vue.js 和 vue.runtime.js
Vue主要分为两个版本,完整版(vue.js)和非完整版(vue.runtime.js)。
完整版vue.js
完整版(vue.js)包含一个编译器,用于将模板字符串编译为javascript渲染之后的代码,这个功能虽然方便,但是会导致导致客户需要下载的内容相较于非完整版(vue.runtime.js)多接近40%,所以现在正式开发中基本不用完整版。
完整版可以直接通过template或者直接在html中编译代码new Vue({<br /> template:'<div>{{n}}}</div>>'<br />})
非完整版vue.runtime.js
非完整版(vue.runtime.js)则不包含编译器,在缩小用户下载体积的同时也就无法直接编译模板字符串了,需要使用另外一种写法new Vue({<br /> render(h){<br /> return h('div',this.hi)<br /> }<br />})
该方法需要通过webpack使用vue.loader把字符串编译为渲染之后的代码,这个过程是在服务器中进行的,所以用户就不需要下载编译器了。
使用codesandbox.io写Vue
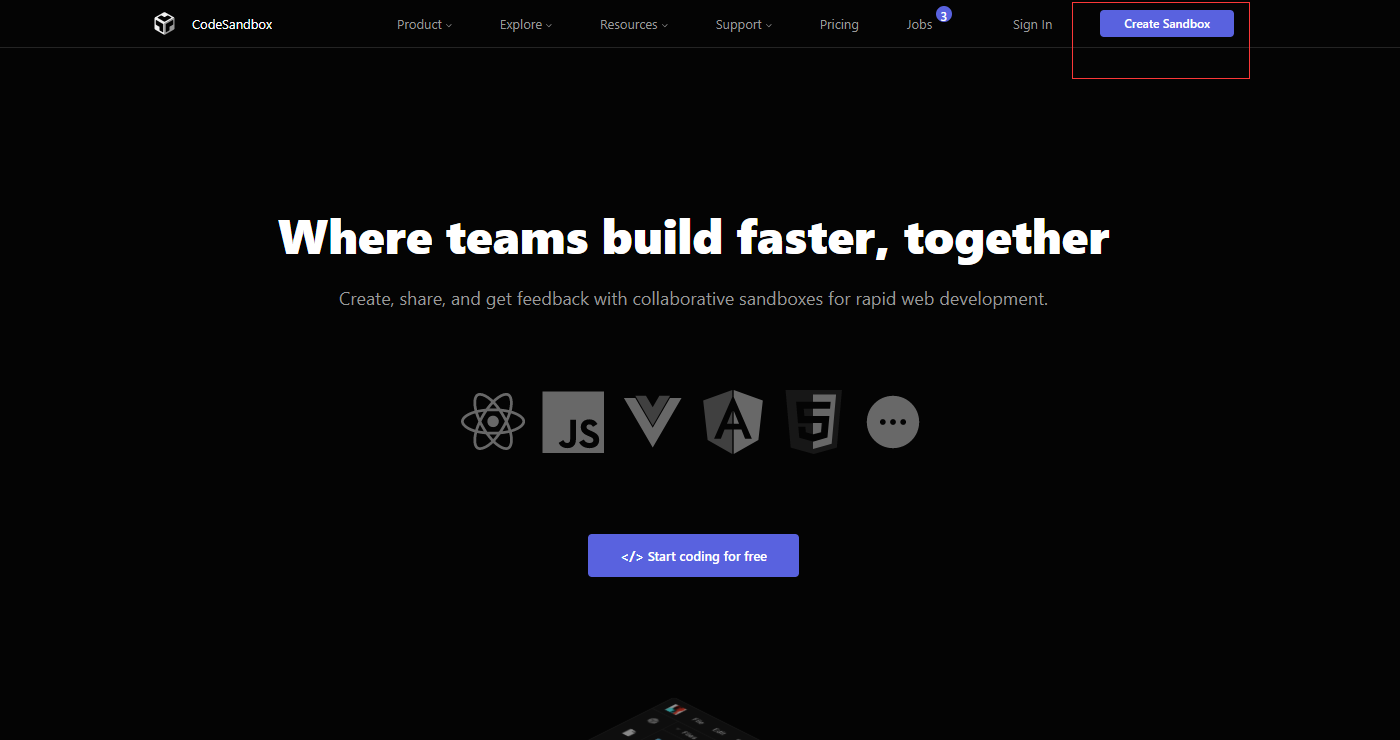
1.首先打开https://codesandbox.io/,
2.选择右上角的CreateSandbox
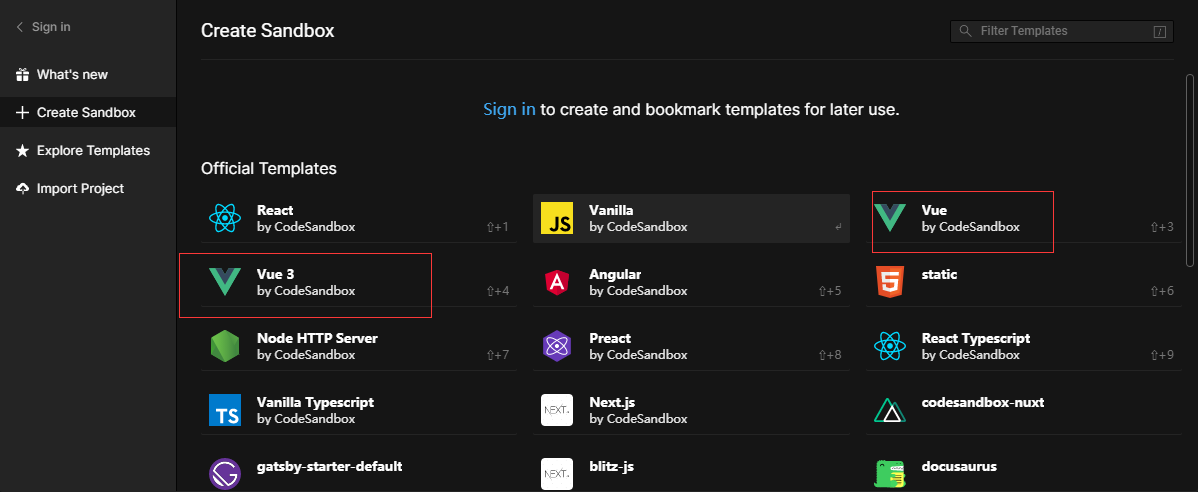
3.选择你需要使用的vue版本之后就可以编写了
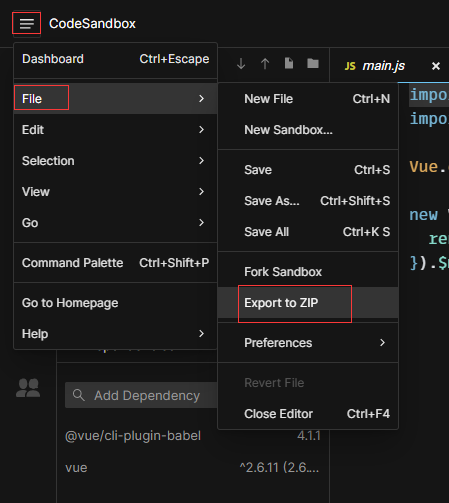
4.编写完成之后按图中选择就可以导出ZIP文件了