地址:https://de.leyaoyao.com/
账号:SuperUser 密码:123456
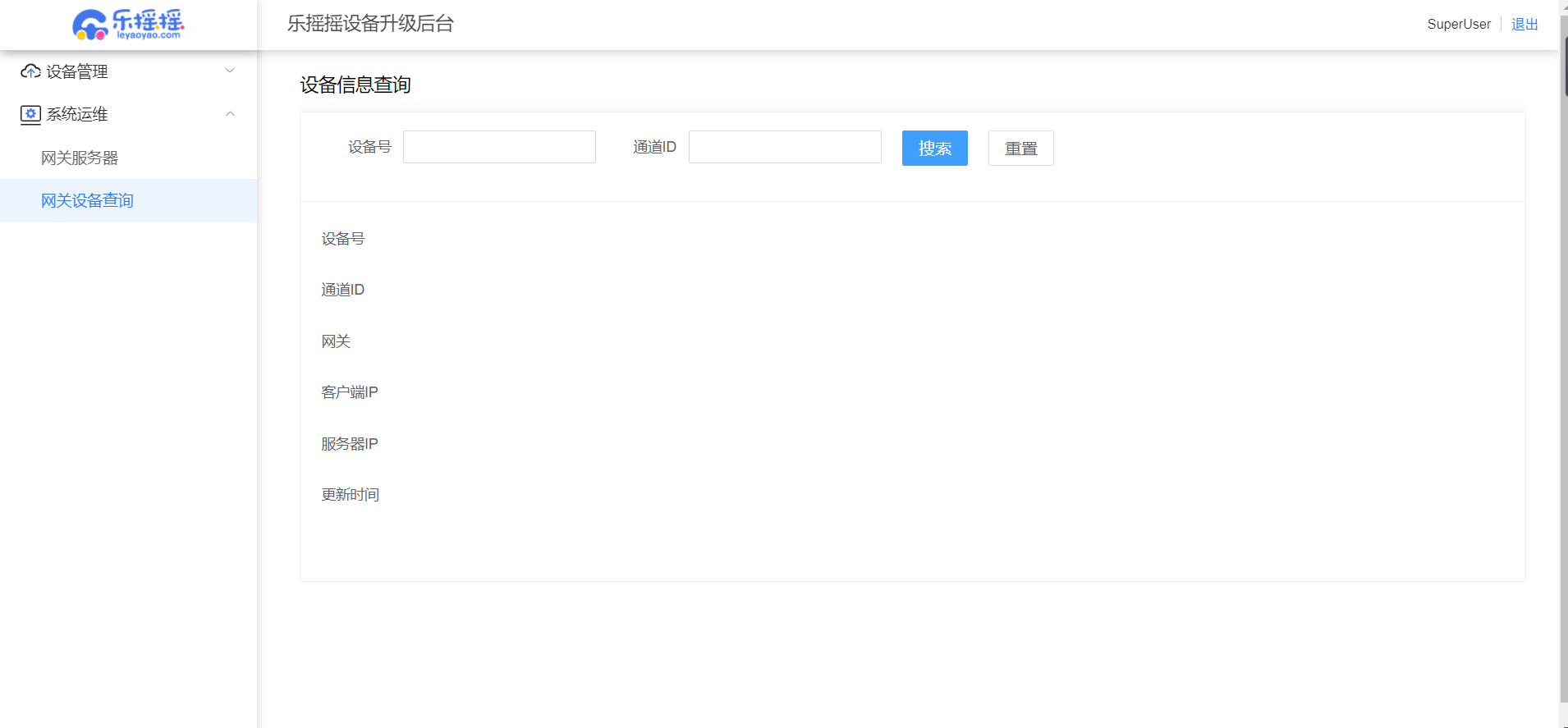
下面图片来自设备升级后台,很直观的发现,给人的第一印象:它就是demo
推行UI标准化目标:为了让产品更加规范,好用,好看。

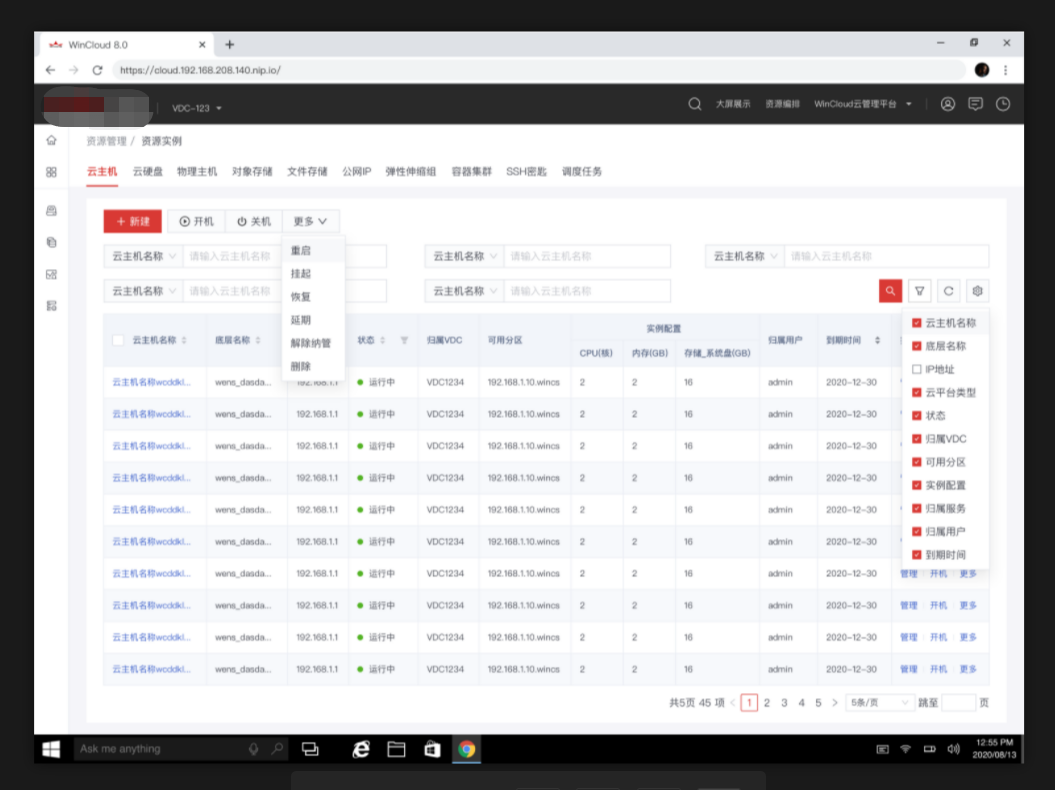
—————————————————————————- VS ————————————————————————————————
如果只从UI来看,一个后台系统无非是 整体布局(头部、侧边栏、内容渲染区域)
而内容渲染区域:概览页,列表页,详情页
列表页:按钮操作区域,列表区域及表单操作
如以往做过UI标准
组件设计规范、Web端组件规范一一表格规范 等
为什么需要做组件规范?
其实目的:为了让产品更加规范,好用,好看。
预期:不同时候的开发人员进来,开发出来的东西可以达到一致性。
做法:由UI出视觉设计图,在由前端用代码实现,在实现过程中,做组件提取,样式定义,然后后面新增的开发的模块直接按照这个标准去做的。
面临的问题:
1.现阶段得不到UI支持,提供不了一份PC 后端系统设计稿作为标准
解决:利用线上开源项目 vue-element-admin 、ant-design-vue-admin 然后结合过往的经验。[

