1. 配置终端为cmder或Git Bash
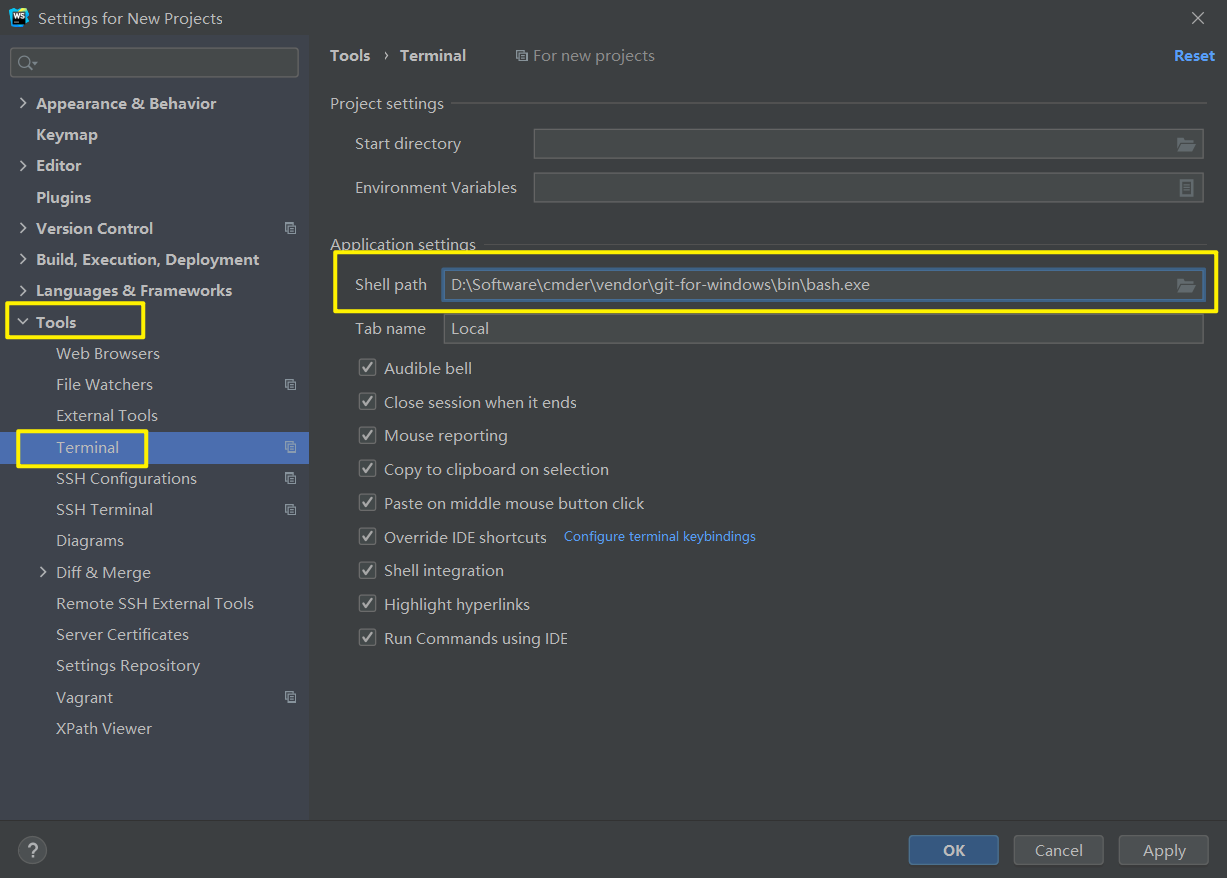
- 打开设置,进入 Tools => Terminal
- 将 Shell Path 改为bash.exe 的绝对路径(可用everything搜索)

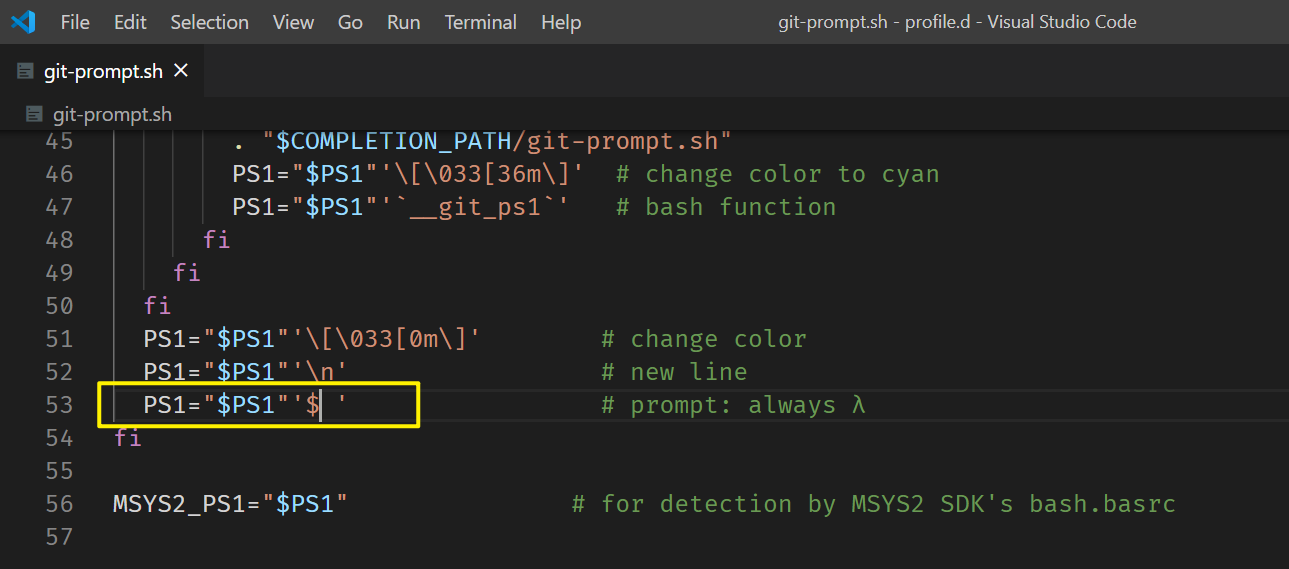
将 cmder 示符从 λ 改为 $(Git bash 用户请跳过此步骤),用 VSCode 打开文件 C:\自己找路径\cmder\vendor\git-for-windows\etc\profile.d\git-prompt.sh,将 λ 改为 $
2. 配置git
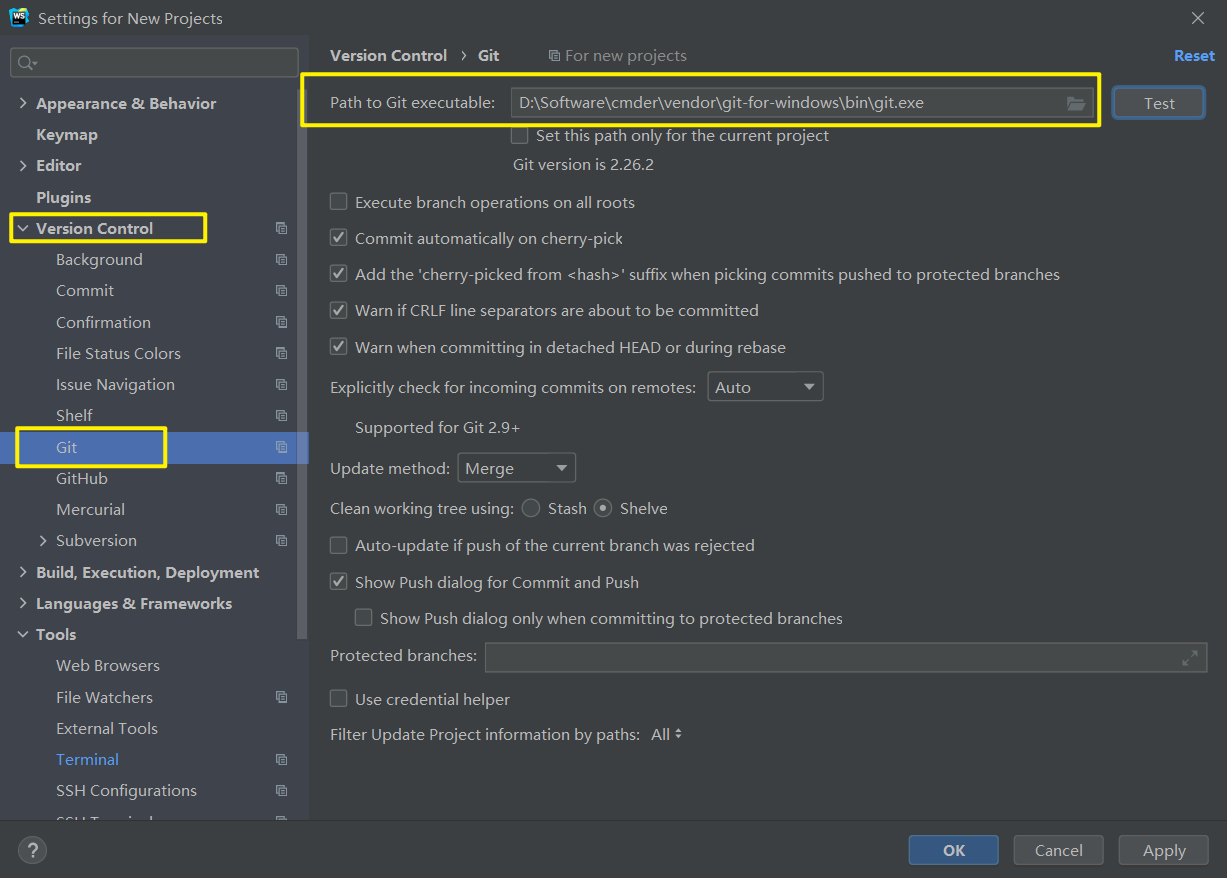
- 打开设置,进入 Version Control => Git
- 将 Path to Git 改为 git.exe 的绝对路径,比如我的路径是
C:\请自己找到对应的目录\cmder\vendor\git-for-windows\bin\git.exe,如下图
3. 让界面更美观
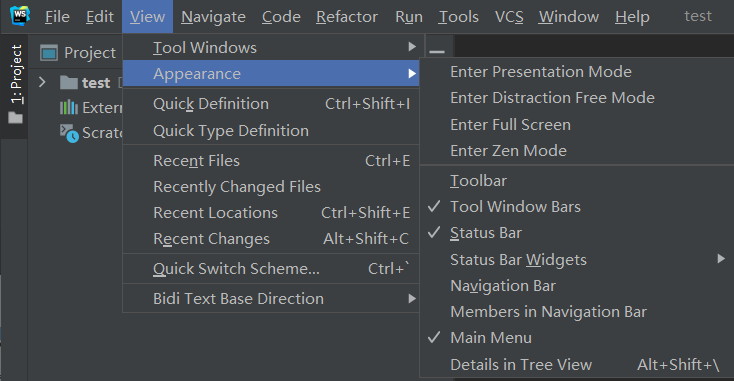
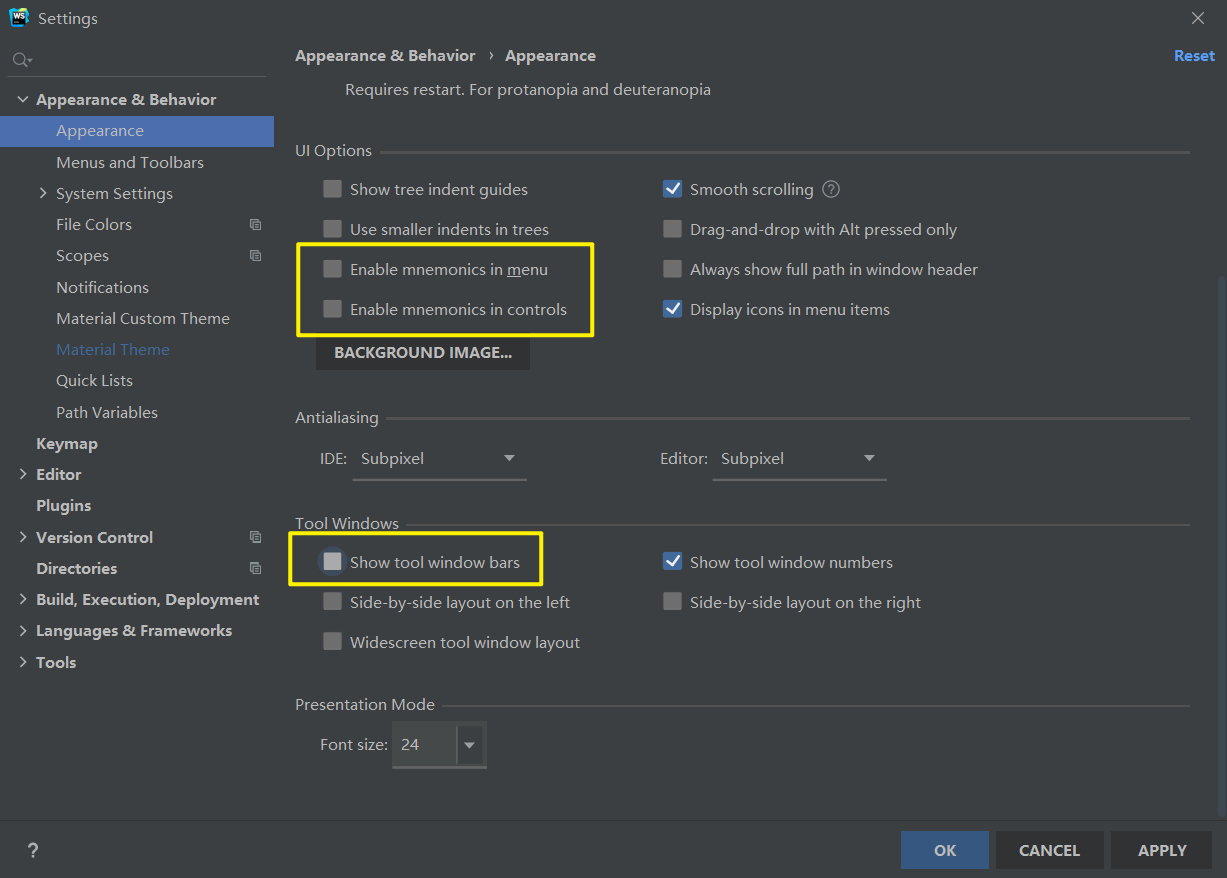
- 将用不到的界面隐藏起来,操作方法:View => Appearance => 勾选如下

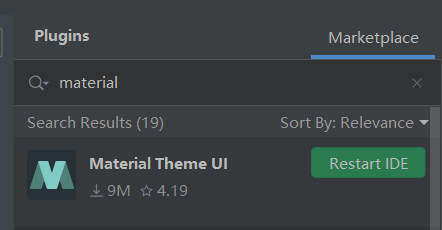
- 安装 Material Theme UI 主题,操作方法:File => Settings => Plugins => Marketplace => 搜索 Material Theme UI 并安装

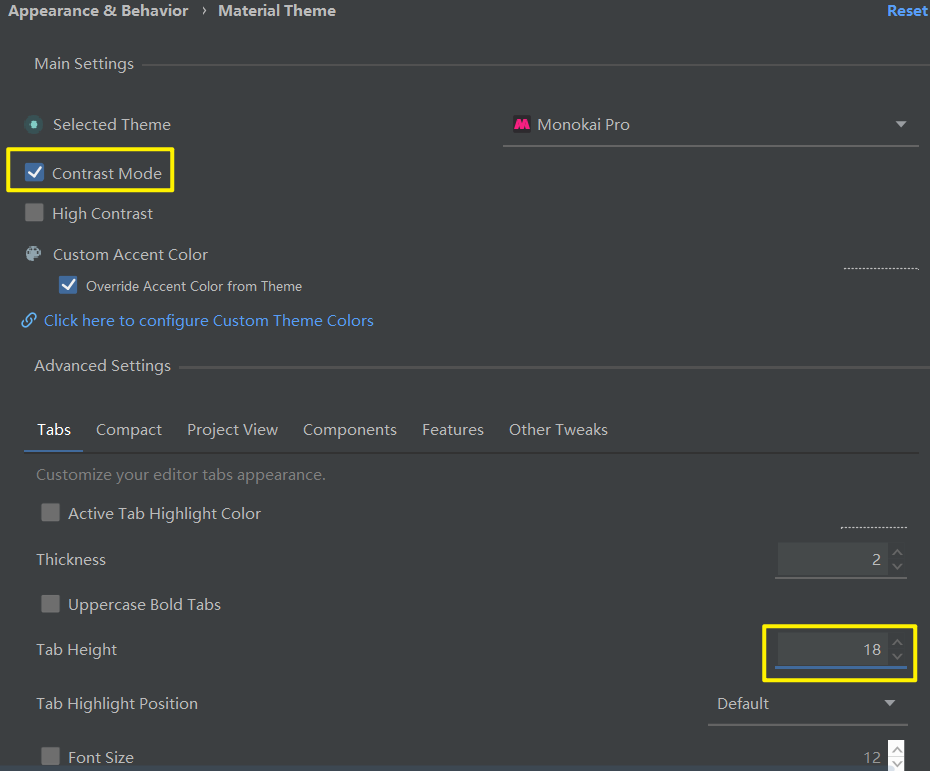
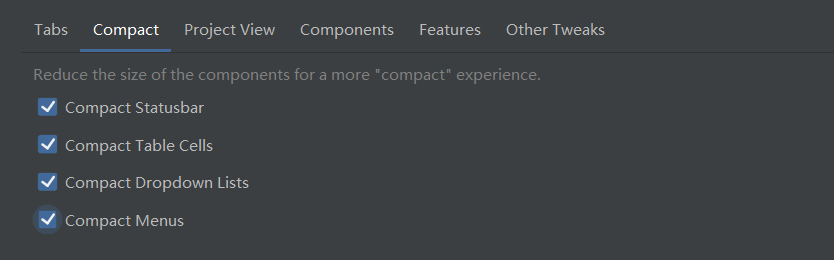
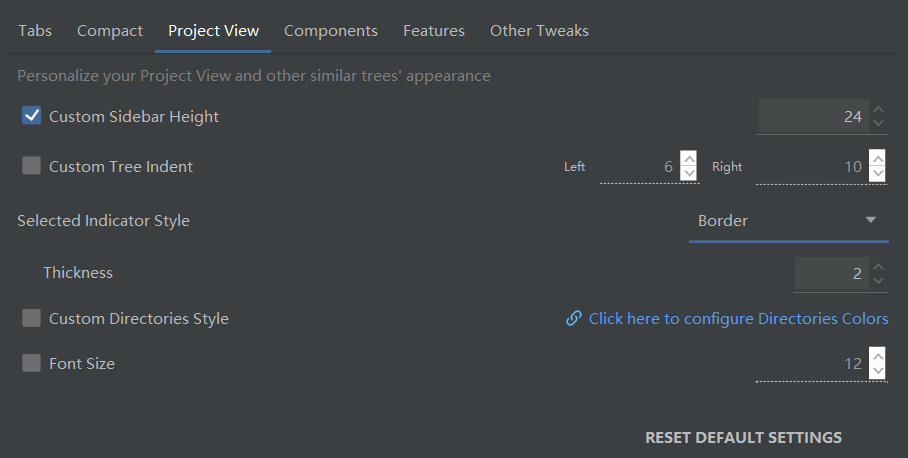
- 安装完成后进入 File => Settings => Appearance & Behavior => Material Theme,仿照下面的配置




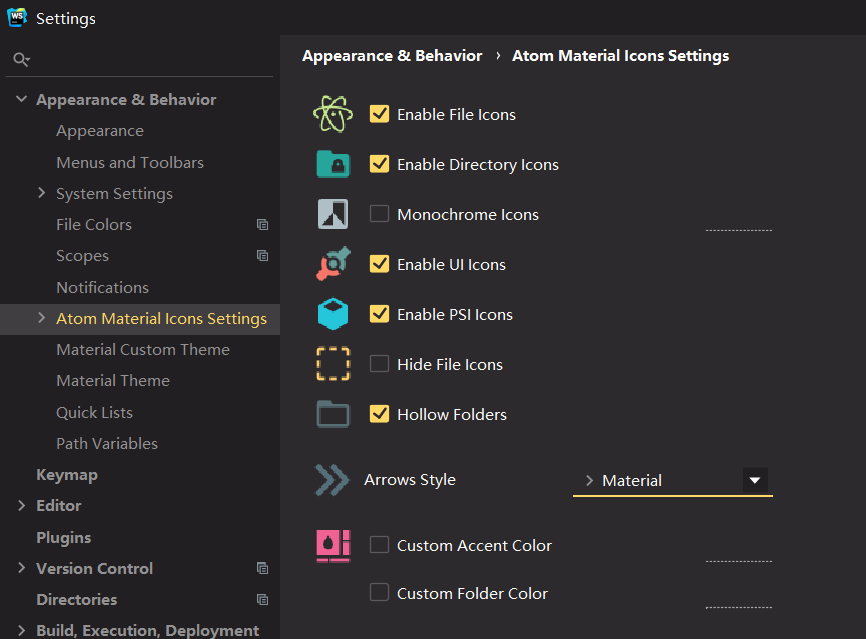
- 安装Atom Material icons
4. 让代码更好看
- 选择一个好看的字体配色,打开设置 => Editor => Color Scheme,选择一个你喜欢的配色,点击 OK,就可以预览这个配色了。我个人喜欢 Molokai 或者默认的 Darcula 配色。
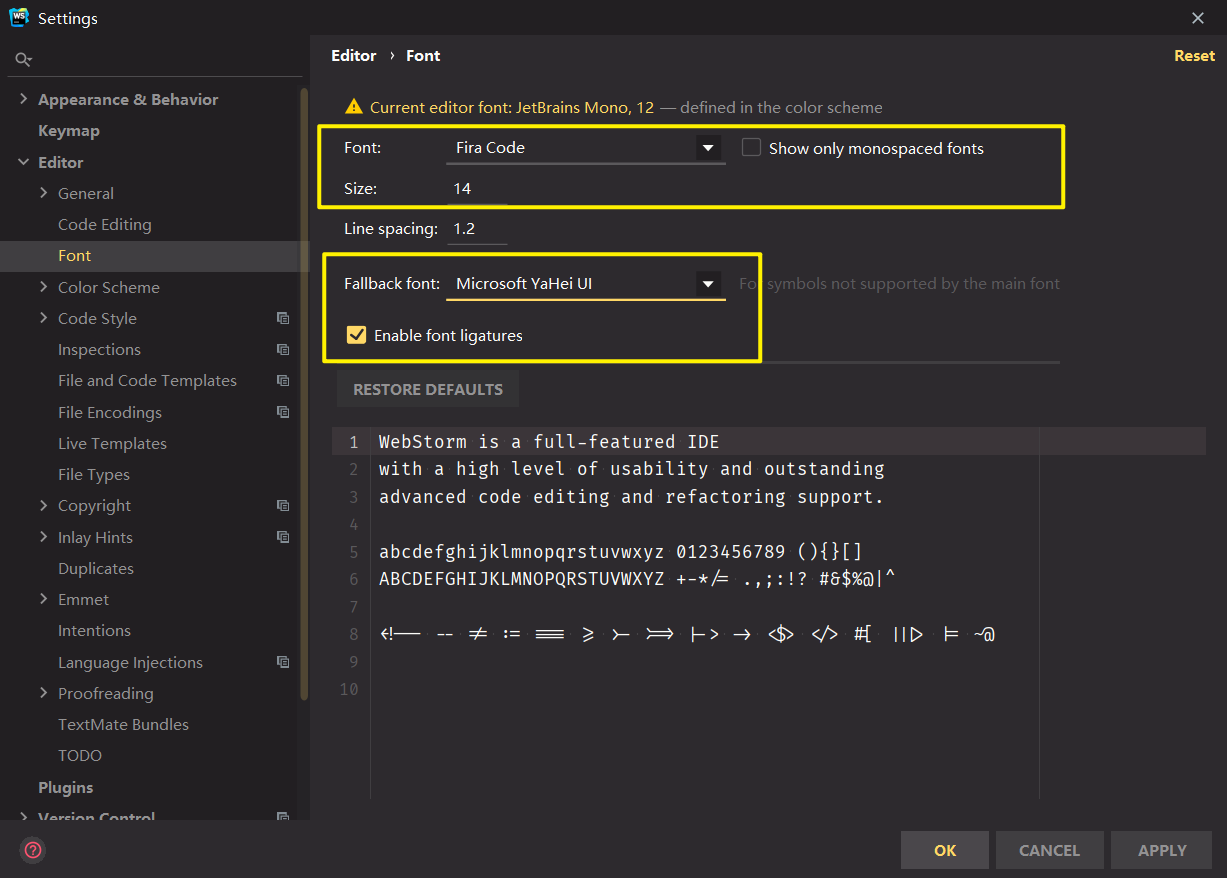
- 将字体设置为 JetBrains Mono、Source Code Pro 或者 Fira Code,方法为:打开 Editor => Font,然后如下图所示设置一下

- 注意把 Fallback 字体设置为 Microsoft Yahei 之类的中文字体。
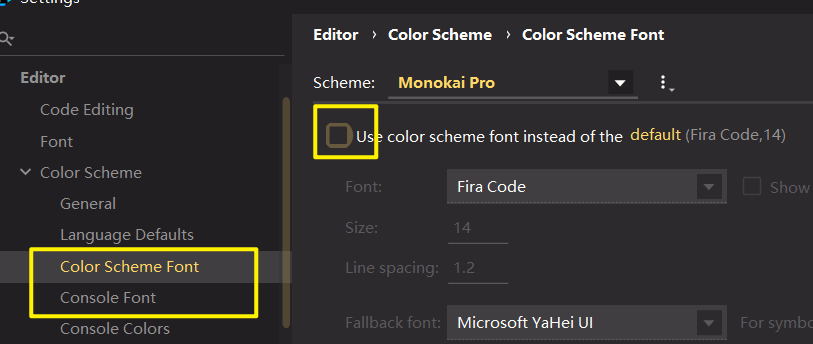
- 还有两处字体需要设置一下,分别是
- 进入 Editor => Color Scheme => Color Scheme Font,取消勾选 Use color scheme font instead of …
- 进入 Editor => Color Scheme => Console Font,取消勾选 Use color scheme font instead of …
- 点击保存,这样一来,所有字体就统一了。
5. 快捷键
查看快捷键
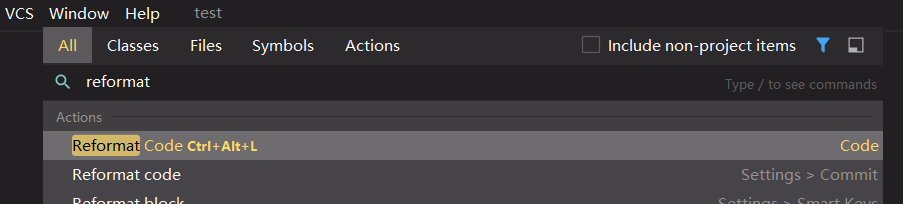
按2次shift,弹出搜索框,搜索你要的操作就能看到快捷方式
第2种方式是查看菜单栏上对应的快捷方式
修改快捷键
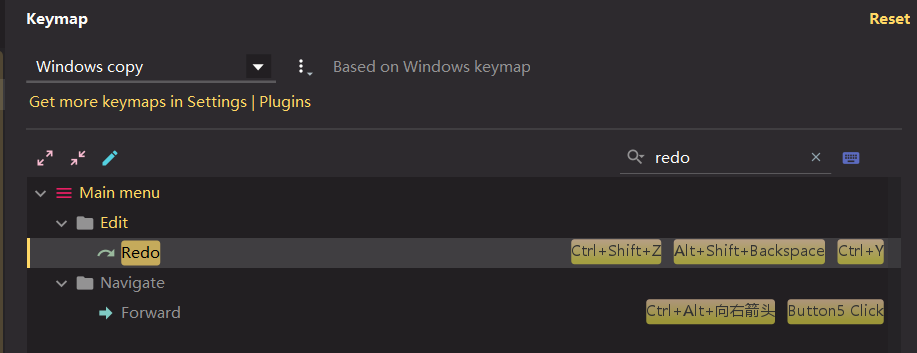
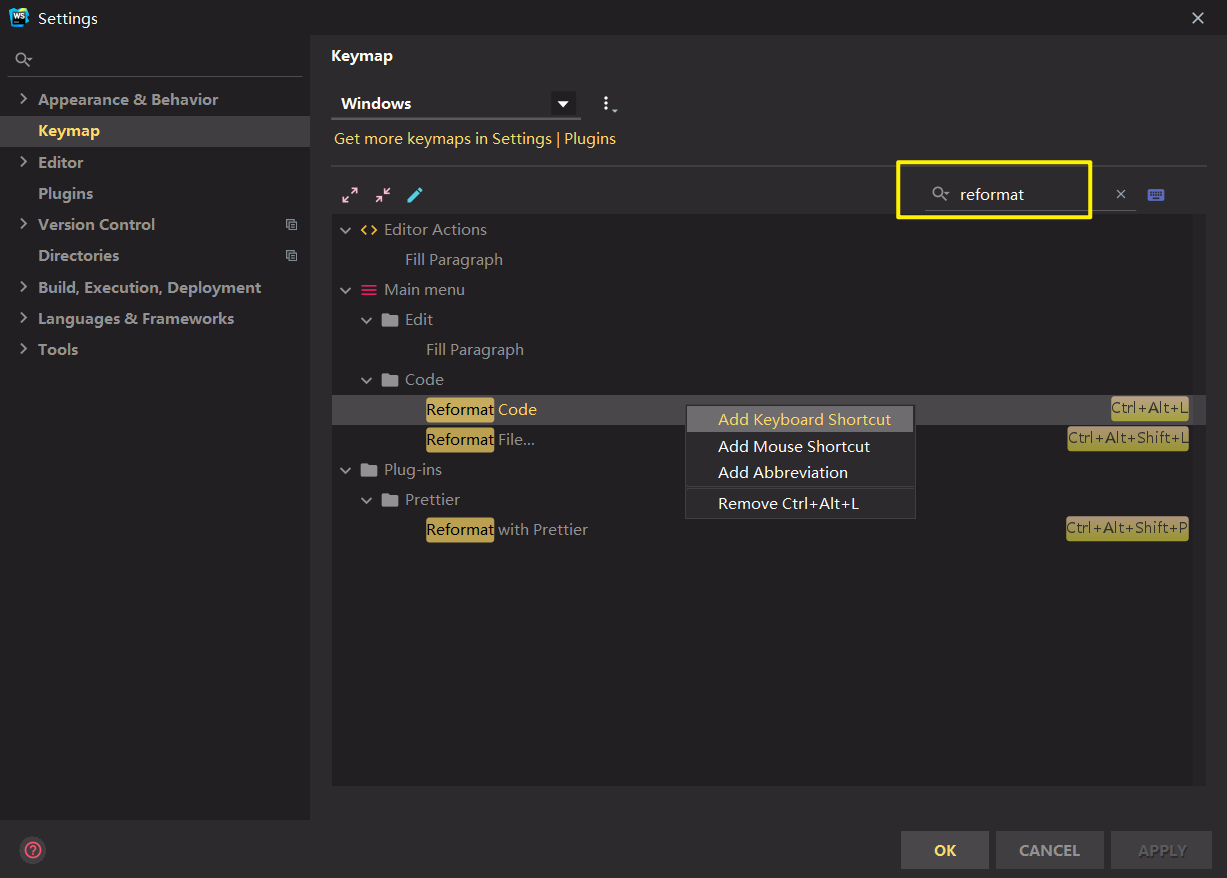
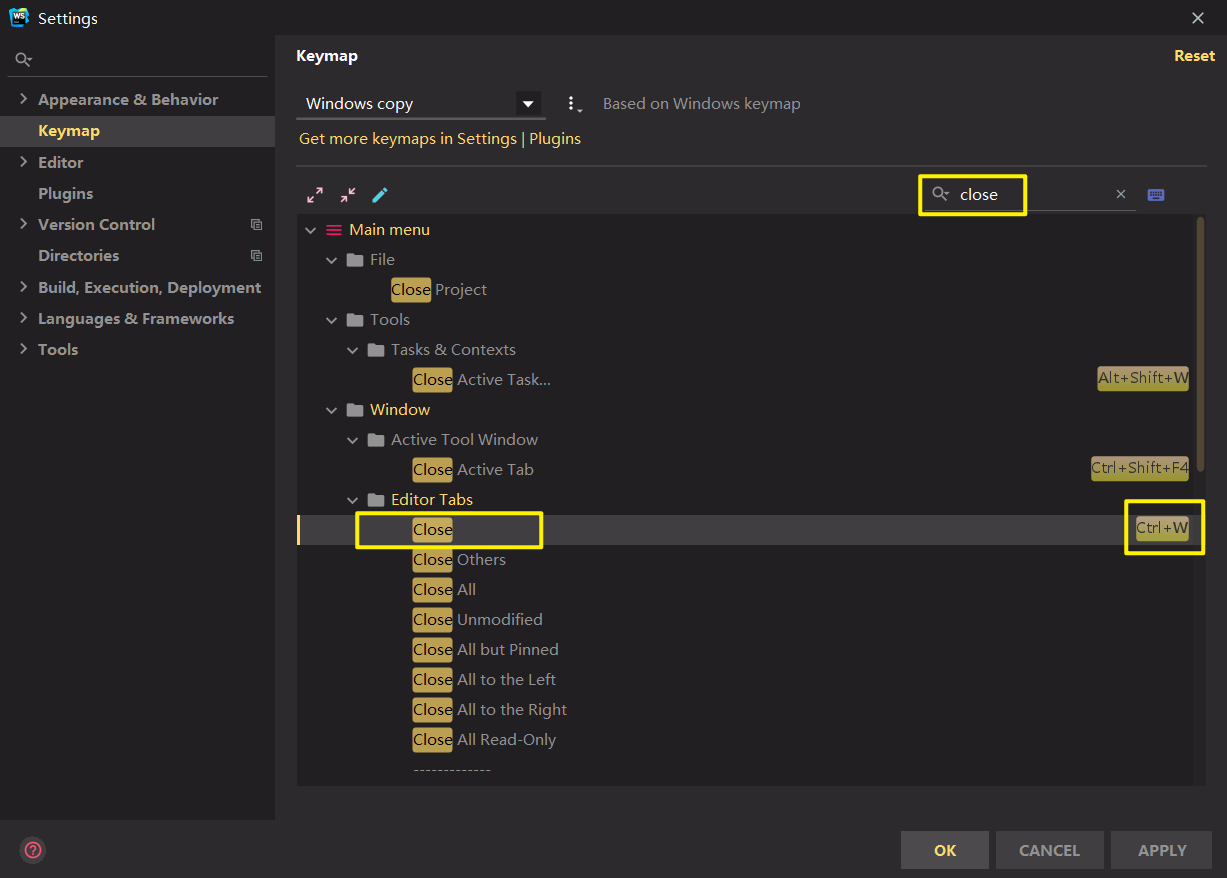
在setting里的keymap里搜索action名,修改快捷键
如果修改后提示快捷键有冲突,点击 Remove 即可把其他冲突的快捷键删除。
常用快捷键设置
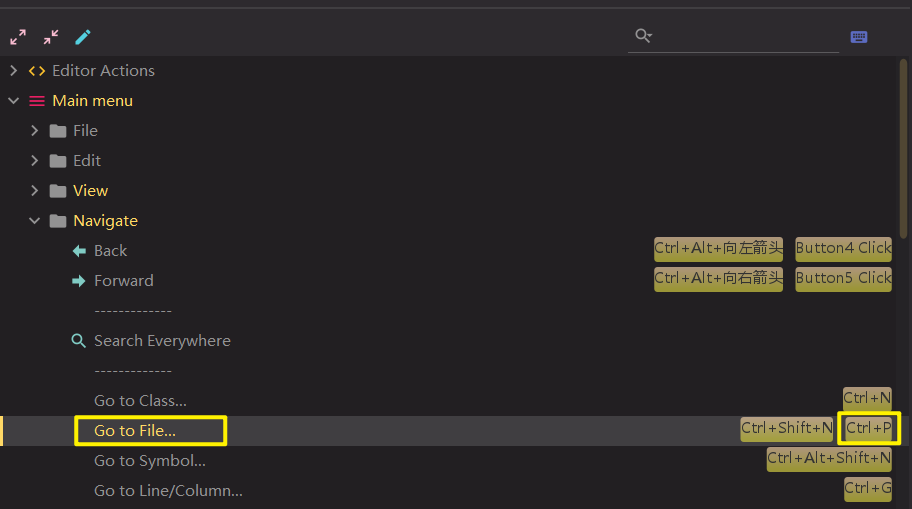
- 查找文件,设置为 Ctrl + P(mac 用户自动将 Ctrl 脑补成 cmd 键吧)

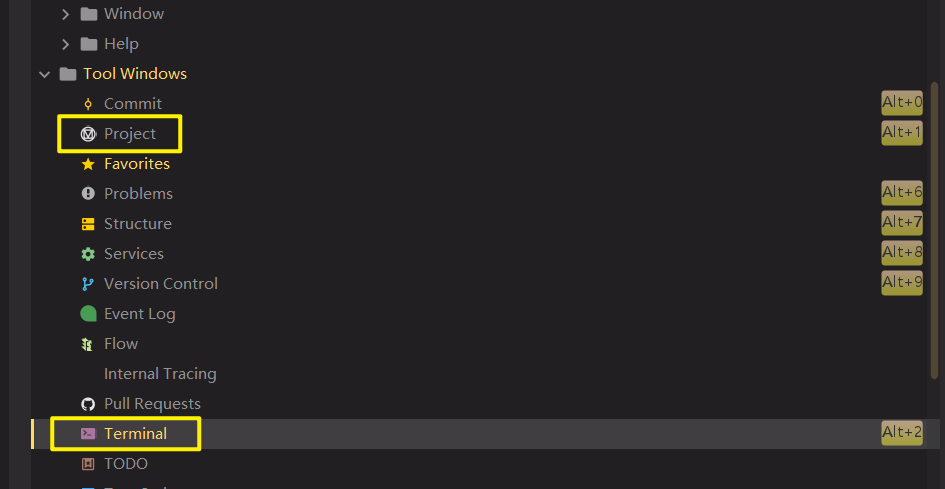
- 项目文件列表窗口,设置为 Alt + 1,这样任何时候你都可以显示或关闭项目文件列表
- 终端窗口,设置为 Alt + 2,这样你任何时候都可以打开终端输入命令行了

- Git 窗口(上图中最下方的 Version Control 就是指 Git),设置为 Alt + 3(当然你可以改)
- 关闭当前窗口,设置为 Ctrl + W,这是一个常用快捷键,设置完之后提示冲突,此时请点击 Remove

- 在 Keymap 里将 Main Menu => Edit => Extend Selection 设为 Alt + W,将 Main Menu => Edit => Shrink Selection 设为 Alt + Shift + W,这两个快捷键自己试试,非常有用。
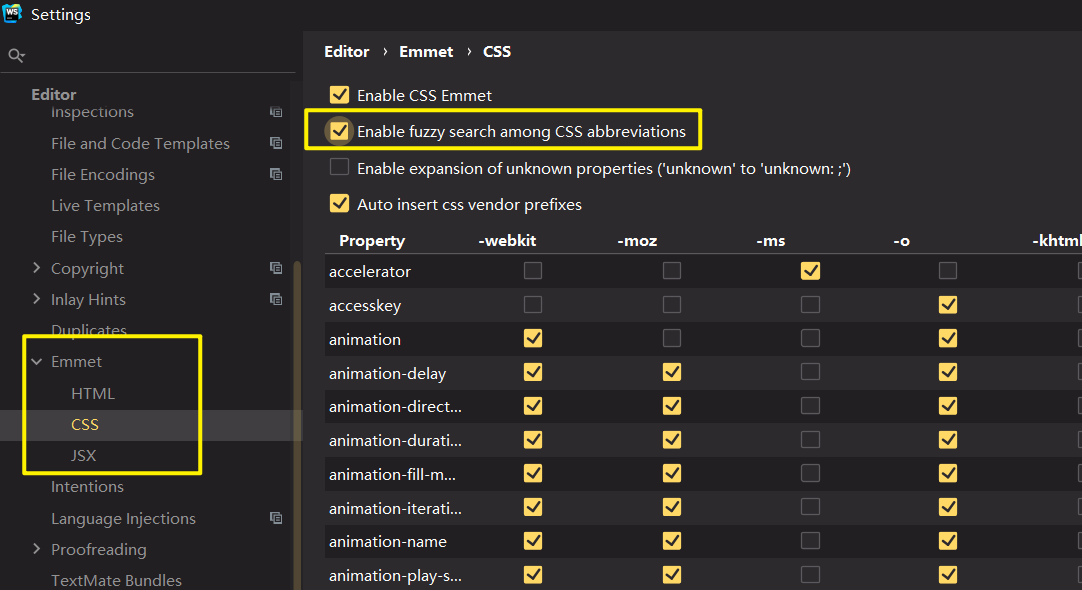
- 加强 Emmet

- 撤销与重做。撤销的默认快捷键是 Ctrl + Z,不需要改;但是重做的默认快捷键是 Ctrl + Shift + Z,建议在 keymap 里把给 redo 添加一个快捷键 Ctrl + Y(提示冲突就选择 Remove)
6. 格式化代码
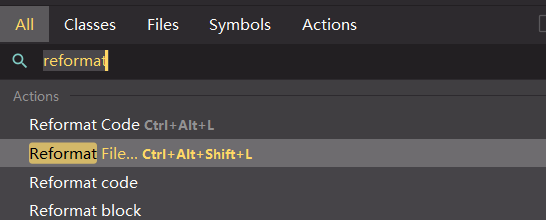
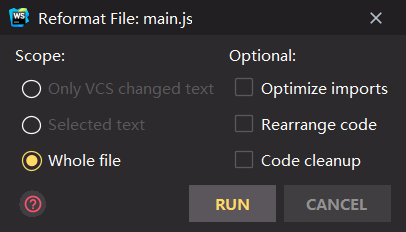
在任意 JS 文件,使用 Show Reformat File Dialog 功能
我们一般选择 Whole file 来格式化整个文件,但如果当前文件是别人的代码,你可能就要选择 Only VCS changed text,以防修改别的人代码,只格式化刚写的代码。
你可以在任何时候使用 Show Reformat File Dialog 功能重新弹出这个对话框进行修改配置。

使用 Reformat Code 功能(快捷键你要自己用 Shift Shift 搜索一下),就会立即格式化当前文件。
如果你对格式化后的文件不满意,那么
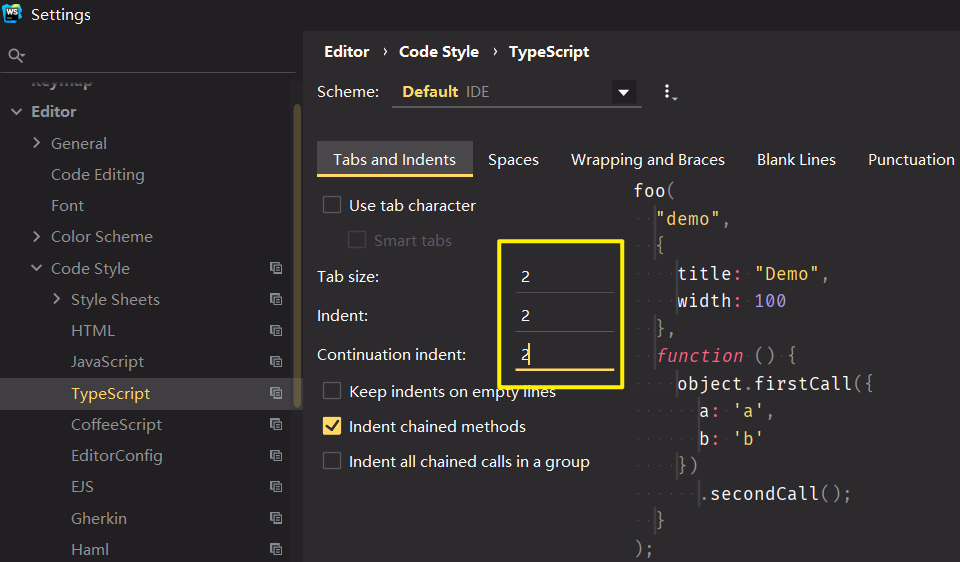
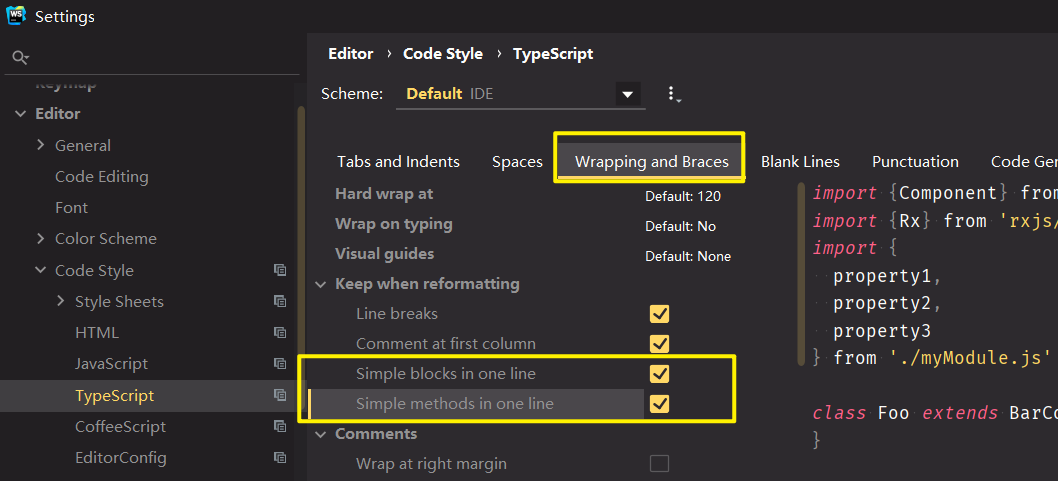
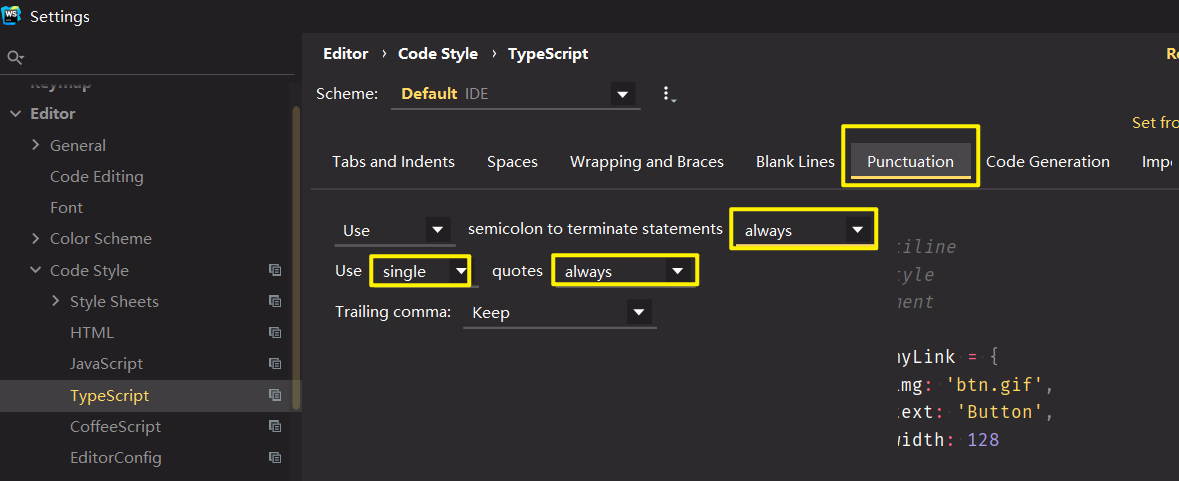
- 在设置里选中 Editor => Code Style => TypeScript进行自定义(JavaScript同理)



可选:个人建议把 JS、CSS、SCSS、TypeScript、HTML 代码缩进全改成 2、2、2,这样代码更紧凑。建议 JS 不加分号,TS 加分号。
7. 其他
开启以下功能(直接在 Shift Shift 后输入对应的英文即可开启,找不到不要来问我,因为这些选项都无关紧要):
- Show tree indent guides,这个功能会在编辑器里添加竖线,方便代码对齐。
- Show method separators,这个功能会在每个方法上面添加横线,便于阅读代码。
- Breadcrumbs,搜索这个选项,然后选择 Dont’t Show,用于隐藏面包屑(如下图),你也可以右键点击面包屑查看更多选项
 面包屑
面包屑 - Show CSS color preview as background,我个人喜欢开启这个功能
关闭以下功能(直接在 Shift Shift 后输入对应的英文即可关闭,找不到不要来问我,因为这些选项都无关紧要):
- Show gutter icons,关闭此功能可能让编辑器更简洁
一些可能用到的功能
- Soft wrap,用于折行