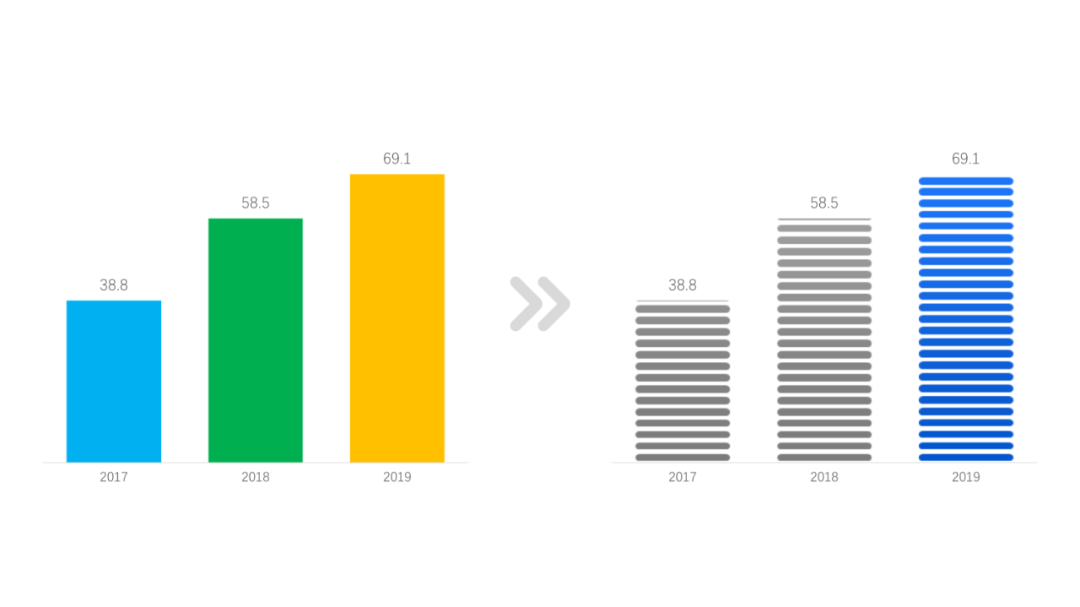
一、扁平图表
页面上信息多
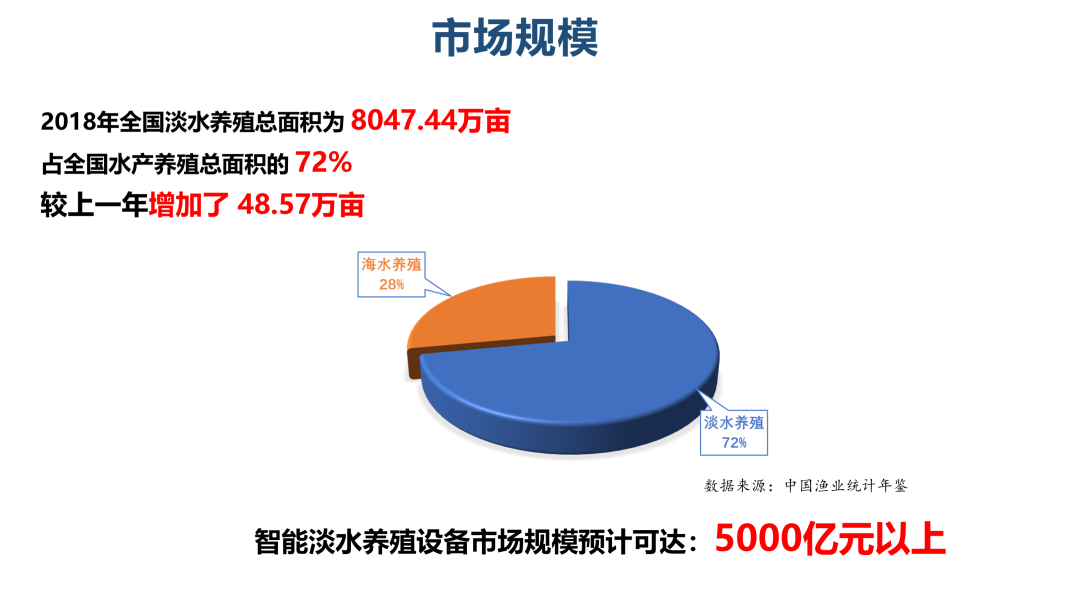
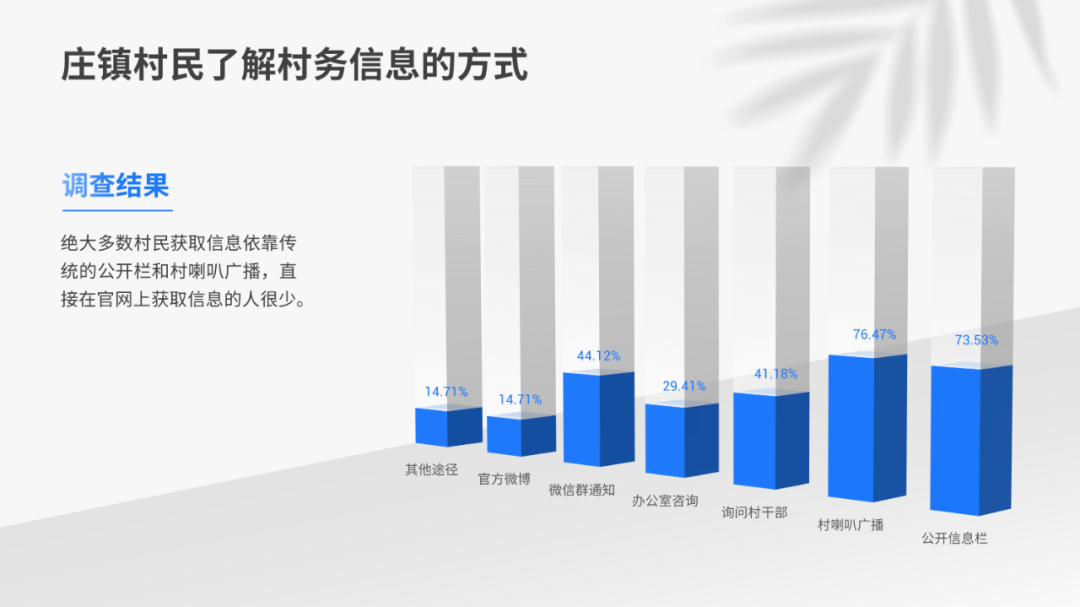
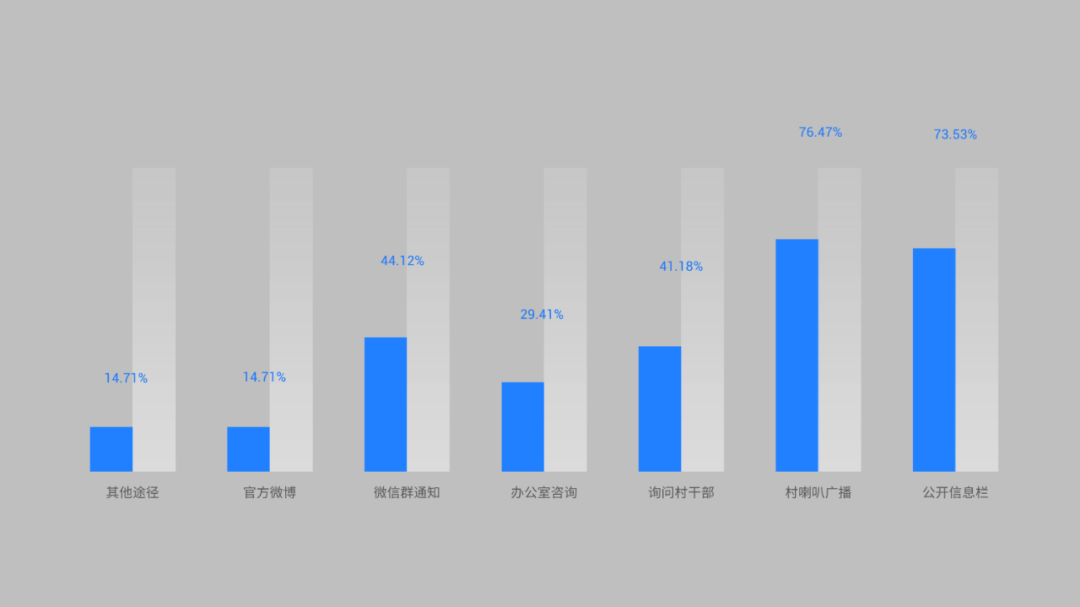
首先,我们需要先来明确一点,如果页面上的信息很多,我还是建议各位采用扁平图表: 
为啥呢?因为会让页面的信息重点更突出。但是,如果页面上的信息比较少,采用扁平图表,可能会让页面显得很单调。
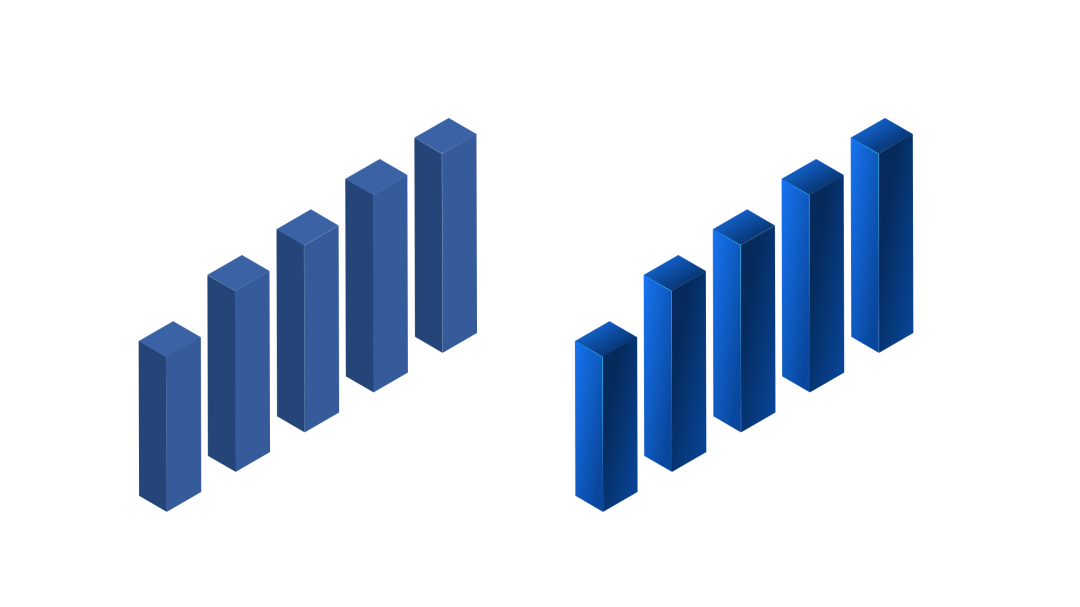
二、立体图表
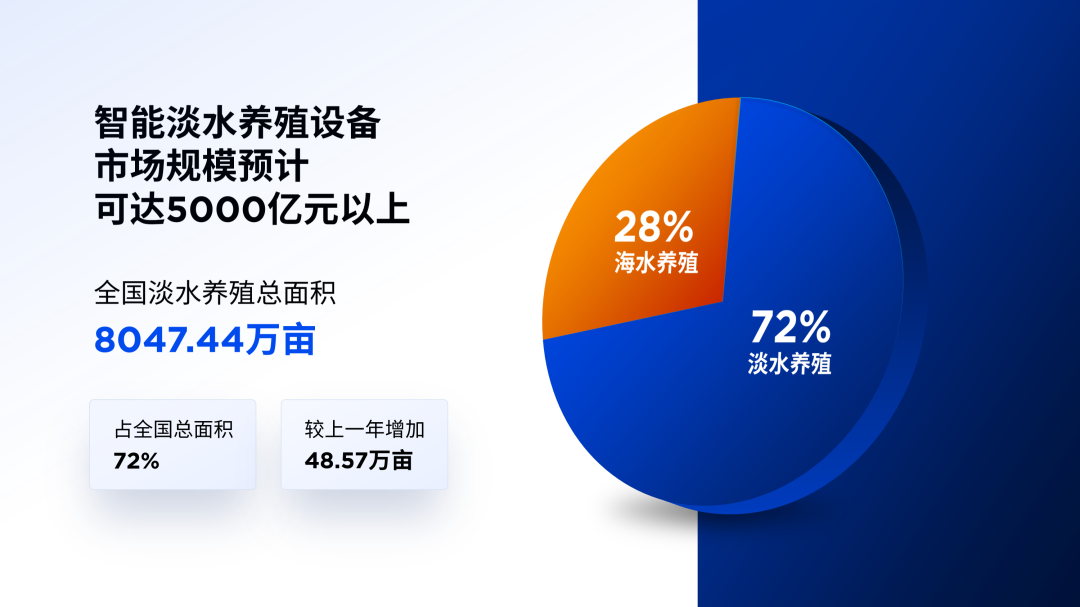
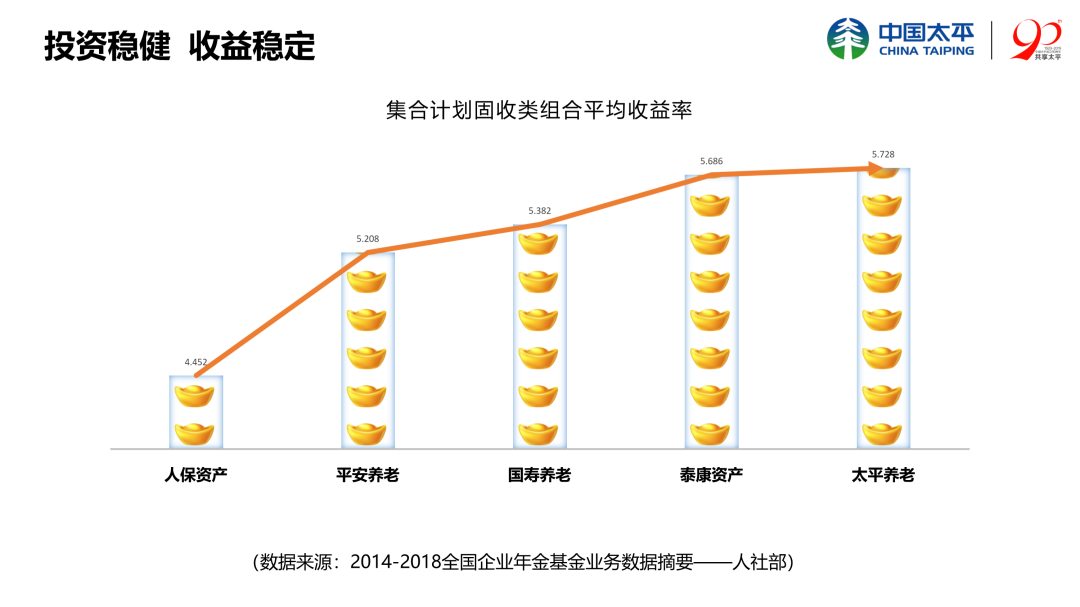
页面上信息少
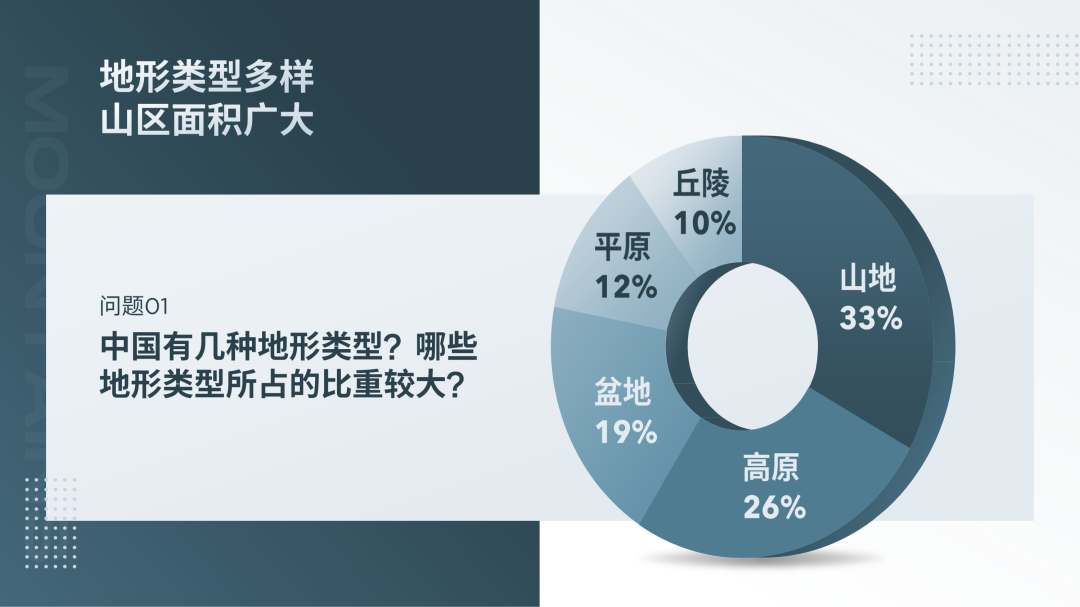
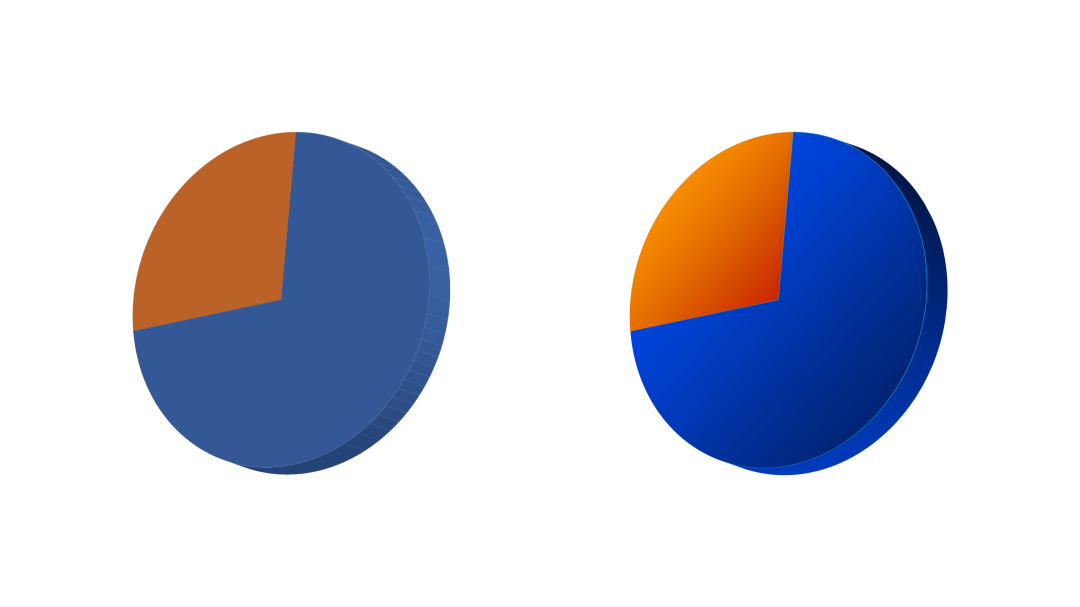
而采用立体图表,不仅可以呈现数据,还可以丰富页面的视觉效果。
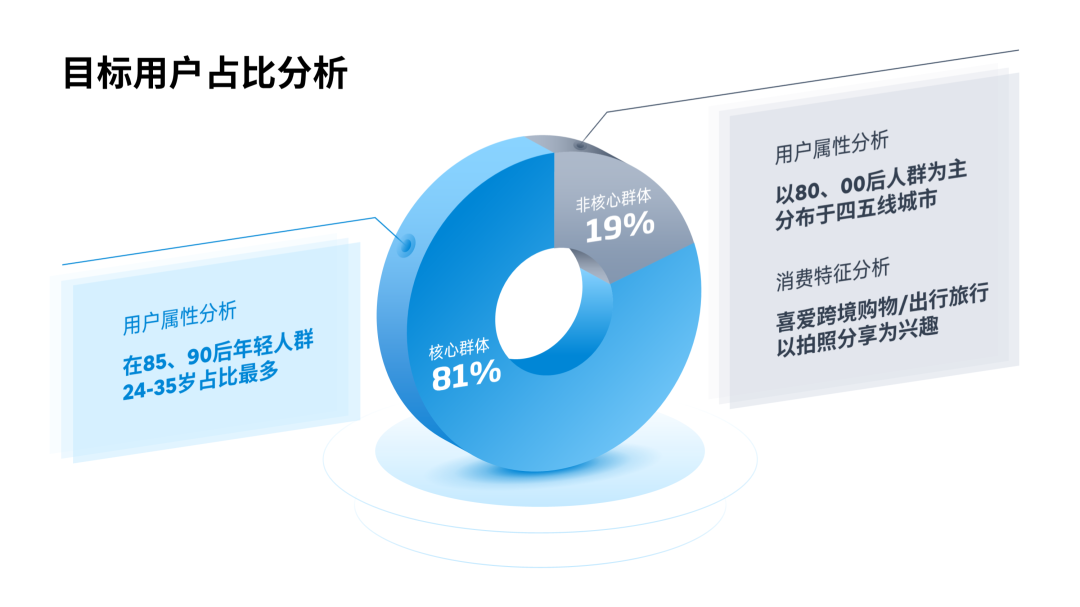
比如像这两个例子,虽然信息很少,但我们不会觉得单调,对吗? 


三、立体图表的制作
好了,当我们明确了这一点之后,接下来,就去聊聊该如何去制作立体图表。
制作的思路呢,分为两个阶段: 
而且,在制作的过程中,需要配合使用AI软件,纯傻瓜式操作: 
为啥呢?待会儿跟各位解释。
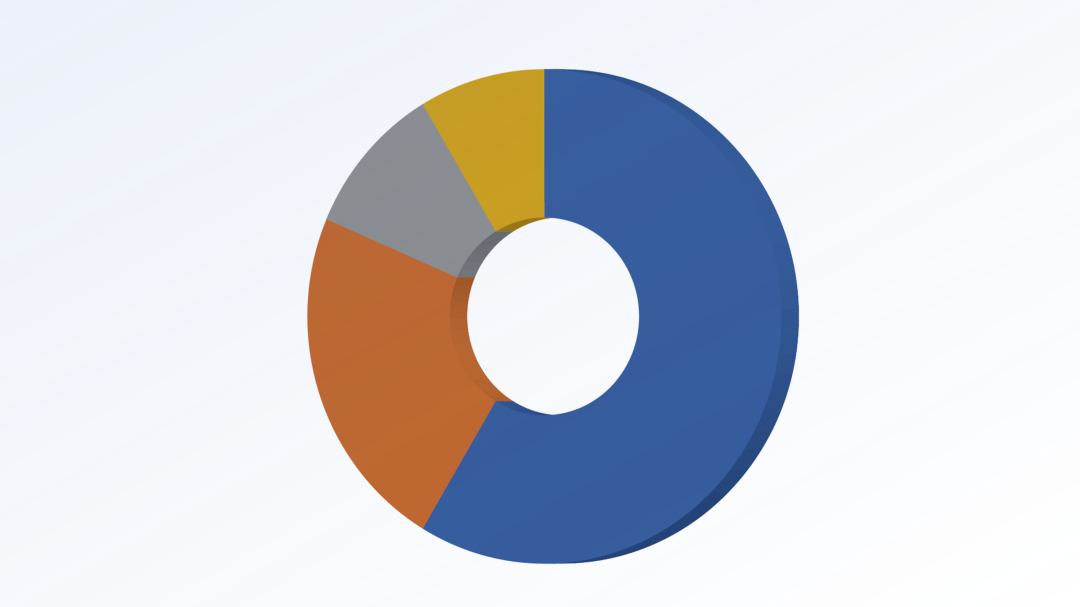
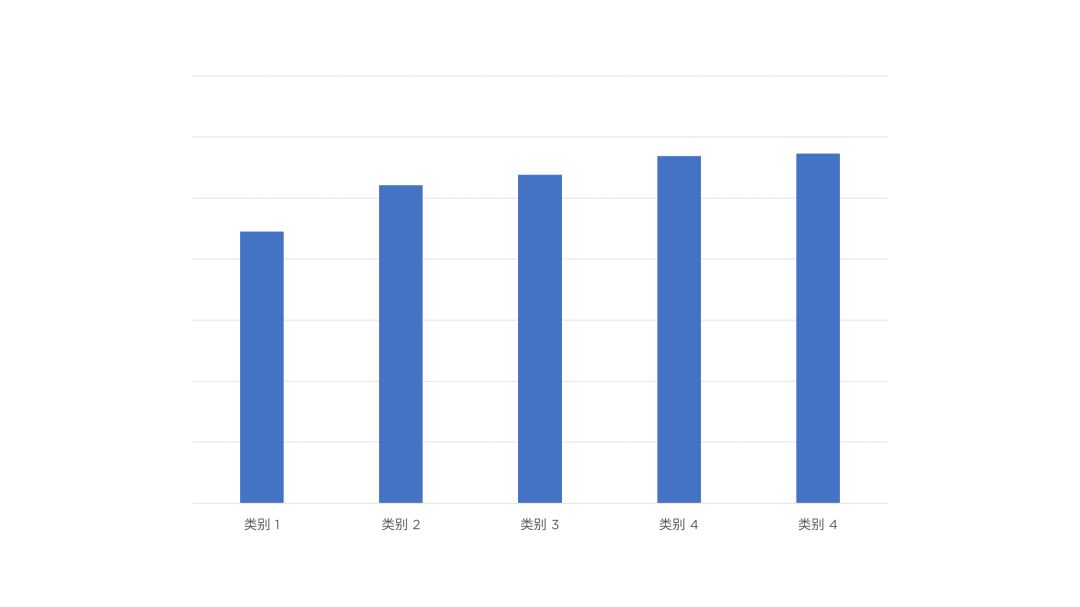
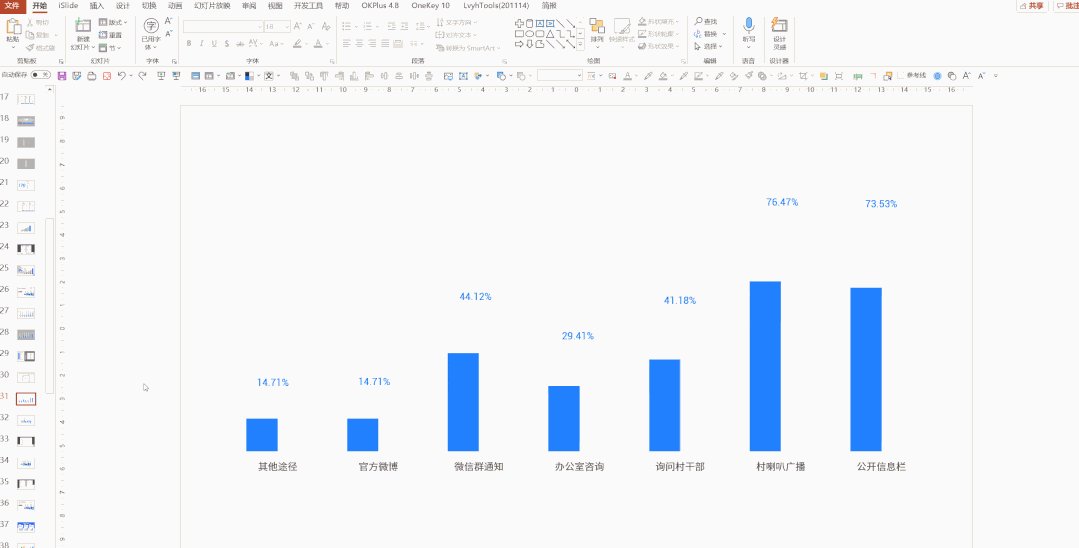
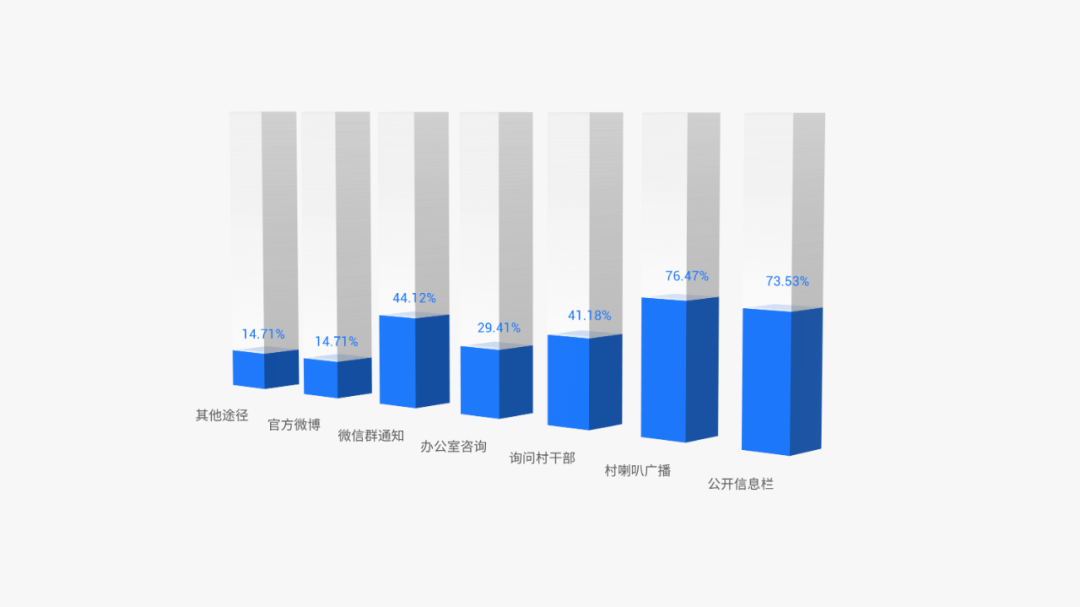
那具体怎么做呢?比如像这样的一个图表: 
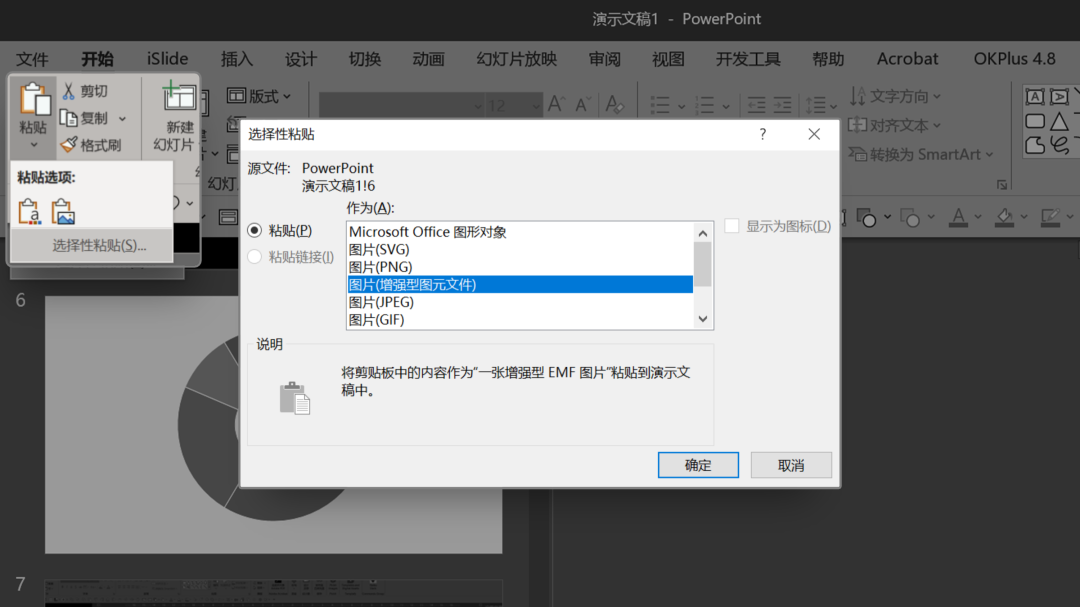
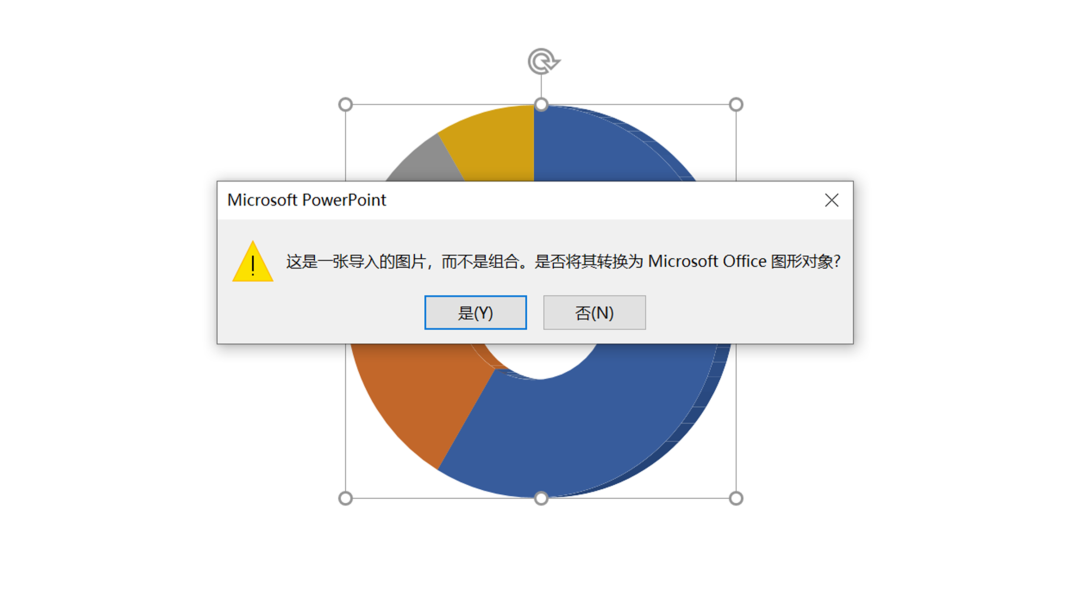
➊ 第一步,我们先复制一下,然后,在粘贴选项中,选择图片(增强型图元文件):
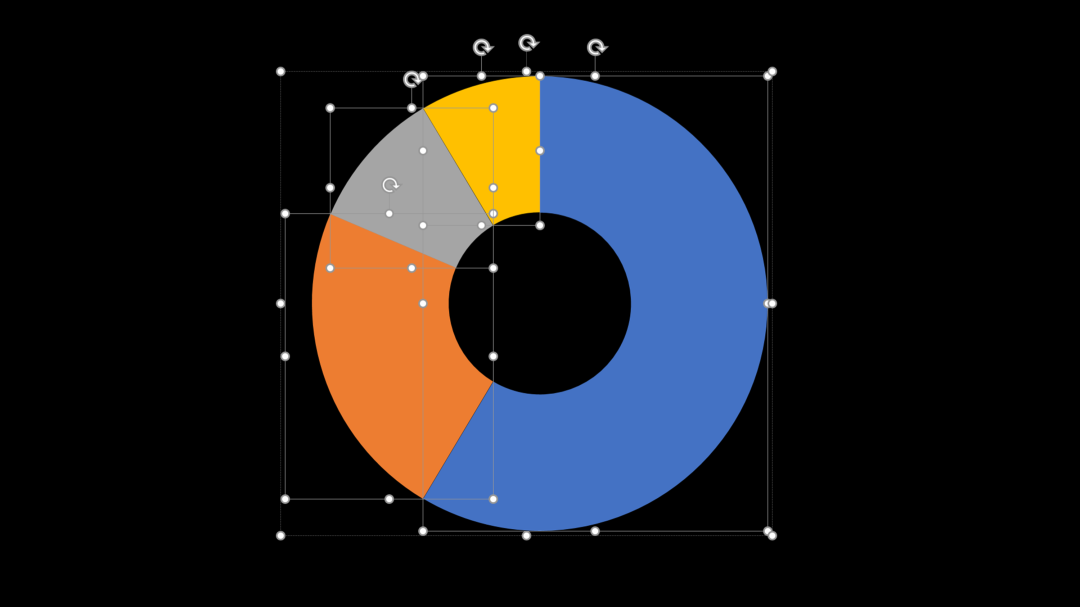
➋ 第二步,把变形后的图表,取消组合两次:
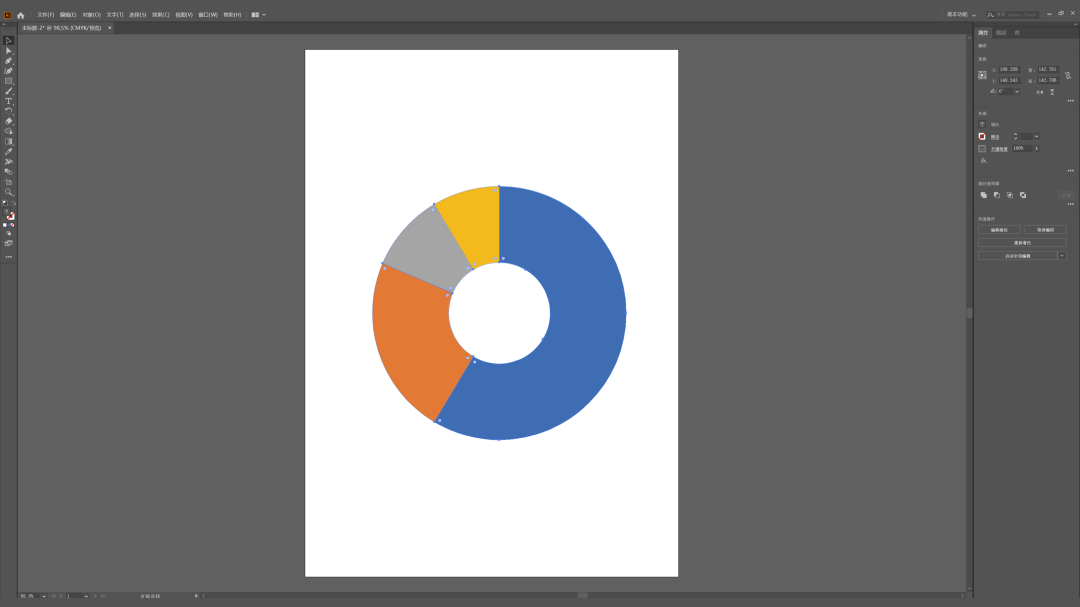
➌ 第三步,将图表再次组合,并复制,在Ai软件中粘贴:
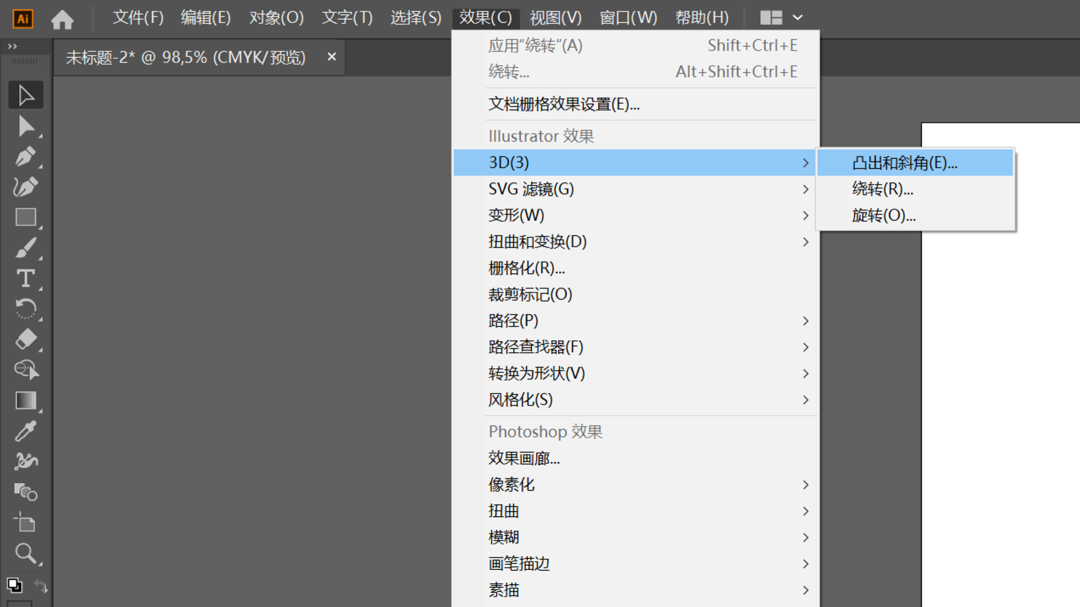
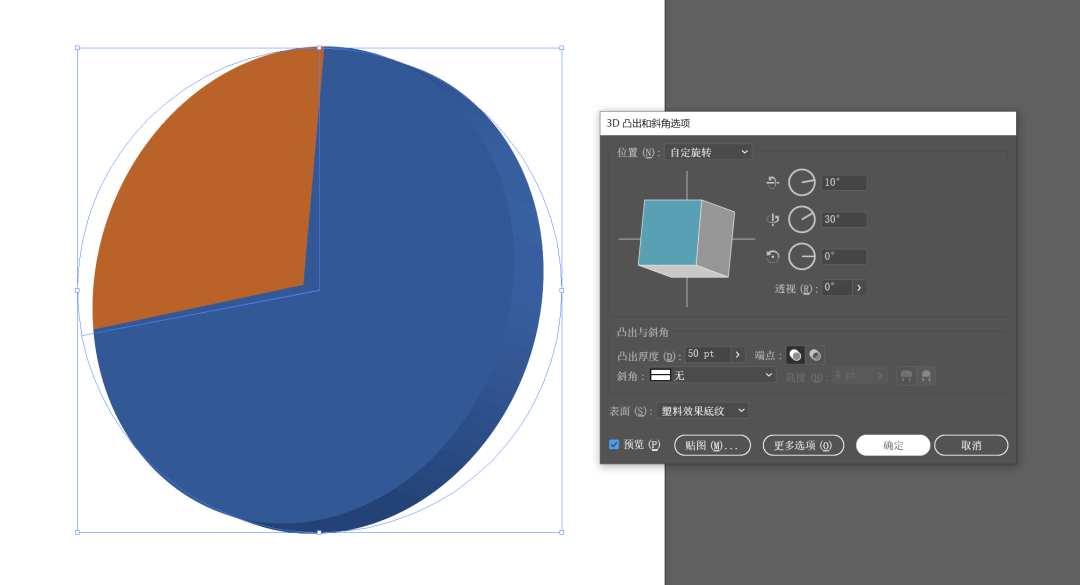
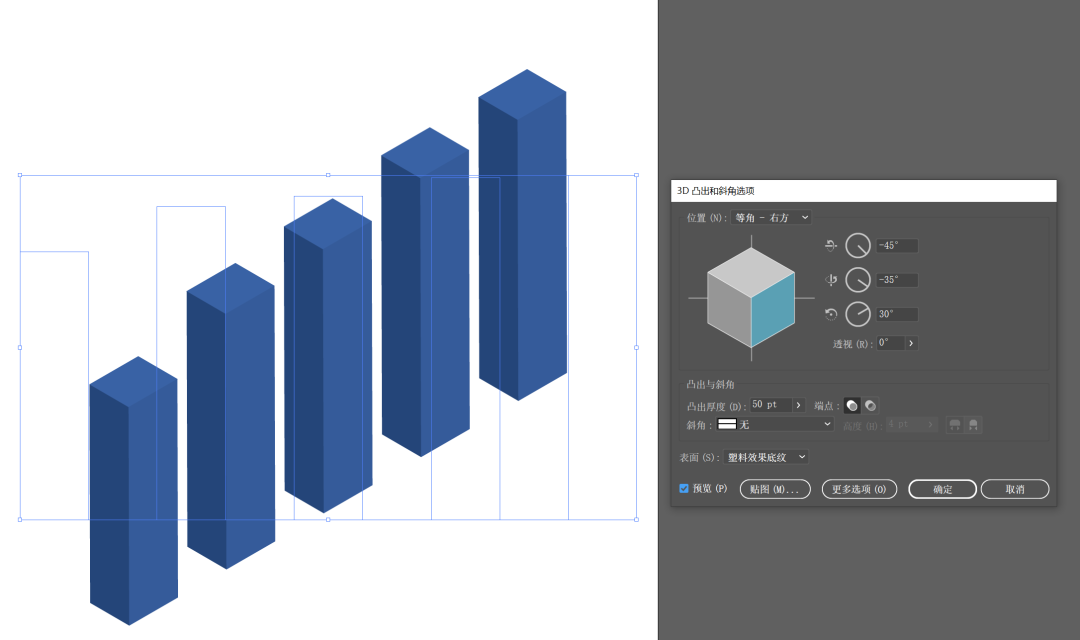
➍ 第四步,选中图表,点击效果>3D>凸出和斜角:

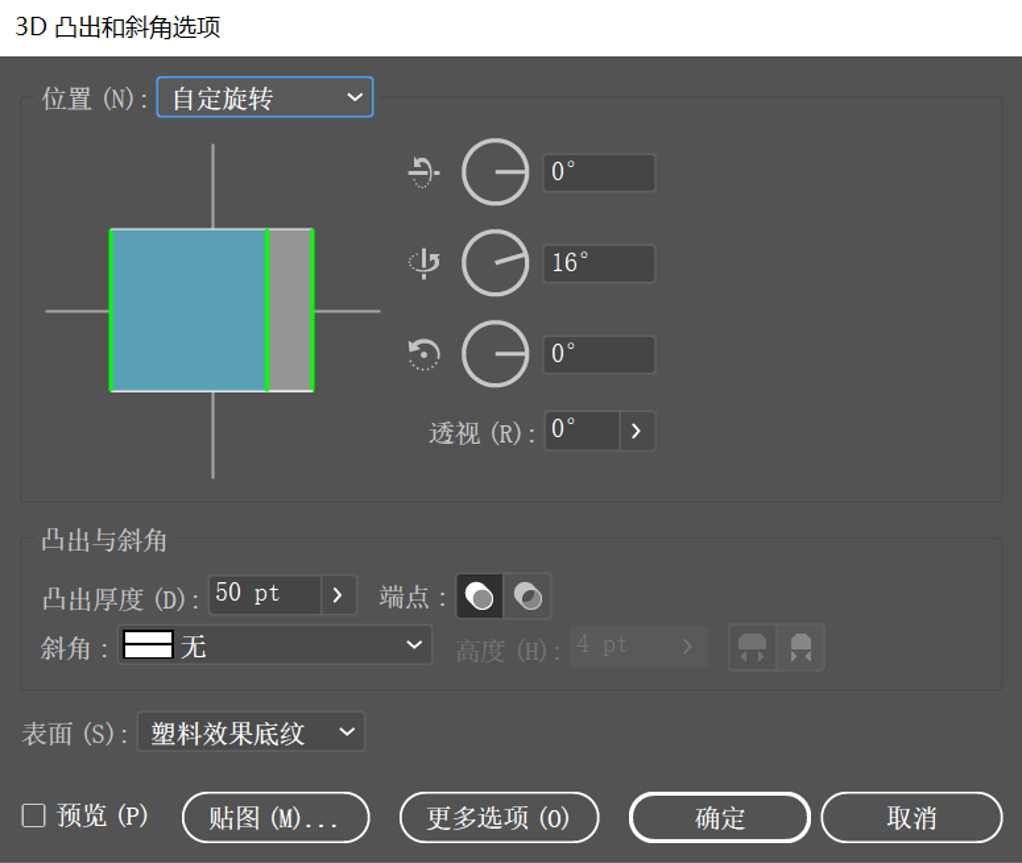
这时候,会有这样的一个弹窗,你可以任意地调整图表的立体角度: 
在这里,我调整的样式,是这样的: 
➎ 第五步,调整完成后,复制一次,在粘贴到PPT页面上,并取消组合两次:

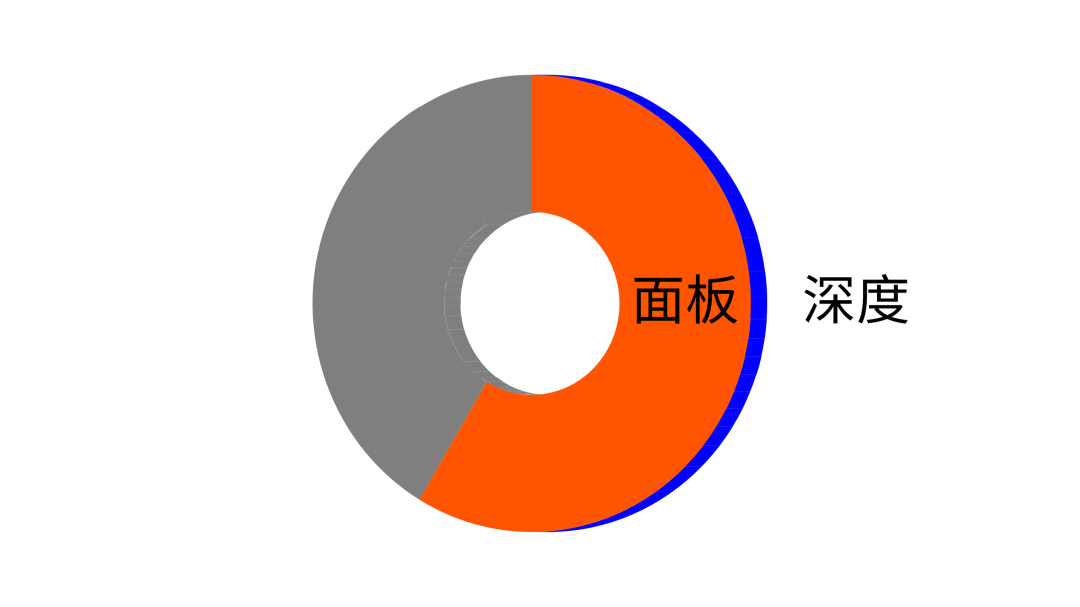
这时候,我们就可以设置图表的颜色了,我们不仅可以修改面板的颜色,立体深度的颜色,也可以修改:
而如果采用PPT自带的立体图表,这一点,完全做不到。这样的好处,就是可以让图表的立体效果更加逼真:
上面呢,就是立体图表的制作步骤,接下来,我们通过两个实际的案例,来理解一下。
四、案例
第一个案例

因为信息比较少,所以我们可以使用立体图表,以便于丰富页面视觉效果。
➊ 第一步,我们还是先插入一个图表样式,并且变成矢量图形: 
➋ 第二步,在Ai软件中打开,调整立体图表的参数: 
➌ 第三步,把立体图表,拖回到PPT页面上,并进行颜色调整: 
➍ 最后,简单的对页面上的文字信息,进行排版布局即可: 
第二个案例

对于柱状图来讲,也是一样的操作步骤。
➊ 第一步,先来插入一个图表,并进行矢量化: 
➋ 第二步,同样是在ai软件中,调整立体的参数: 
这里的话呢,没有固定答案,你可以基于页面的版式,自由的调整。
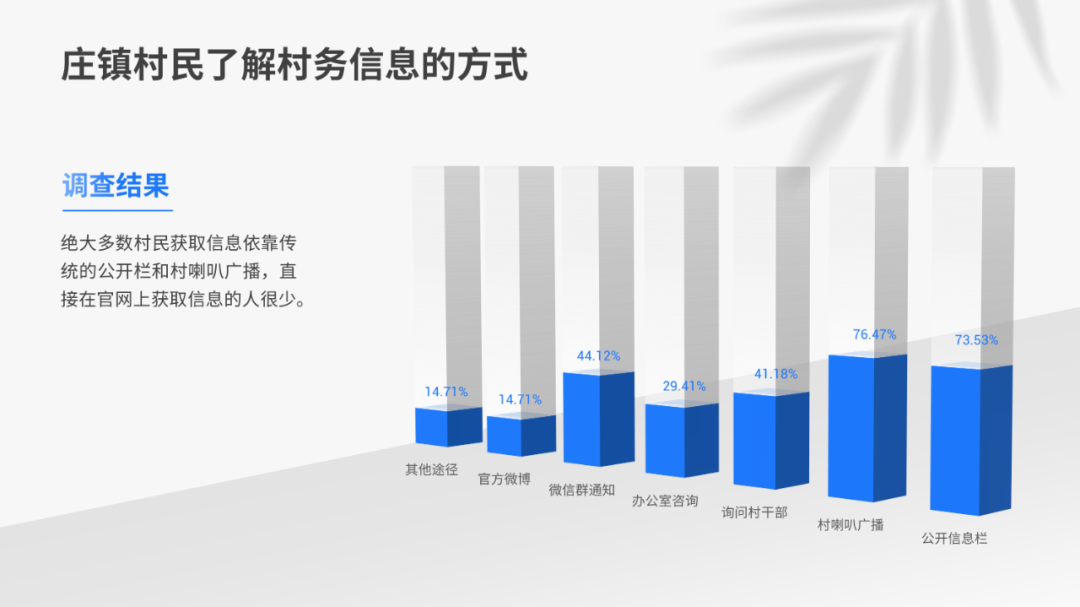
➌ 第三步,拖回到PPT页面上,并改变颜色,让立体的效果更加逼真: 
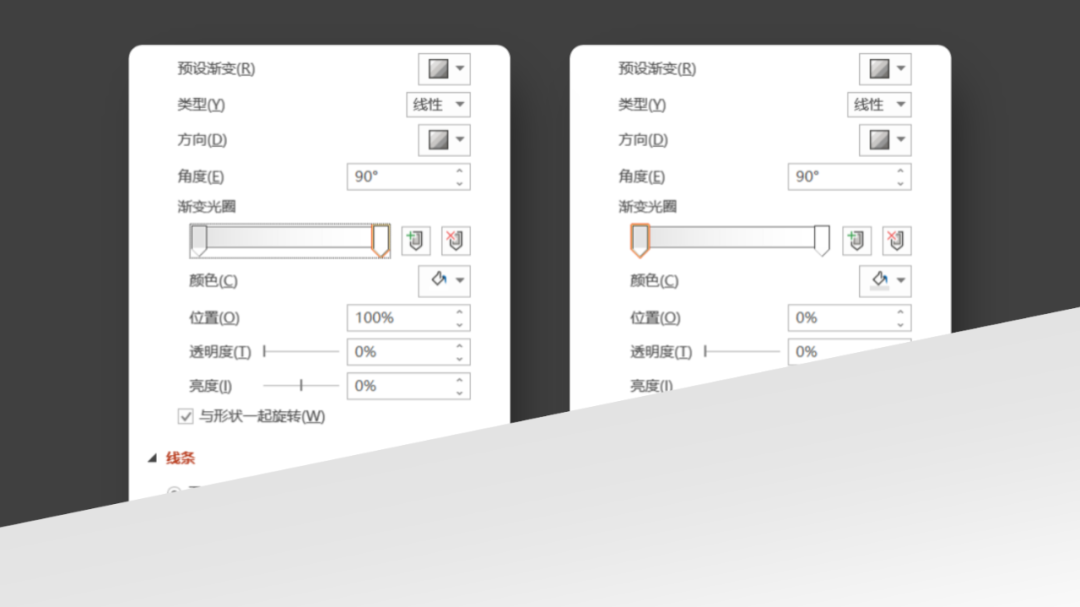
如果你不知道该如何调整,分享给你一个最简单的方法,保持渐变方向相反即可。
啥意思呢?
对于一个正方体,我们会看到两个侧面,我们只需要保证渐变方向相反即可: 
➍ 最后呢,简单的完成排版即可: 
这就是立体图表,在PPT设计中的使用方法,再啰嗦一遍,当页面上的信息较少,推荐使用,否则不建议。
https://mp.weixin.qq.com/s/rHhGyt5JSc2OBVKlb6hG1Q
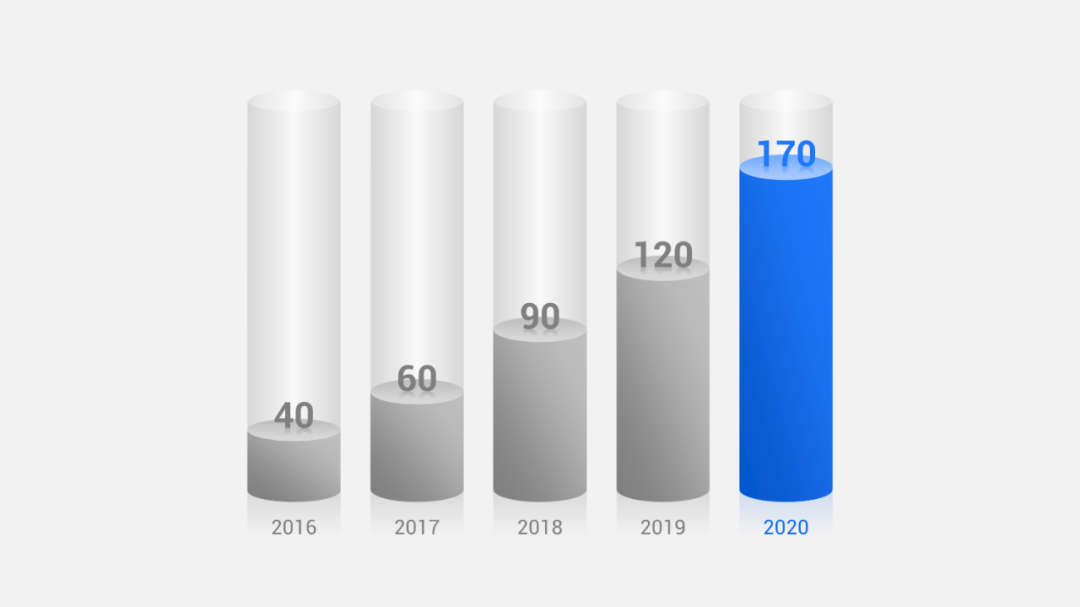
立体圆柱型图表
这个图表看起来十分立体,并且很有光影感,对吗?
其实制作起来非常简单,只需要几个渐变图形拼合一下:
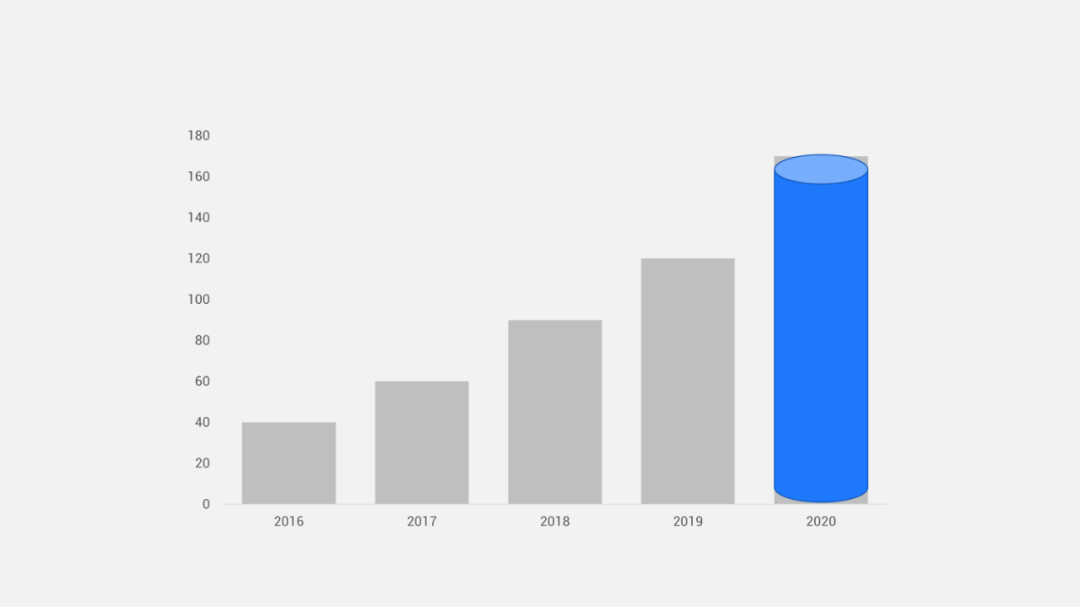
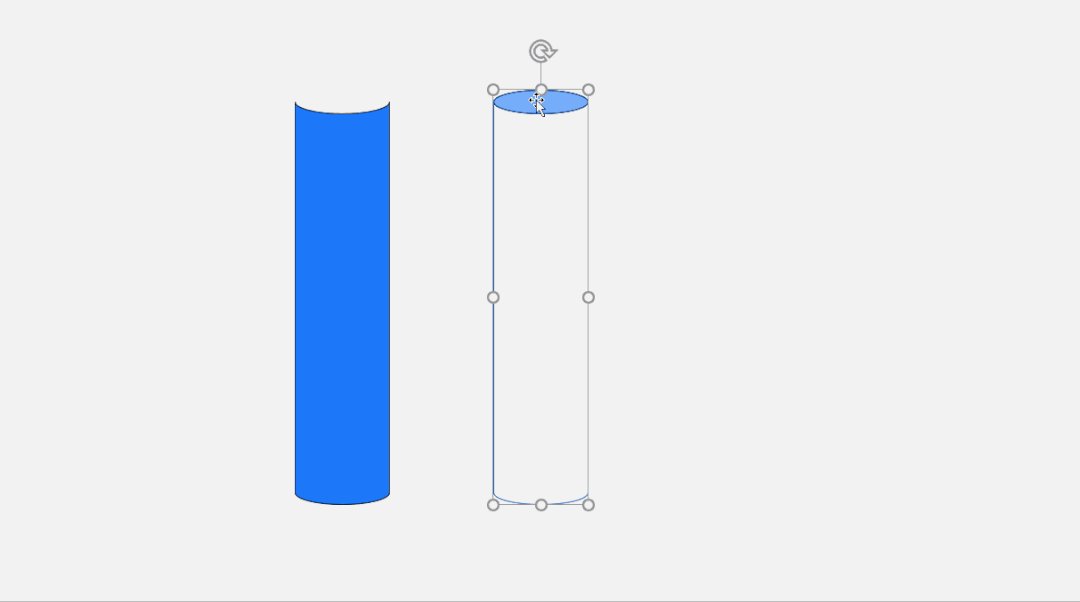
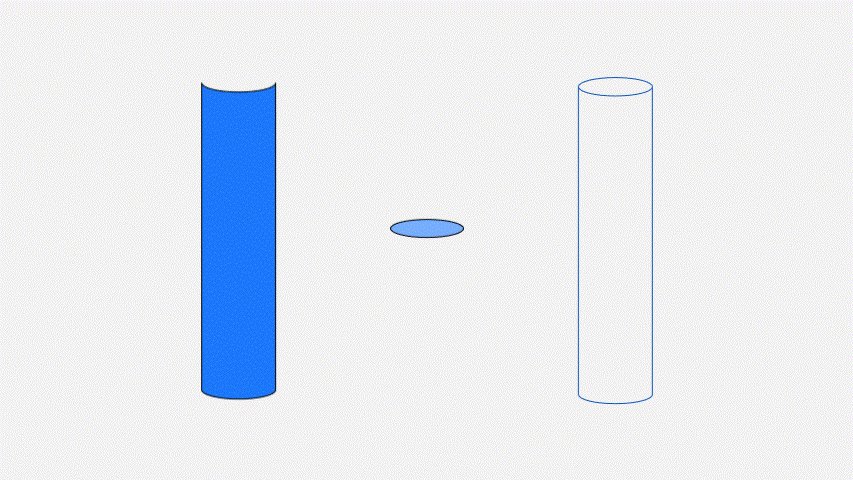
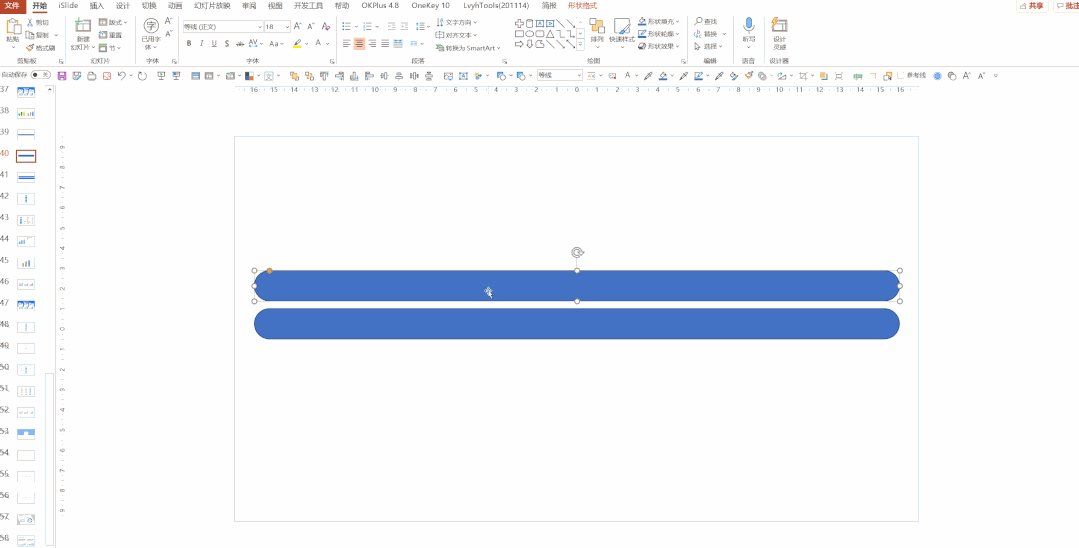
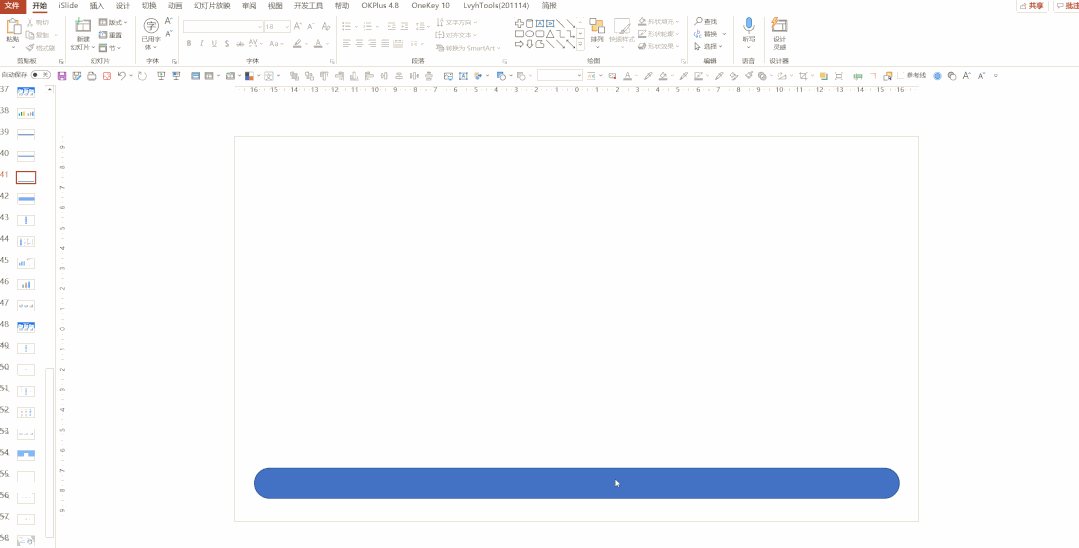
我们首先插入一个圆柱形,把柱子拉伸到和原始图表的柱形等高,并适当调整顶面的倾斜度:
然后Ctrl+X键剪切圆柱,再按CtrL+Alt+V键,在弹出的窗口中,选择增强型图元文件:
接着选中图形,按住Ctrl+Shift+G键,取消组合两次,原本的圆柱形就被拆成了零散的面: 
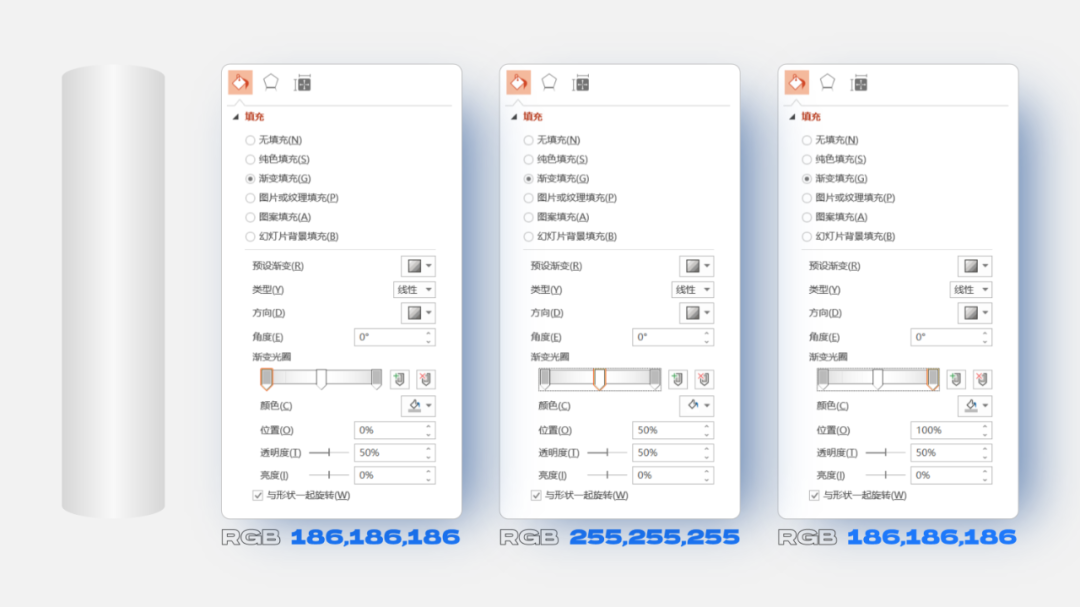
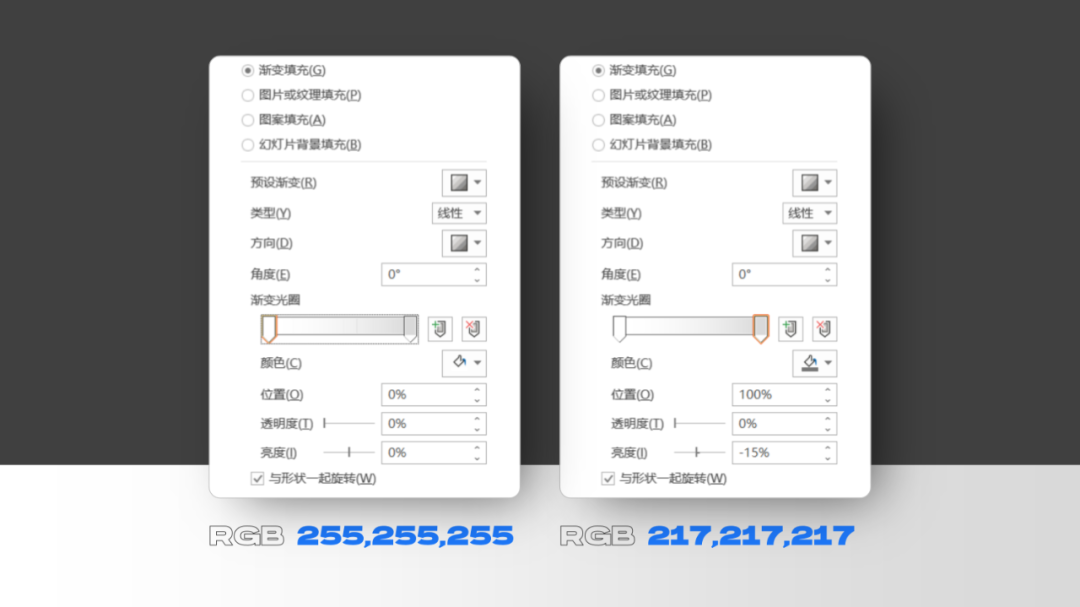
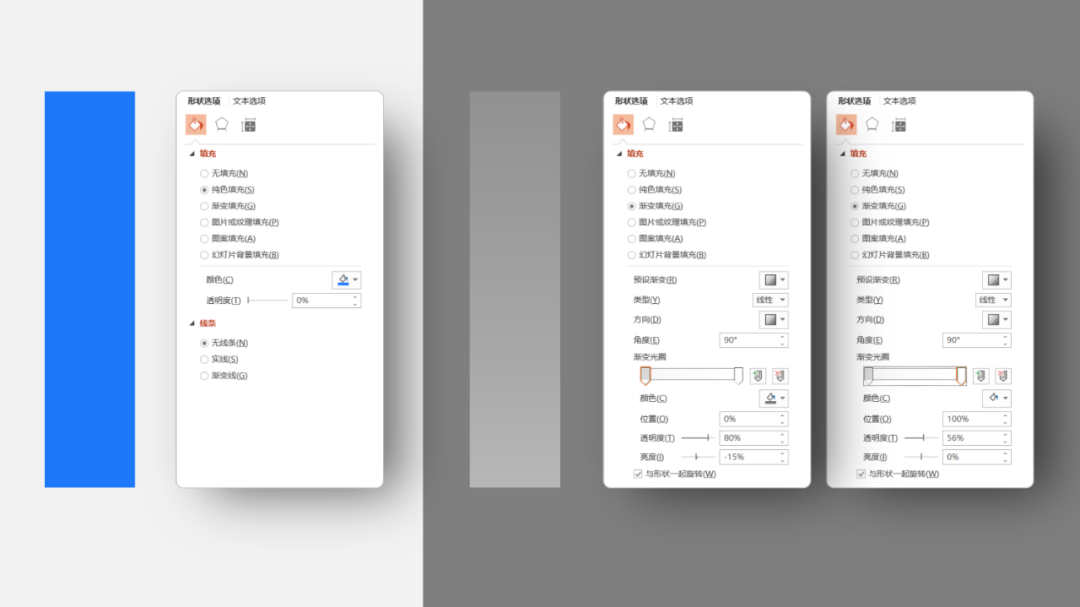
然后我们为正面设置一下渐变: 
再给顶面填充一下颜色: 
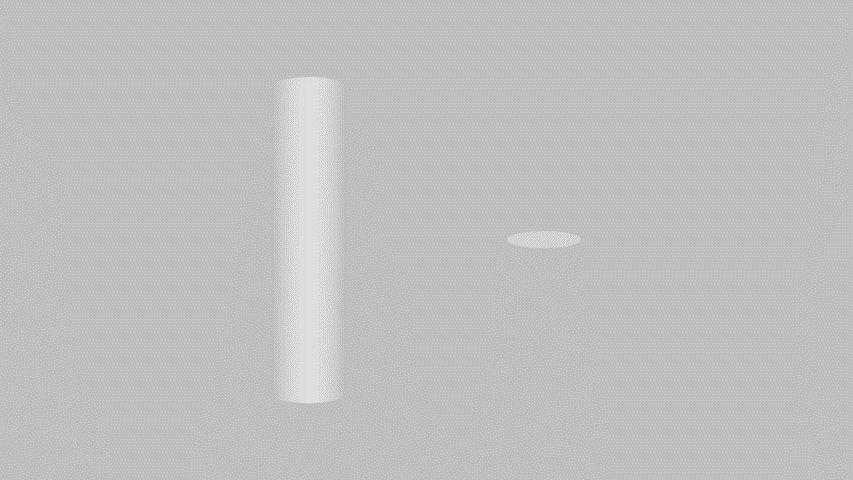
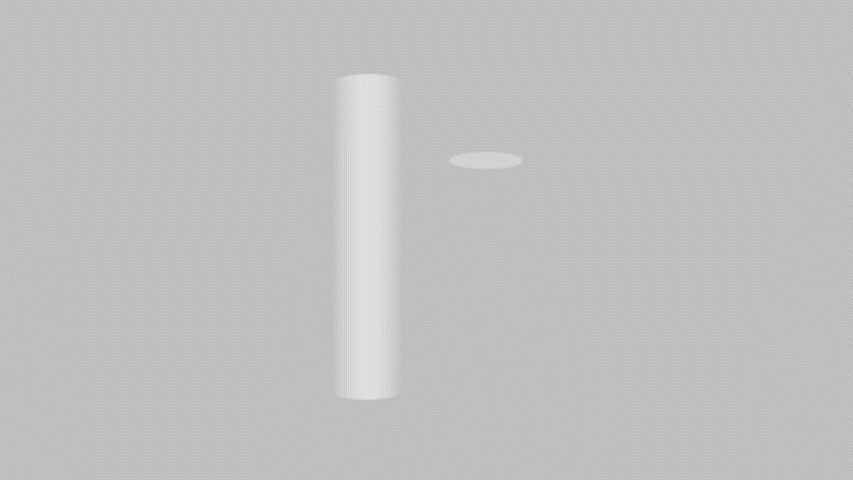
一个很有立体感的圆柱就做好了: 
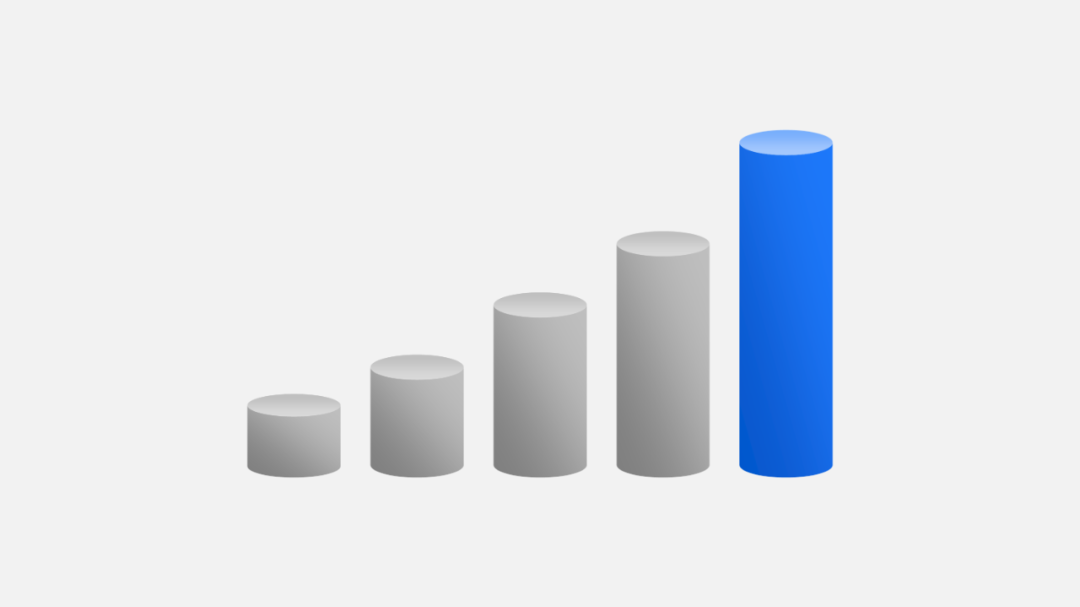
同理,我们可以制作出其他的圆柱。 
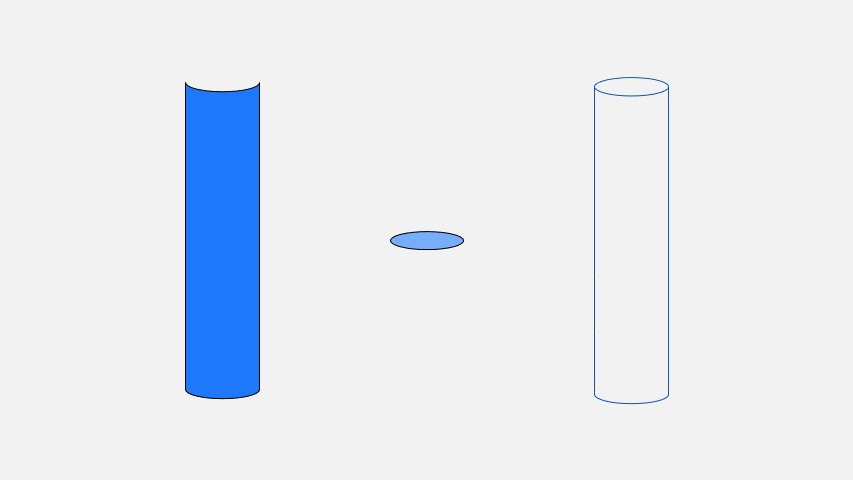
做完主体之后,我们再来制作半透明的柱形。
同样是插入一个圆柱体,然后打散。 
然后我们把打散的图形复制一份,下面会有用到。 
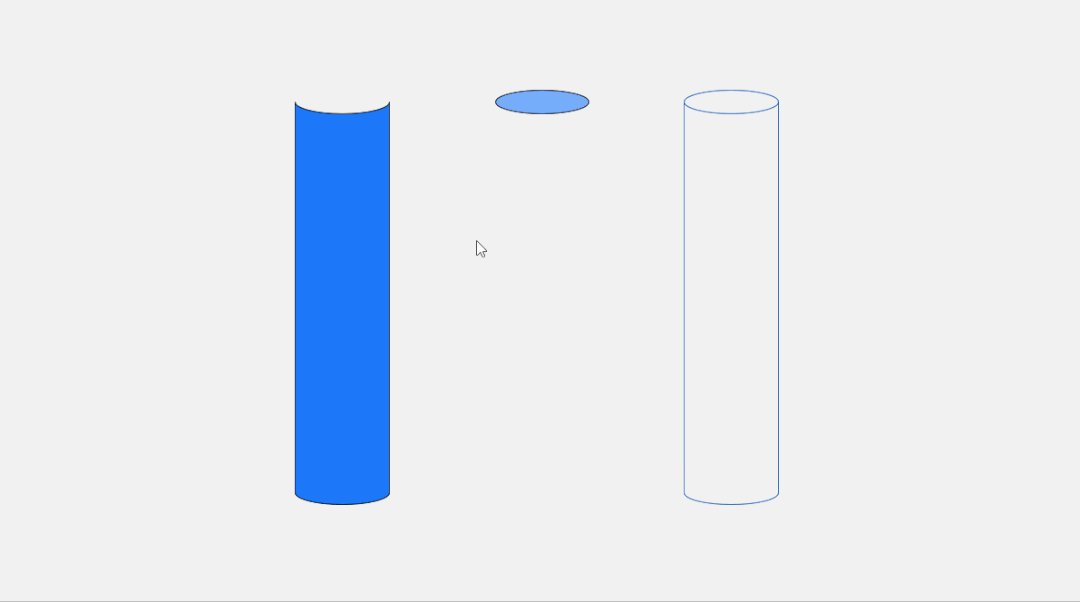
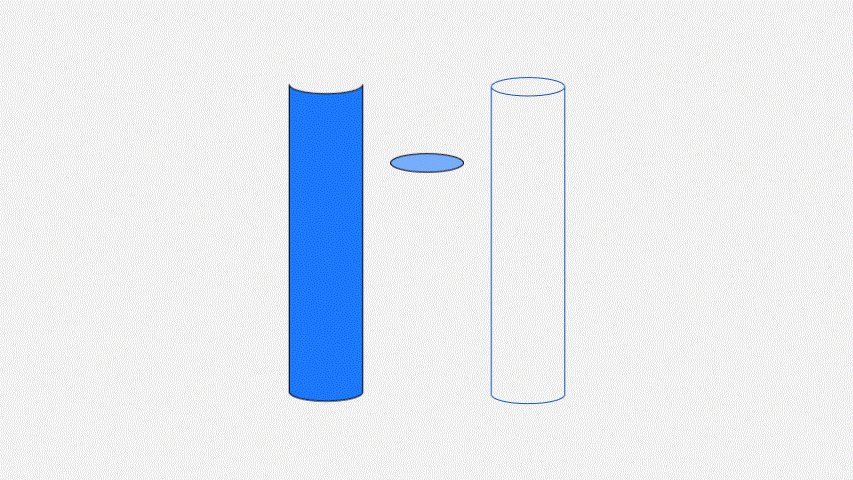
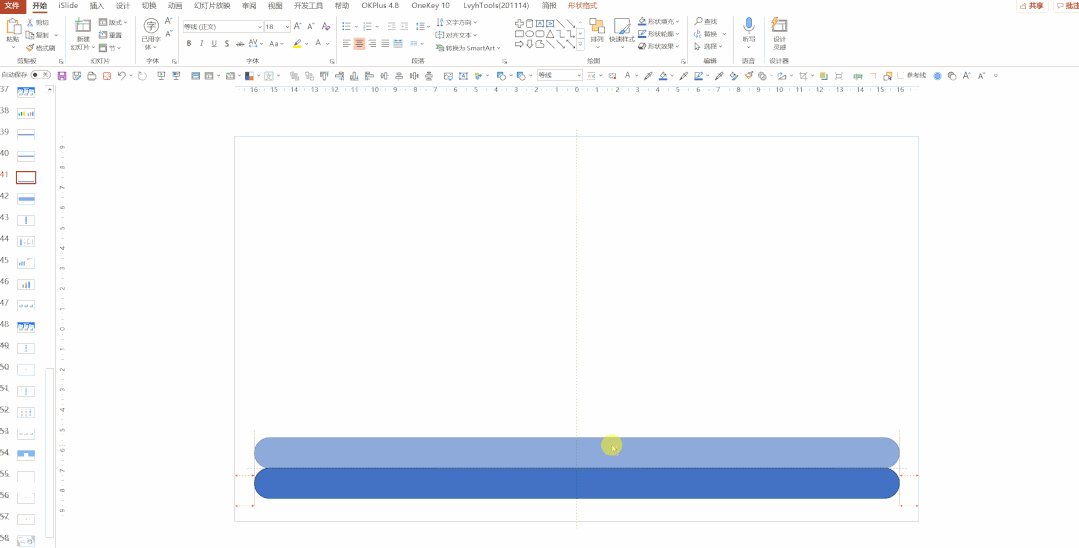
我们把两个图形对齐到合适位置,然后点击【形状格式】中的【合并形状】,再选择【结合】,把打散的图形变成一个上下都是圆弧的图形:
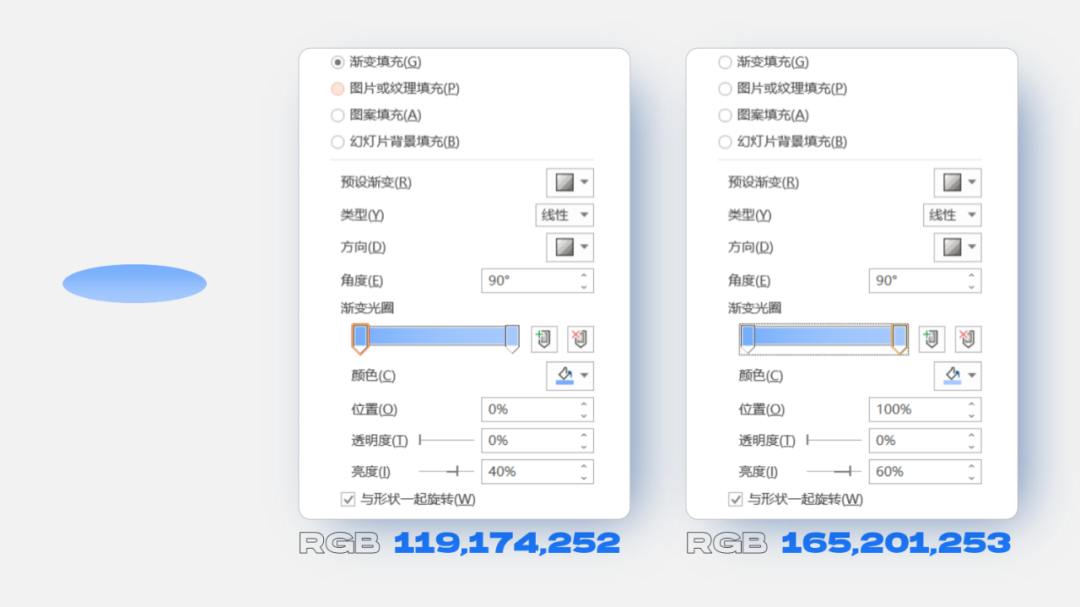
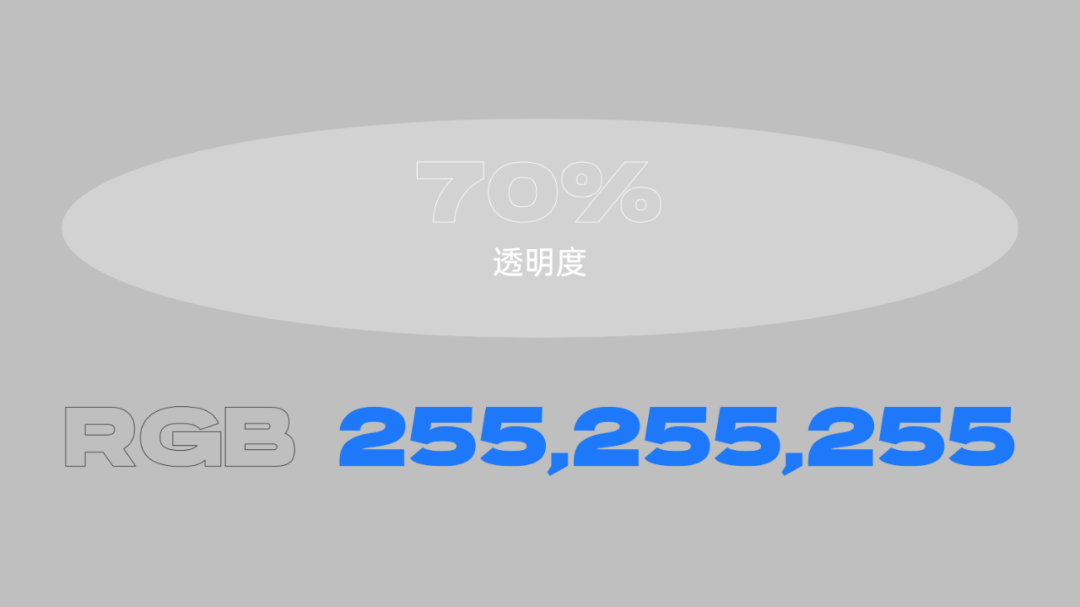
然后为这个图形设置渐变: 
接着我们从复制的图形中,拿出顶面的椭圆,并填充颜色: 
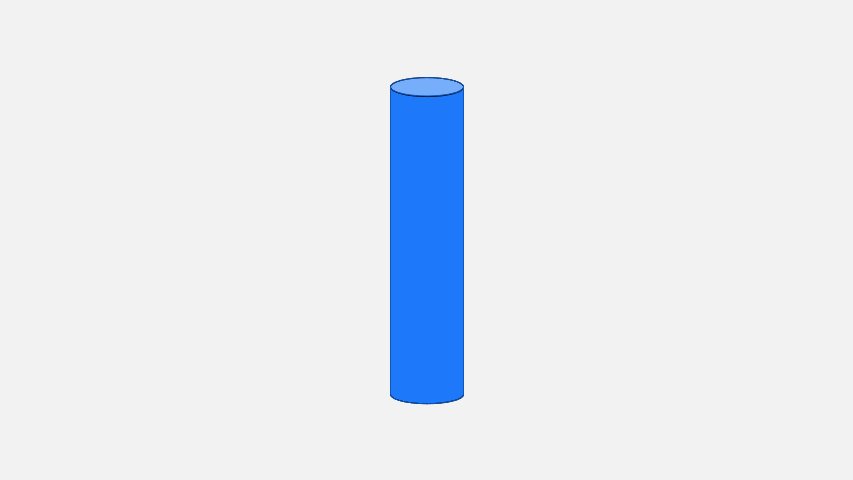
最后,把这两个图形居中对齐,一个半透明的柱体就做成了。 
做完柱体之后,我们再来制作倒影。
文字的倒影非常好做,只需要在形状格式中添加一个映像效果即可: 
柱形的倒影呢也很简单,只需要把柱形的正面复制一份,然后添加一个渐变: 
我们把倒影和柱体放置到一起,整个页面基本就完成了。 
我们再绘制一个渐变的图形作为底座,增强页面的立体感。 
再添加一些光影的素材,一个非常有立体感的圆柱形图表,就完成了。 
还不错吧?
三维立方体柱形图表
这个案例看起来和上一个有些相似,但其实操作方法上,要比上个案例简单许多。
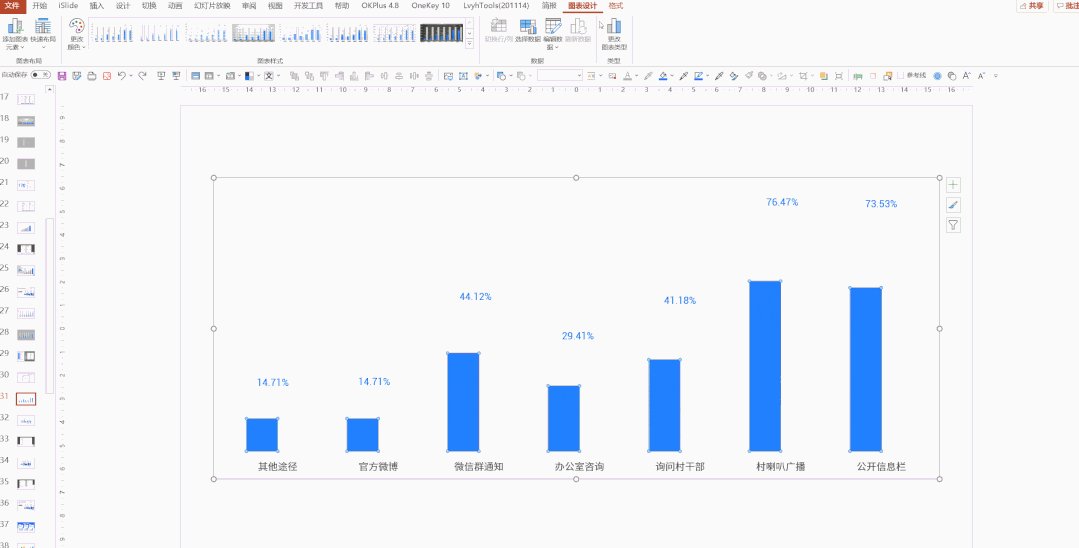
我们首先修改一下原始图表中,两类柱形的填充色 
具体的参数如下: 
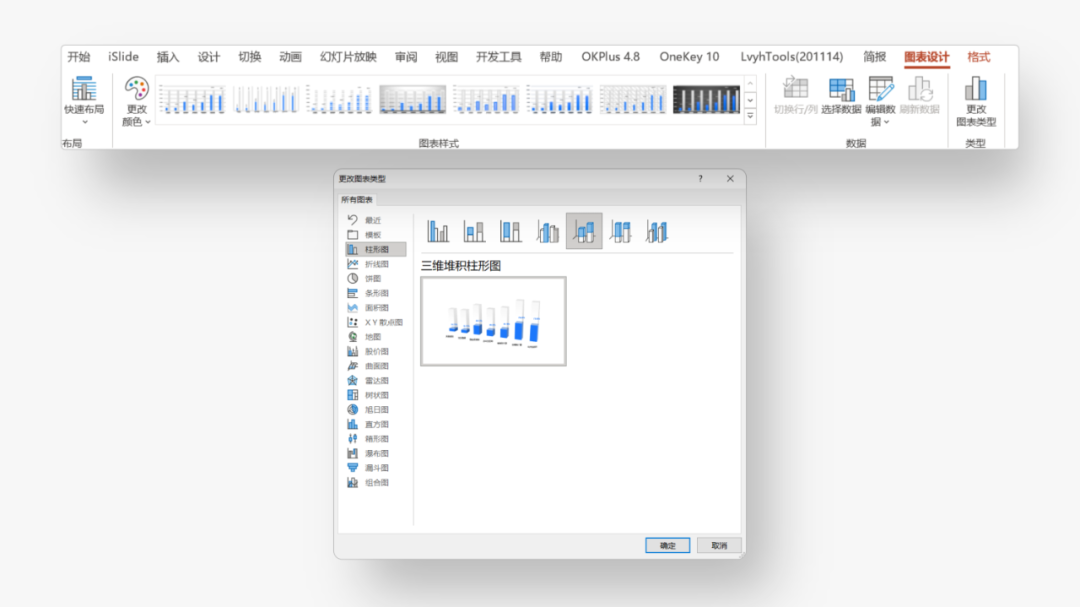
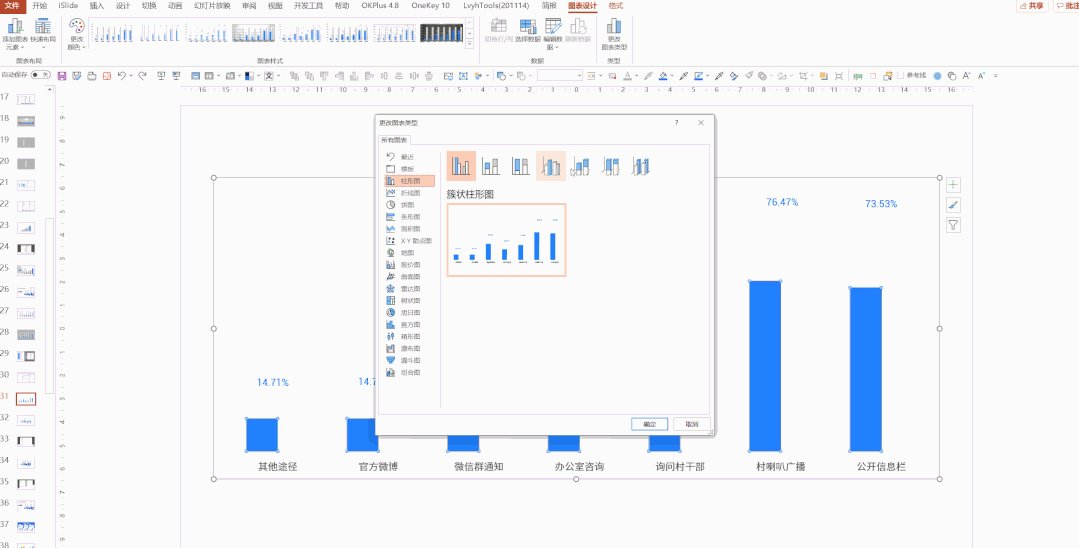
然后选中图表,在【图表设计】中点击【更改图表类型】,在柱形图中选择【三维堆积柱形图】: 
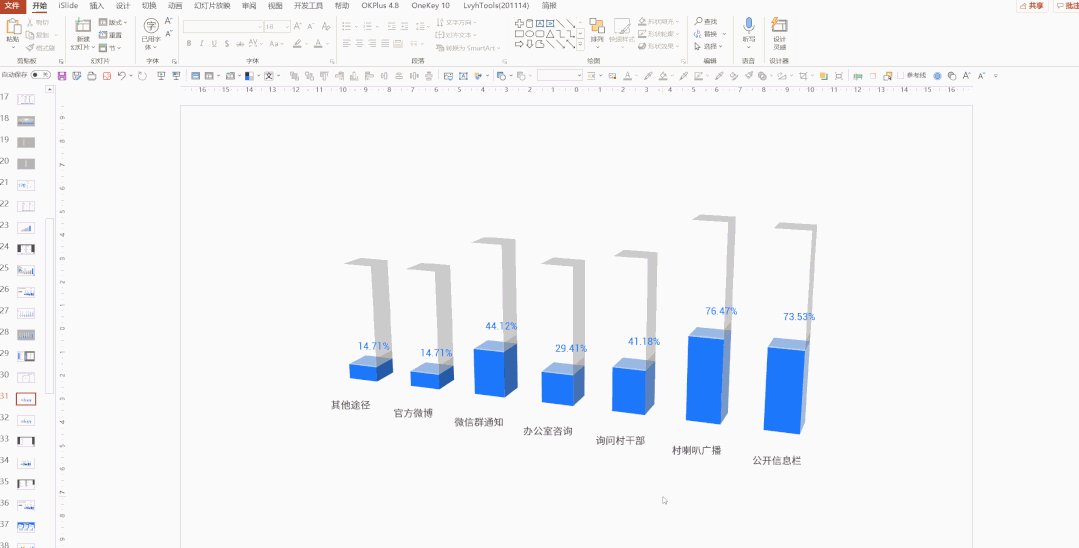
图表立刻就从平面,变成了三维的了! 
但现在的倾角有些奇怪,我们可以调整一下图表的三维旋转参数:
把倾斜的图表扶正: 
因为图表本身是倾斜的透视关系,所以我们可以画一个梯形贯穿页面,作为图表的底座。
最后,我们加上文字和装饰素材,一个漂亮的三维立方体柱形图表,就完成了~ 
怎么样?是不是非常简单?
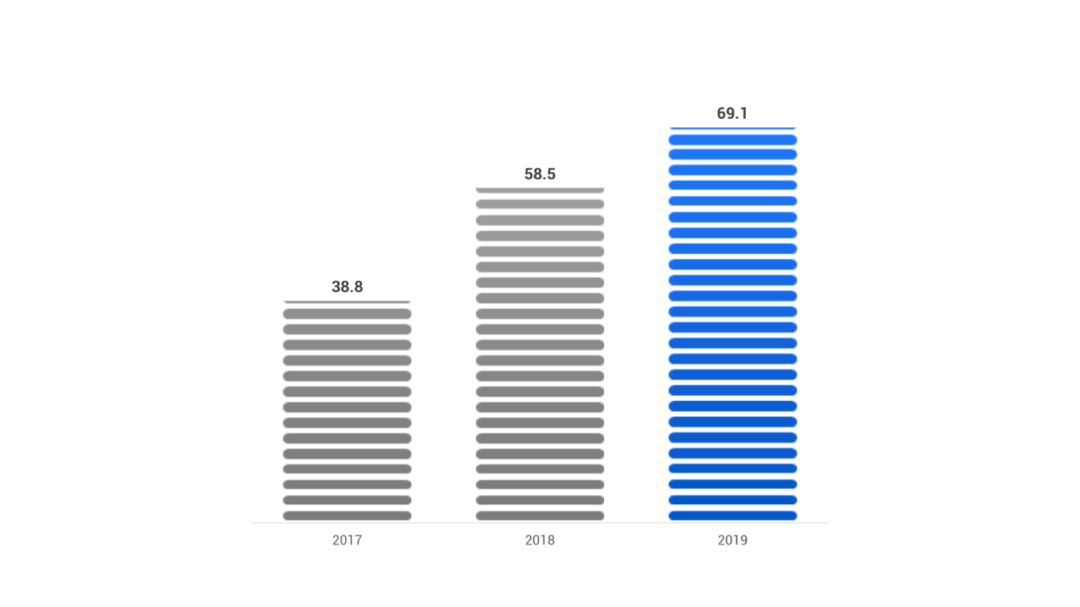
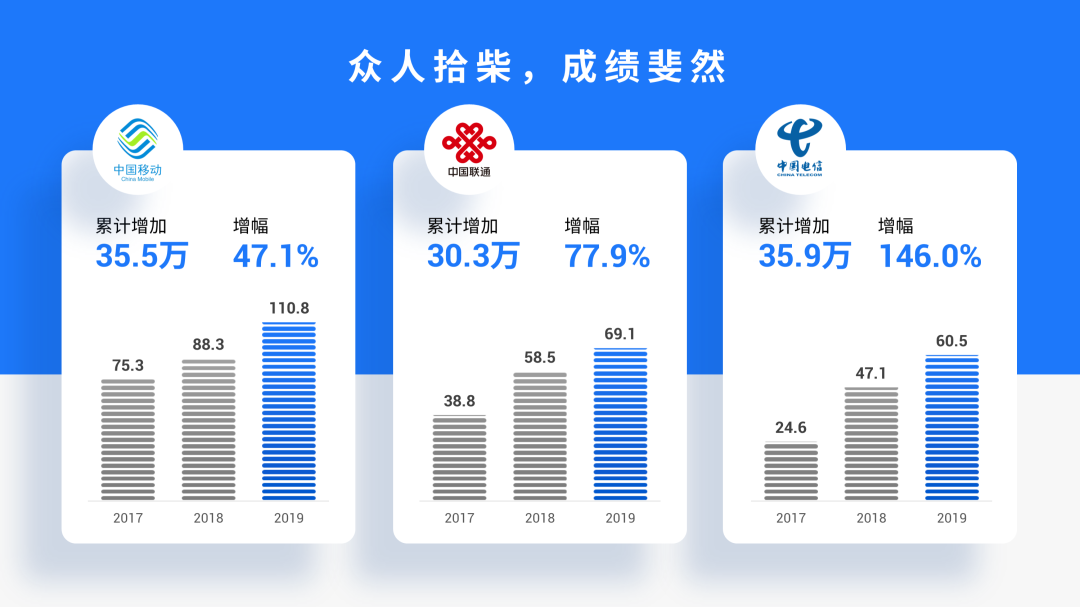
仪表型柱状图表
这个图表看起来平平无奇,唯一比较有创意的点,就是图表的柱形,被替换成了仪表的样式,对吗? 
这是怎么做到的呢?
方法依旧很简单,借助PPT中自带的形状,就能完成。
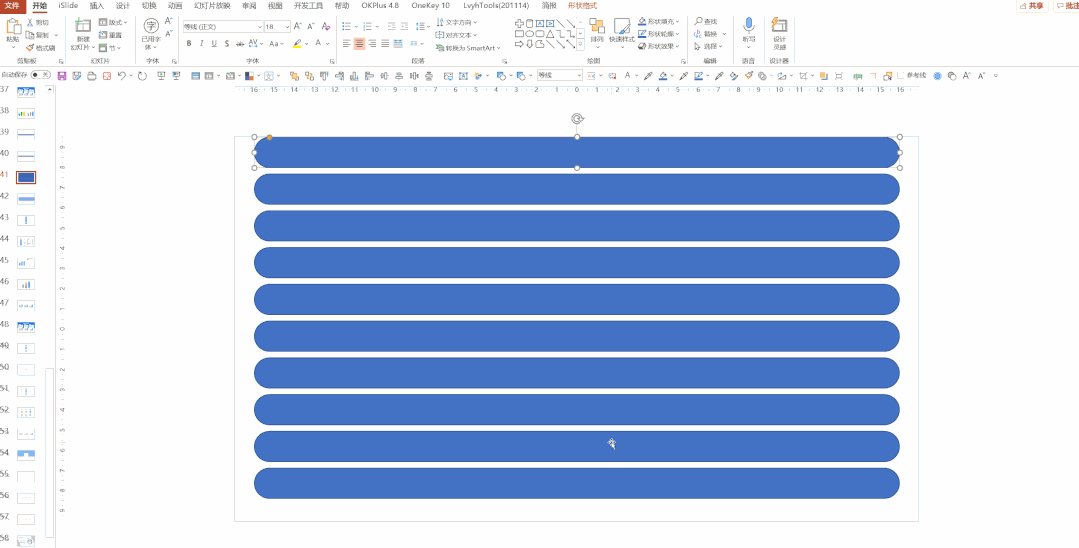
我们首先插入一个圆角矩形,并拖动黄色控点,让圆角最大化,并适当调整高度。
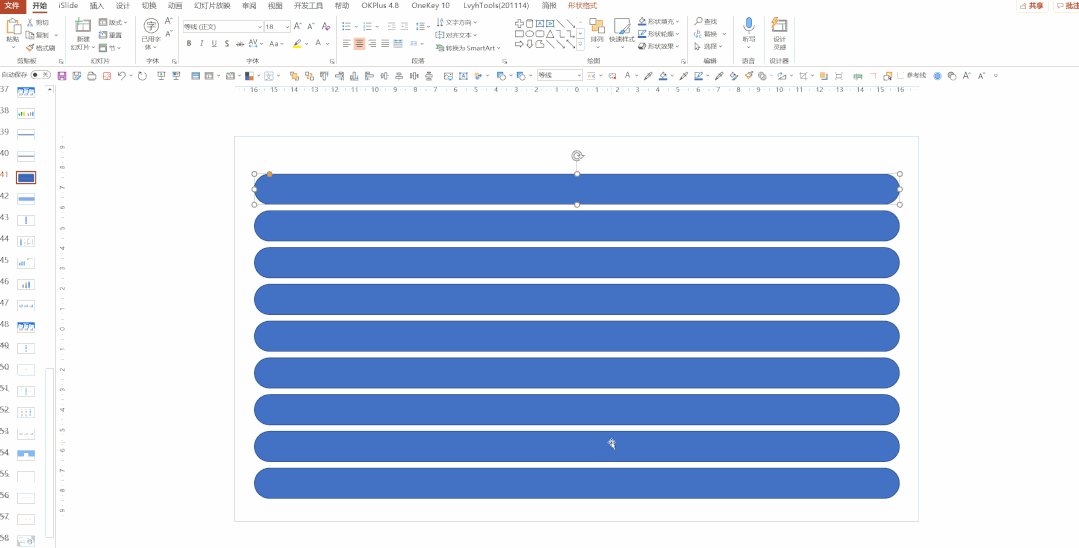
接着我们选中圆角矩形,按住Ctrl和Shift键,单击鼠标左键向上拖动,即可快速复制出一个圆角矩形。
然后我们按住F4键,快速重复上一步操作,直到复制出一列圆角矩形。
看起来有一点仪表的味道了,对吗?
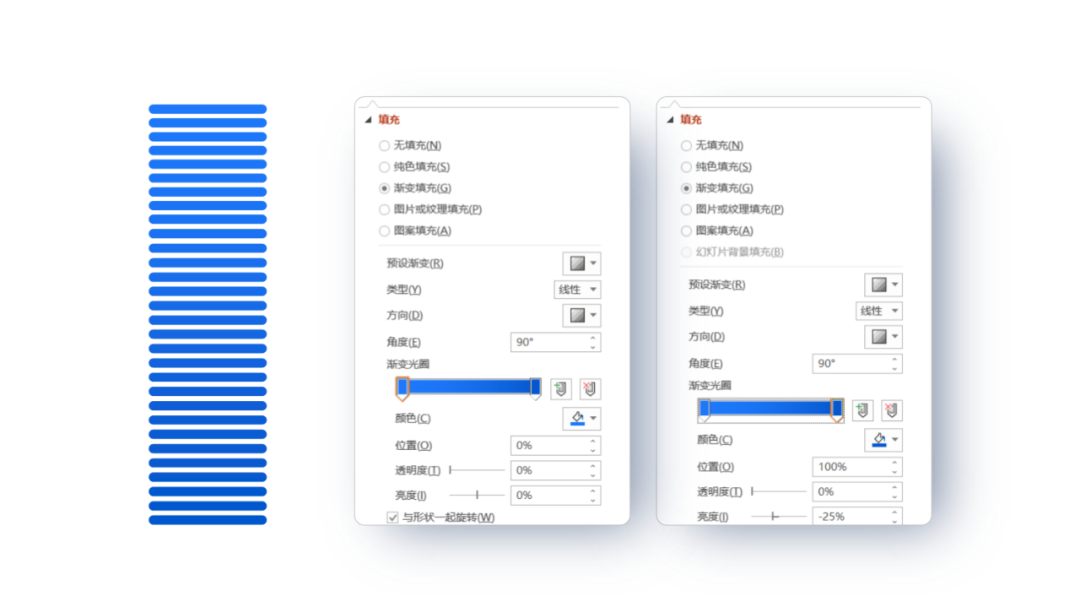
接着我们选中这一列圆角矩形,按住Ctrl+G键进行组合,并为组合后的图形设置渐变。
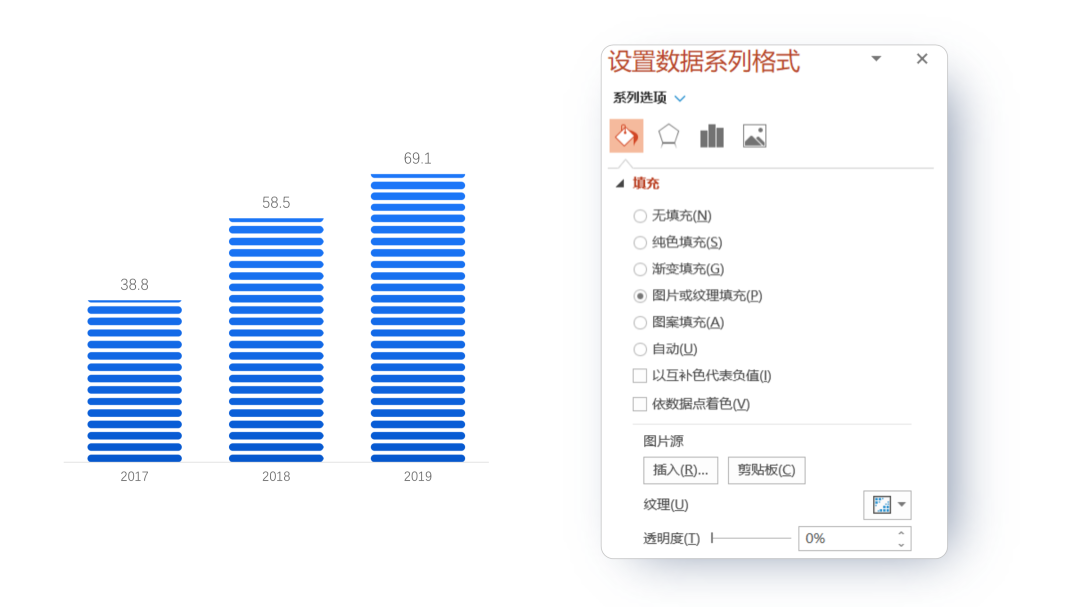
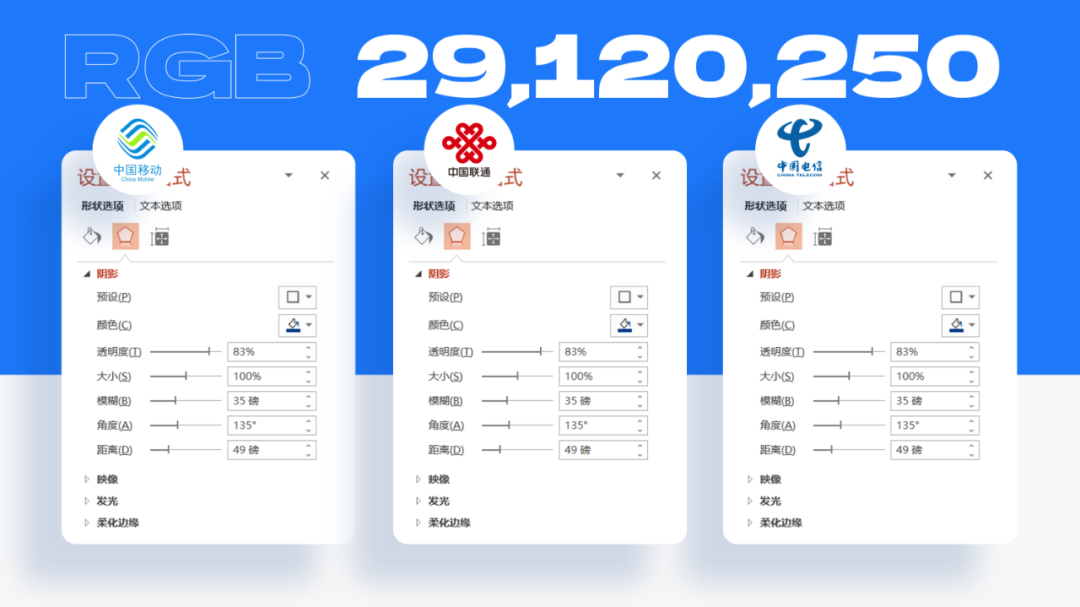
然后我们复制这个图形,再选中原始图表的柱形,在填充方式里选择图片或纹理填充。
再点击剪贴板,就能把刚复制的图形填充到图表的柱形里了。注意,这里要点击一下层叠,不然图形就会被压缩。 
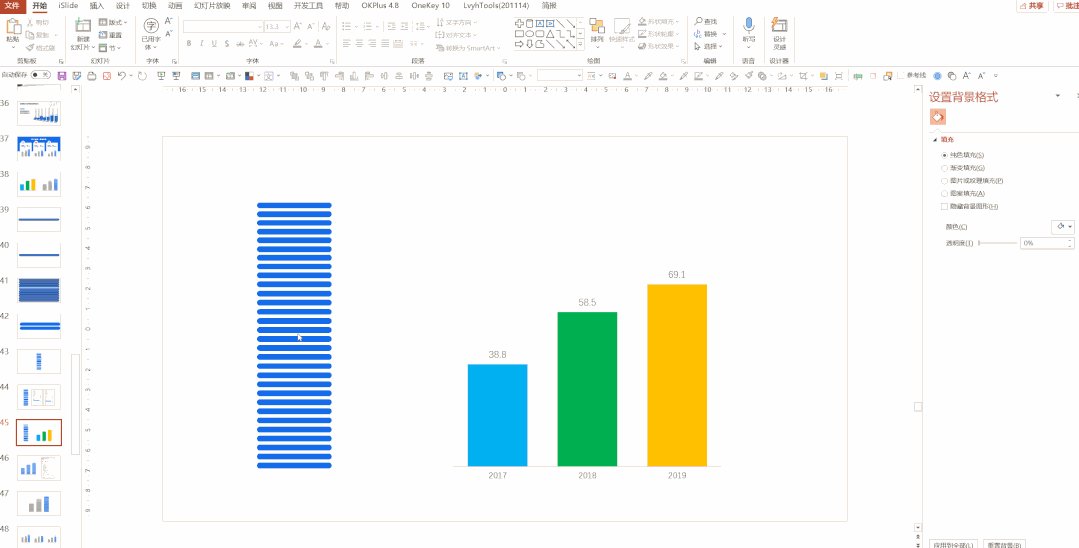
同理,我们可以把另外两个柱形,也都填充成同样的仪表图形。 
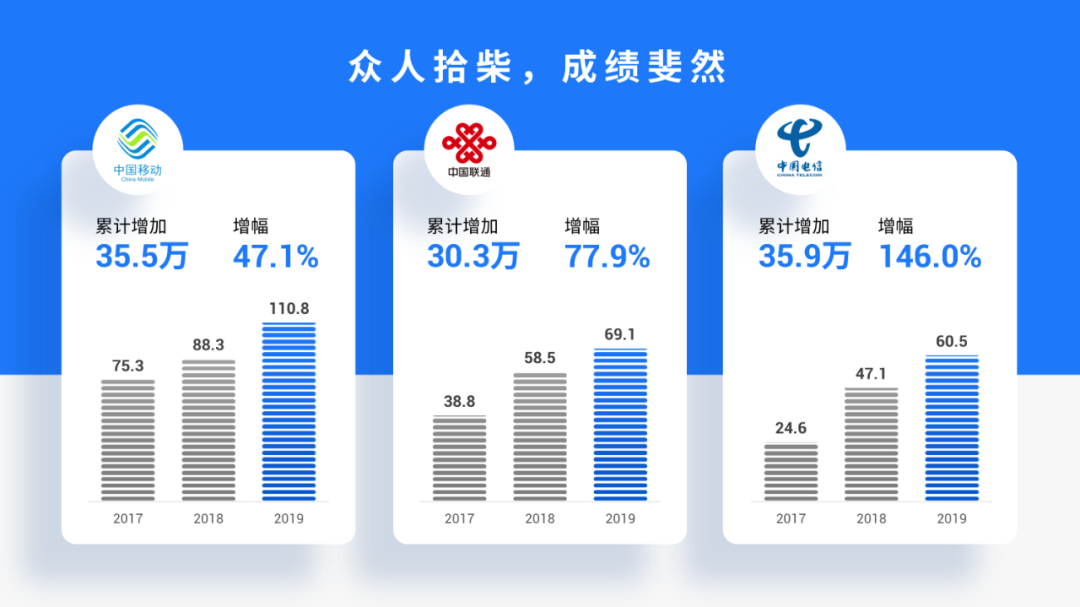
我们把这个图表复制两份,然后修改一下数据,就能得到另外两个品牌的图表了。 
最后,我们再在页面上添加一些色块,让页面更有层次感。 
一个简单而又有创意的数据图表页,就完成了。 
以上呢,就是今天要给大家分享的,3个创意PPT图表的制作方法。
都看懂了吗?