使用prismjs实现代码高亮
安装
npm install prismjs
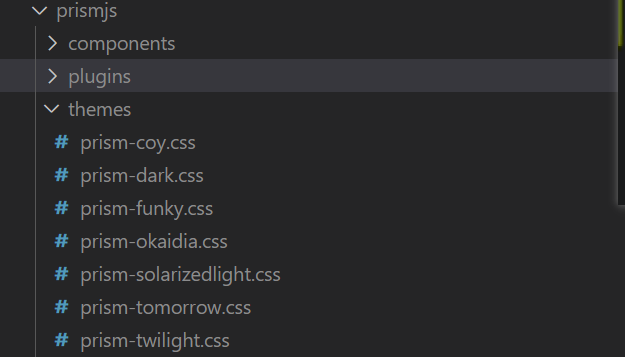
在node_modules中可查看相关文件
在要使用prismjs的组件中引入
import 'prismjs'import 'prismjs/themes/prism-okaidia.css'const Prism = (window as any).Prism
使用,vue可以看作是特殊的html, 所以language设置为html
<pre class="language-html"v-html="Prism.highlight(Switch2Demo.__sourceCode,Prism.languages.html, 'html')"></pre>
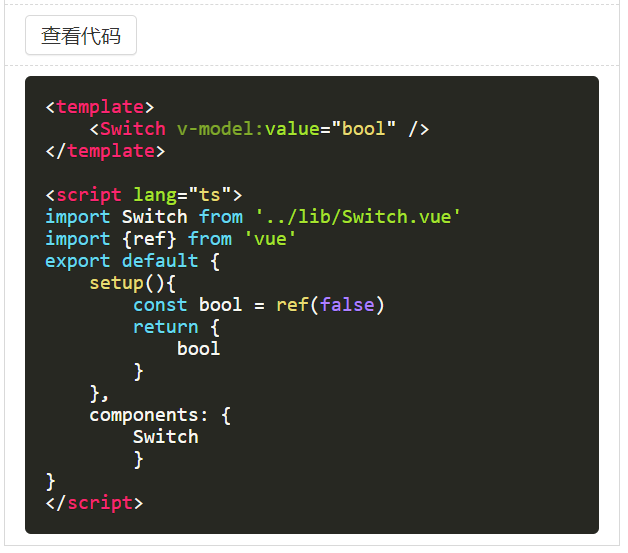
效果