1. 布局规范
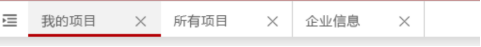
1.1 Page页切换标签

- 默认状态
- 选中状态
- 默认系统显示一条(只有一个标签时,默认为选中状态,且不可删除)
-
1.2 菜单
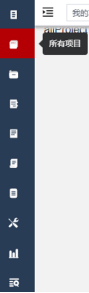
1.2.1一级菜单
1.2.1.1 只有图标的情况(以1350px为例,菜单宽度为80px):

- 默认状态
- 悬停状态(有相应图标文字的提示,提示在右侧显示)
-
1.2.1.2 图标与文字都有的情况(以1350px为例,菜单宽度为207px,也要以菜单字数来定):

默认状态
- 悬停状态
- 选中状态
1.2.2多级菜单
二级及多级菜单的样式1.3 卡片(列表)规范
1.3.1第一种情况

涉及到标签的情况:
名称与对应标签按行显示1.3.2第二种情况

涉及到文字信息字数过长的情况:
名称与对应内容按行显示1.3.3第三种情况

涉及到文字信息条数多,且各内容字数短的情况:
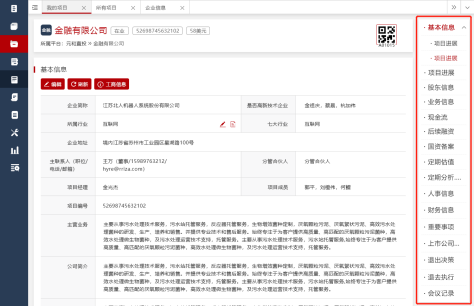
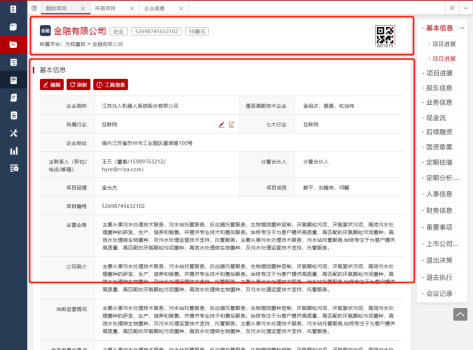
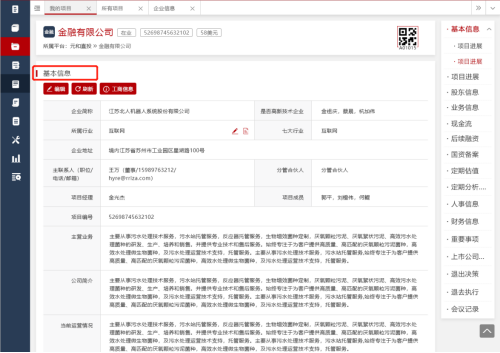
名称与对应内容按行显示,同一行显示多个信息(按列排列)1.4 详情页规范
1.4.1菜单

详情页有多个信息分类的话,有右侧菜单样式(有一级、二级菜单之分)1.4.2卡片分类

详情页有多个信息分类的话,每个信息内容分块显示1.4.3标题规范

详情页有多个信息分类的话,每个信息内容分块显示,且有标题样式2. 表格规范
2.1 表格宽度(以1350px为例子,新页面而非弹框的规范,其他尺寸按比例分配):
左侧菜单收起时:表格宽度为1038px
左侧菜单展开时:表格宽度为911px2.2 列表格规范

2.2.1表格遵循
数字居右(千字符显示),序号、复选框、日期(年月日/年月日时分秒/年月日——年月日)居中,其他居左2.2.2表格中没有操作按钮(此针对元禾项目,财通项目待定)
操作按钮全部放在表单左上角2.2.3表格横向信息过长
固定某一列,有横向滚动条2.2.4序号与复选框
有序号则无复选框、无序号则有复选框2.2.5固定列宽
时间、人名、状态等字数可以固定的控件要固定列宽2.2.6不固定的标题(能看详情则为链接)
标题过长(有折叠和展开)2.2.7链接规范
表格中可跳转至新页面的文字颜色
附件链接文字颜色2.2.9鼠标移到某一行的样式
2.2.10无数据状态

2.2.11可进行操作的信息
2.3 行表格规范

2.3.1必填项
必填项的*号统一放在文字右侧2.3.2标题位置
各标题居右对齐(标题栏宽度固定,一行显示不全,则根据语义换行显示)2.3.3具体信息位置
具体信息居左对齐2.3.4可操作性的表单信息
默认状态
鼠标悬停状态
点击状态
多个控件组合(多个输入框显示等情况)2.3.5需要帮助时的提示
3. 弹框规范
3.1表格样式(过长可考虑滚动条)
3.1.1两列式
信息数量少的情况,具体以设计稿为准3.1.2四列式
信息数量多的情况,具体以设计稿为准3.2提示控件
3.2.1自动消失的提示
3.2.2点击之后才可关闭的提示
错误、删除等提示3.2.3提示文字规范
默认的提示文字
成功的提示文字
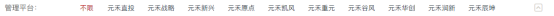
错误或警告的提示文字3.3弹框样式
元禾的弹框样式
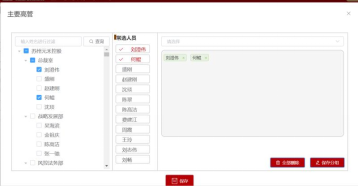
财通项目的弹框样式3.4选人组件(整个流程)

位置:股权——平台管理—平台详情——编辑4. 基础控件规范
4.1按钮规范
4.1.1常用按钮

默认状态
悬停状态
点击时的状态
不可用状态(禁用状态)4.1.2不常用按钮:

默认状态
悬停状态
点击时的状态4.1.3多个按钮组合

4.2筛选条件规范
默认选中一个
悬停状态
点击状态
选中状态
默认一行显示条件的个数(宽度)
多行筛选条件时默认显示一行的样式

要多个组合的控件(下拉+时间控件、输入框+时间控件等)
4.3输入框规范
4.3.1带按钮的文本框(文本框+按钮)

- 默认状态(文本框的边框颜色,按钮不变)
- 输入状态
- 基本用法(文本框的边框颜色变化,按钮不变)
- 输入后可清空(文本框的边框颜色变化,文本框右侧有取消的按钮,按钮不变)
- 加载状态(文本框的边框颜色保持默认,按钮变为加载中)
无数据状态(文本框的边框颜色保持默认,按钮变为灰色,表示无数据)
4.3.2带按钮的文本框(文本框+按钮,点击按钮弹出新的弹出框)
4.3.3单文本(文本框)
默认状态(文本框的边框颜色不变)
- 输入状态(文本框的边框颜色变化)
- 基本用法(文本框的边框颜色变化)
- 输入后可清空(文本框的边框颜色变化,文本框右侧有取消的按钮)
- 错误、非空等提示(文本框的边框颜色变化,有提示信息文字)
- 禁用状态(文本框背景色变化)
4.3.4多文本(文本框):高度随输入信息的增多变高
字数限制(在文本框右下角显示)4.4下拉框规范
4.4.1默认状态(边框颜色不变)
默认选中一项
默认无选择4.4.2选择下拉(数据多时会有滚动条)
鼠标不移到任何一项(下拉菜单保持默认状态)
鼠标移到某一项(移到的区域背景颜色变化)4.4.3直接输入进行检索(模糊匹配)
无匹配情况时提示无数据4.4.4已选择某一项
基本用法(与默认选中一项的样式相同)
可取消当前的选择4.4.5有二级的下拉

4.4.6可多选的下拉(可取消其中一个/可清空全部选项)
4.4.7文本框+选择按钮,点击选择出现下拉
一级菜单
二级菜单4.5搜索框与筛选条件结合的情况
筛选条件多于两行:搜索框右边有“展开、收起筛选项”的选项
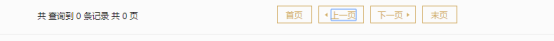
筛选条件小于或等于两行:搜索框下边直接显示筛选条件4.6分页控件(无跳转)
<br />默认一页显示多少条(下拉:可选择一页展示多少条)<br />共有多少条记录(统计)4.7时间选择器
4.7.1单个时间控件
年月日
年月日时分4.7.2时间区间
年月日——年月日4.8单选、多选
4.8.1单选(提示信息放右侧)
4.8.2多选(提示信息放右侧,若选项要多行显示,提示信息则放在右下角)
4.9附件上传
4.9.1点击上传(无信息)

4.9.2当前数据链接(已有信息)

浏览时数据链接无删除功能
浏览时数据链接有删除功能


