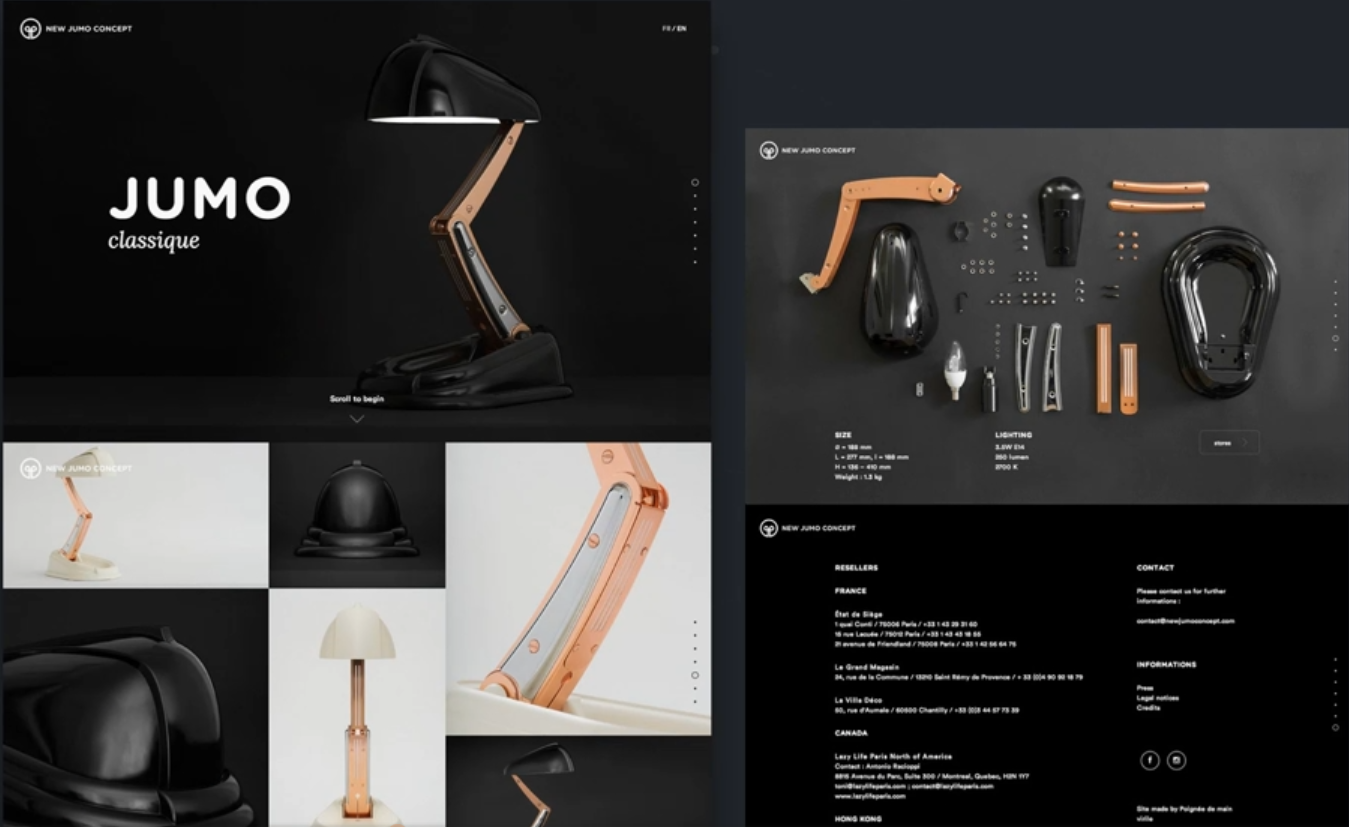
即使有些产品要展示的图片比较多,表现的形式也会更加丰富,但界面的区块划分还是非常的规整,从这里可以看到很多格式塔的心理应用,比如文字组成的对齐线,灯具零件那里用了靠近原则等等,这些小技巧可以让界面没有多余的是视觉元素,就能保持信息的逻辑清晰。
那有一些活泼一点的品牌,怎么去做商务风格呢,平下面这个颜色很跳跃,也很鲜艳,但整体感觉还是保持了简洁干净,有时候渐变的运用可以让设计感更加丰富,但渐变的配色是一种很高级的技巧,需要设计师对对色感有很强的掌控能力,如果我们平时能去多练习,记住几个熟悉的配色组合,将用起来就会得心应手。
这个商务风格比较有现代科技感,他的配色调的特别好,有几个配色的技巧值得关注一下,比如这里的主色虽然本身的蓝色就已经很舒服,但他还是利用了一些小的技巧,让这个蓝色更加舒服,就是用了浅色来做对比,左边logo的浅色部分会让这个蓝色感觉更加鲜亮,而且体现了细腻的亚光质感,感觉起来特别精致,还有一个一般人都注意不到调色就是背景色,这个颜色不是纯灰色,它是带了一点点蓝,我们叫它冷灰,这是为了搭配主题的蓝色,如果主色是暖色系的颜色,比如红色,那这个灰色就要调的偏暖一点,这样搭配起来会让整体感官更加舒服,最后一个要注意的配色是文字,这里文字也不是纯的黑色,它是带点蓝色的深灰,从上面这几个动作我们可以看到一个规律,其实整个版面里所有的颜色都是冷色调的,这些细节很多时候新手是看不出来,所以他们不明白为什么明明所有的格式都临摹过去了,但就是感觉土土的原因。



其他商务的风格也大同小异,基本上都是符合沉稳简洁的原则,要做商务风格的设计,就需要多参考优秀的作品。
可爱:
反面例子:
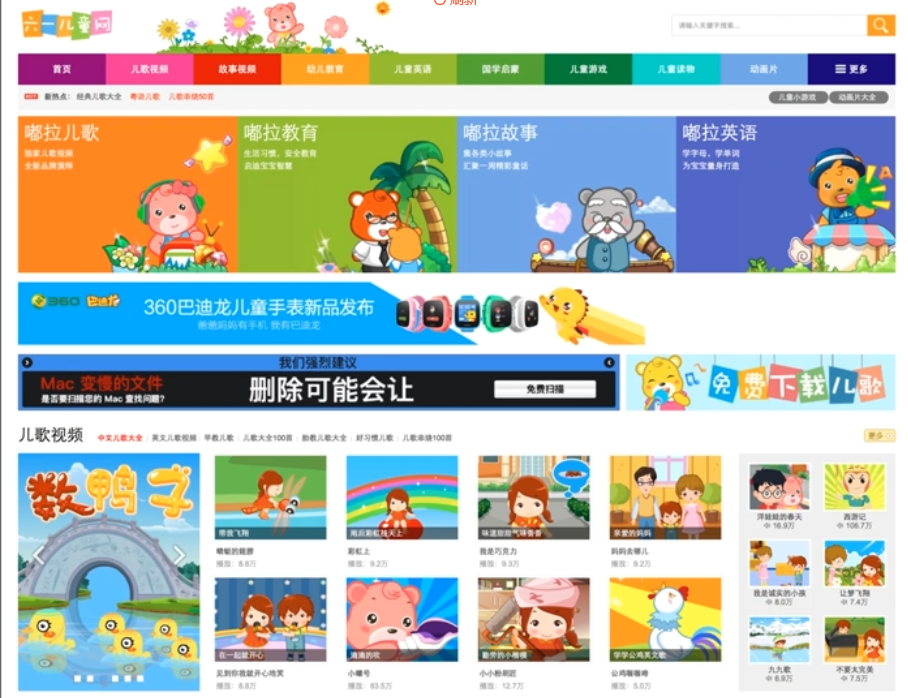
这是非常典型的国内的风格,满屏都是绚烂的色彩,虽然小孩子喜欢色彩丰富,但不代表就可以不讲规则,还记得前面讲的是视觉流吗?这原则即使在儿童的世界也是通用的,看到这个界面基本就是没有视觉流可言,满屏抢注意力的点毫无秩序,这让国内绝大部分的儿童产品都是这个德性,反正就是喜欢灿烂的彩虹,她们的道理就是这些儿童正在发育阶段,丰富的色彩可以刺激对于颜色的敏感度,获得更良好的发育,

正面例子:
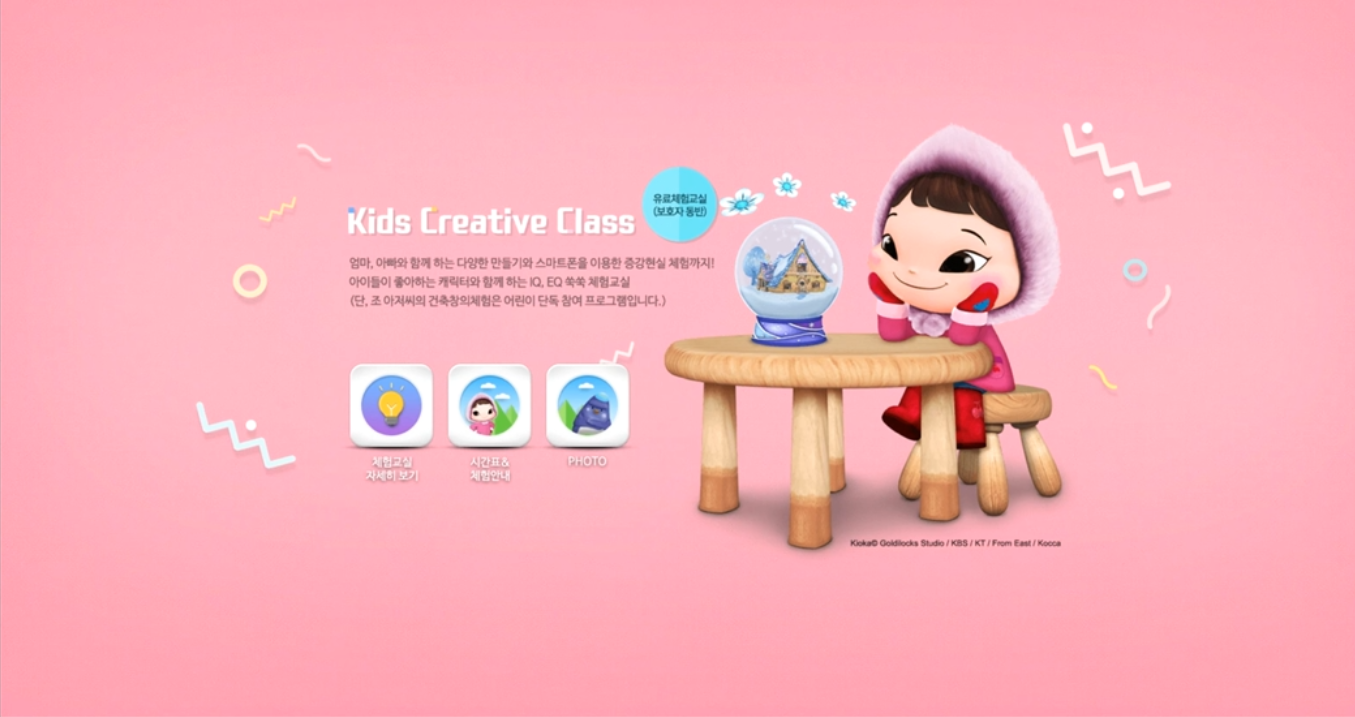
好的设计是主题鲜明的这样的配色一样可以刺激儿童对色彩的感知,比如这个80%的主体是粉红色,20%其它辅助色,整体配色更加自然,也会让儿童注意到应该注意的地方,比如这里的人脸和表情会更容易吸引注意力,而前面的反面例子是背景更加抢眼,这样是不对的
除了色彩统一,国外的设计也有七彩的时候,但这里也有一些基础的原则,就是每个个体的配色肯定是搭配的,具体我们看看,
比如这个巴士他用蓝色来做主色,再用一点点黄去做图出色,然后这个有点像芭比的公仔,它的主色是粉红色,同时还搭配了有不同轻重的粉红这种搭配会让整体很有层次感,这小狗的主色是黄色,再加个红色的头套做辅助色。两个颜色是属于搭配的暖色系,还有这个狮子虽然有红黄绿三个颜色,但这三个颜色在色阶上是相邻色有过渡的效果,而且饱和度和明度都很统一,最后这个不知道是什么动物,淡黄绿配色也是相邻色,而且主色和辅射的比例非常的明确,那再对比一下糟糕的配色,这小熊是粉红色的身体,然后穿了个蓝色的背心,再带个刺眼的绿色耳机,还靠着一个大红色的电视机旁,然后衬托在整个橙色的背景中,反正就是一个原则,只要把所有的颜色都用一遍就是了,

这个图的这小女孩的配色就很整体,它是一整套粉红主题的设计,然后这个水晶球是紫色系的,为了不那么单调,还加了相邻的蓝色和黄色的去做辅助色,但这些辅助色都不会太强,只起到辅助作用,还有这个桌子因为占用画面的面积还算是比较大的,如果只用一个单色,在复杂度上会和其他物件有点不太平衡,所以脚部又加了一些相对重的颜色,让整体看起来更加搭配,

像这里的人物设计也是,他每一个角色都拥有一套独立而且富有美感的拍摄,其他好的作品基本上都符合这样的规律。除了配色技法,也是设计的突破口,

比如说上面这几幅图,水彩的效果,让整个画面的肌理有很多细节,这种有点艺术效果的插画,不单只是小朋友,连大人都会喜欢。
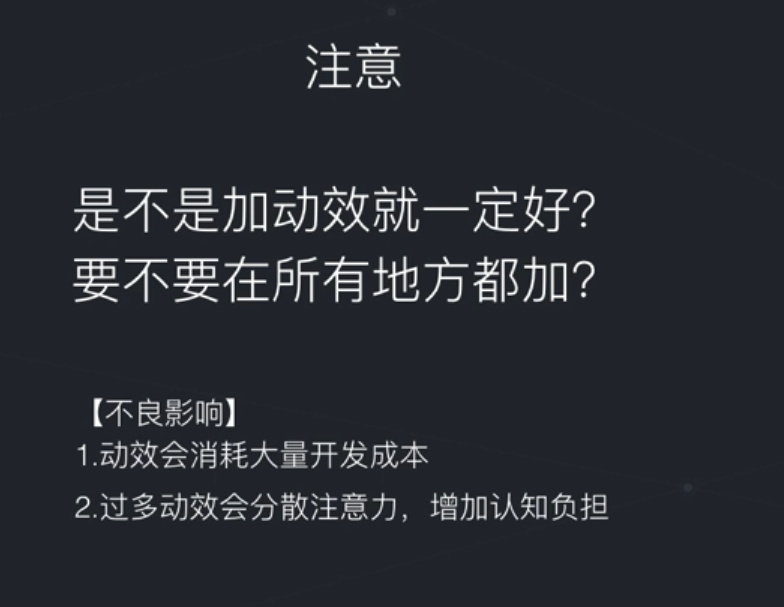
交互动效:
首先加动效对产品是不是一定有好处?还有我们要不要在所有的地方都加上动效呢?其实动效虽然不错,但他也会给产品带来不良的影响,首先使用动效一定会增加开发的成本,而我们做产品是要时刻考虑的投资回报率的,所以如果投入这些成本得不到有价值的回报的话,那肯定是不适合去做的,所以开发动向的性价比是我们要考虑的首要问题,然后这些动效虽然可以让界面过渡得更加自然,但其实太多的话也会因为分散注意力而增加了用户认知界面的负担,所以动效的合理性也是要考虑的,绝对不是越多越好,
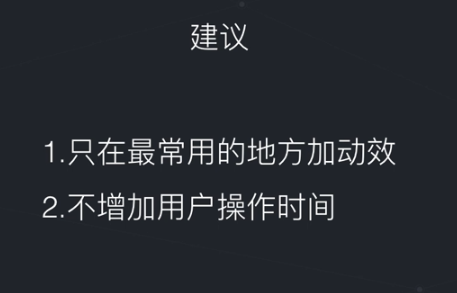
最后如果每个页面都有动效的话,也会给产品的体验带来一些拖沓的厚重感,就是有点累的感觉不利落,尤其是有些效果看腻的时候就会觉得很烦,所以具体设计的时候一定要注意不要让效果成为负担,根据前面的问题,我给大家一些建议吧,一般来说肯定是不适合添加大量动效的,最好添加东西的地方应该是这个产品里最常用的少数功能,
这里有两个条件就是常用和少数,比如说大家都在用的宜信,他就只在发送语音的时候做了动画效果,因为这里利用率最高,也只有这样才会让最开放的成本得到更充分的发挥,又在一些万年都不会进去一次的界面里去做动效的话,那就是白白的浪费了开发的资源,
然后第二点是这个东西不应该增加用户的等待时间,其实绝对不能让用户为了看完你的动效而消耗时间来等待,在前面也是动效中,基本上这些东西都是非常的迅速,他们的播放时间都严格控制在用户的反应时间之内,这反应时间是指当你跳转到一个新界面时最快的操作时间就是所谓的反应时间。因为每当打开一个新界面的时候,即使你想用最快的速度来点击,你还是需要花一定的时间来了解这个界面的结构,然后找到按钮,接着还要移动手指到目地的区域,以上这些动作都会消耗些时间,所以只要在这个空档里做动效,就不会给用户带来额外的操作负担,相反如果超出这个时间的话,那用户就可能会出现等待的情况,那体验肯定就不会好了。

效率:
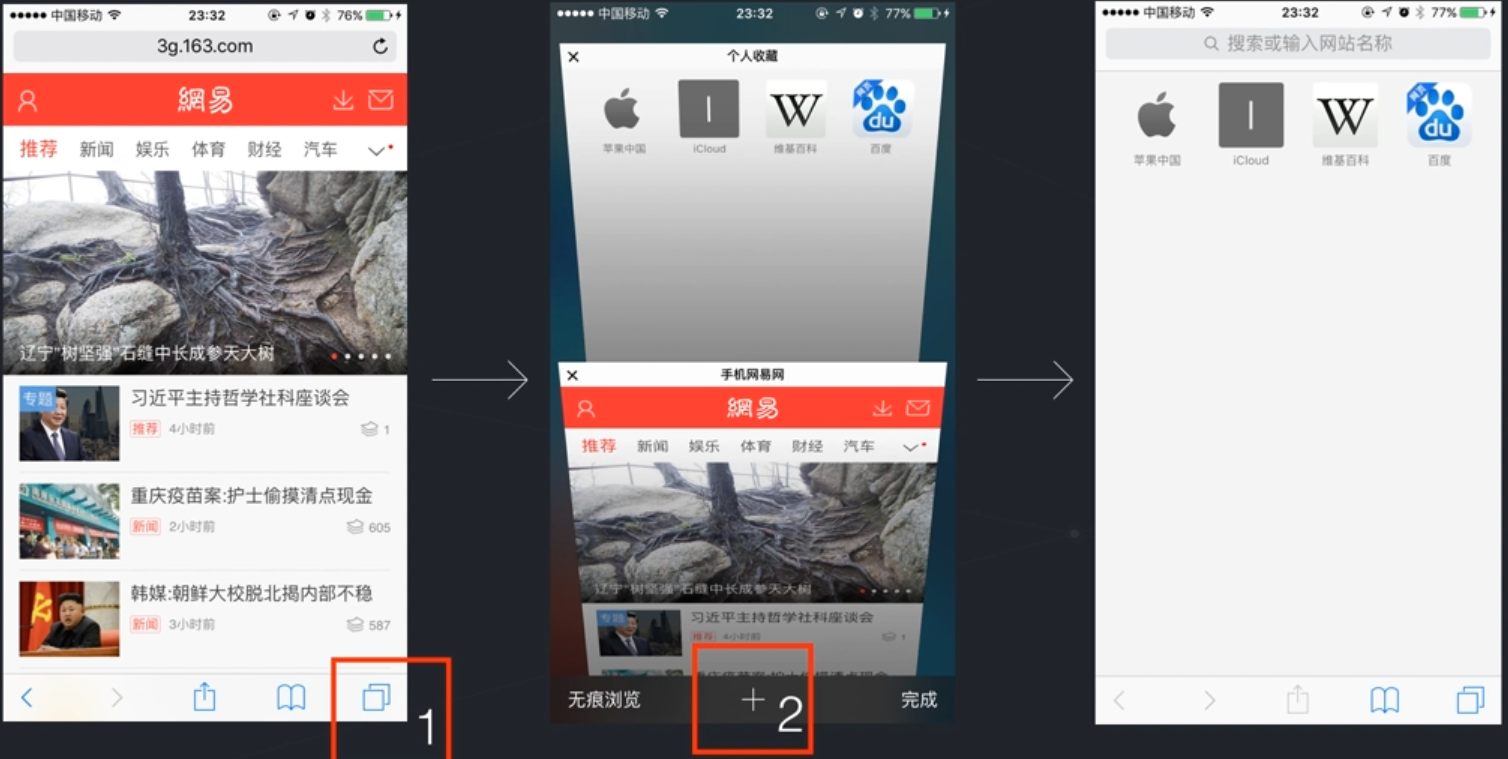
反面例子:这是苹果上saferi浏览器的界面,他打开新窗口的路径是上面图示的那样,需要点击两次,打开两个界面才能完成,现在这个路径也不算是什么大问题,但chrome比起来他的效率就显得低了,这是Chrome的设计,他利用了下滑,然后往左移动的手势动作,来实现了打开新窗口的命令,对像我这样习惯打开新窗口的人站设计,让我感觉有效率很多,

那么通常要提升效率的功能是怎么被挖掘出来的呢?一般来说我们会去查产品的后台数据,看什么操作的,使用频率是使用最多的,通常只有高频的操作才需要提升效率,不然几年都不用一次的操作,哪怕它提升了十秒的效率。对用户来说也是价值不大的,所以我们一定要找出高频的操作,然后想办法缩短他们的操作路径,
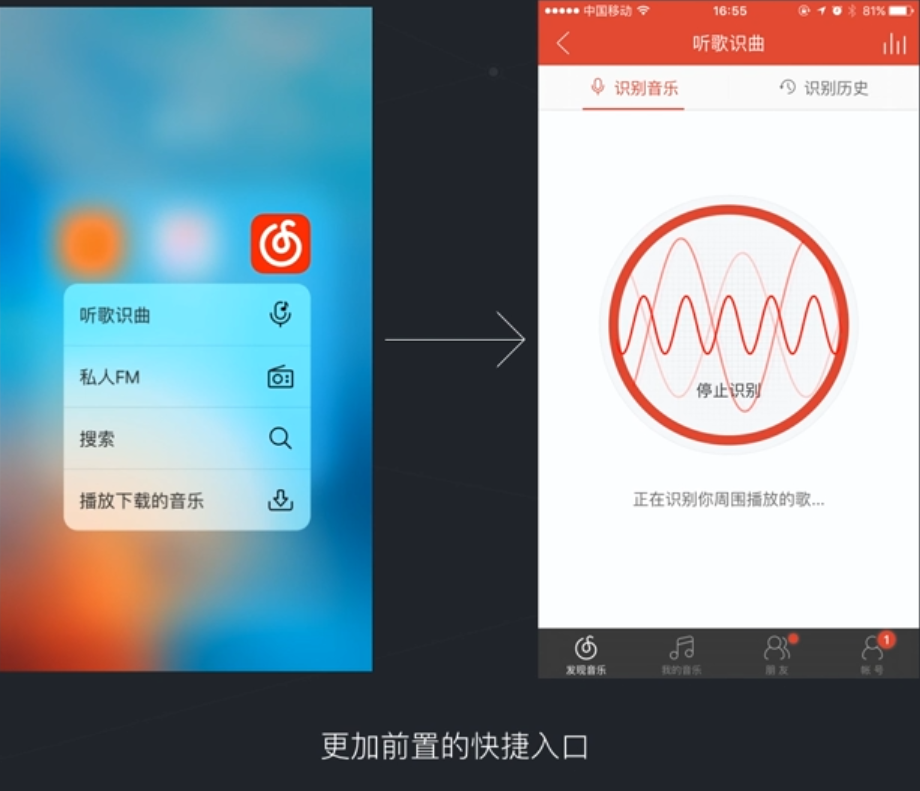
把功能的快捷入口给前置也是一种办法,比如网易云音乐里有一个听歌识曲的功能,这个功能是用来识别环境音乐然后找歌的,比如你正在商场里听到一首好听的歌,你想收藏到云音乐里,这时候效率的需求就非常强烈了,因为很可能那首歌一下子就会过去,所以的功能应该给他设计一些特殊的快捷入口,比如在苹果手机里的3Dtouch菜单,这里就可以直接选择听歌识曲了,
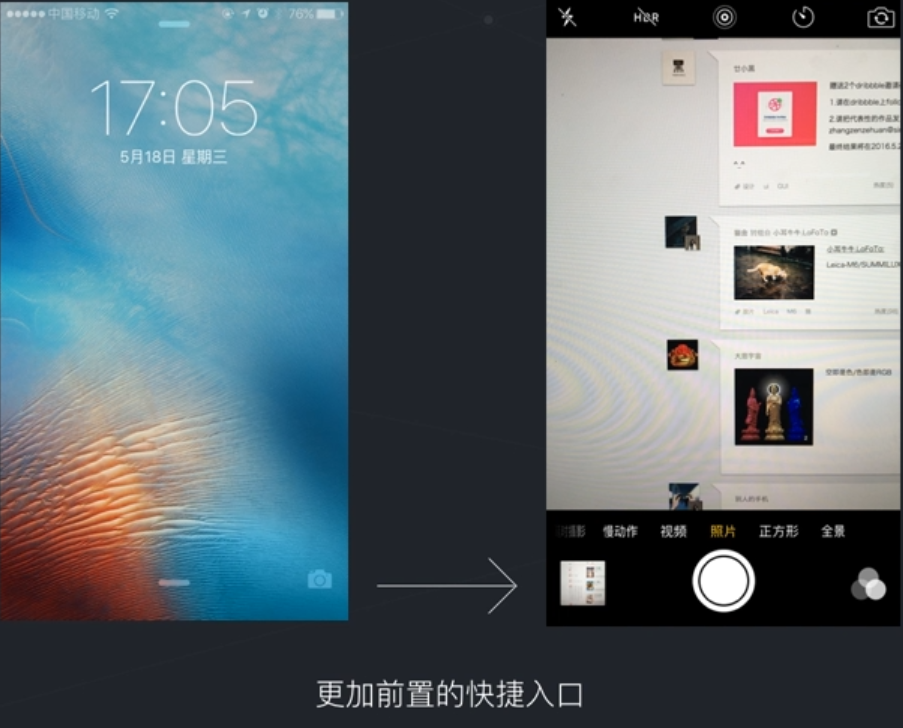
这次把快捷入口前置的案例,很多时候我们要抓拍某样东西的时候,会对效率的要求非常高,因为要抓拍的内容很可能会稍逊即逝,所以苹果系统把拍照的入口放在最外面一层的界面里,就是为了让用户能以最快速度来抓拍。
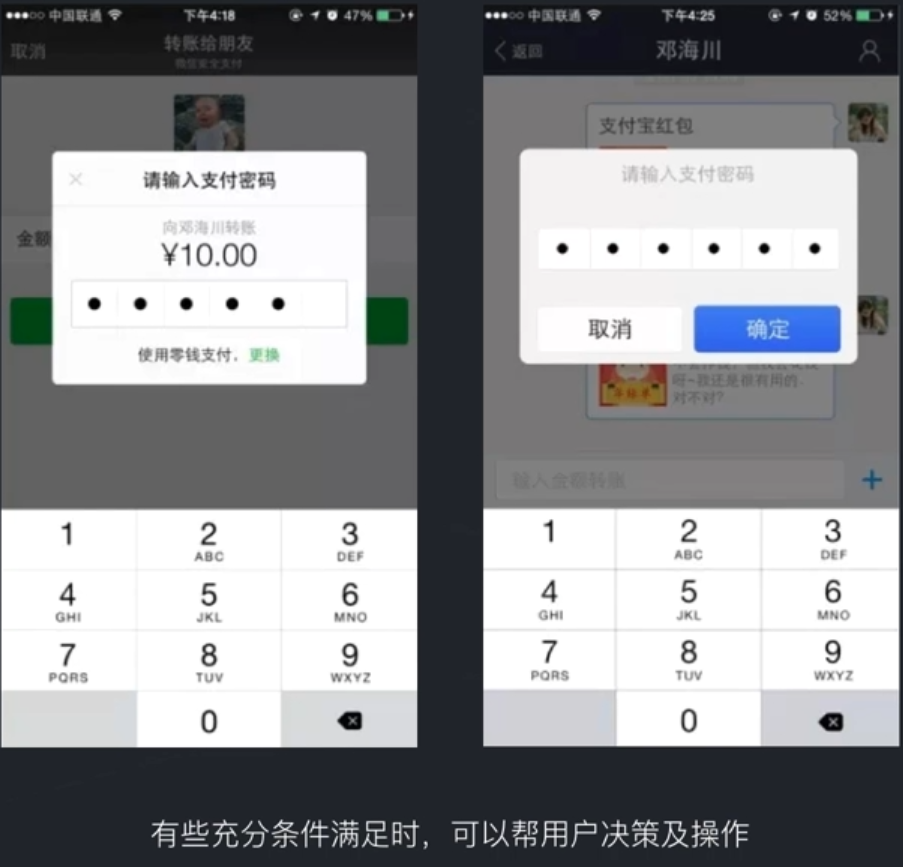
这两个界面相信大家都有用过,左边是微信,右边是支付宝,这界面就是要用户输入支付密码来完成支付的动作,差别的地方在于微信可以输入完密码之后就自动支付了,而支付宝还需要在点击确认的按钮,虽然这两家公司的设计已经考虑到非常极致,但在这个事件上微信还是略胜一筹,微信这么做的原因是他推断出当这个任务的充分条件满足的时候,用户点击确认是必然的操作,所以官方就自动的给他执行了这个命令,这也是一种提升效率的办法。
这一款手机管家app,里面有一个功能,就是给相册减肥,这需求主要是来自于我们在日常生活中,很多时候都是在一个场景里会先多拍几张照片,然后再挑出一两张可以用来发朋友圈,但通常调好之后都懒得再去整理这些不要的照片都是在相册中,导致相册里有很多类似的都没有用的照片浪费了空间,这个功能就是通过图像识别的办法,把内容接近的同类照片搜索出来,在给用户选择看是不是要删除,这里就利用了智能的办法,帮助用户最快速的选择,从结果上提升了用户的效率。
敲黑板记结论!!!


爱心是一个人在不同语言不同文化不同地域中产生共鸣的通用符号,它具有强烈的表现力可以让你通过情感的表达,很容易的与其他人相联通,这次Twitter官方在2015年改图标时声明文章里的一句话,因为当时很多人不太接受改变。
左边是Twitter原来的favorite功能,点击后图标效果,右边是改成爱心以后点击的效果,将五角星改为爱心以后有数据显示用户点赞的比例,相比原来上升了6%,这是一个非常不错的效果,Twitter在交互上引用了favorite是在2006年,它一定程度上影响了几大社交平台后续跟进的做法,比如Tumblr是在2008年开始使用爱心,facebook则在2009年增加了like按钮就是我们常说的点赞,这个功能成为了facebook最引以为傲的创新之举,他也成为了这家世界上最大的社交网络平台的标志性功能之一。乃至于其他很多社交平台都添加类似的功能,但话说回来,既然有积极层面的赞(正向反馈),那么对于大部分人来说,他们自然会有负面意义上的不喜欢情绪,于是很多人都呼吁facebook应该在回复中加入这种不喜欢的选项,在2015年9月份的时候,扎克伯格亲自发表声明,表示他们正在认真的研究这些事情,但他觉得人们并不需要一个按钮就否决甚至是贬低其他人,人们真正需要的是通过一些其他的符号去表达内心丰富的情感,就在2016年2月,他们终于推出了全新的表情回复,而不是一个不喜欢。
Pinterest实际上上pin加interest组合,pin就是图钉的意思。interest是兴趣。每个人都有自己的兴趣。
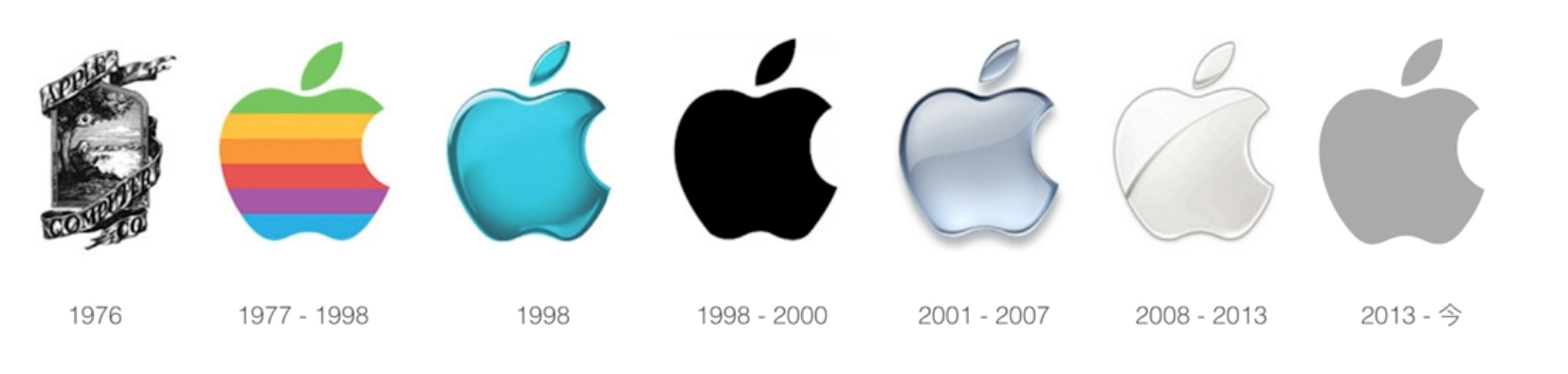
苹果经典的彩虹logo,在它之前,其实是苹果刚成立时非常复杂的版本,由于不适合应用在产品上面,所以很快被淘汰了,在苹果确定了几乎完美的基本型以后,此后的多个版本只是在样式上进行了简化,当然这不是随心所欲的减,而是表达当时产品的特性,比如彩虹版的是因为当时的apple2,98年的是因为当时水晶的iMac,2001年的版本是因为Macos 10及经典的ipad,2008年的效果只是为了配合当时iphone的金属背壳,2013年是因为抛弃了拟物化
Google的logo也一直在做减法,1997年9月15日google.com,这个域名正式注册,那时候logo是粗短的字体搭配红色的阴影看上去就非常的过时,google这个字母也首次在logo中出现,
1998年谷歌公司成立之时的logo,除了更换字体以外,还在最后加上感叹号,这是向当时互联网的老大yahoo(雅虎)致敬吧,
99年到10年期间一直使用catull字体的设计去除了感叹号,减少了阴影。
2010年到2013年期间,完全的去除的阴影logo也看上去更加的明亮。或许是为了与科技界日渐流行的扁平化风潮相呼应,
谷歌2013年推出的新版logo,在上一版logo的基础上,继续去掉了字母上的高光和立体效果,不久后又有了一次细微的调整,可见他们是多么在意一些常人看不见的细节,在去年,启用了全新的无衬线字体,这应该算是谷歌logo,实践以来最大的一次变化,这样的变化让logo整体看上去更加的简洁和清晰,并且在小尺寸的移动设备上更好的被识别,以及更好的在多平台之间互动,





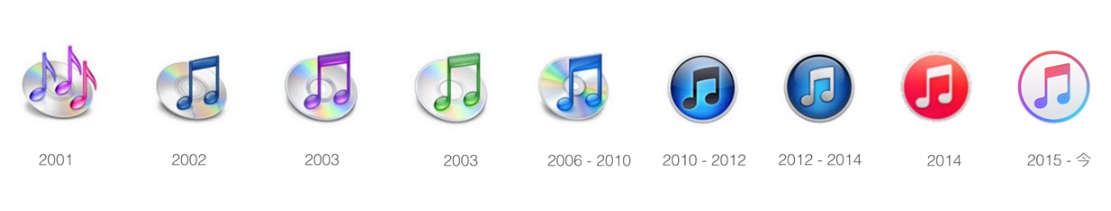
iPhone的音乐
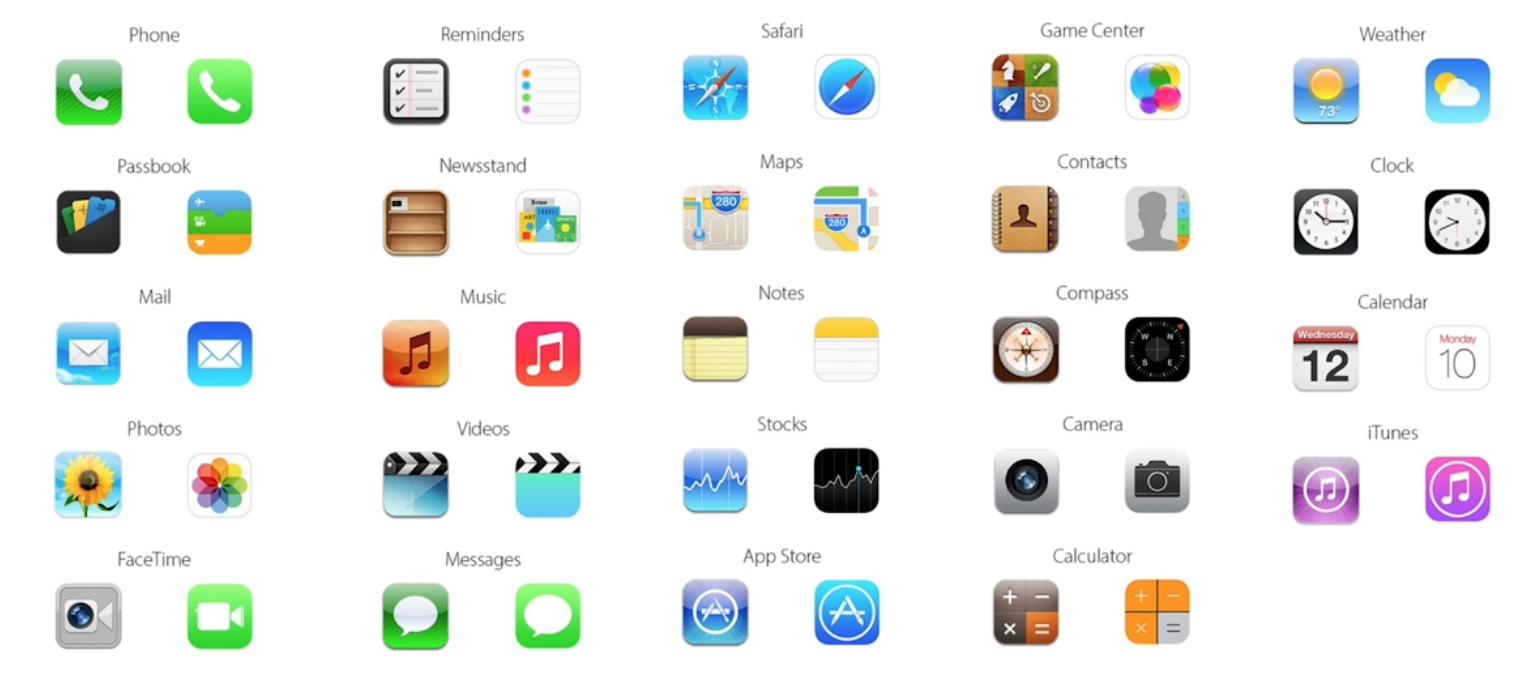
iso6-iso7的演变
什么是品牌
何为品牌呢?
现在我们该如何去理解它呢?我们可以将它理解成是一种标准或者规则,是通过对理念,行为,视觉,听觉方面进行一个标准化,规则化的手段,并且让它具备特有性,价值性,长期性,认知性的一种识别体系,那这个系统我们就可以称之为品牌,那么如果你做好了,好的品牌塑造能给产品带来什么呢?他其实可以给产品带来用户价值和产品的一个自我价值。
品牌的范围呢,主要就是由品牌个性,品牌形象,品牌延伸,还有品牌知名度,品牌认知度,品牌忠诚度等等,其实品牌承载的更多是一部分人对产品以及服务的认可,也是一种品牌与用户之间行为相互摩擦延伸出的产物,品牌在树立的时候会分为四个阶段创建期,提升期,成型期和扩散器,在创建期和提升期阶段,品牌发展相对会比较慢,也就是就说你投入的会比较多,获得的价值会相对比较少,那在后面两个阶段,品牌会相对的发展较快,投资回报也很大,所以获得的收益也非常高。以上所说的内容主要是想跟大家阐述一下品牌是什么品牌它的定义,品牌的一些特点和品牌包含的一些范围等等,
最后给大家一个tips,品牌需要被用来长期维护和建设的意思是说,品牌你不能只是在设计的前期阶段去维护和制定它,你还需要在不同的发展阶段,或者根据刚刚前面说到四个发展阶段,根据不同的发展阶段,要对应的品牌进行一个调整,并且维护它,让他可以持续发展
品牌个性是指品牌所具有的个性特征,可以用一些形容个性特征的词来描述,是指人们对品牌所联想到的人类特征也可以理解成拟人化情感来表达你对品牌的认知。
品牌的认知度,它其实是衡量用户对品牌内涵以及价值的认识和理解度的一个标准,也是公司竞争力的一种体现,有时候也会成为一种核心的竞争力,
如何做到这种较高的品牌认知度呢?首先就是要树立差异化:
差异化就是代表品牌的不同之处,差异化越大,品牌在市场上被同质化的程度就会越低,也就是表现出更有特色,差异化不仅仅只是表现在产品的特色上,同时也会表现在品牌的一个形象方面
在品牌设计中分别要做什么?设计前期的产品思考和发展阶段,设计中期的品牌树立和视觉细节阶段,觉得还有涉及后期的品牌规范和VI的整理等等,品牌在做设计时可以分成几个阶段呢?基本上可以分成三个阶段,设计前期设计中期和设计后期设计,前期主要是产品思考阶段,设计中期是品牌在数理中的细节设计,后期呢主要是品牌规范型的一些内容,有VI体系规范和品牌推广相关的一些视频 手册等等
网易云音乐的黑胶唱盘的启启发是博朗G12唱片机1955年,设计者是迪特拉姆斯,一个著名的德国工业设计师设计的,
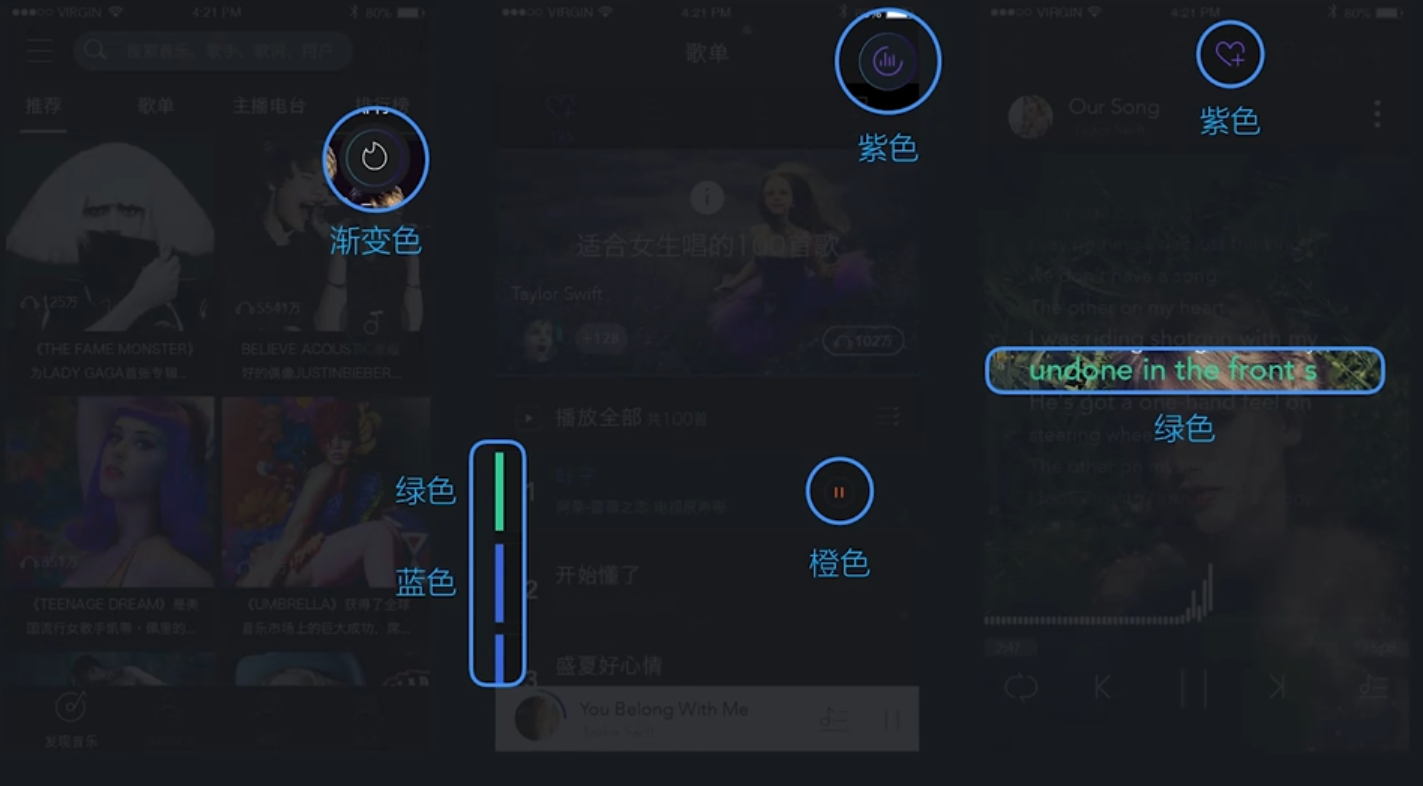
品牌视觉定位不清晰,缺少差异化(特色):界面不光是配色还是风格上来说都比较个性,但是通过图片不能够很清晰地分辨它的用户群体。
品牌色多杂乱:
视觉icon风格不统一:导页面凌乱的同时缺乏一个体验式统一