由于使用的框架属于目前最新的框架,享受其快速时,也带来一些相关的问题, 配合vue-router动态导入
解法一
暴力方式,而且不兼容一些别的情况,下下策
router.onError((error) => {if (error.message.includes("Failed to fetch dynamically imported module:")) {window.location.reload();}});
解决方案二
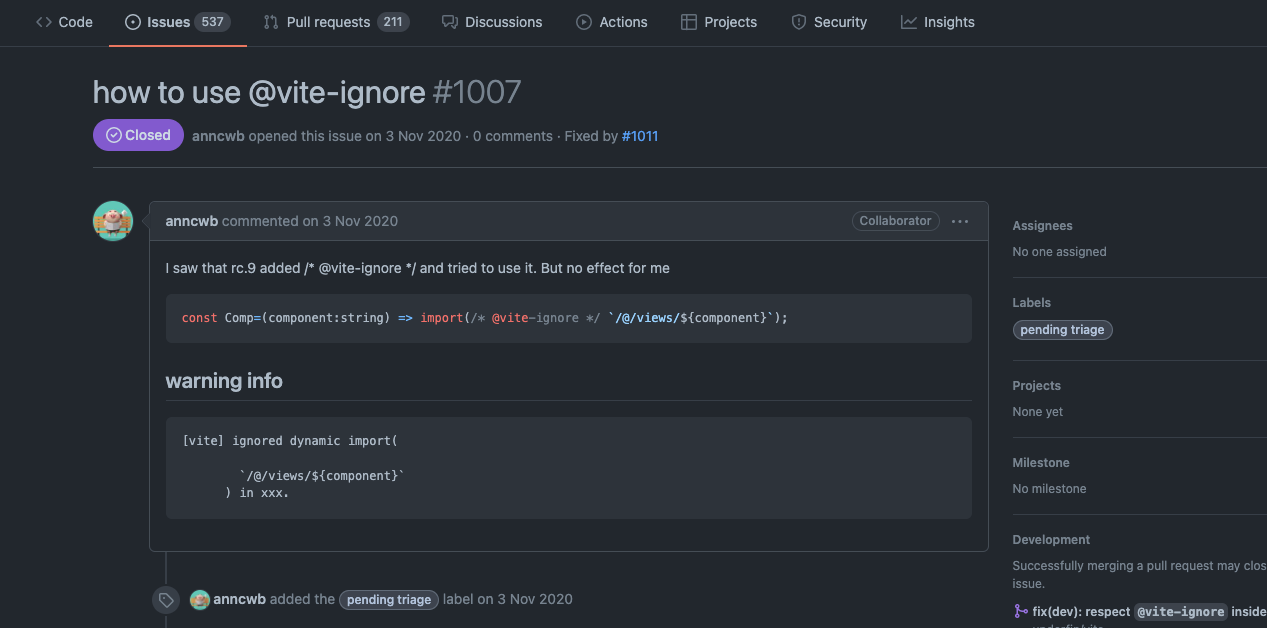
/ @vite-ignore /
解决方案三
使用相对路径, 加入文件后缀名
//检查后得知:在路由(router.js)文件中不能用绝对路径导入组件 而且组件文件要加上后缀名正确:component: () => import('../views/login.vue')错误:component: () => import('@/views/login')//总结:其实上面的两种写法也不能说对错component: () => import('../views/login.vue') -- 是 vue3 + vite 写法component: () => import('@/views/login') -- 是 vue3 + webpack 写法

