CSS发明者
CSS是1994年由HTML的发明者李爵士挪威的同事赖先生发明的。
网页基础流向配置
网页的默认流向有三种,分别是:
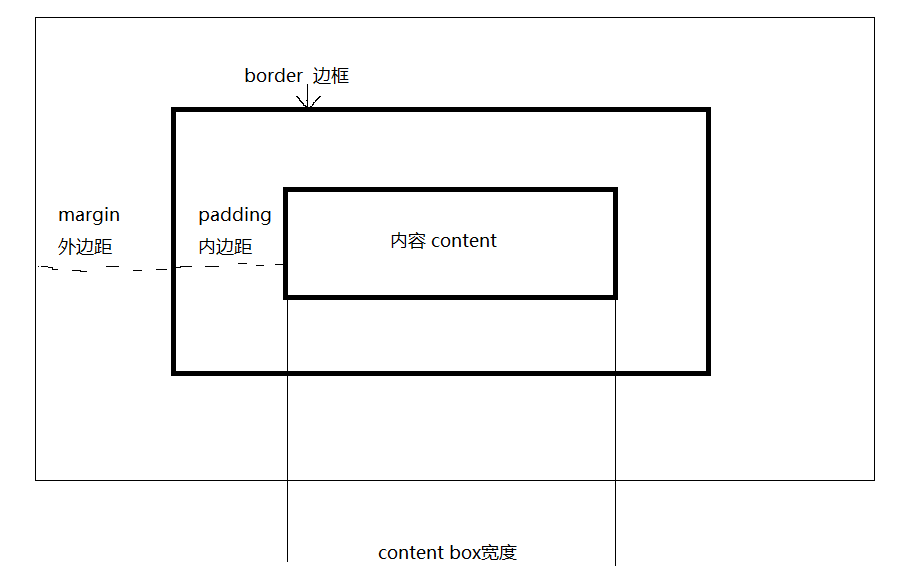
- 内容盒:content box
内容盒表示盒子的宽度等于内容的宽度。
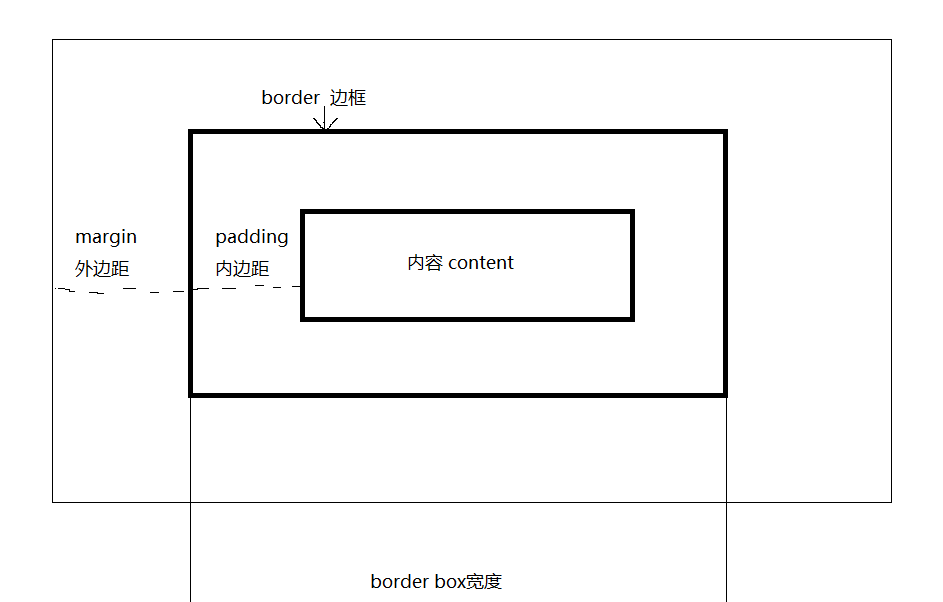
- 边框盒:border box
边框盒表示盒子的宽度等于盒子内所有内容的宽度,也就是border+padding+content=border box。
CSS布局方式
css布局方式一般分为三种,分别是:
- float布局
主要适用于电脑网页布局,兼容性较高,但是不能用于手机端使用,代码量也较高,不利于性能优化。
- flex布局
现在最常用的一种布局方式,使用最广泛
- grid布局
新式布局方式,功能强大,使用体验类似于做表格,但目前还未普及。
浏览器渲染原理
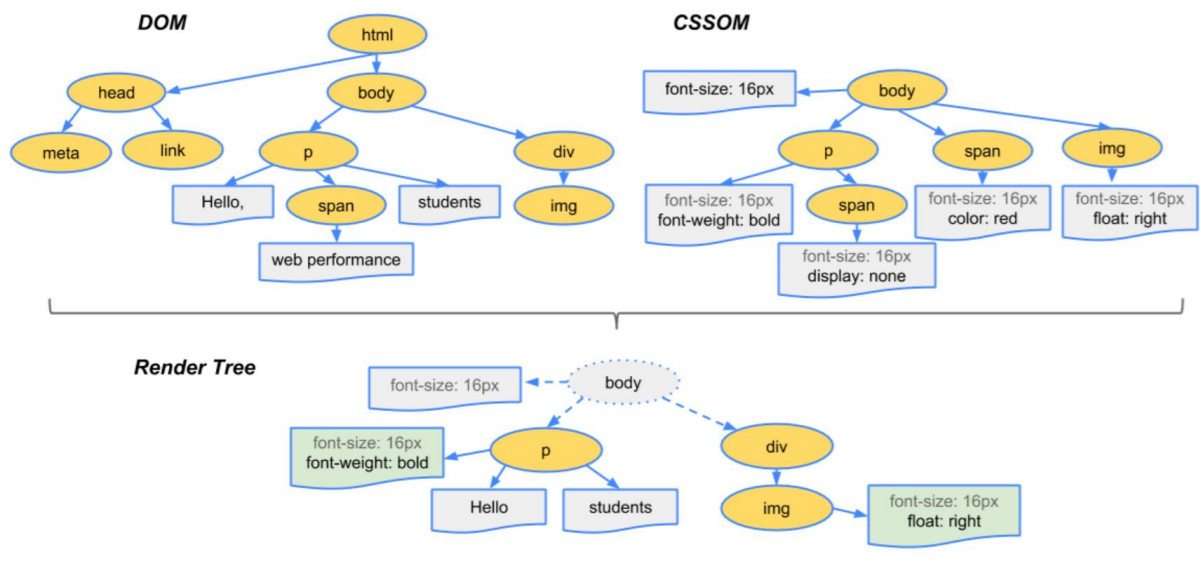
浏览器会根据代码首先生成对应的html树(DOM)和css树(CSSOM),然后根据双方内容合并成渲染树(render tree),再经过布局(Layout)、绘制(Paint),最后合成(Compose)用户看到的画面。
更新样式
一般样式需要使用Javascript来更新,有三种方法更新:
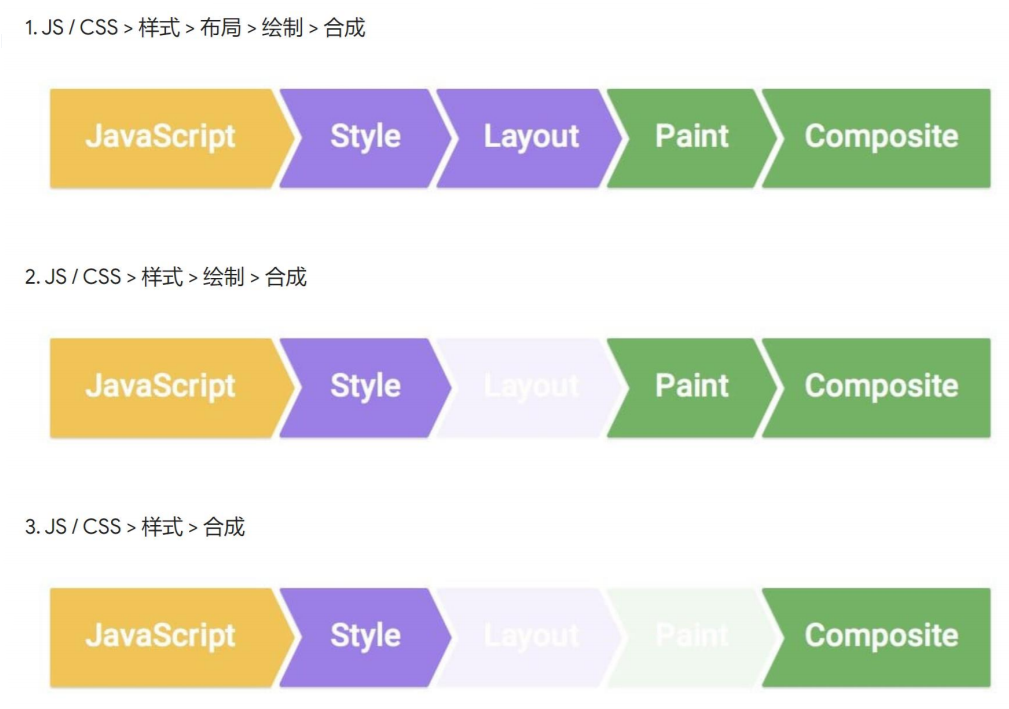
- JS/CSS>style>Layout>Paint>Compose
通过JS或CSS更新样式之后,重新布局、绘制、渲染。
- JS/CSS>style>Paint>Compose
通过JS或CSS更新样式之后,直接绘制、渲染。
- JS/CSS>style>Compose
通过JS或CSS更新样式之后,直接渲染。
使用不同的样式会走不同的流程,没有规律,详细清单可以查询https://csstriggers.com/。
CSS动画
1.transition
使用transition属性比较要先学习transform属性
transform属性
transform属性有四种常用用法:
- translate 移动:把图片移动到另外一个位置,配合transition使用,可以形成移动动画。
- scale 放大、缩小:把图片进行放大缩小,配合transition使用,可以形成放大/缩小动画。
- rotate 旋转:把图片进行旋转。
- skew 倾斜:把图片呈平面倾斜,在2D界面不太好理解,一般用来制作3D旋转效果。
transition属性含义是补充中间帧
语法
transition:属性名 执行时长 过渡方式 延迟;
例:transition:all 1S linear 3S
不是所有属性都可以过渡,过渡必须要有始有终,明确表示需要从什么界面过度到什么界面。
当需要多个节点跳转的时候使用transition就比较麻烦,需要用到JS监视器才可以达成效果。
2.animation
@keyfroms属性
keyfroms属性用于声明在什么步骤下需要做什么,有两种写法:
``` @keyframes heart {
from{<br /> transform: scale(1);<br /> }<br /> to{<br /> transform: scale(1.2);<br /> }<br /> } ```
``` @keyframes heart {
0%{<br /> transform: scale(1);<br /> }<br /> 100%{<br /> transform: scale(1.2);<br /> }<br /> } ``` <br />animation属性语法:时长 过渡方式 延迟 次数 方向 填充模式 是否暂停 动画名;<br />例:animation:1s linear 1s infinite alternate-reverse none paused heart; <br /> animation每个属性都有对应的值,详细请查看MDN

