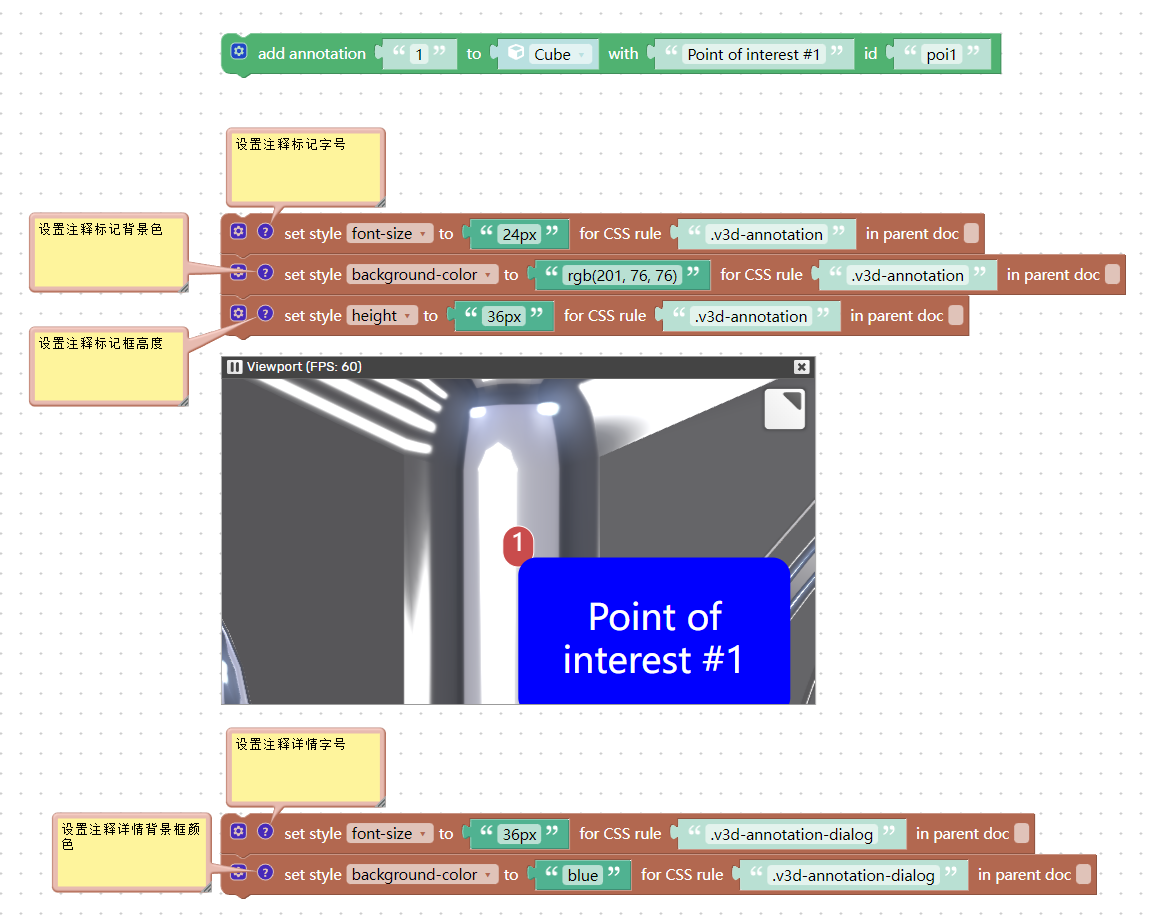
Verge3D的注释样式通过CSS控制,您可以使用以下拼图来修改注释的属性,其中 .v3d-annotation 对应注释的标记符号, .v3d-annotation-dialog 对应注释详情内容框。
.v3d-annotation的默认css规则如下:
.v3d-annotation {position: absolute;top: -16px;left: -16px;width: auto;min-width: 14px;height: 26px;padding: 2px 8px;border: 1px solid #fff;border-radius: 18px;font-size: 16px;font-family: sans-serif;line-height: 26px;color: #fff;text-align: center;user-select: none;background: rgba(0, 0, 0, 0.8);}
.v3d-annotation的默认css规则如下:
.v3d-annotation-dialog {position: absolute;top: 0;left: 0;margin-left: 15px;margin-top: 31px;font-family: sans-serif;user-select: none;padding: 1em;min-width: 200px;color: #fff;background: rgba(0, 0, 0, 0.8);border-radius: .5em;font-size: 12px;line-height: 1.2;transition: opacity .5s;visibility: hidden;}
您可以手动在应用根目录下的应用同名的css文件中进行定义,相关文档见:

