Visual Studio Code
简介:由微软研发,号称是前端现今使用率最高的编辑器,开源项目,并且免费使用。
优点:开源,插件丰富,社区活跃,版本迭代更新频繁。尤其是插件的安装和卸载,可直接在编辑器内操作,十分方便。
Sublime Text
简介:它是一个文本编辑器(收费软件,可以无限期试用,但是会有激活提示弹窗),同时也是一个先进的代码编辑器。Sublime Text 是由程序员 Jon Skinner 于 2008 年 1 月份所开发出来,它最初被设计为一个具有丰富扩展功能的 Vim。
优点:轻量级编辑器,内存占用比较小,很适合打开一些临时查看的文件。
缺点:安装插件比较繁琐,插件社区
WebStorm
简介:WebStorm 是 jetbrains 公司旗下一款JavaScript 开发工具。已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的 HTML5 编辑器”、“最智能的 JavaScript IDE”等。与 IntelliJ IDEA 同源,继承了 IntelliJ IDEA 强大的JS部分的功能。
优点:自动保存,历史记录方便回退,插件、快捷键齐全,集成 Git。可直接使用自带的控制台编译打包代码。
缺点:收费工具,且占用内存高,软件比较大。
HBuilder
简介:这是一款国人自己研发的编程软件,DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。 [1] HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写。
优点:快,是 HBuilder 的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升 HTML、JS、CSS 的开发效率。
缺点:闪退、一些问题官方不能及时处理。
Visual Studio Code 的安装及插件介绍
安装
去官网直接下载安装包安装便可,注意根据自己的电脑系统去下载对应版本,笔者的系统是 Mac,故下载了如下版本。
安装完成之后我们便可以使用 VS Code 开发项目。磨刀不误砍柴工,我们需要武装一下 VS Code,下面介绍几个开发时常用的插件。
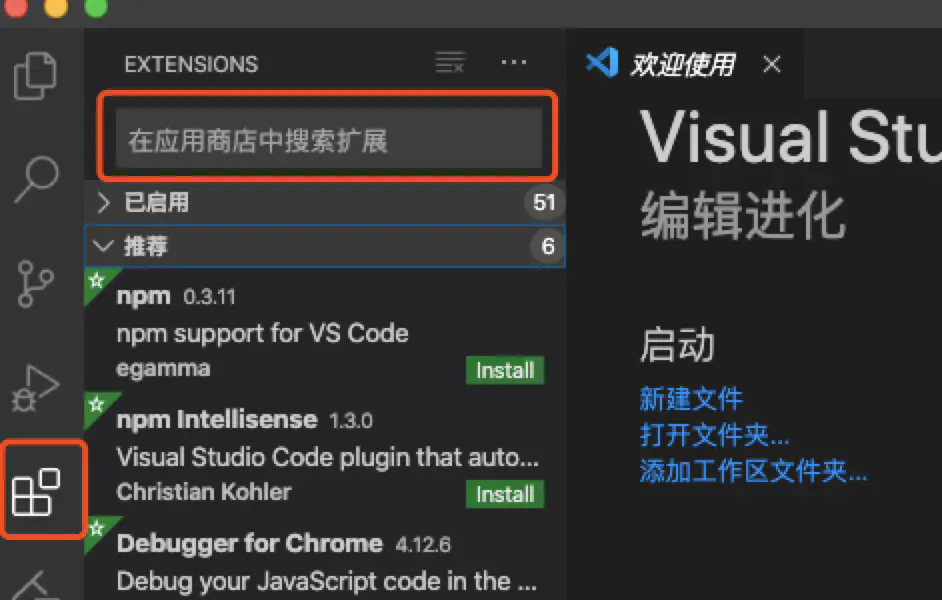
首先我们打开 VSCode,安装插件的位置如下所示:
安装完插件之后,需要重新打开 VS Code ,插件才会生效。
实用插件介绍
- Vetur
Vetur 是为 Vue 开发量身打造的插件,当你新建一个空的 Vue 文件,在文件内输入 vue 关键字,能联想一些 vue 文件的快速模板,帮助你快速生成 vue 模板页面,大大提高了开发效率。效果如下所示:
- Live Server
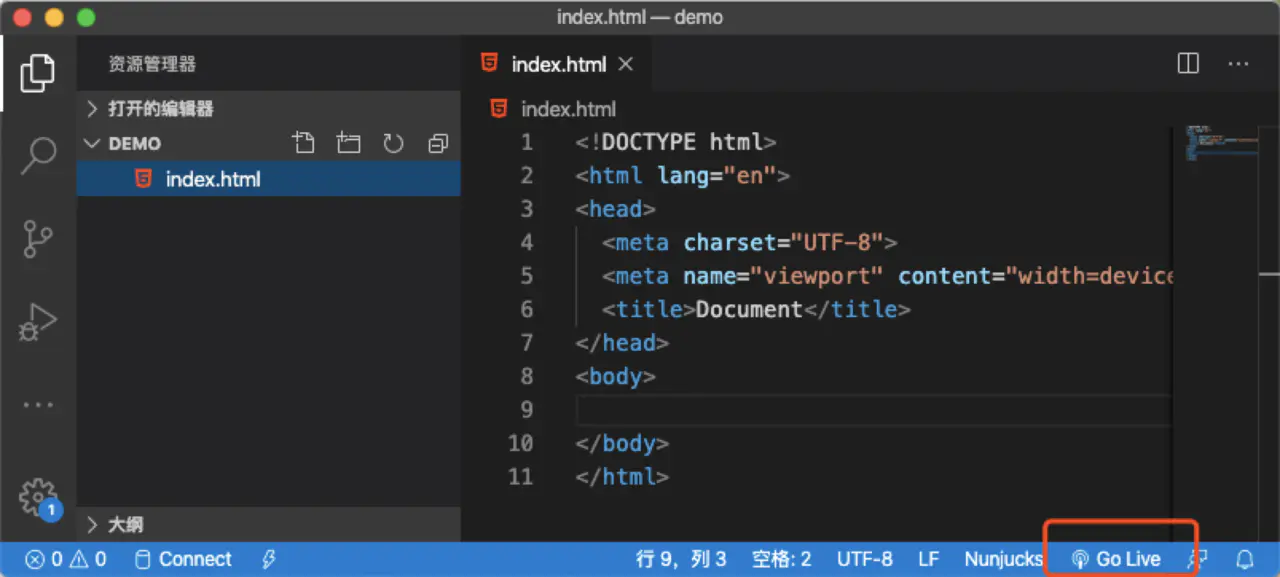
以前写静态页面需要实时预览的话,我会使用 Browsersync 在本地启动一个服务,来实现实时保存刷新网页。自从知道 Live Server 插件之后,Browsersync 就被我抛弃了。下面来介绍一下插件使用方法,首先下载 Live Server 安装成功之后重启编辑器。受用方式如下:
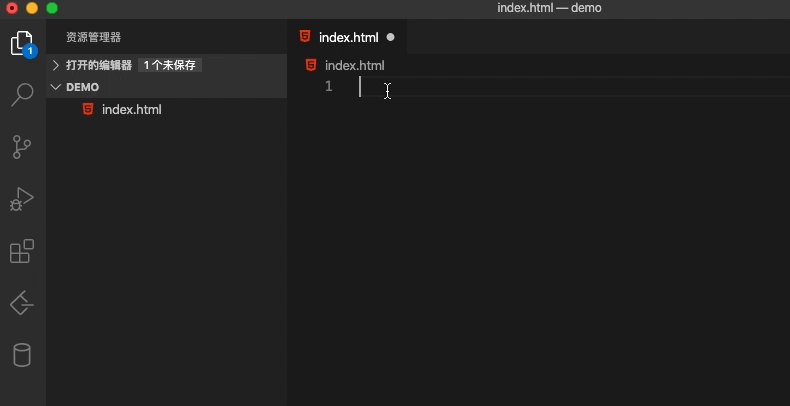
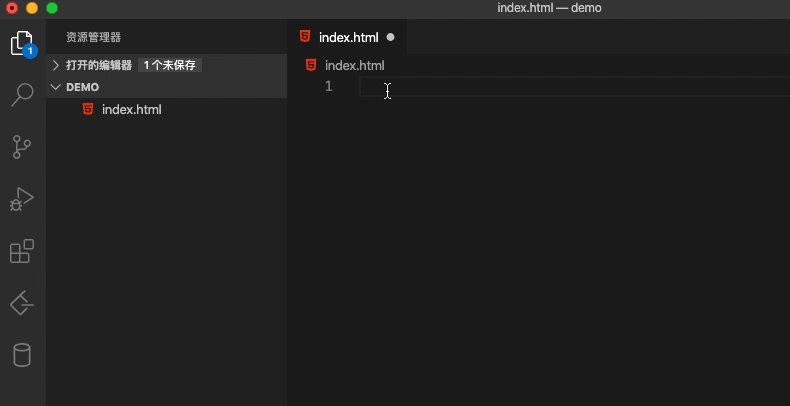
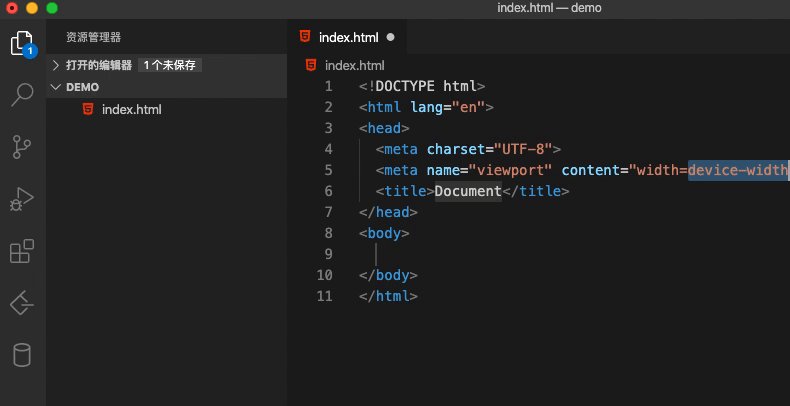
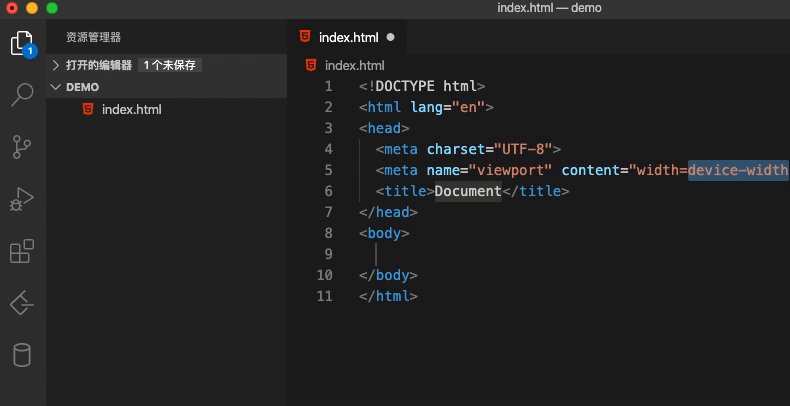
点击红框内「Go Live」,自动打开默认浏览器,在编辑器内输入内容并保存之后,浏览器会自动刷新页面。这里顺带提一下,VS Code 自带生成 HTML 模板,在空白处输入 「! + TAB」如下图所示:
- Turbo Console Log
开发必备的打印神奇,众所周知前端开发的时候会大量使用 “console.log()” 方法,每次都手敲会十分不便。而这个插件为我们解决了这个难题。使用方法如下:
1、选中变量之后 Ctrl + Alt + l
2、删除所有 console.log Alt + Shift + d
3、注释所有 conosle.log Alt + Shift + c
4、启用所有 console.log Alt + Shift + u

