步骤
index.html
<button id="btn">小姐姐请进门</button><div id="mybody"></div><!-- 加载渲染进程 --><script src="./render/index.js"></script>
rander.js
通过fs模块读取文件,在通过innerhtml将数据放入
let fs = require('fs');// 读取本地文件并且写入内容window.onload = () => {var btn = document.querySelector('#btn')btn.onclick = () => {fs.readFile('sister.txt', (err, data) => {myBoby.innerHTML = dataif (err) console.err(err)})}}
sister.txt
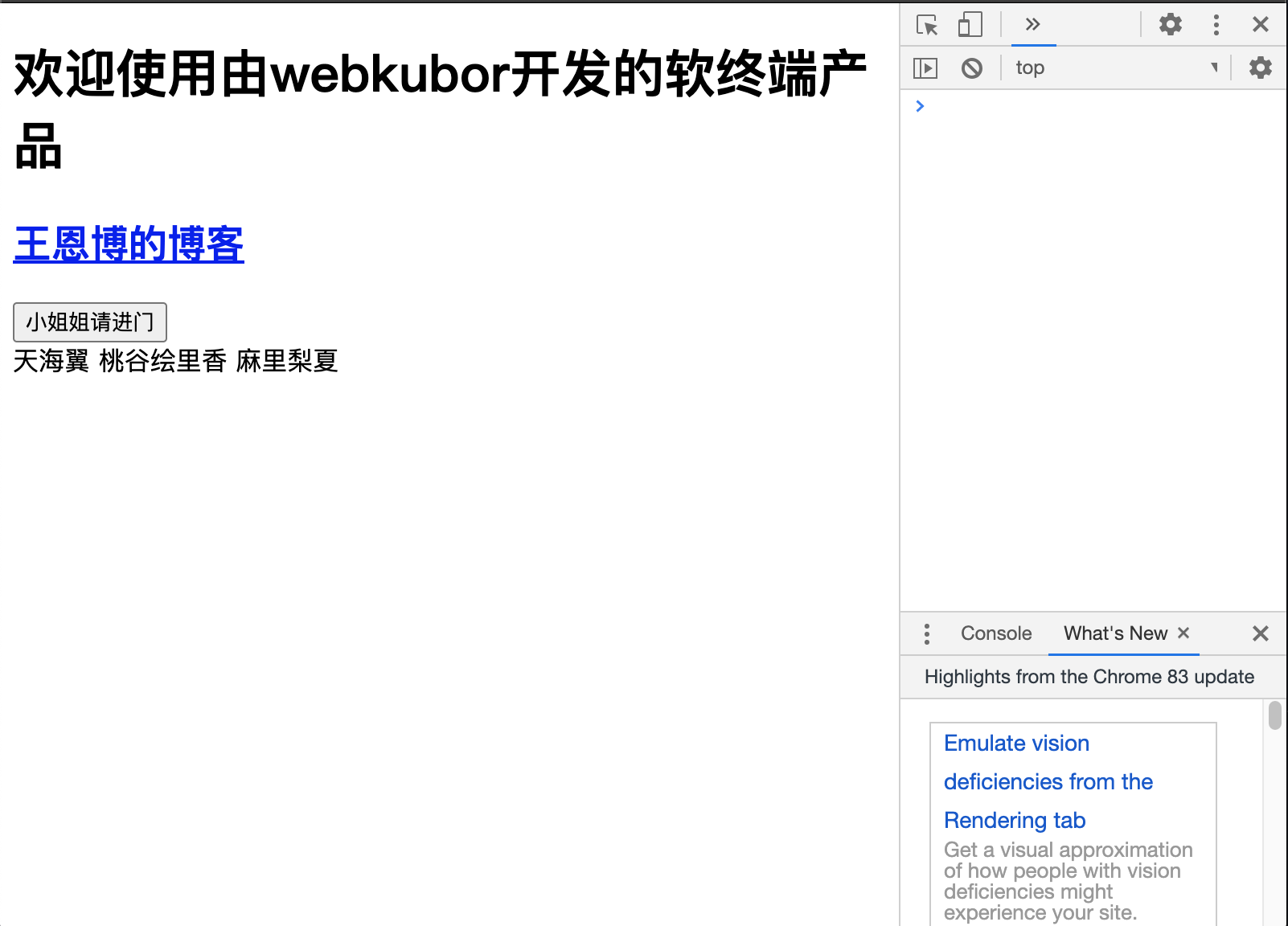
天海翼桃谷绘里香麻里梨夏
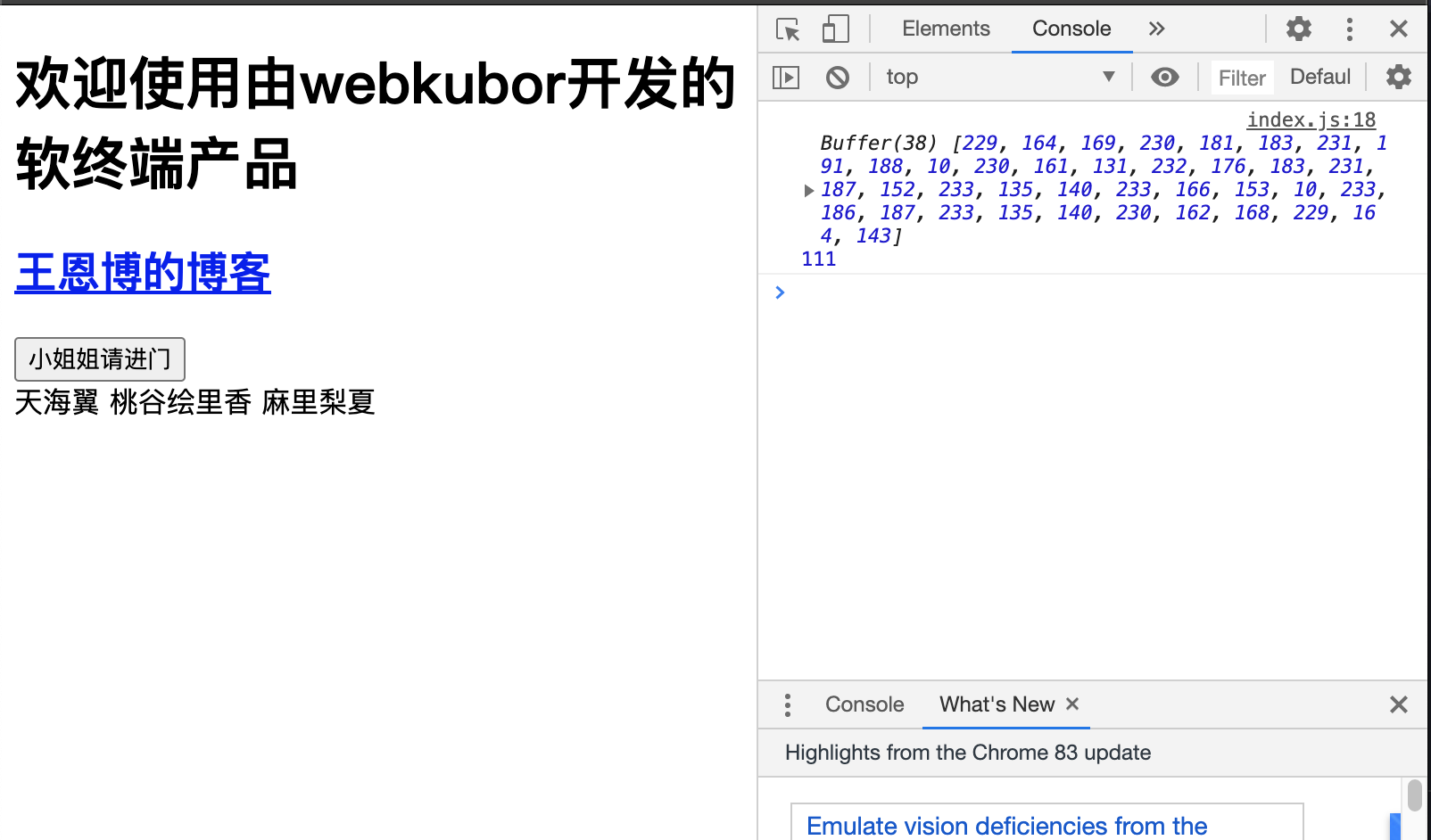
结果预览


这里可以打印一下fs取得的数据,是buffer