https://mp.weixin.qq.com/s/98nAi574tQ-nt20Gz_0ASw 
- 咨询公司的图表设计更加专业,这一点毫无疑问;
- 我们可以在各自官网查找更多相关案例;
总结下来就是,案例多,且质量高,更加便于我们进行参考。 
来自咨询公司 https://newzoo.com
好了,说了这么半天,那么,关于咨询公司出品的图表,它们到底好在了哪里呢?我们可以从下面的3个方面,进行学习。
1. 如何凸显数据图表重点?
在进行图表展示时,强调数据重点,可以有效地获取观众注意力。在咨询公司的 PPT 报告中,当需要凸显数据重点时,常用到以下几种方法,分别是:
添加背景浅色块
指在需要被强调的数据下方,添加一层与图表颜色一致,但色调更浅的形状色块,或者是浅灰色也可以。
什么意思呢?举两个例子。
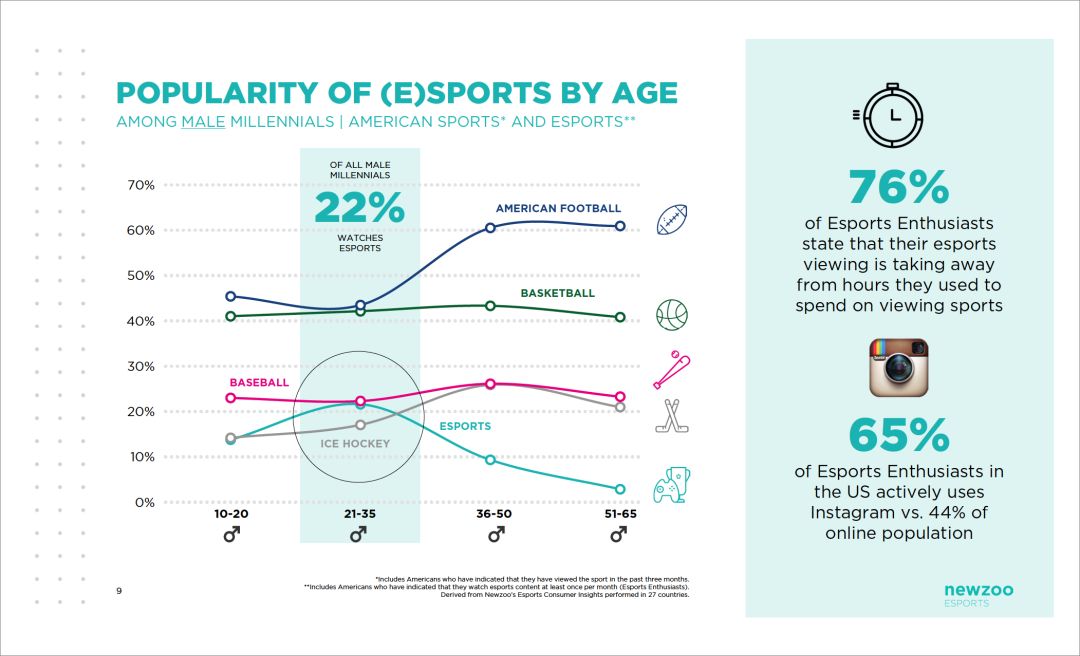
比如当我们需要强调下图中,21-35岁之间的这一组数据时,可以添加一条浅色块: 
这里使用的是浅色色块,来起到强调目的: 
这里选择是的是同色调下的浅色: 
当然,这个方法,用在表格中,依旧适用: 
更改图表透明度
通过对非重点图表部分的透明度进行调整,一样也可以起到凸显重点的作用。
这个非常容易理解,简单举个例子。
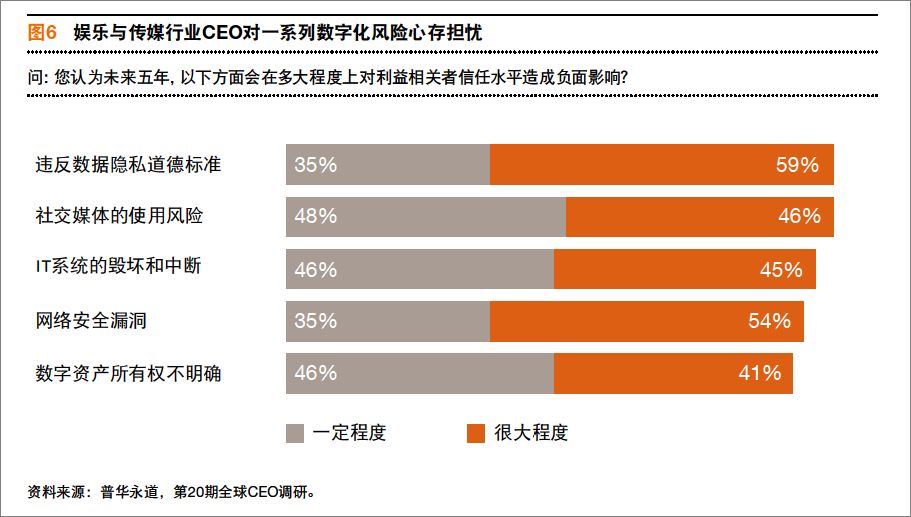
比如当我们想要强调右侧内容时,为了避免左侧干扰,将其透明化处理即可: 
更改图表色彩
与上面的方法相似,都是通过弱化整体,来强调局部数据的方法,达成凸显目的。
灰色+主色
亮色+暗色
2. 如何表达更多图表含义?
很多时候,我们往往需要通过一个图表,来表达多重含义。比如拿一个柱状图来说,它可以很好地表现出各部分数据本身的含义,那,如果我们还想要同时表达出各部分数据间的变化率呢?
你会怎么做?如果不太清楚,可以参考下面的做法。
添加数据标注
通过为一个图表添加辅助的内容标注,可以更清楚地让我们理解,这个图表所表达出的其它含义。
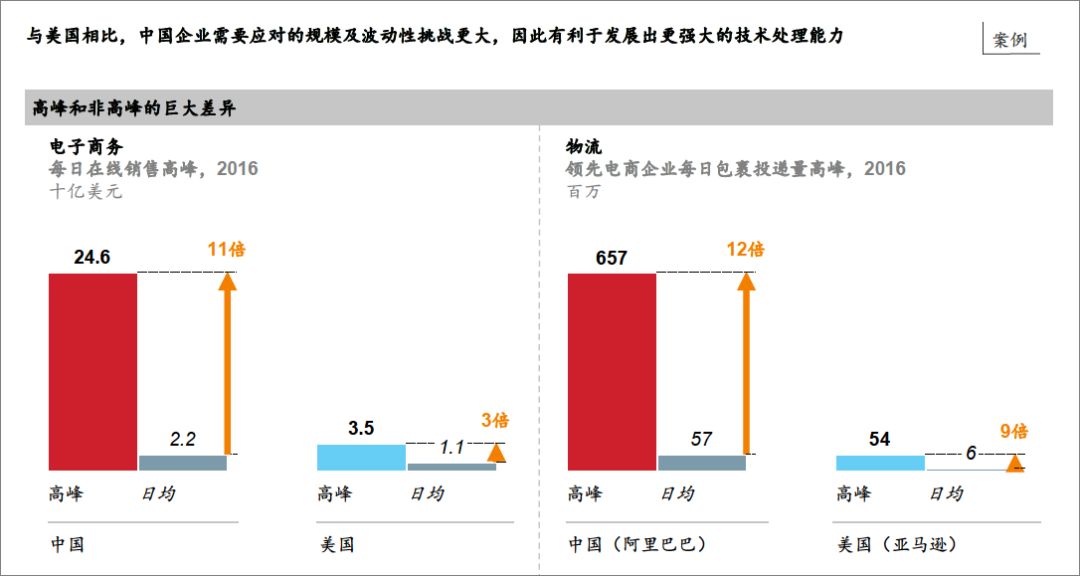
比如说下面这个例子,当我们需要表达右下角那一点的数据含义,添加一个标注,就够了:
放大标注

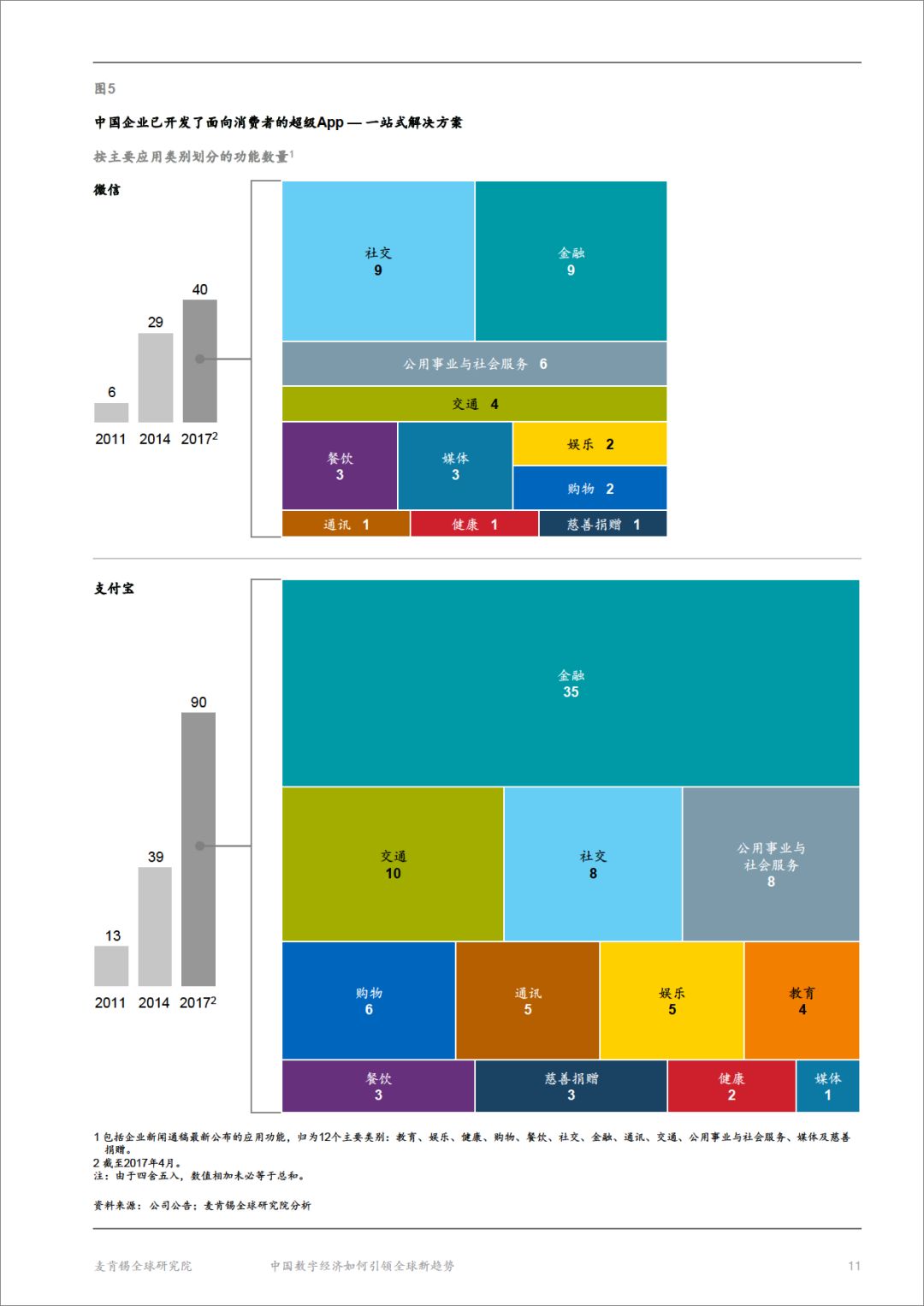
再或者是柱状图,一般被用来进行横向的数据对比,但如果我们为其添加标注后,就可以更加直观地表达某一部分的具体含义: 
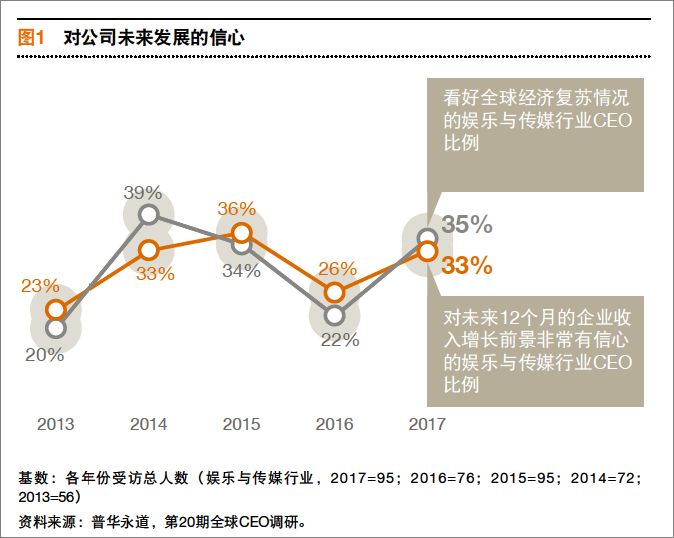
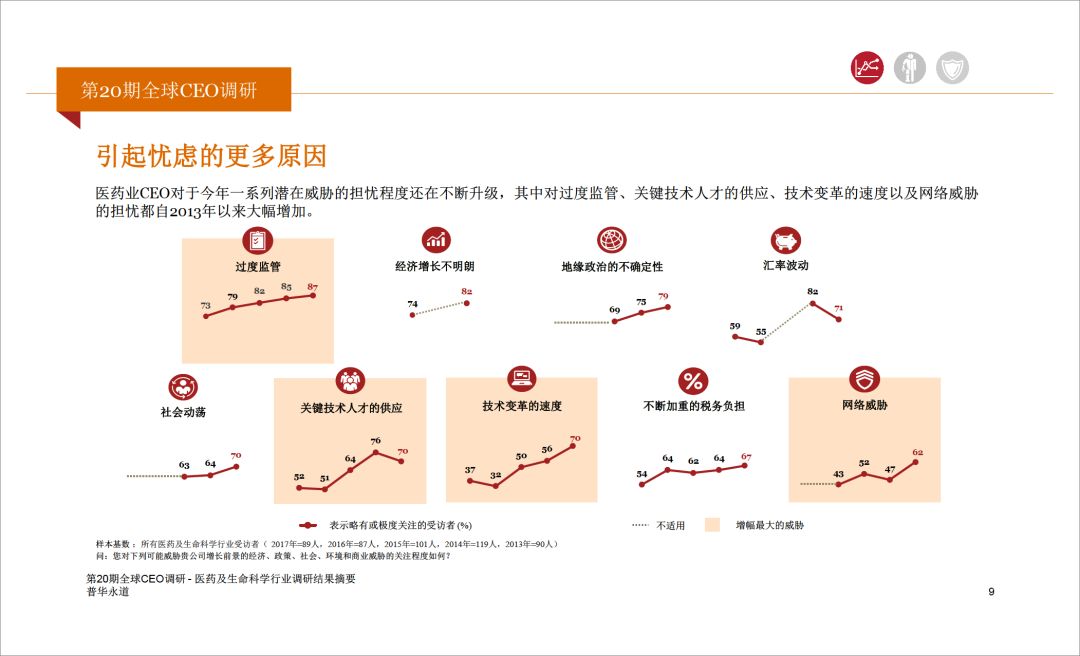
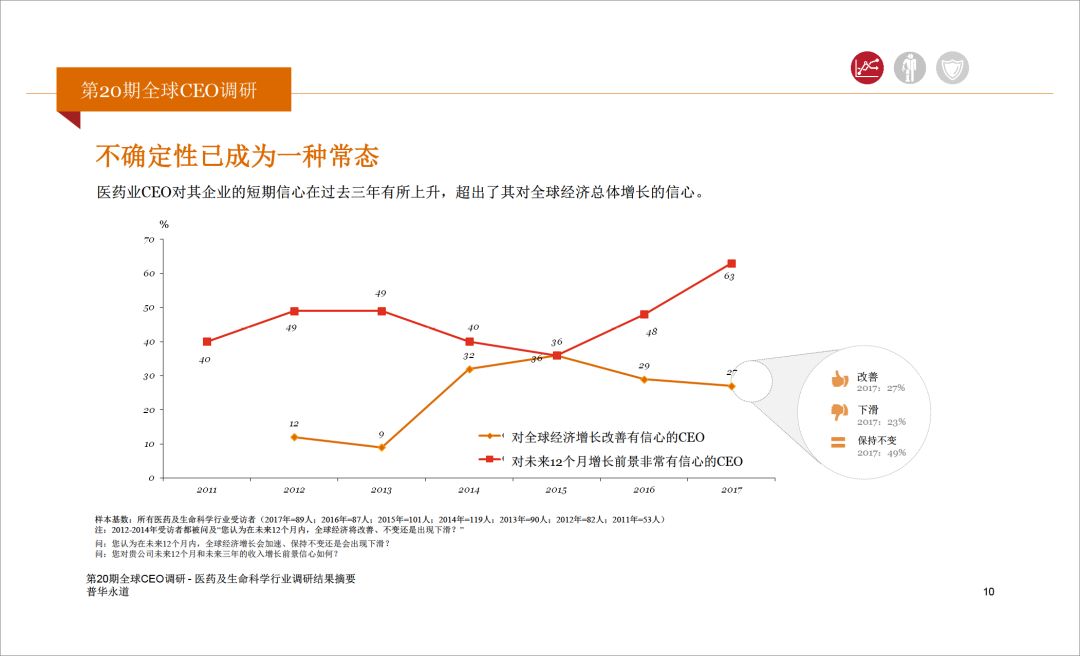
再比如,为折线图的某个数据点,添加一个数据标注,那么,这个折线图的含义,就会变得更加丰富:
点标注
添加趋势线
为一个图表,添加一条合适的趋势线,不仅可以让我们了解图表本身的数据含义,还能够直观地展现出数据发生的趋势变化。
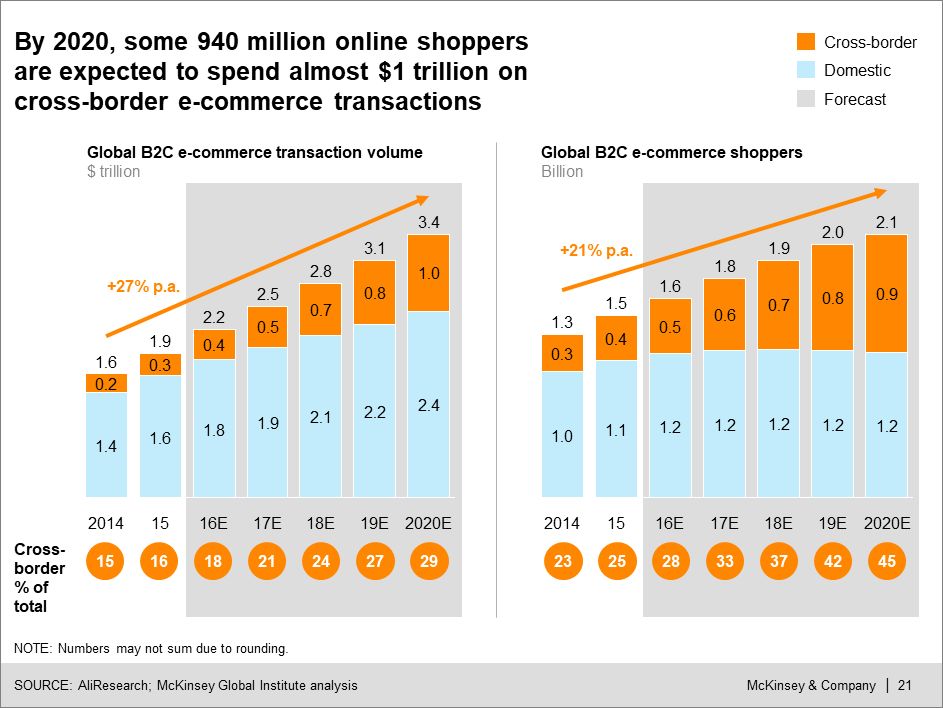
比如为柱状图添加趋势线,来表现出数据的变化量: 
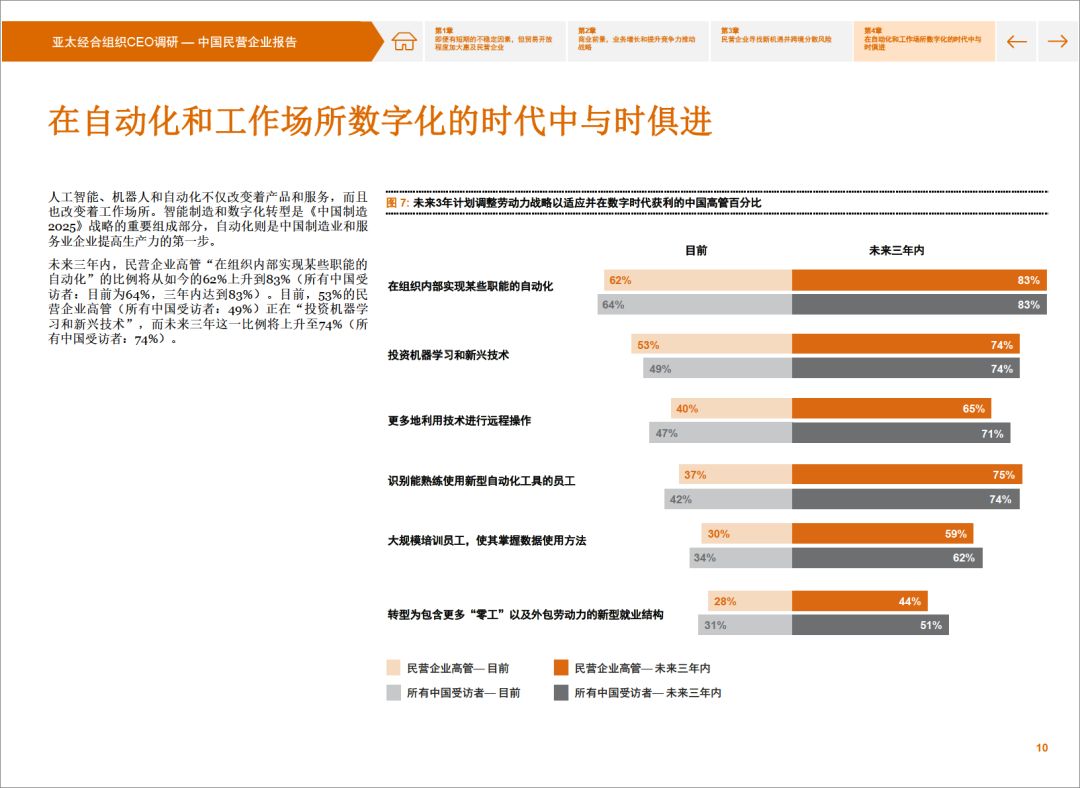
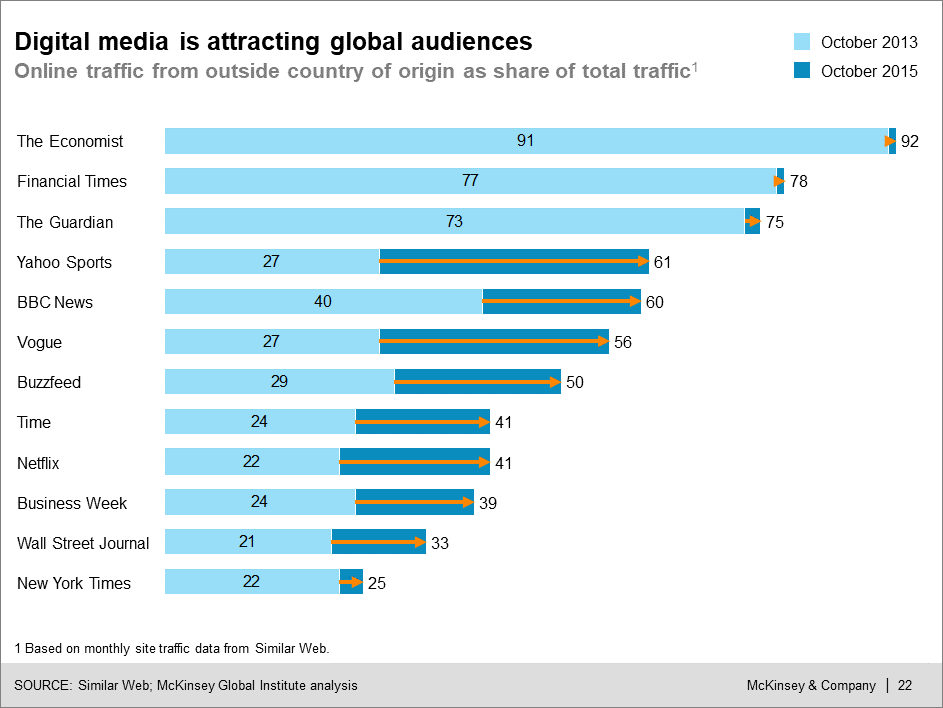
在条形图内添加趋势线,用来表现出增加量: 
将图表与表格相结合
表格的作用是来规整大量信息,而图表则用来将数据更直观地展现,如果能够很好地将两者合二为一,那么,就能够发挥更大的作用。
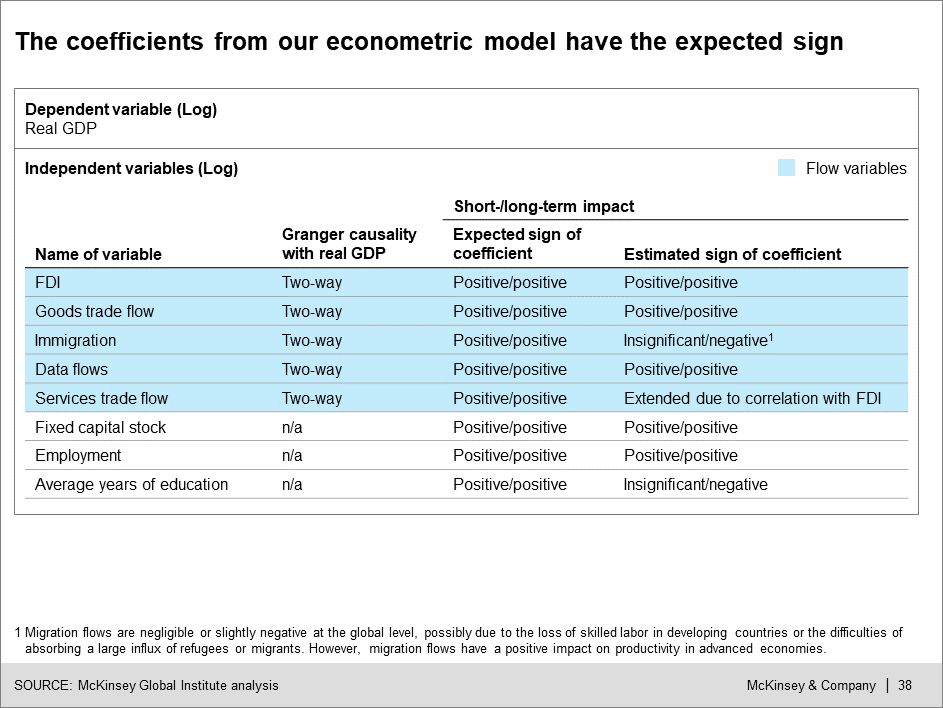
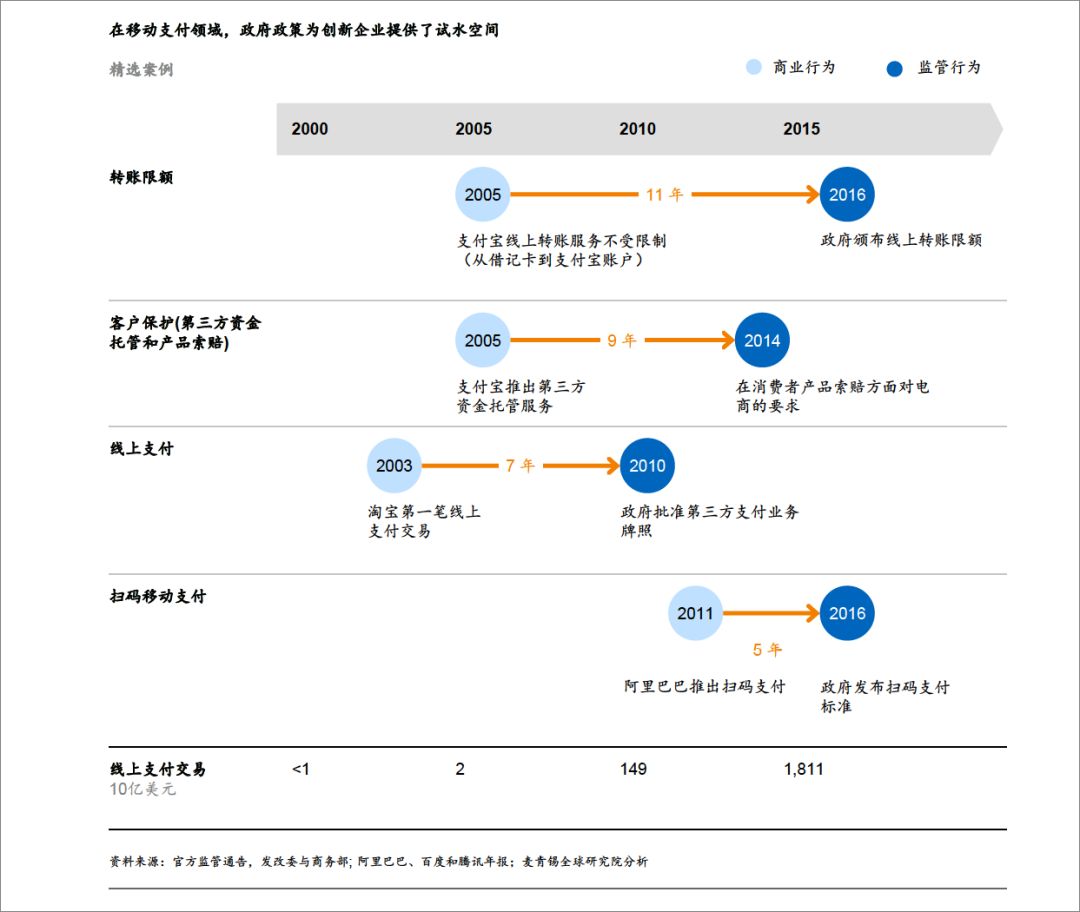
比如说像这个,在表格内置入图表,用来表现时间的变化: 
3. 如何更加形象地表现数据?
图表虽然能够更加直观地展现数据,但是,一份 PPT 中,如果存在大量图表,看多了也难免会觉得视觉疲劳。所以,把图表做的更加有趣,也是一门必修课。我们可以采用下面的这些方法。
使用图标替代文字
当我们使用符号化的图表,来表达相关的文字含义时,这不仅能够让图表变得更加容易理解,而且,更加有趣。
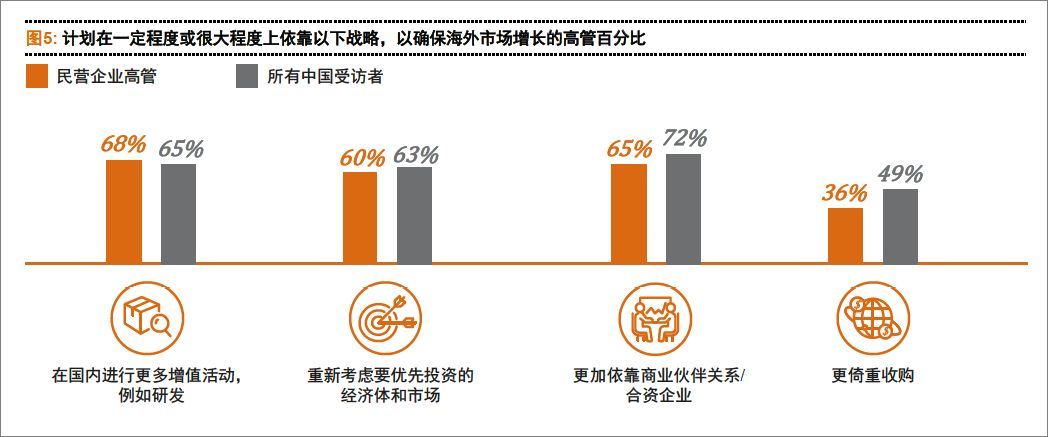
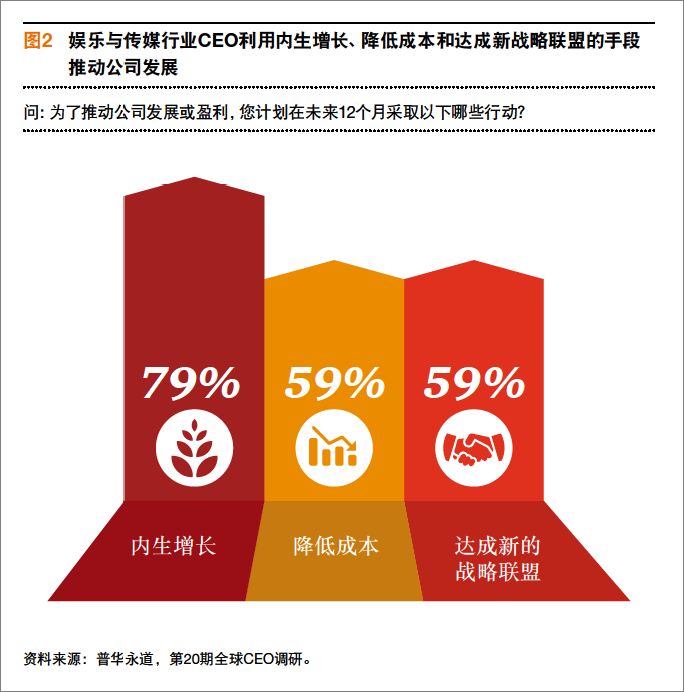
比如下面的这个图表,只是简单地在图表下方,添加了小图标,在视觉上看起来就会舒服很多: 
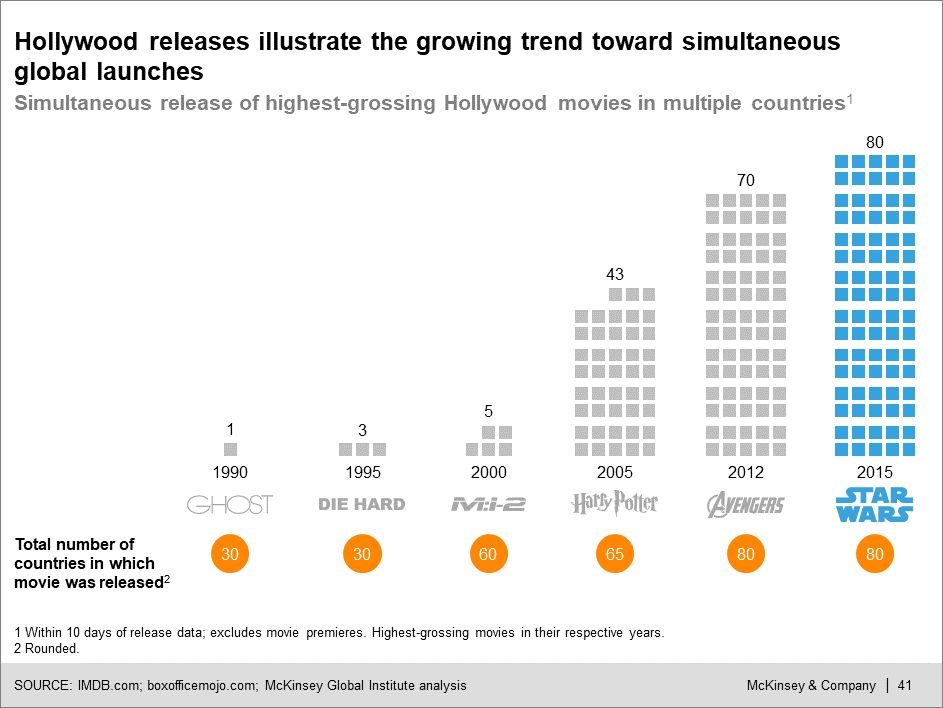
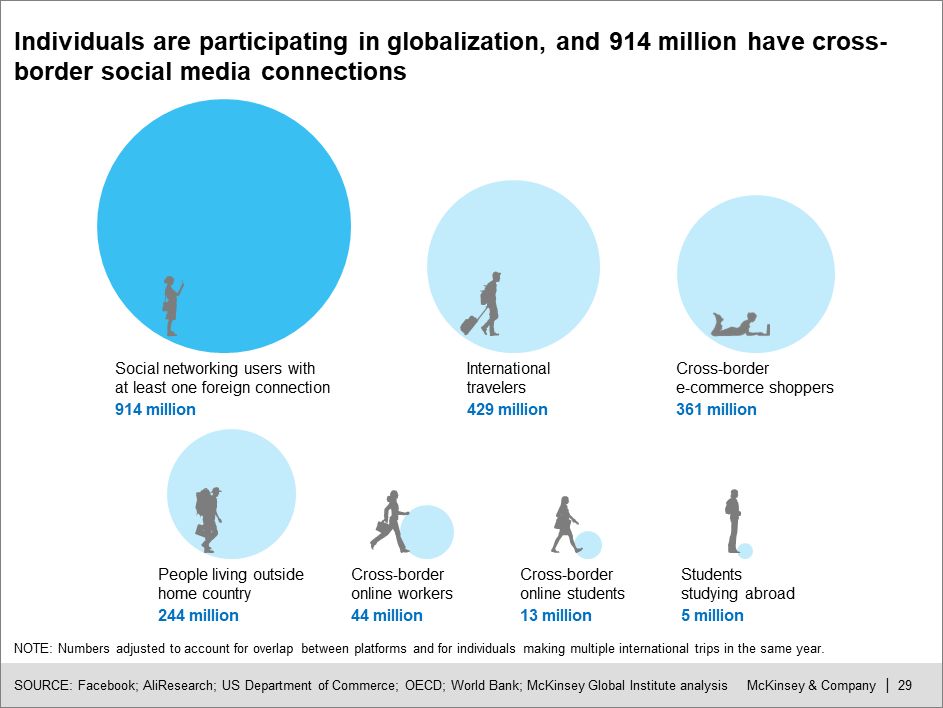
再比如像麦肯锡的这个图表,使用不同类型人群的图标,来表现不同类型的人物,也是很赞: 
借助形状来表达数据含义
图表的作用,是直观地表达数据信息。所以,只要能够满足“直观”这一关键词,我们也可以尝试,使用更多其它的形状,来进行数据表达。
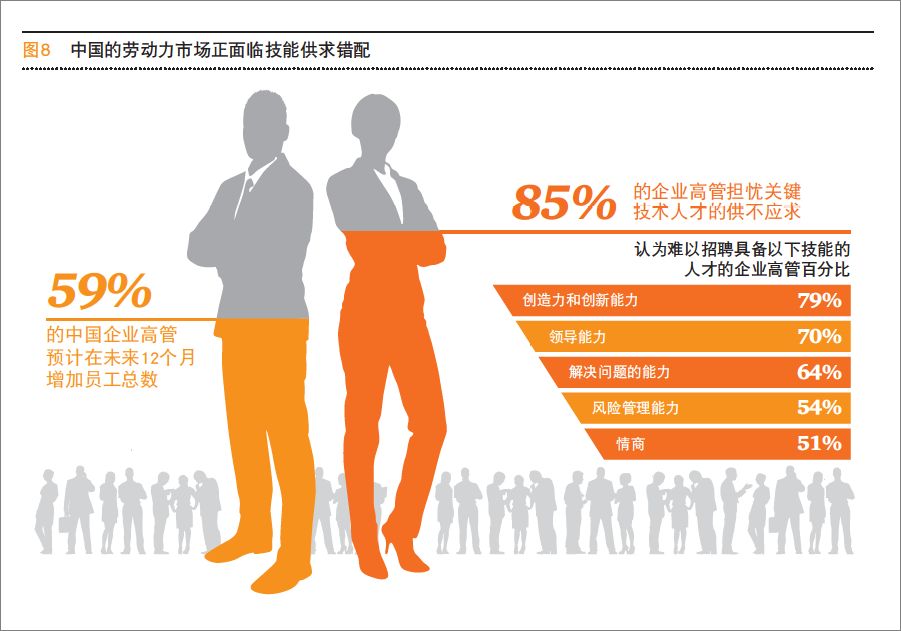
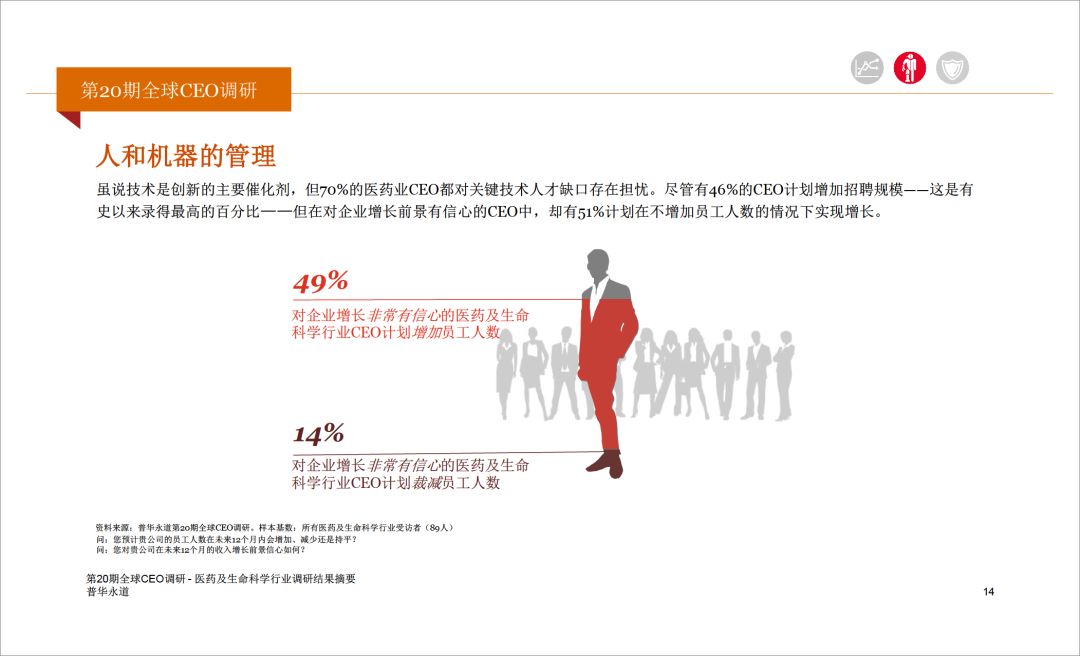
比如我们可以使用拟物化人物图标,通过色彩的区分,来表现出不同程度的数据量: 

当然,如果你不想做的那么复杂,即便是简单地将柱状图,更改为其它形状,在视觉上看起来就会有趣很多: 
当然,关于数据的可视化表达,我们还有N多种的方法。如果你想要做出更好的数据图表,建议多去参考一些优秀的范例,也许对你会有更大的帮助。
以上,就是本篇文字的全部内容,简单总结一下:
- 在凸显数据重点方面
- 添加背景浅色块
- 更改图表透明度
- 更改图表色彩
- 在表达图表含义方面
- 添加数据标注
- 添加趋势线
- 将图表与表格相结合
- 在图表可视化方面
- 使用图标替代文字
- 借助形状来表达数据含义