PHP 与 MySQL
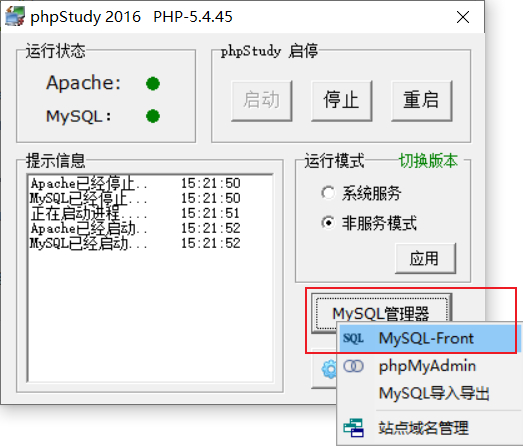
PHP文件的创建与运行
(1)将所有文件放入 phpstudy 的 www 文件夹中;
(2)phpstudy 运行状态都变为小绿点;
(3)PHP文件需要通过浏览器的地址运行:
① IP / 文件名(IP代表包含www在内的之前所有路径,通过此方式可以访问别的电
脑上的文件);
② 127.0.0.1 / 文件名(此方式是访问本机文件)
③ localhost / 文件名(此方式是访问本机文件)
2、PHP文件
(1)文件扩展名 .php
(2)代码写在之间
<?phpheader("Content-type:text/html;charset=utf-8"); //使php支持中文编码格式echo "hello world"; //echo其中一个功能等价于document.write //在大白板上打印hello worldecho "<br>"; //能解析成html元素的会解析 //换行echo "老王"; //在大白板上打印老王?>
(3)PHP代码每句话以分号结束
(4)PHP的注释:
单行用 // 或 #
多行用 /内容/
(5)使php支持中文编码格式:
header(“Content-type:text/html;charset=utf-8”);
PHP语法
(1)定义变量:$名字;
(2)字符串拼接用点;
<?phpheader("Content-type:text/html;charset=utf-8");$name = "老王";$age = 18;echo $name . " " . $age; //字符串拼接用点 //老王 18echo "$name"; //打印的是变量对应的内容 //老王?>
(3)流程控制:
<?phpheader("Content-type:text/html;charset=utf-8");$a = 123;$b = 456;$c;if($a>$b){$c = $a;}else{$c = $b;}echo $c; //456?>
(4)数组与循环:
<?phpheader("Content-type:text/html;charset=utf-8");$arr = [1,2,3,4,5];// $arr = Array(1,2,3,4,5);for($i = 0;$i<count($arr);$i++){echo $arr[$i] . " "; //1 2 3 4 5}?>
(5)函数
<?phpfunction add($a,$b){return $a+$b;}echo add(1,2);?>
PHP接收前端的数据
见第21天代码 3login.html和3login.php
(1)html表单文件:用php方法打开,将表单内容提交至php文件
<body><form action="3login.php" method="get">姓名:<input type="text" name="userName"><br> //name是前后端的约定 key值年龄:<input type="text" name="userAge"><br><input type="submit" value="提交"/></form></body>
2)php文件:接收表单内容进行操作
php接收表单内容的方式:
① $_POST[“参数名”];
② $_GET[“参数名”];
③ $_REQUEST[“参数名”];
<?phpheader("Content-type:text/html;charset=utf-8");$name = $_GET["userName"];$age = $_GET["userAge"];// $name = $_POST["userName"];// $age = $_POST["userAge"];// $name = $_REQUEST["userName"];// $age = $_REQUEST["userAge"];echo $name . " " . $age;?>
数据库mySQL
数据库数据类型:
① int 整数;
②(可变)varchar / char(不可变) 字符串;
③ date 日期;
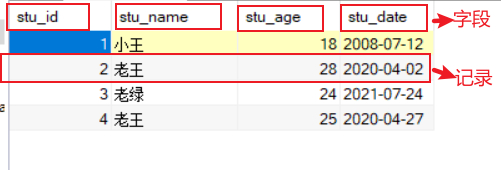
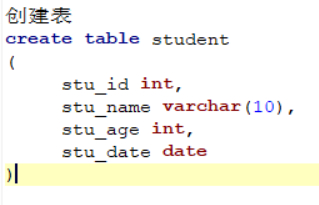
(1)在数据库中创建表:
语法:create table 表名(字段1,字段2,… 字段N);
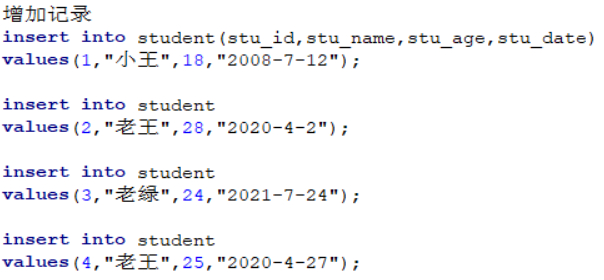
(2)在表中增加记录:
语法:insert into 表名[(字段1,字段2,… 字段N)]
values(值1,值2,…值N);

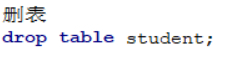
(3)删表(删库跑路,慎用):
语法:drop table 表名;

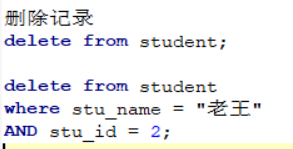
(4)删除记录:
语法:delete from 表名; (所有记录被删除)
delete from 表名
where 字段 = 值;(AND是与,OR是或)

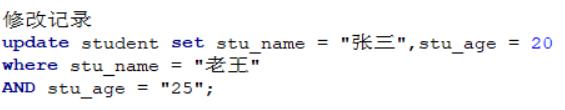
(5)改:
语法:update 表名 set 字段1 = 值1,字段2 = 值
where 字段 = 值;

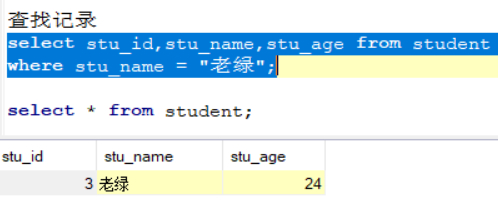
(6)查:
语法:select 字段1,字段2,… from 表名;
php连接mySQL的步骤
1、数据库用户登录:
mysql_connect(“服务器地址”,”用户名”,”密码”):返回连接对象
$conn = mysql_connect("localhost","root","root");
2、选择库:
mysql_select_db("2107");
3、操作数据库:mysql_query(sql语句,连接对象);
(1)增加记录:
mysql_query("insert into student values(4,'xiaohuang',18,'2021-7-27')",$conn);
(2)删除记录:
mysql_query("delete from student where stu_id = 2",$conn);
(3)修改记录:
mysql_query("update student set stu_name='吴荣照' where stu_id=1",$conn);
(4)查找记录:返回结果集
a. mysql_num_rows(结果集):返回结果集的行数(用于登录注册)
$result = mysql_query("select * from student where stu_name='小黄'",$conn);$rows = mysql_num_rows($result);if($rows == 1){echo "登录成功";}else{echo "登录失败";}
b. mysql_fetch_assoc(结果集):返回游标所对应的记录,以对象的形式返回;执行完
后,游标自动下移一行;(用于写页面内容,如淘宝商品)
$result = mysql_query("select * from student",$conn);while($obj = mysql_fetch_assoc($result)){echo $obj["stu_id"]." ".$obj["stu_name"]." ".$obj["stu_age"]." ".$obj["stu_date"]."<br>";} //将每条记录中的字段内容循环出来
4、关闭连接对象,退出登录:
mysql_close($conn);
模拟注册页面案例:
见第22天代码 2res.html 和 2res.php
http和cookie
1、http
http(超文本传输协议)是一个基于请求与响应的应用层协议。
url 请求资源的地址 http://host[":"port][abs_path]
IP + 端口号 + 文件绝对路径
常见响应状态码:
(1)200 OK 客户端请求成功
(2)404 Not Found 请求资源不存在,输入了错误的URL
2、cookie的功能:
功能:可以在页面之间传递数据及共享数据的变量,可以把用户的登录名密码存储于cookie中,就可以实现自动登录。也可以用来保存购物车信息。
cookie是会话跟踪技术
3、cookie的存:
document.cookie = “key=value”;
注意事项:cookie的使用必须有服务器
4、cookie的取:
document.cookie = "name=xiaowang";document.cookie = "psw=123456";let strCookie = document.cookie; //name=xiaowang; psw=123456(字符串,每两组键值对之间用分号和空格分开)let arrCookie = strCookie.split("; "); //["name=xiaowang", "psw=123456"]for(let i = 0;i<arrCookie.length;i++){let item = arrCookie[i].split("="); //[name,xiaowang] [psw,123456]console.log(item[0],item[1]); //name xiaowang psw 123456}
5、cookie的生命周期:
(1)会话
document.cookie = “key=value”;
(2)长生命周期
document.cookie = “key=value;expires=”+标准日期对象;
let date = new Date();date.setDate(date.getDate()+7);document.cookie = "name=xiaowang;expires="+date;
6、长生命周期cookie的删除:只能侧面删除
let date = new Date();date.setDate(date.getDate()+10);document.cookie = "name=老王;expires="+date;
(1)将key对应的value设置为””
document.cookie = "name=''";
(2)将时间设置为-1
document.cookie = "name=老王;expires=-1";
(3)实际使用两种方法同时写
document.cookie = "name='';expires=-1";
ajax
一、ajax的概念
axaj(阿贾克斯)是一种创建异步交互式网页应用的网页开发技术。可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的网页(不使用 Ajax)如果需要更新内容,必须重新加载整个网页页面。
二、ajax的优点:
(1)更自然、流畅的用户体验,对用户的操作即时响应;
(2)在不中断用户操作的情况下与Web服务器进行通信;
(3)更灵敏的响应用户访问,实现近似于桌面应用程序的交互效果;
(4)通过局部更新页面降低网络流量,提高网络的使用效率;
三、同步和异步:
同步代码:强调按照步骤一步一步执行;
异步代码:需要消耗等待的时间;
同步代码优先执行于异步代码
console.log(1);setTimeout(()=>{console.log(2);},0);setTimeout(()=>{console.log(3);},0);setTimeout(()=>{console.log(4);},0);console.log(5); //结果为1 5 2 3 4
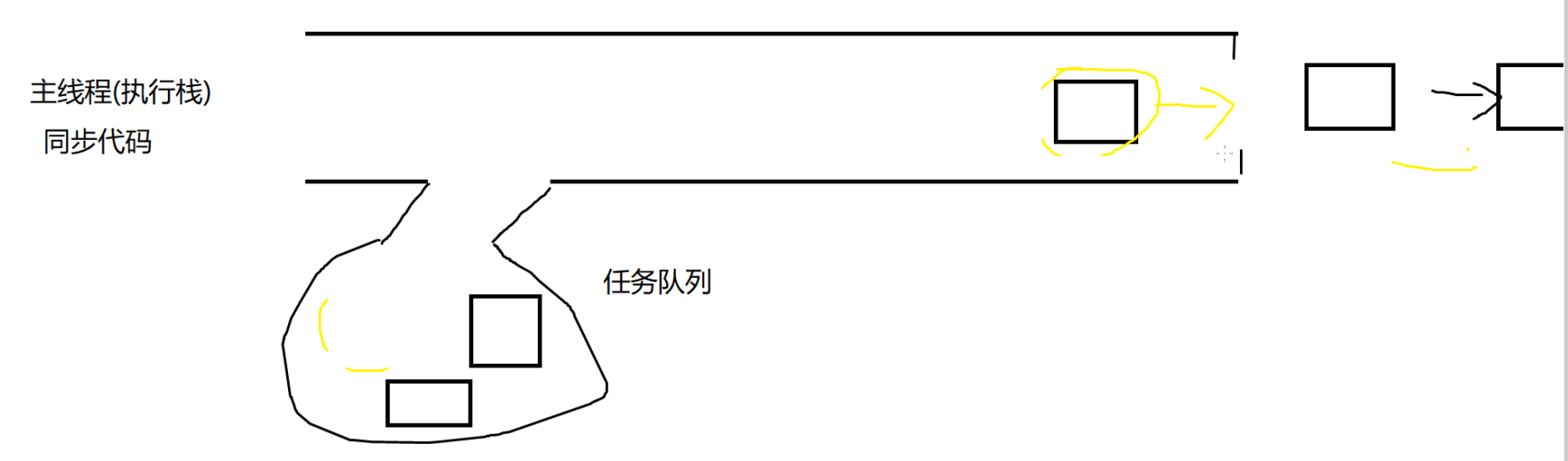
所有任务可以分成两种,一种是同步任务,另一种是异步任务。
同步任务指的是,在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务; //执行栈
异步任务指的是,不进入主线程、而进入”任务队列”的任务,只有等主线程任务执行完毕,”任务队列”开始通知主线程,请求执行任务,该任务才会进入主线程执行。 //任务队列
异步代码有三类:
(1)定时器;
(2)事件的函数体;
document.onclick = function() { // 同步代码console.log("heihei"); // 异步代码}
四、ajax的编写步骤:(get请求方式)
//1.掏手机--->创建一个XMLHttpRequest对象let xhr = new XMLHttpRequest();//2.拨号--->调用OPen方法// xhr.open("请求姿势",“请求地址”,是否异步 true/false)xhr.open("get", "test.txt", true);//3.发射--->调用send方法xhr.send();//4.等uxhr.onreadystatechange = function() {//打通电话听嘟嘟嘟嘟 接电话if (xhr.status == 200 && xhr.readyState == 4) {//5.倾听服务器给你的信息fun(xhr.responseText);}}function fun(resText) {let oSpan = document.querySelector("span");oSpan.innerHTML = resText;}
五、XMLHttpRequest的属性与状态码:
1、readystate:是xhr在发送请求和接收响应过程中,不同阶段的状态;
0:代表的是刚创建完xhr对象
1:open之后就是1
2:发送数据给服务器,调用send方法
3:数据已经发送至了服务器
4:服务器处理数据完毕,且准备返回
2、onreadystatechange:每次对象状态改变会触发事件(2,3,4都会触发);
3、responseText:服务器根据请求返回的响应
4、status:http协议的状态码;
200:请求响应成功
404:url没写对
5xx:服务器问题
5、xhr.open(“get/post”,”请求地址”,true/false):指定请求信息;
6、xhr.send([参数]):send发送请求,且在post传递情况下,将参数放在send的实参中;
六、ajax的编写步骤:(post请求方式)
1、掏手机 —-> 创建一个XMLHttpRequest对象;
//1、掏手机 ---> 创建一个XMLHttpRequest对象;let xhr = new XMLHttpRequest();//2、拨号 ---> 调用open方法;//xhr.open("请求姿势","请求地址",是否异步);xhr.open("post","2AjaxPost.php",true);//3、设置请求头:将数据参数以form表单的形式发送;xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");///4、发射 ---> 调用send方法:将键值对参数写入至send(key1=value1&key2=value2...)xhr.send("userName="+this.value);//5、等;xhr.onreadystatechange = function(){// 打通电话听嘟嘟嘟 接电话if(xhr.status == 200 && xhr.readyState == 4){fun(xhr.responseText); //5.倾听服务器给你的信息}}function fun(resText){let oSpan = document.querySelector("span");oSpan.innerHTML = resText;}
promise
Promise的作用:将嵌套调用的回调函数,改成平级调用
核心:将原来作为参数的回调函数,换个方式传递至该函数中
使用步骤:
1.Promise是一个对象,创建在函数体内
2.将该Promise作为返回值返回
3.通过返回的Promise对象的then方法,传递回调函数
xxx.then(回调函数1,[回调函数2]);
function f1(){console.log("f1");let p = new Promise(function(f){f();});return p;}function f2(){console.log("f2");let p = new Promise(function(f){f();});return p;}function f3(){console.log("f3");}f1().then(f2).then(f3);