/* 滚动条 */::-webkit-scrollbar-thumb:horizontal { /*水平滚动条的样式*/ width: 5px; background-color: #CCCCCC; -webkit-border-radius: 6px;}::-webkit-scrollbar-track-piece { background-color: #fff; /*滚动条的背景颜色*/ -webkit-border-radius: 0; /*滚动条的圆角宽度*/}::-webkit-scrollbar { width: 10px; /*滚动条的宽度*/ height: 8px; /*滚动条的高度*/}::-webkit-scrollbar-thumb:vertical { /*垂直滚动条的样式*/ height: 50px; background-color: #999; -webkit-border-radius: 4px; outline: 2px solid #fff; outline-offset: -2px; border: 2px solid #fff;}::-webkit-scrollbar-thumb:hover { /*滚动条的hover样式*/ height: 50px; background-color: #9f9f9f; -webkit-border-radius: 4px;}
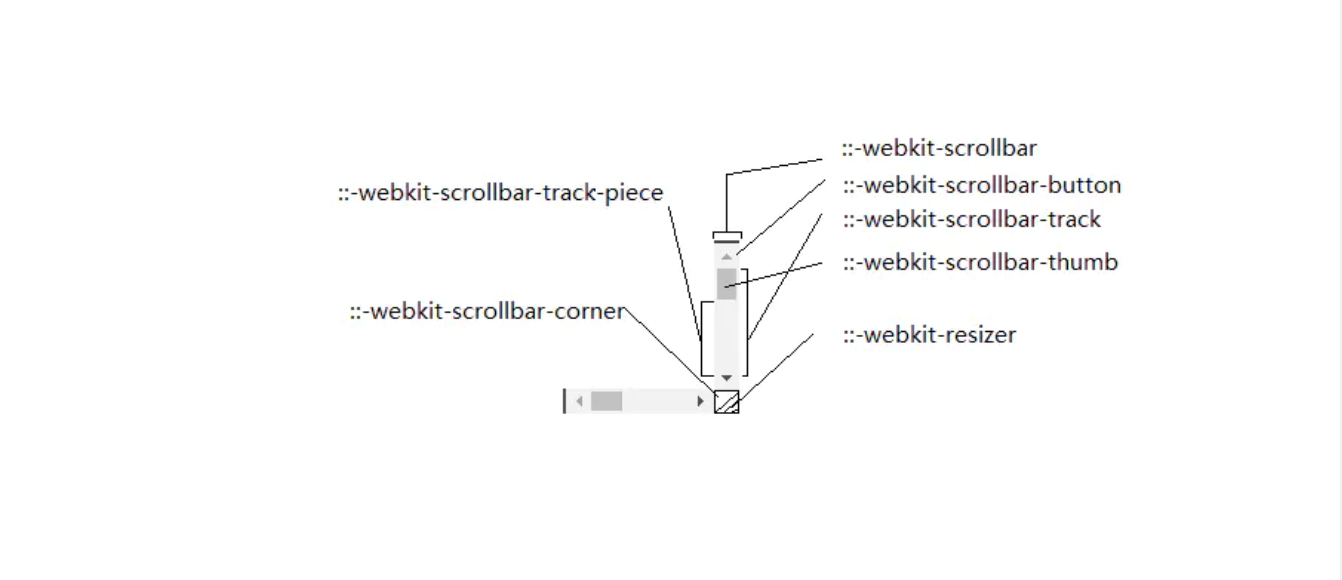
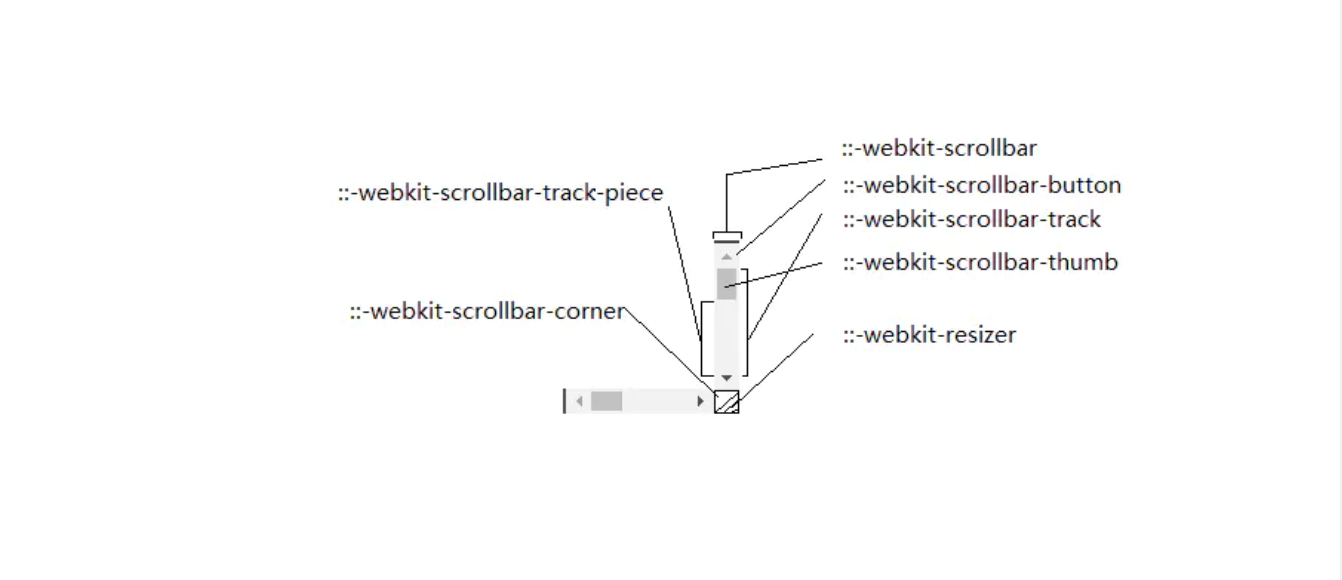
示意图