1,认识Html
HTML:Hyper Text Markup Language 超文本标记语言
标记语言:用标签来写的语言
超文本:包括文字,图片,音频,视频,动画等。
1.1 认识
Html【基本页面】,CSS【修饰页面】,JS【使页面能产生交互行为】,jQuery【原生JS写起来比较复杂,jQuery封装了js】,Vue目前比较火的前端框架;
1.2 网页
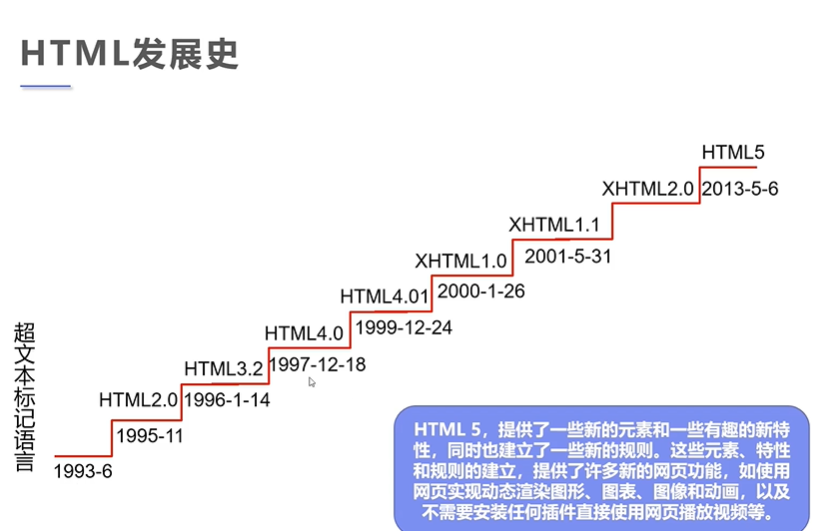
1.3 发展史
1.4 Html 优势
1,世界知名浏览器厂商对 HTML5 的支持;
2,市场需求;
3,跨平台[浏览器自带跨平台]。
1.5 W3C 标准
W3C:World Wide Web Consortium(万维网联盟)
成立于1994年,Web 技术领域最权威和最具影响力的 国际中立性技术标准机构
链接:http://www.w3.org/,http://www.chinaw3c.org/
W3C标准包括:
结构化标准语言:HTML,XML
表现标准语言:CSS
行为标准:DOM,ECMAScript
2,网页基本信息
<!-- DOCTYPE:文档类型,使用规范(告诉浏览器我使用的规范) --><!DOCTYPE html><html lang="en"><!-- 网页头部 --><head><!-- meta:描述性标签,自闭合标签 --><!-- meta 一般用来做SEO[搜索引擎优化,] --><meta charset="UTF-8"><meta name="keywords" content="周派大星学Html"><meta name="description" content="跟我一起学习吧!"><!-- 网页标题 --><title>我的第一个网页</title></head><!-- 网页主体 --><body><h1>Hello World!</h1></body></html>
SEO:具体百度百科
3,网页基本标签
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>基本标签学习</title></head><body><!-- 标题标签--><h1>一级标签</h1><h2>二级标签</h2><h3>三级标签</h3><h4>四级标签</h4><h5>五级标签</h5><h6>六级标签</h6><hr /><!-- 段落标签 --><p>段落一</p><p>段落二</p><p>段落三</p><hr /><!-- 换行标签-->一二<br />三<br />四五<hr /><!-- 粗体,斜体--><strong>123</strong><!--<br />--><em>456</em><hr /><!-- 特殊符号 -->空 格,空 格,>,<,©</body></html>
4,图像标签
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>图像标签</title></head><body><!-- imgsrc:(必填)图片路径,相对路径 ../ 表示上一级目录,绝对路径alt:(必填)图片名字--><img src="../image/1.png" alt="打工人" title="打工魂" width="200" height="200"><!-- *** 锚链接,跳转到指定页面的指定位置 ***--><a href="4,链接标签.html#down">跳转</a></body></html>
5,链接标签
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>链接标签</title></head><body><!-- 使用name作为标记--><a name="aTop">我是顶部</a><!-- a标签href:[必填]跳转链接target:表示窗口在哪里打开_bank:在新窗口打开,_self:在当前页面打开--><a href="3,图像标签.html" target="_blank">点我跳转</a><br><a href="https://www.baidu.com" target="_self">点我跳转baidu</a><br><a href="3,图像标签.html"><img src="../image/1.png" alt="打工人" title="打工魂" width="200" height="200" /></a><br><a href="3,图像标签.html"><img src="../image/1.png" alt="打工人" title="打工魂" width="200" height="200" /></a><br><a href="3,图像标签.html"><img src="../image/1.png" alt="打工人" title="打工魂" width="200" height="200" /></a><br><a href="3,图像标签.html"><img src="../image/1.png" alt="打工人" title="打工魂" width="200" height="200" /></a><br><a href="3,图像标签.html"><img src="../image/1.png" alt="打工人" title="打工魂" width="200" height="200" /></a><br><a href="3,图像标签.html"><img src="../image/1.png" alt="打工人" title="打工魂" width="200" height="200" /></a><br><a href="3,图像标签.html"><img src="../image/1.png" alt="打工人" title="打工魂" width="200" height="200" /></a><br><a href="3,图像标签.html"><img src="../image/1.png" alt="打工人" title="打工魂" width="200" height="200" /></a><br><a href="3,图像标签.html"><img src="../image/1.png" alt="打工人" title="打工魂" width="200" height="200" /></a><br><a href="3,图像标签.html"><img src="../image/1.png" alt="打工人" title="打工魂" width="200" height="200" /></a><br><a href="3,图像标签.html"><img src="../image/1.png" alt="打工人" title="打工魂" width="200" height="200" /></a><br><a href="3,图像标签.html"><img src="../image/1.png" alt="打工人" title="打工魂" width="200" height="200" /></a><br><a href="3,图像标签.html"><img src="../image/1.png" alt="打工人" title="打工魂" width="200" height="200" /></a><br><!-- 锚链接1,需要一个瞄标记2,跳转到标记#--><a href="#aTop">回到顶部</a><a name="down">down</a><!-- 功能性链接邮件链接:mailto:邮箱号QQ链接:QQ推广--><a href="mailto:XXX@qq.com">点击联系我</a><a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2::52" alt="点我有福利哦!" title="点我有福利哦!"/></a><a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2::53" alt="点我有福利哦!" title="点我有福利哦!"/></a></body></html>
6,块元素与行元素
块元素:无论内容多少,该元素独占一行,eg:p,h1~h6,。。。
行内元素:内容撑开宽度,左右都是行内元素的,可以排在一行,eg:a,strong,em,。。。
区别:该元素的存在,是否会新起一行,新起一行,则块元素,反之。
7,列表
列表:就是信息资源的一种展现形式。使得信息结构化和条理化,并以列表的样式显示出来,方便浏览者更快捷的获取到信息。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>列表</title></head><body><!-- 有序列表应用范围:试卷,问答。。。--><ol><li>111</li><li>222</li><li>333</li><li>444</li></ol><hr><!-- 无序列表应用范围:菜单导航,侧边栏。。。--><ul><li>BGM</li><li>OMG</li><li>HELLO</li><li>HI</li></ul><!-- 自定义列表dl:标签dt:列表名称dd:列表内容应用范围:公司网站底部--><dl><dt>义务教育课程</dt><dd>语文</dd><dd>数学</dd><dd>英语</dd><dt>IT课程</dt><dd>Java</dd><dd>HTML</dd><dd>Linux</dd></dl></body></html>
8,表格
表格:简单通用,结构稳定。
基本结构:单元格,行,列,跨行,跨列。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>表格</title></head><body><!-- 表格table行 tr rows列 td--><table border="1px"><tr><!-- colspan 跨列 --><td colspan="4">1.1</td></tr><tr><!-- rowspan 跨行 --><td rowspan="2">2.1</td><td>2.2</td><td>2.3</td><td>2.4</td></tr><tr><td>3.1</td><td>3.2</td><td>3.3</td></tr></table><p>示例:</p><table border="1"><tr><td colspan="3">学生成绩</td></tr><tr><td rowspan="2">小加</td><td>语文</td><td>100</td></tr><tr><td>数学</td><td>100</td></tr><tr><td rowspan="2">小库</td><td>语文</td><td>100</td></tr><tr><td>数学</td><td>100</td></tr></table></body></html>
9,媒体元素
媒体元素:视频与音频
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>媒体元素</title></head><body><!-- 视频与音频src:资源路径controls:控制条autoplay:自动播放--><video src="../video/睡眠.mp4" width="500px" height="500" controls autoplay="autoplay"></video><audio src="../audio/安全着陆,木秦%20-%20粉色苏打.mp3" controls autoplay></audio></body></html>