DOM事件的调用机制主要是两种顺序,因为在早期互联网的时候,当时是有两个主要浏览器,分别是IE5和网景,因为相互竞争关系,所以很多规则理念都是相反的,而DOM事件调用机制就是其中的一种体现。
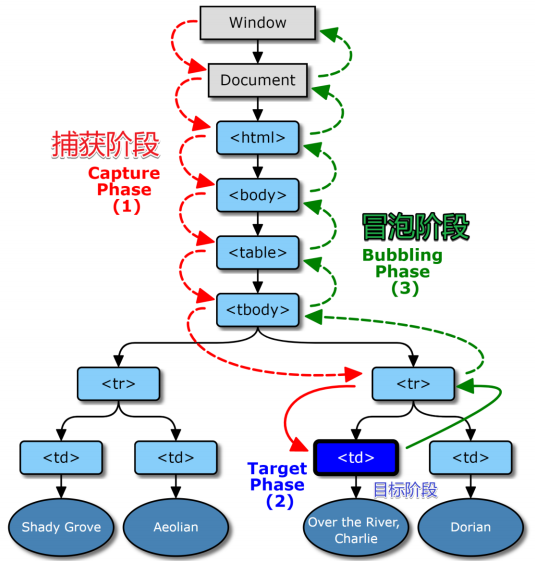
调用机制分别为两种,一种是从最上级往最下级逐级查找监听函数的方式,网景使用的就是这种,我们一般称为事件捕获。另一种就是从最下级依次往最上级查找监听函数的方式,也就是IE5使用的方式,我们一般称之为事件冒泡。
目前已经由W3C组织在2002年的时候发布对应标准,两种方法都支持,由开发者自己选择方式。
事件绑定API对应代码为xx.addEventListener('click',fn,bool),bool不传或为falsy,就是默认让fn走冒泡,如果传true,则走捕获。