官网
小程序后台
开发版本
体验版 — 内部测试
审核版本
线上版本 — 对外开放
成员管理
统计
访问小程序相关的数据
开发管理
开发设置
AppID(小程序ID) 在创建项目的时候需要用到,没有id就创建不了项目
服务器域名 : 如果页面有调用接口,接口域名就需要配置在服务器域名这里
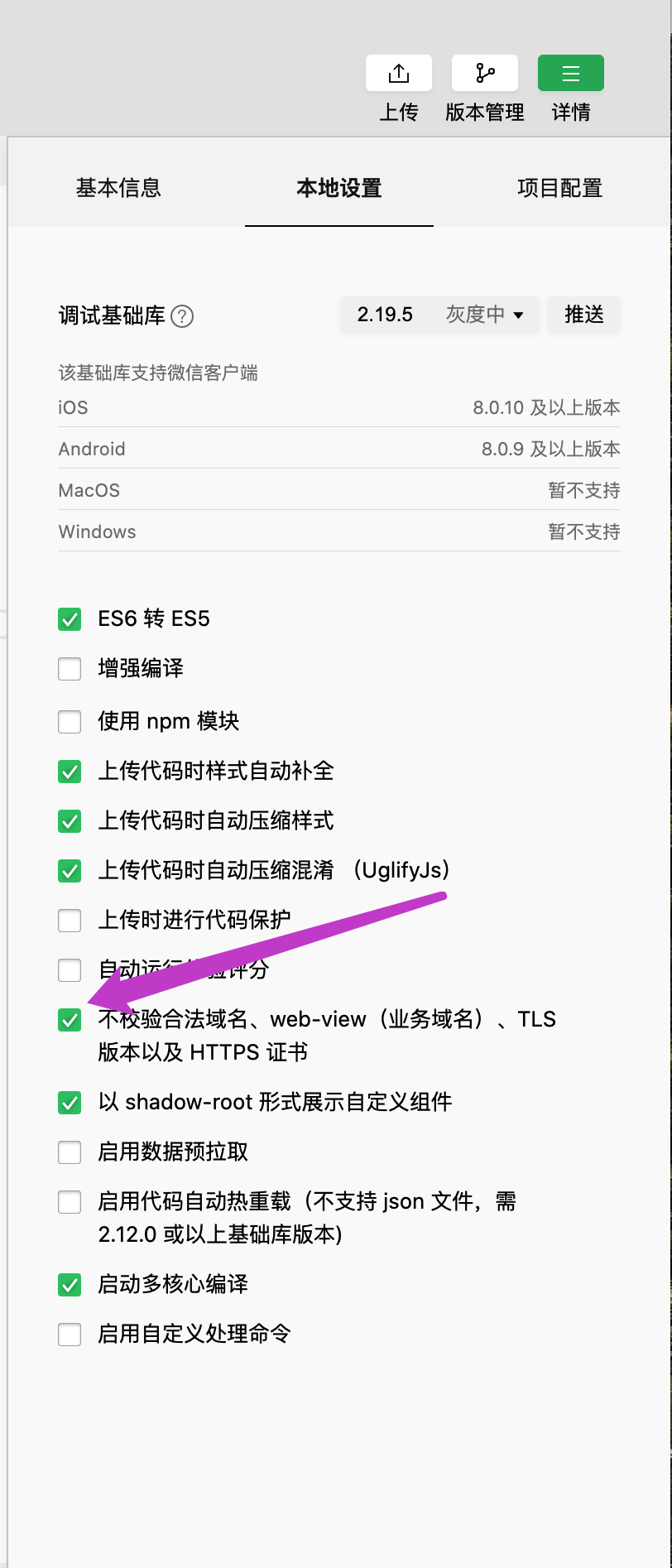
开发工具
微信开发者工具
推广
流量主 (可以接广告,前提:访问用户uv要达到1k+)
和投放广告相关的都在里面
广告主: 花钱推广你的小程序
设置
小程序名称 、小程序简称、小程序头像
所有小程序信息如果要要修改都在这个页面完成
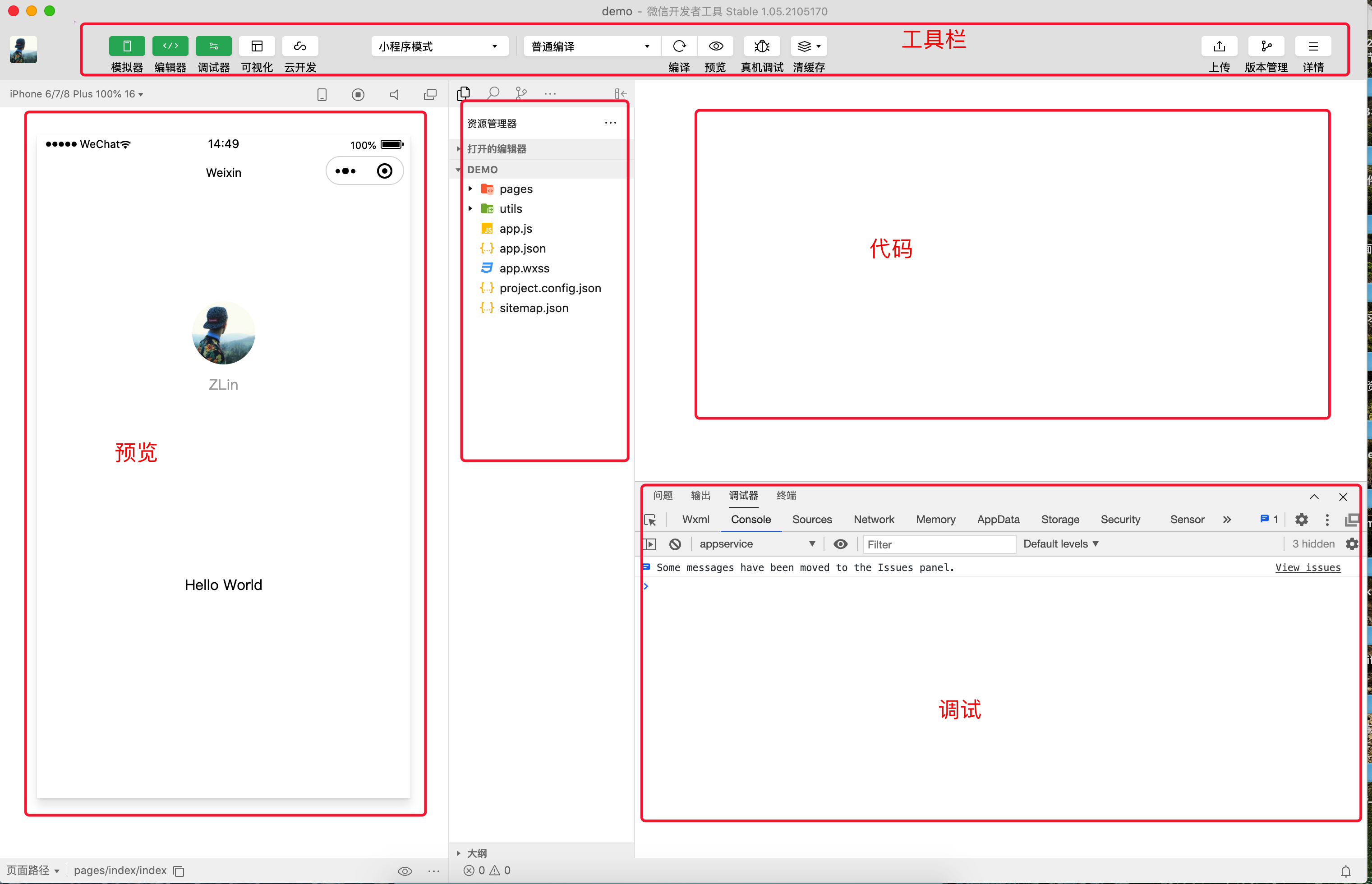
开发工具


代码

默认的目录结构
Pages 放页面的文件夹
utils 工具文件夹
app.js 注册小程序的入口文件
app.json 全局配置文件
app.wxss 全局的css文件
app.json 配置文件
app.json 全局配置文件
pages 所有的页面的路径都需要写在这个字段的数组里面,并且谁在第一打开小程序的时候就先显示
window 配置和窗口的相关的属性 (会优先引用页面中配置,如果页面中没有则显示全局的)
app.js
小程序的业务逻辑代码
Onlauch 当小程序打开的时候执行
onShow 当小程序显示的时候执行
onHide 当小程序隐藏的时候执行
app.wxss
页面
一个页面会有4个文件
.js 页面中的逻辑代码
.json 当前页面的配置文件(如果当前页面是没有配置的,则引用全局的)
.wxss 就相当于是css文件 (只对当前页面生效)
.wxml 就相当于是html结构代码
页面跳转
- 组件方式
通过js跳转<navigator url="/pages/test/test">跳转到test</navigator>
<view bindtap="jump">用js跳转到 test页面</view>
jump(){// console.log('aa')wx.navigateTo({url: '/pages/test/test',})}
组件
view 和div 差不多
Icon 小程序提供的默认图标
text 行内标签 显示文本, 可以解析特殊字符集
rich-text 显示富文本内容
button
open-type 微信开发能力
getPhoneNumber 获取用户的手机号 ,bindgetphonenumber回调函数获取到详细信息
getUserInfo 获取用户的详情 ,bindgetuserinfo 回调函数上获取到用户信息
openSetting 打开授权页面
Image 显示图片
src 图片路径
mode 显示模式
scaleToFill 缩放模式,图片会被拉伸
aspectFit 缩放模式 ,保持长宽比
top 裁剪模式 从上边开始件
…
top left 从左上角开始剪
navigator 和a标签类似 页面跳转tabBar
配置底部导航栏
在app.json中添加 tabBar 字段
{"pages": ["pages/index/index","pages/demo/demo","pages/logs/logs","pages/test/test"],"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "微信","navigationBarTextStyle": "black"},"tabBar":{"color":"#F74948","selectedColor":"#FCBE04","list":[{"text":"首页","pagePath": "pages/index/index","iconPath":"/pages/imgs/index-1.png","selectedIconPath":"/pages/imgs/index-2.png"},{"text":"我的","pagePath": "pages/logs/logs","iconPath":"/pages/imgs/my-1.png","selectedIconPath":"/pages/imgs/my-2.png"}]},"style": "v2","sitemapLocation": "sitemap.json"}
wxss
rpx 是小程序页面提供的单位,可以可行换算
假设 设计稿的宽度是750px,在iphone6下 它的尺寸要一半


